IMPORTANT NOTICE
Optimize your design for excellent result using UiChemy

How Design Structure Impacts Export Results with the UiChemy Plugin
A well-organized and structured design can dramatically streamline your workflow when using the UiChemy Plugin. By adhering to best design practices, you can save up to 80-90% of the time typically spent on exporting and adjusting your results. On the flip side, a poorly structured design can lead to inefficiencies and frustration, significantly slowing down the process. Proper design structure is key to maximizing productivity and ensuring a smoother, more effective export experience.
Fix Slow Figma Exports: Lock Layers to Improve Upload Speeds and Site Efficiency
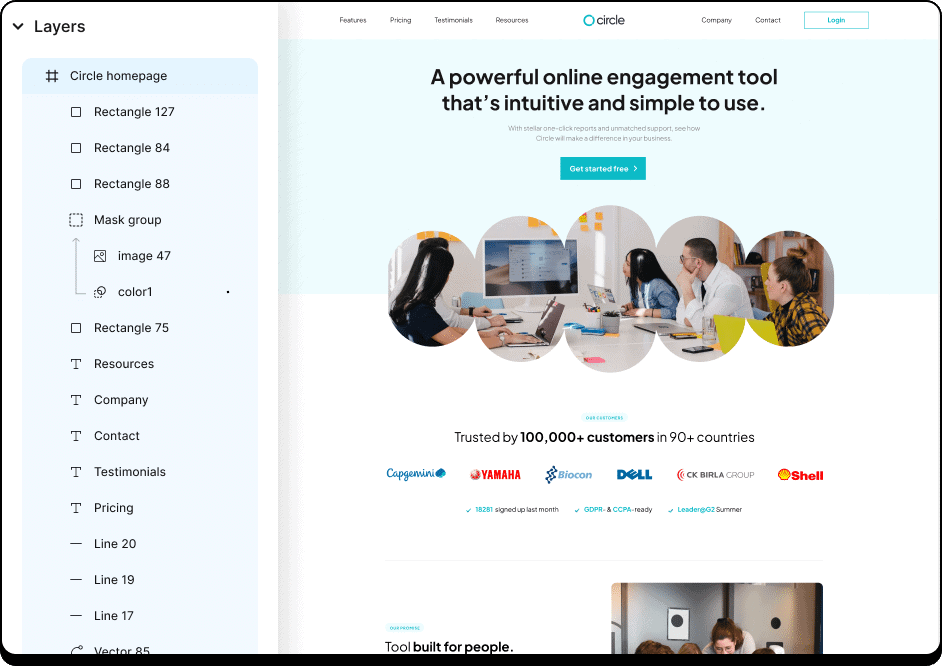
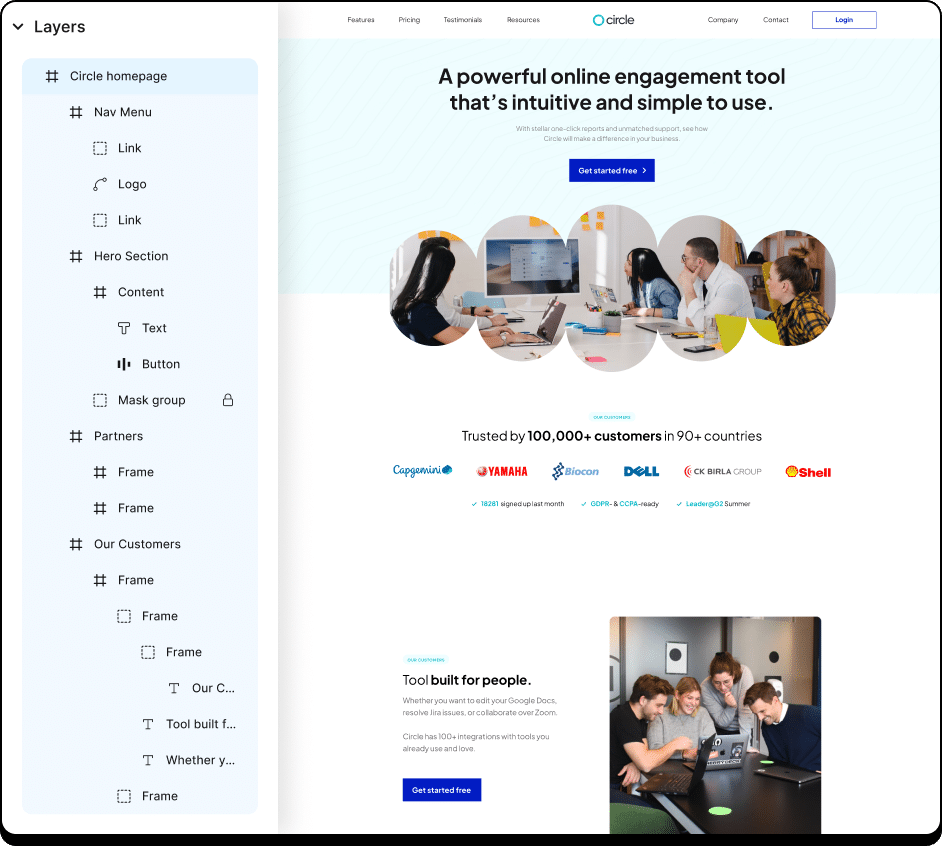
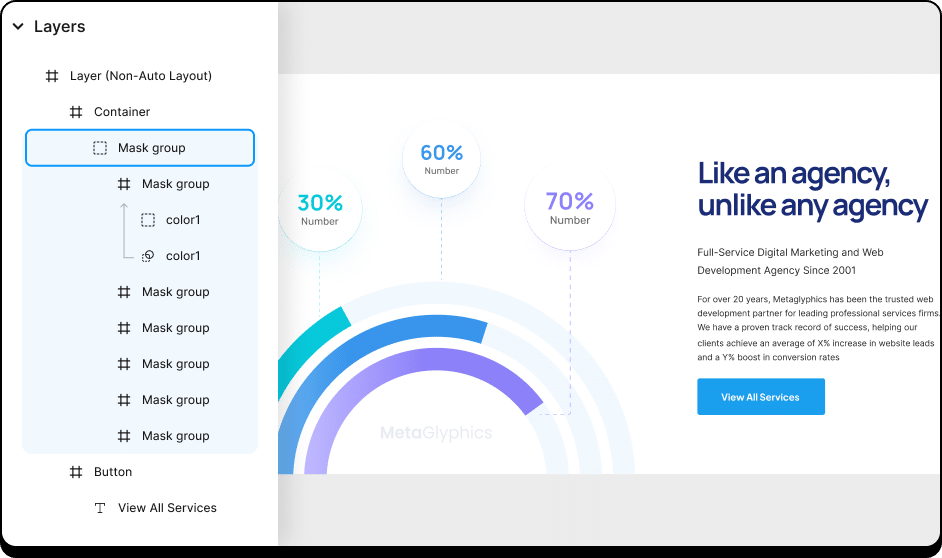
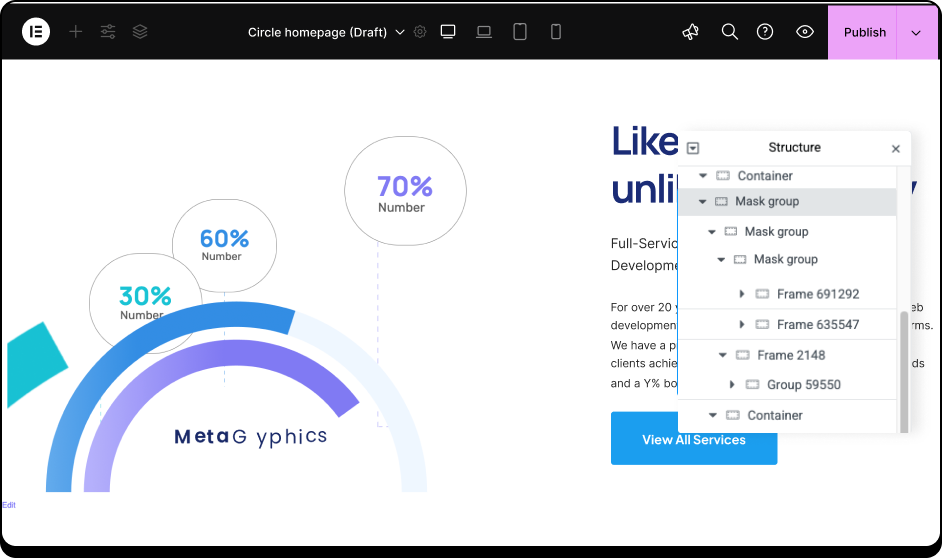
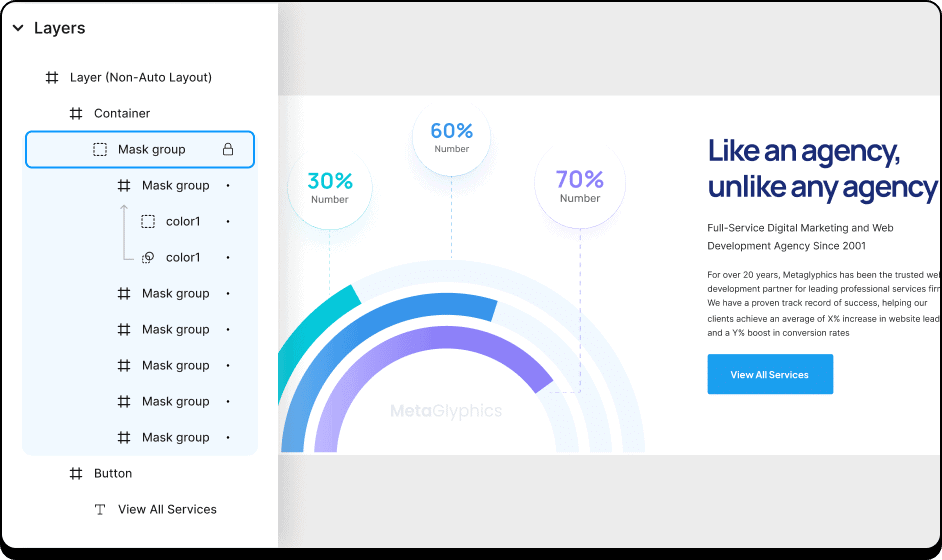
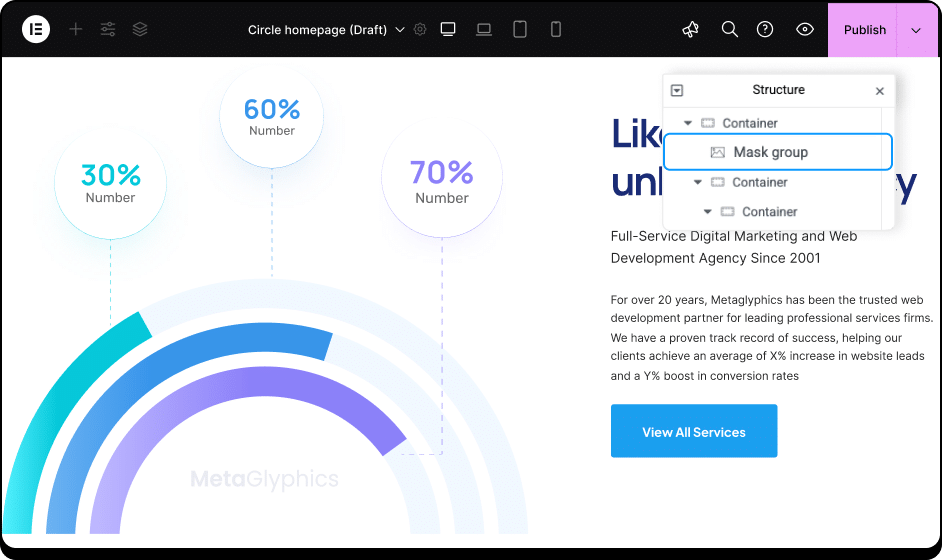
Unlock a smoother design export process by locking multi-layer groups, frames, and masked elements in Figma. With the UiChemy Plugin, any locked layers, groups, or frames—whether they’re masked, made of images, or small vector elements—will be automatically converted into an image upon export. This feature is perfect for groups of images, vector-based compositions, or complex frames, ensuring a clean, efficient export without unnecessary layers.
When locking is not applied, designs can take too long to upload, and sometimes fail to upload altogether—leading to missing images, slower site performance, and unnecessary strain on storage. This inefficiency can even contribute to lower site rankings and a frustrating user experience. By locking and exporting your layers as images, you’ll reduce loading times, keep your site optimized, and prevent storage issues, all while improving the overall performance and user experience.
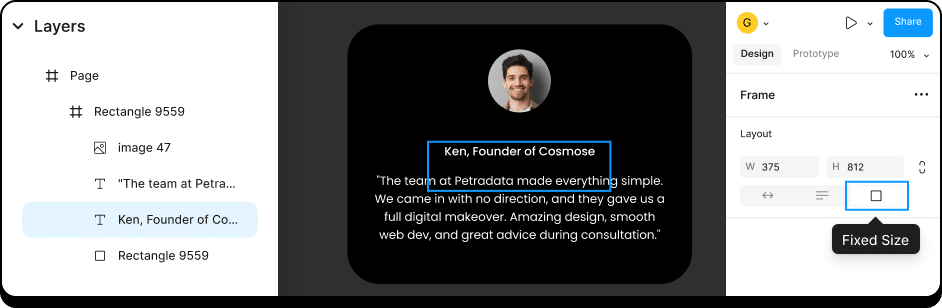
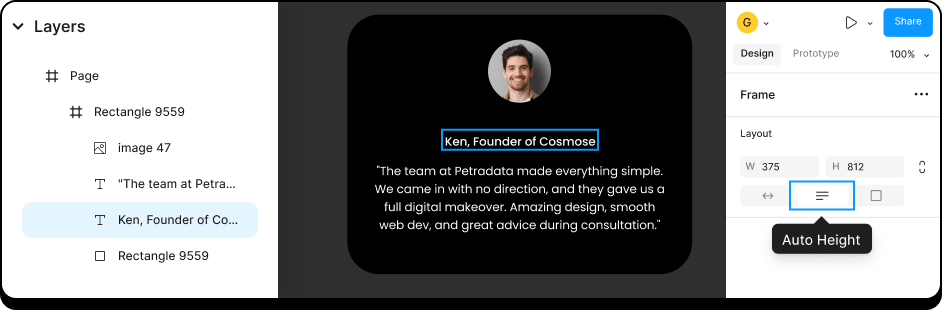
Avoid using Fixed Height to Text Elements
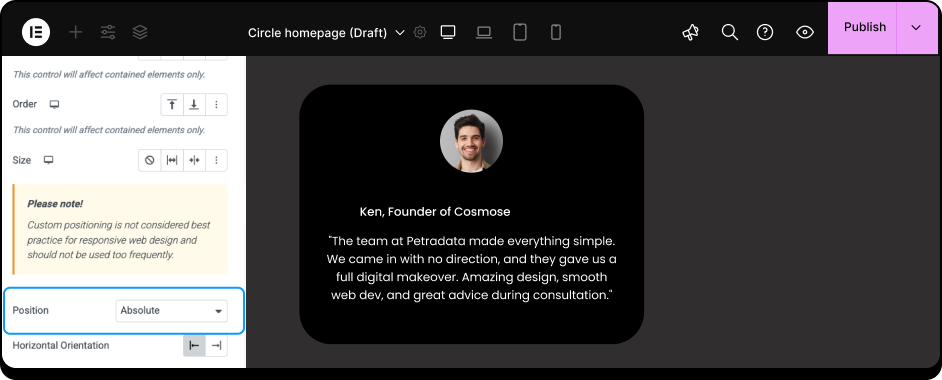
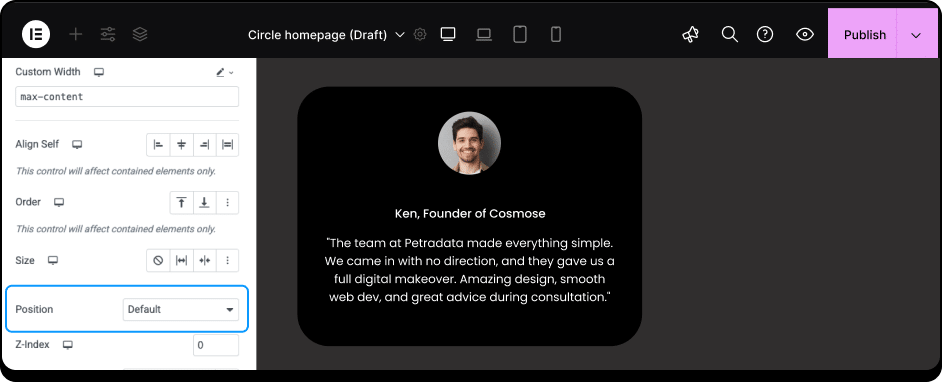
Fixed height is often used in Figma for text elements to create bottom spacing, but this approach doesn’t work well with Elementor, especially since Elementor doesn’t support text height in the Heading widget. If the text height changes, it can overlap neighboring elements, which may lead to absolute positioning being used as a workaround. This is not an ideal practice, as it makes the layout more rigid and harder to adjust or resize.
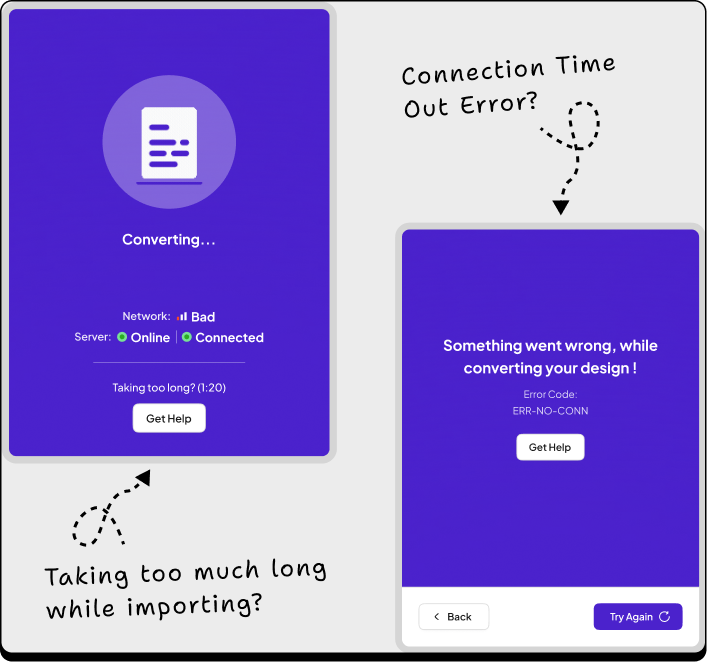
Dealing with Slow Conversion Imports: Causes and Solutions
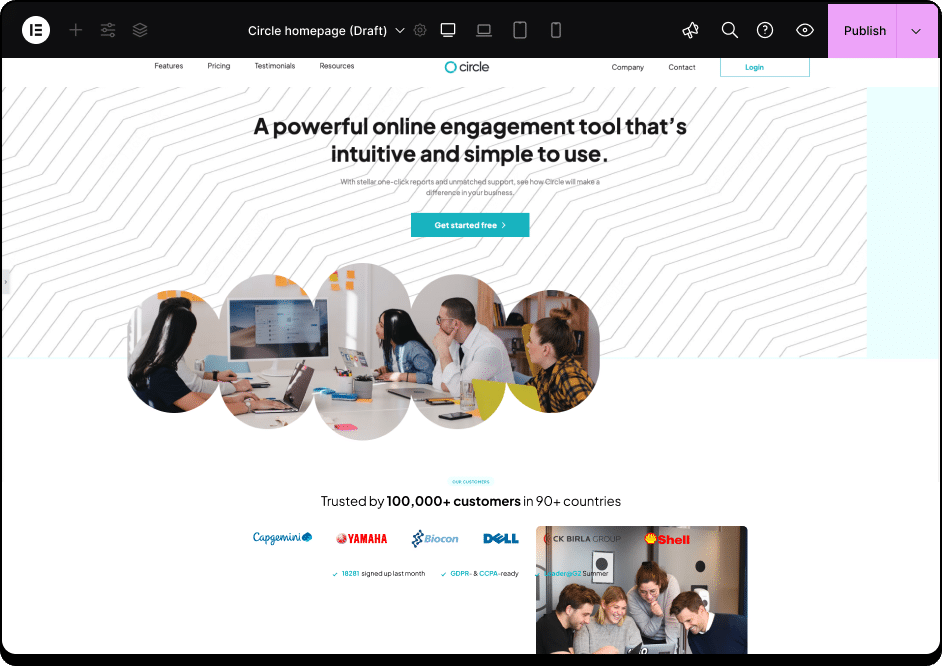
When your design includes numerous elements, vectors, shapes, and images, importing to Elementor using the UiChemy plugin can take a long time. Oversized images are one of the main reasons for slow imports or failed imports. Additionally, a slow internet connection can contribute to delays. Another common cause of slow imports is improper layering and the failure to lock layers in images, vectors, and masking groups, which can hinder the import process.
To speed up the import, consider optimizing your design by grouping layers properly, locking masking layers, and compressing image sizes. Ensure your site has sufficient storage space and a stable internet connection. These steps will help make the import process faster when using the Live Import export method.
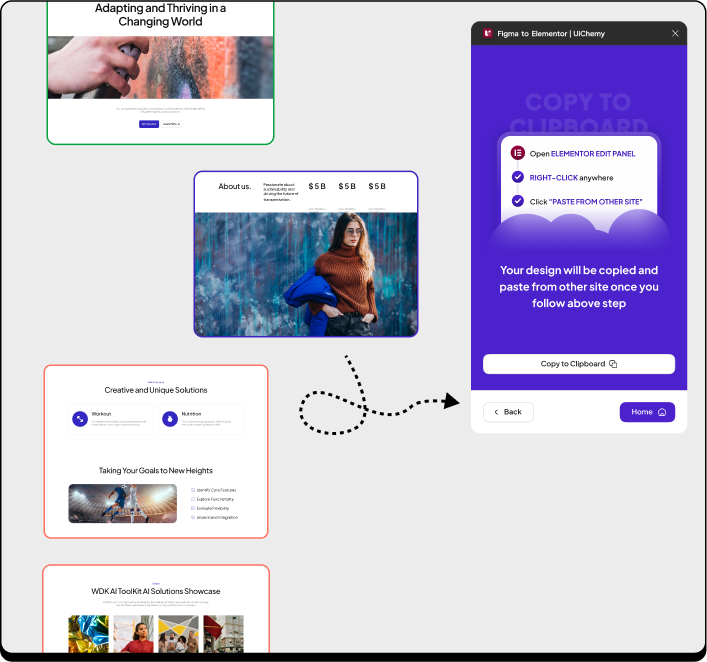
For larger designs, try breaking them down into smaller sections and export these sections using the Copy Mode export method. This approach is simple, convenient, and can significantly improve the speed of your imports.
When using Website to Figma design converters, users may encounter issues like extra frames, improper layers, excessive padding, or elements set to absolute positions. These issues often result in cluttered designs or missing sections when attempting to export to platforms like Elementor. To avoid this, users should:
1. Lock Groups of Vectors/Images: This helps ensure that complex elements are treated as a single image during conversion, making the process smoother.
2. Fix Layout Issues: Before using UiChemy, make sure to remove unnecessary padding and absolute positions, and reorganize layers properly.
UiChemy’s tool doesn’t cause these issues; it’s important to optimize your design first to ensure a clean and accurate export.