Pricing Plan

Trusted by 60,000+ Figma Designers


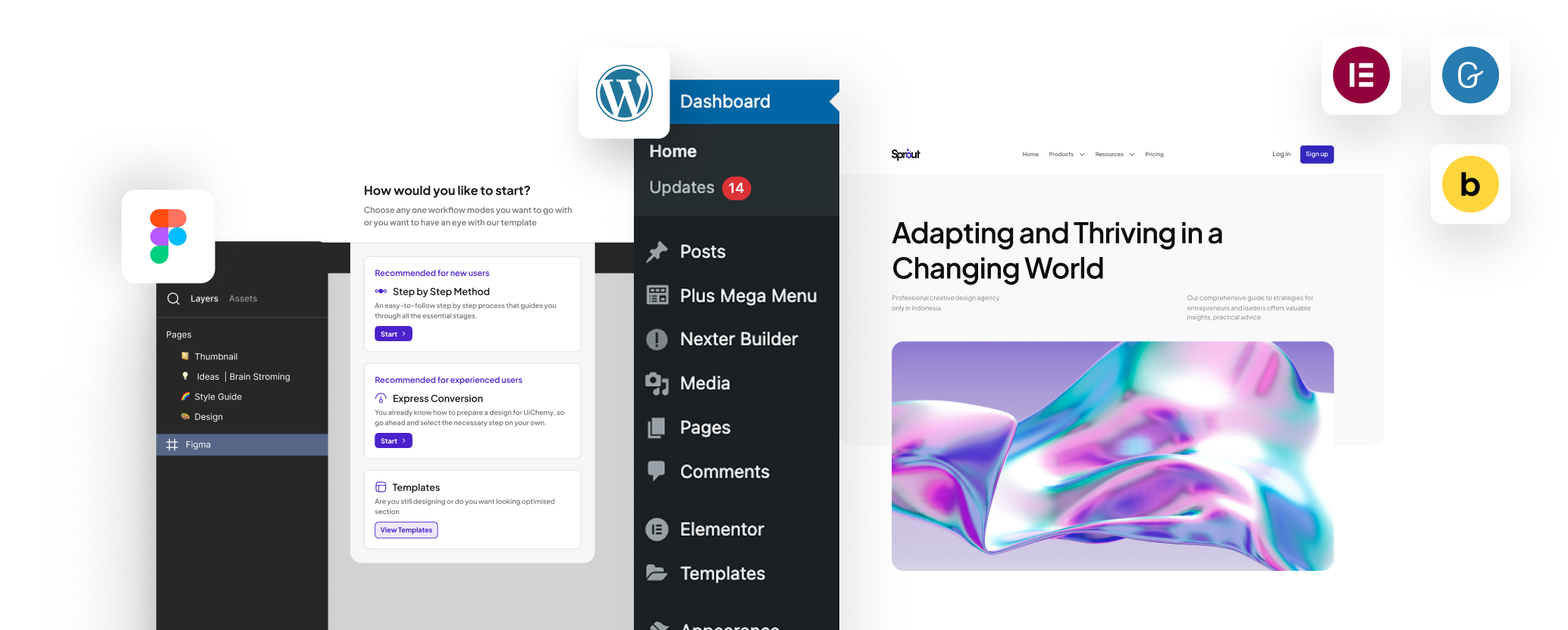
Select Page Builder

60-Days Money Back Guarantee
We’re confident you’ll love using UiChemy. But if you’re not 100% satisfied, we’ll give you a full refund within 60 days of purchase—no questions asked. Your satisfaction is our priority, and we believe UiChemy will help you save 70-80% of your web design time. Try it out, risk-free today!

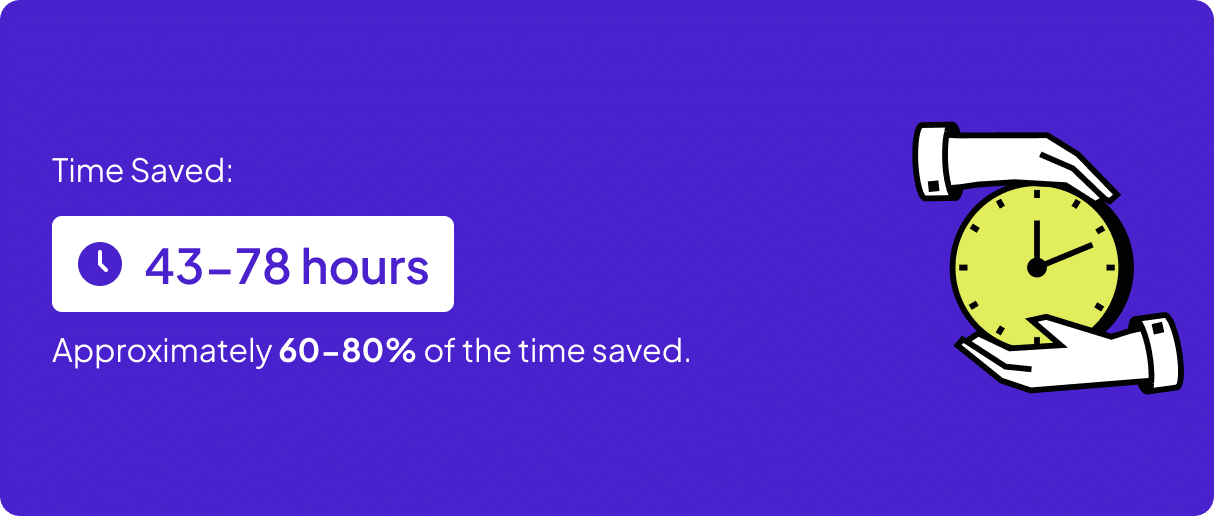
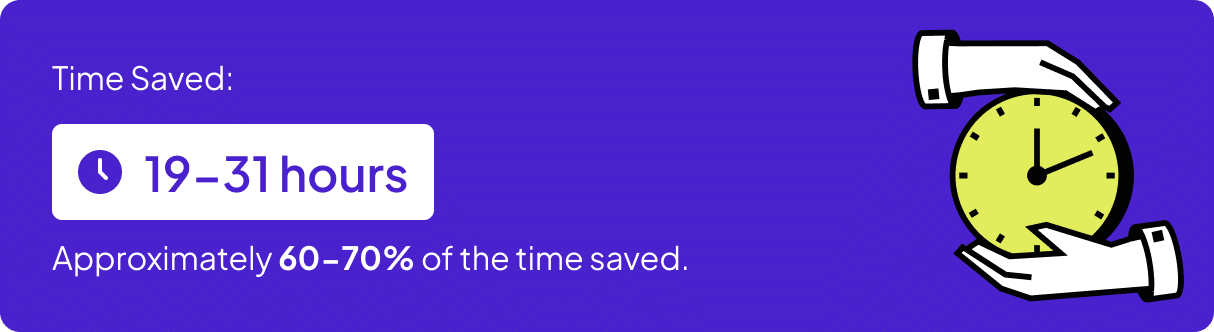
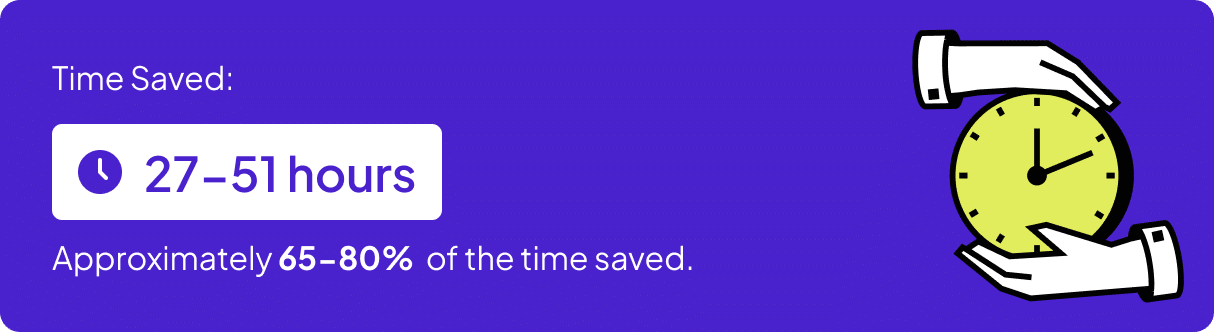
UiChemy Saves Up to 70-80% of
Your Web Designing Time
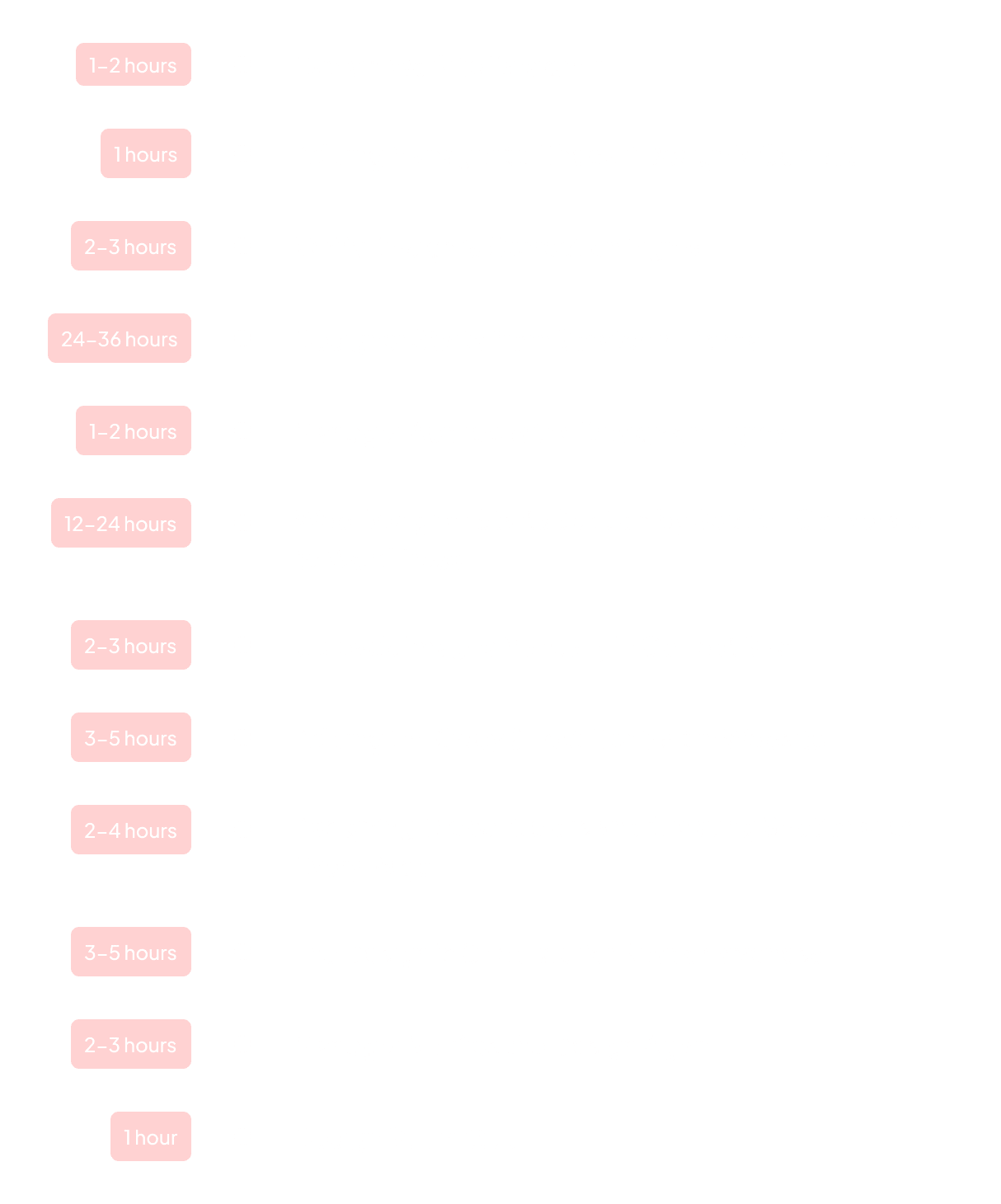
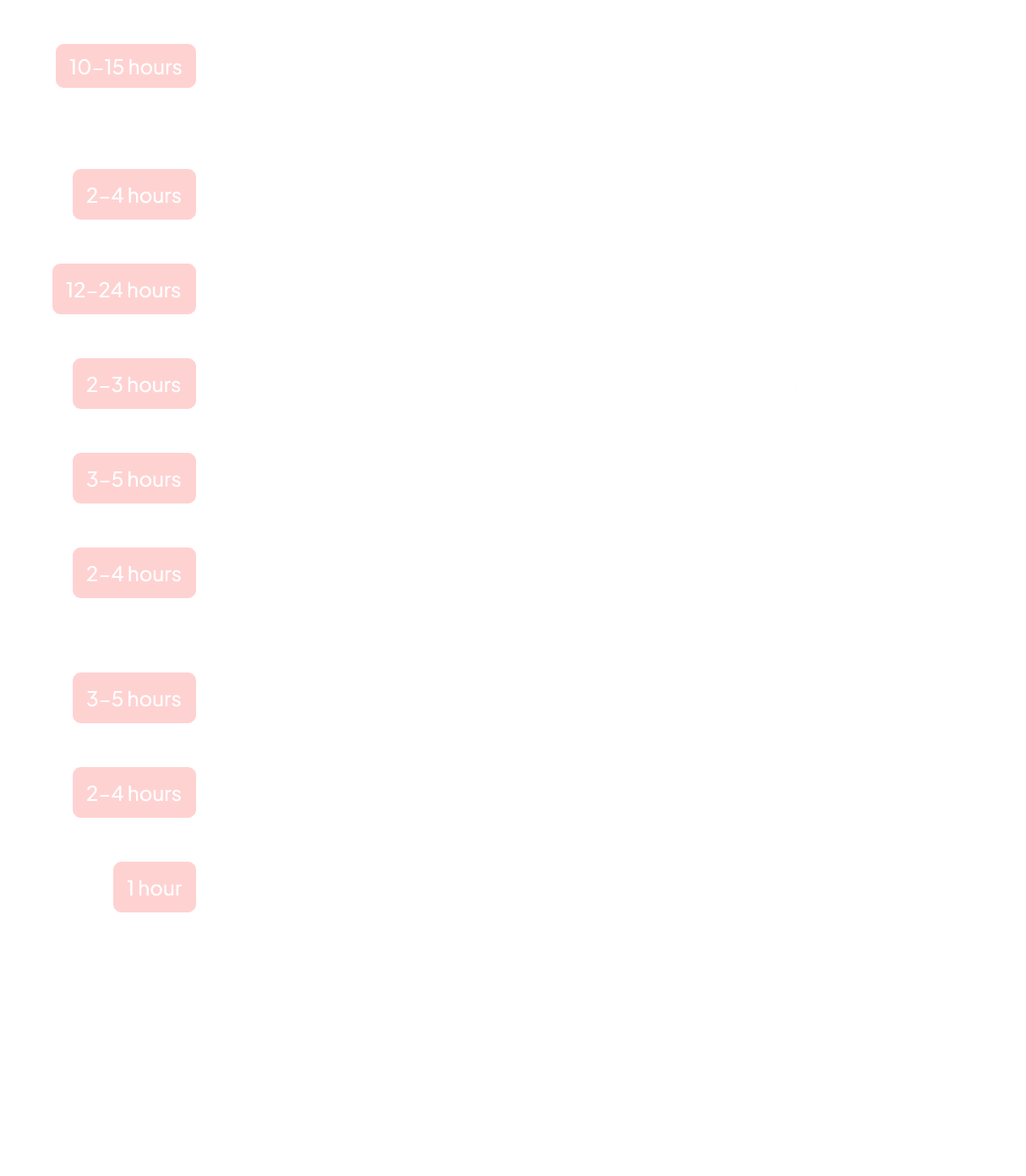
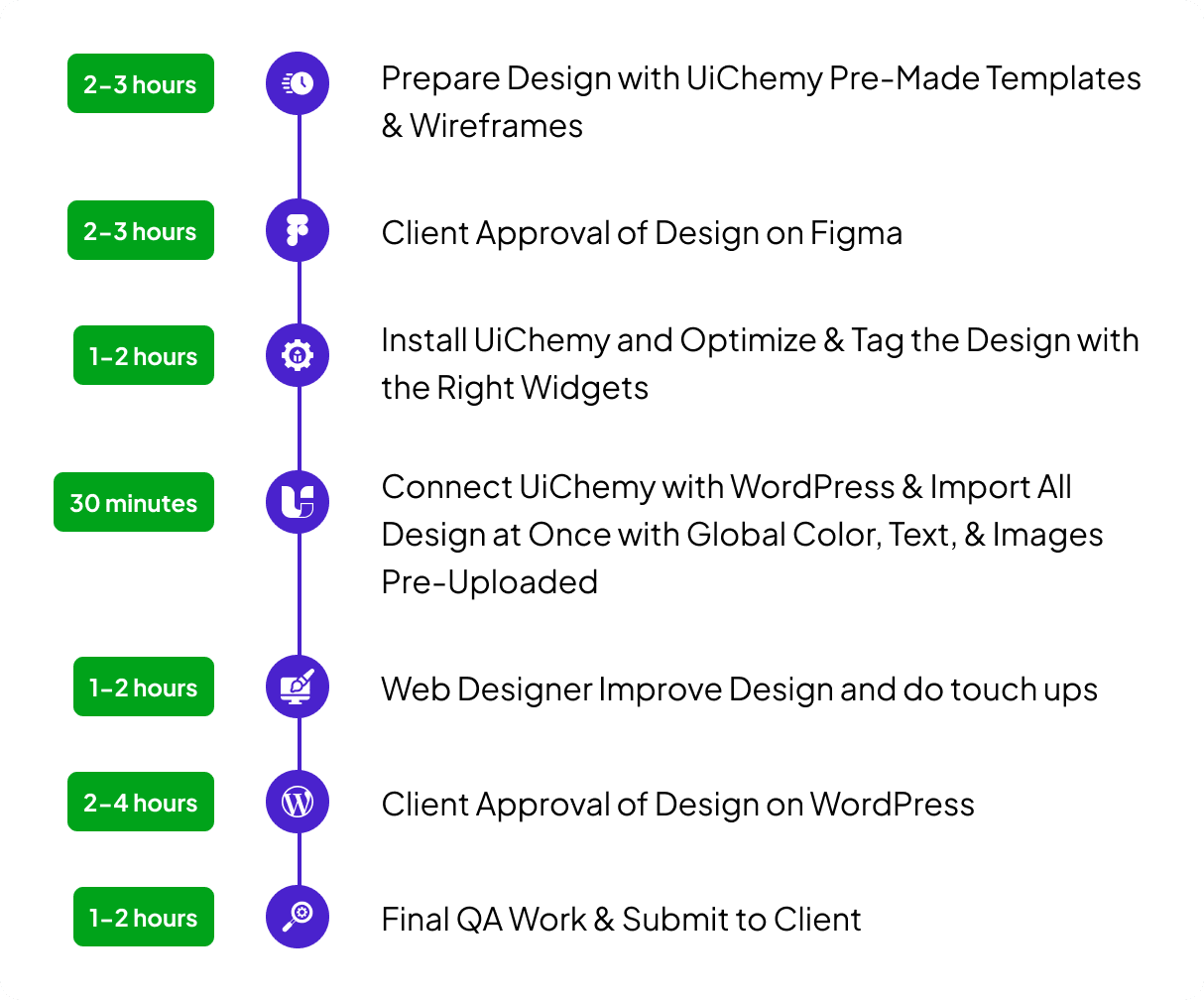
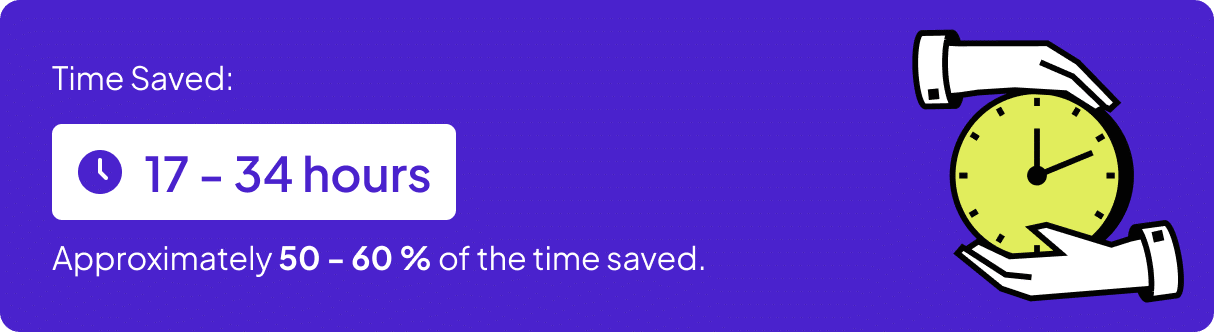
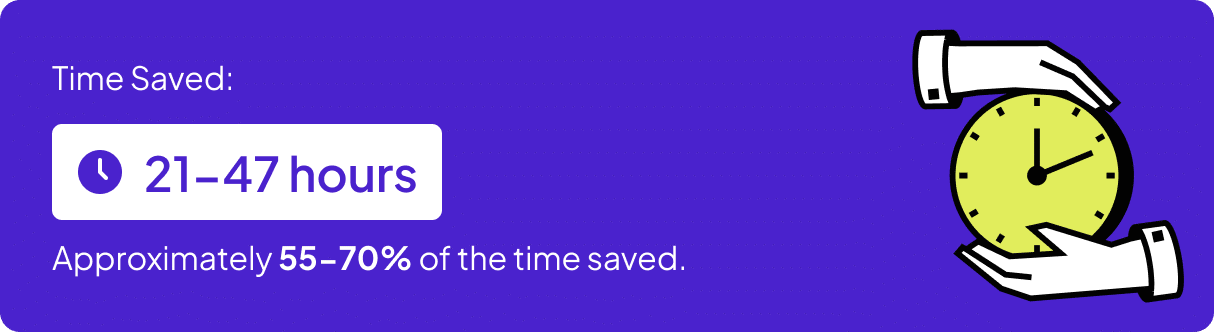
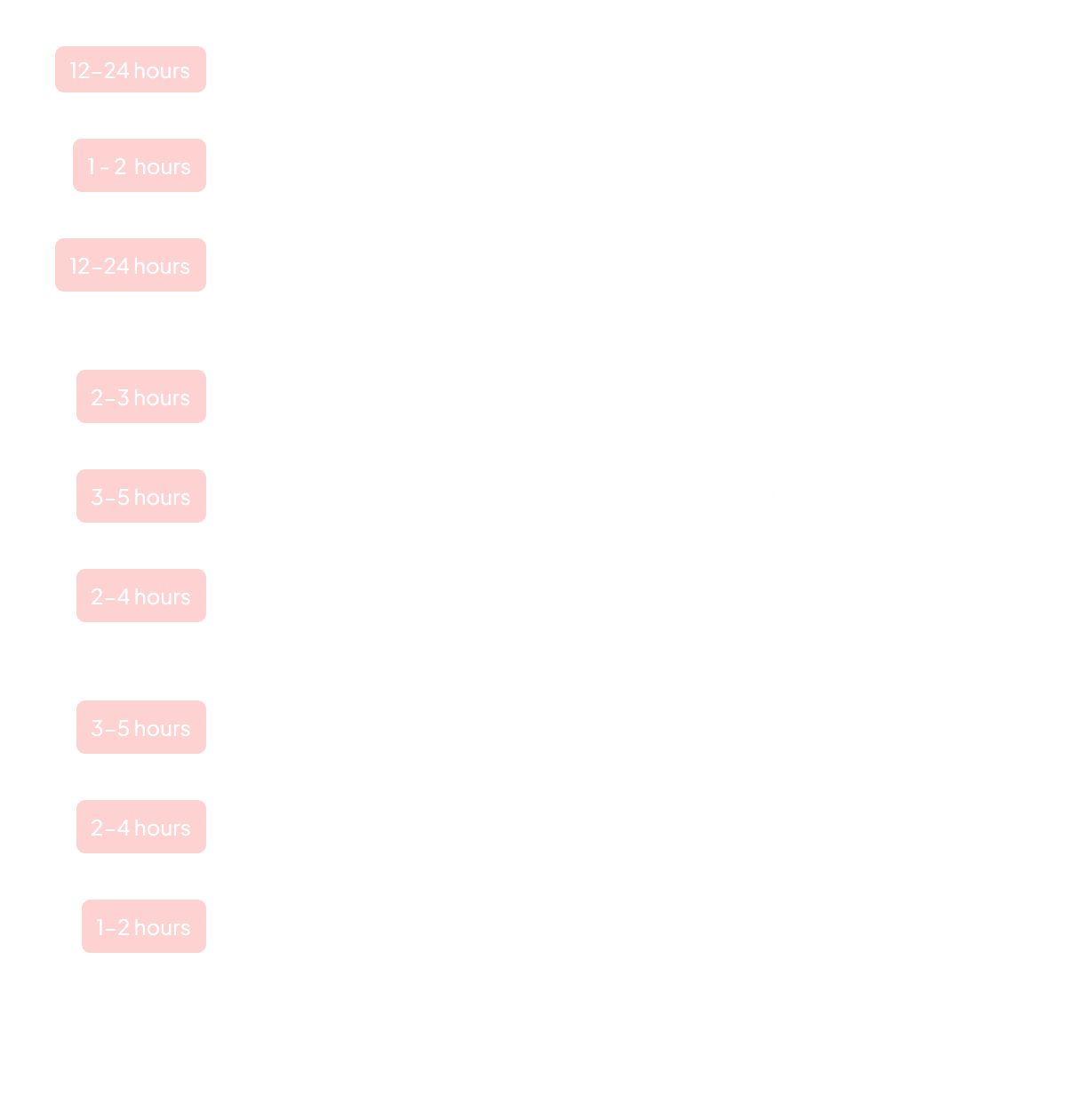
Without UiChemy

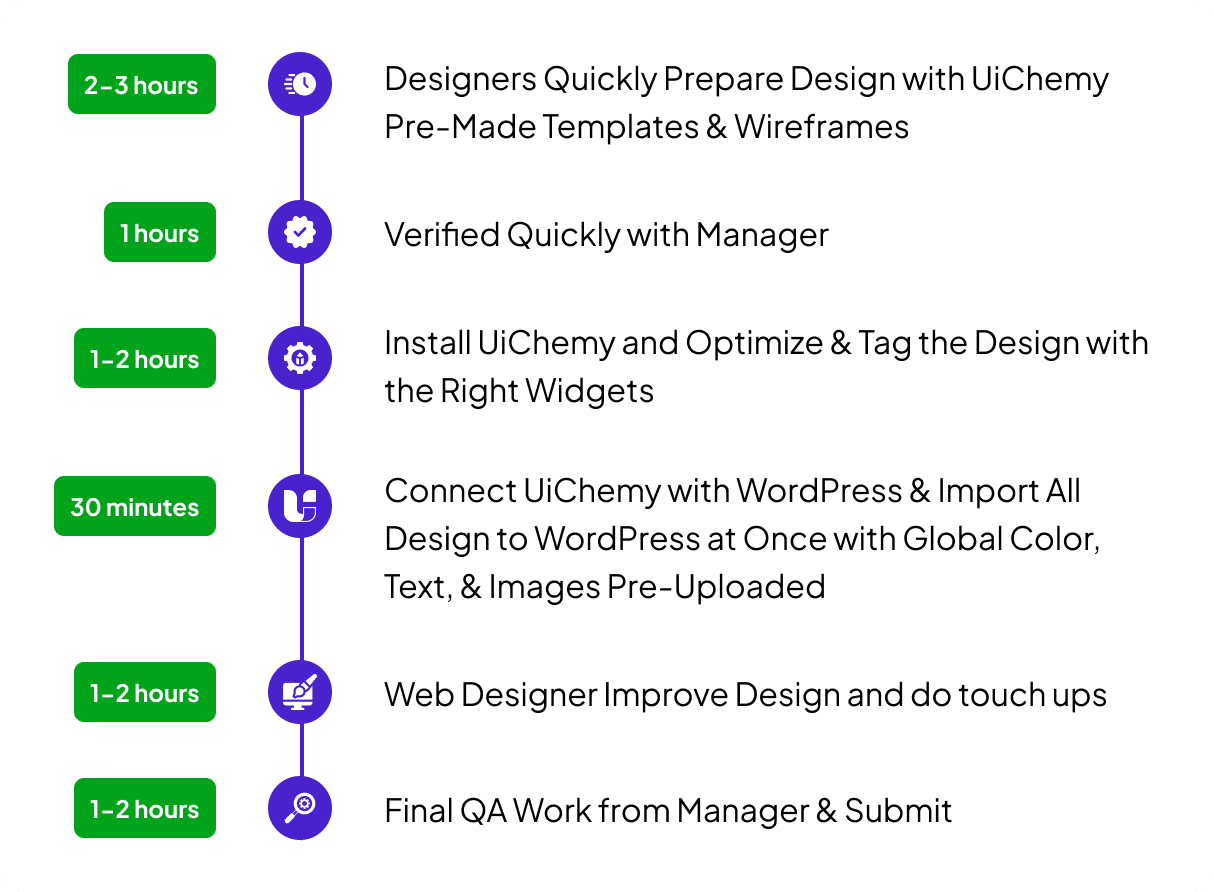
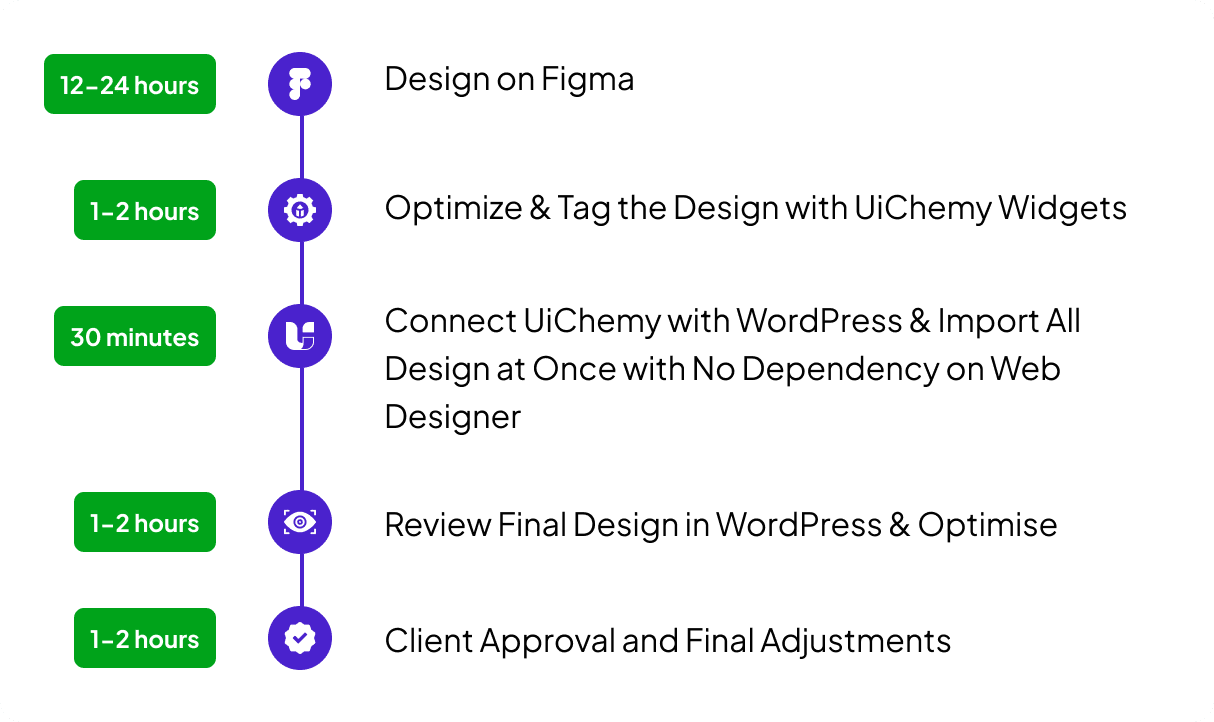
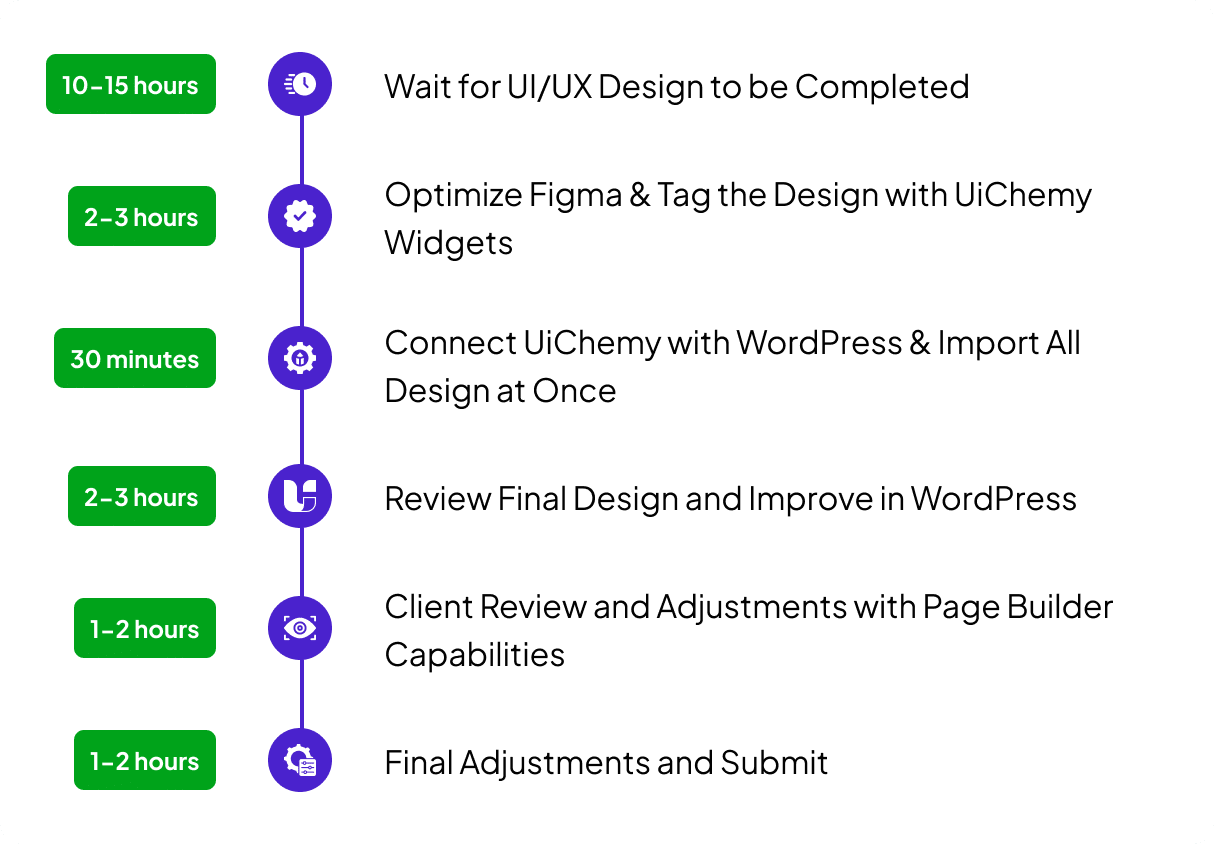
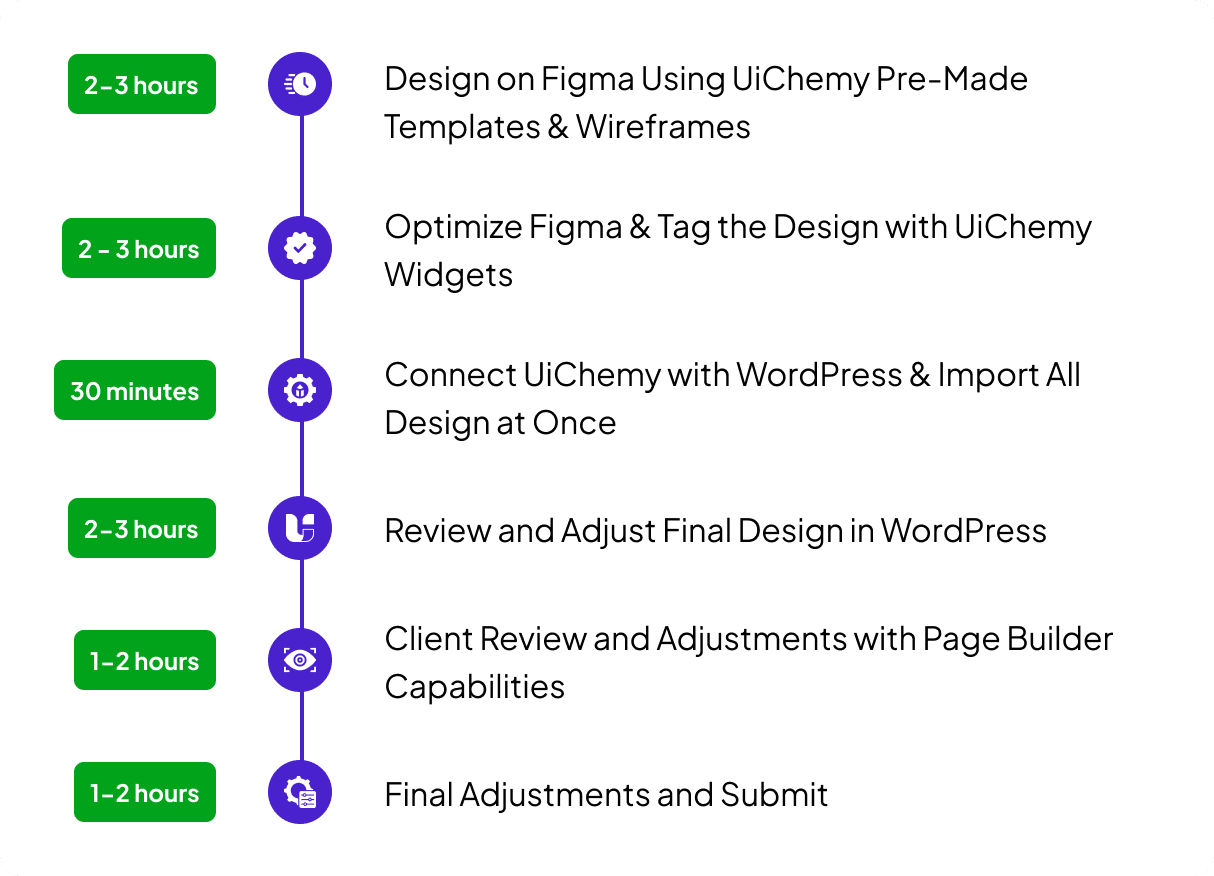
With UiChemy


Without UiChemy

With UiChemy


Without UiChemy

With UiChemy


Without UiChemy

With UiChemy


Without UiChemy

With UiChemy


Real Voices, Real Results: See How the Community Loves UiChemy
From rave reviews to user-made tutorials, explore how thousands of designers are sharing and celebrating UiChemy.
@RinodeBoer
A very interesting product from UiChemy that allows you to convert a Figma design into Elementor with a plugin. I am excited to test this because other plugins I've tested lacked in global settings features.
@uichemy
wordpress #uichemy #figma

@micha777 ⭐⭐⭐⭐⭐
Excellent service! I encountered a problem, and they resolved it immediately without any hassle. I highly recommend both the app and their customer support!

@rinodeboer
Finally, a Figma to Elementor plugin that actually works

@garrymetz ⭐⭐⭐⭐⭐
Bingo !! UiChemy has saved me so much time! Converting designs to WordPress is a breeze now. I love the responsive manager feature.
@liongabriel ⭐⭐⭐⭐⭐
Had an update issue, and I sent a support request and had a response the same day, and it was fixed on my website within 2 days. Thanks for the quick response!
@zojazak ⭐⭐⭐⭐⭐
I had the pleasure of receiving assistance from Divyang Chaudhary from support UiChemy in solving serious issues during the migration process from Figma to WordPress. I received professional support, a lot of patience, and very courteous communication. The problem was resolved. Thank you very much, and I highly recommend UiChemy. Zoja
@codestroyer ⭐⭐⭐⭐⭐
Amazing plugin! UiChemy makes Figma to WordPress super easy and works perfectly. Their support team is so kind and helpful. Definitely a 10/10 – highly recommend!

@andreaegli
I Tried a Figma to Elementor Converter Plugin (Here’s What Happened) | UIChemy plugin demo

@archana99 ⭐⭐⭐⭐⭐
This plugin is incredibly useful, and I highly recommend it! It handles about 70% of the design work and leaves the remaining 30% for us to fine-tune using Elementor, which is completely fine because it saves a tremendous amount of time in designing sections. I truly recommend this plugin, and I especially want to highlight their exceptional customer support. Mohit Ahuja, in particular, helped me with my Figma design, and his assistance was outstanding. I appreciate the customer support so much—it’s truly one of the best parts of the experience. Great job, Mohit Ahuja, and the entire team! I would also suggest that the management consider recognizing Mohit Ahuja for his hard work.
@Gazanfar-Ali

@RinodeBoer
The team of @uichemy just showed me the latest version of their Figma to Elementor converter. Global fonts and colors are now being synced with Elementor via a plugin. Really cool stuff they are building. Will be testing it soon #wcasia2025

@seanwillekens ⭐⭐⭐⭐⭐
Really Impressed with this so far, for relatively simple static sites, it imports very nicely / cleanly. Looking forward to seeing more features / functionality incorporated

@WPDev
Convert Figma Designs/Effects to Elementor (Free)

@HardikSodavadiya
How to clone a Website or Sections to WordPress in 10 minutes

60-Days Money Back Guarantee
You’re backed with the highest 60 Days Full Refund guarantee if you’re not satisfied with our plugin. Read Refund Policy.
We plant 1 Tree for Every Purchase
We promise to make Earth Greener as we grow with you. Our mission is to make the world a better place for the future generations. #OneEarth
Regular Monthly Updates
Our plugin receives regular monthly updates to make sure you dont run into any issue with Elementor & WordPress updates.
Upgrade or Cancel Anytime
You can upgrade anytime to higher plan by paying the difference of the amounts. Or stop the subscription.
50% OFF for NGOs & Non-Profits
As a small token of gratitude, we provide flat 50% off on all plans to NGOs & Non-Profits. Please provide the details on our live chat.
Safe & Secure Payments
Long-term relationship deserves gifts. Thats why we provide extra 20% OFF on continuous renewal of our yearly plans.

Sagar Patel
Hello Creative Visionary, 👋🏻
I’m Sagar Patel, CEO of UiChemy
During my years of working with designers, I saw how much time and effort went into converting designs into functional websites. Watching talented designers spend countless hours on repetitive tasks inspired me to create a solution that would free them from this cycle and let their creativity flourish.
That’s why we developed UiChemy, the ultimate tool for converting Figma designs into fully functional WordPress websites in a fraction of the time. UiChemy doesn’t just save 80-90% of your time; it transforms the way you work, giving you the freedom to focus on what you do best—creating stunning designs.
With UiChemy, your designs are 100% editable with Elementor, Gutenberg, and Bricks Builder, offering you the flexibility and control you need without the hassle. Our mission is simple: to give designers the tools they need to work smarter, not harder.
At POSIMYTH Innovation, we believe in the power of creativity and efficiency working hand in hand. That’s why we’re offering a 60-Day Money-Back Guarantee. Enjoy a Hassle-Free, Zero-Risk experience as you unlock new possibilities with UiChemy.
There’s no substitute for UiChemy—it’s a game-changer for designers everywhere.
Cheers,
Frequently Asked Questions
For any further help, reach us at [email protected]
or connect via live chat.
• Select Page or Frame – Choose the frame you want to export.
• Optimize Multi-Layer Media – Lock key assets like images, icons, or masked groups.
• Widget Tagging Mode – Pick Auto (Container, Image, Heading, Text) or advanced tagging to define how elements convert.
• Manage Auto Layout – If your design isn’t already structured, UiChemy will optimize it.
• Tag Widgets – Tag additional widgets like Buttons, Carousels, or Galleries.
• Responsive Manager – Control responsiveness through font-size, line-height, padding, flex-gap, etc.
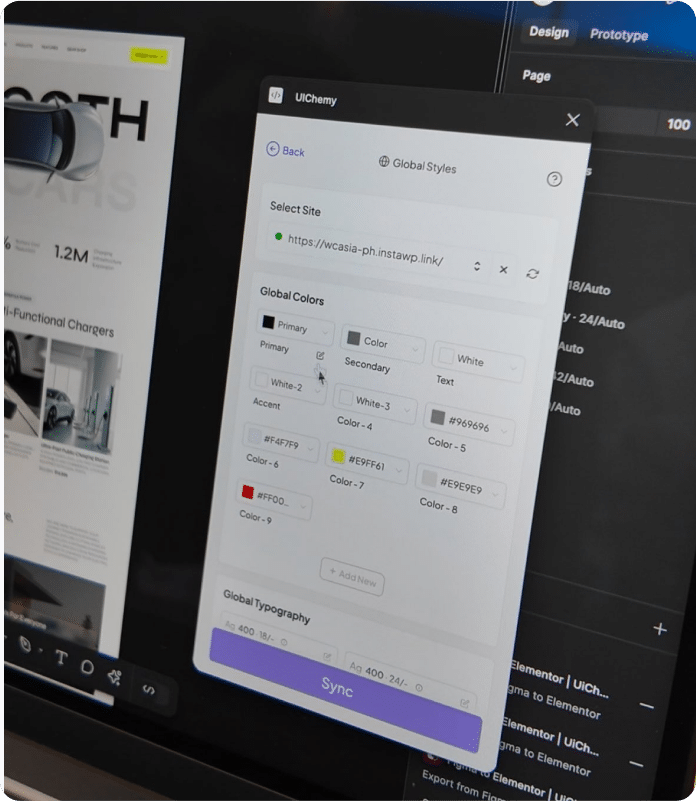
• Sync Global Styles – Map your Figma colors and typography to your WordPress site.
• Conversion Settings – Finalize export preferences like image options and layout behaviors.
Each of these phases is designed to give you control, confidence, and clarity during export.
Convert Your Non-AutoLayout Design Into AutoLayout in Just 3 Steps