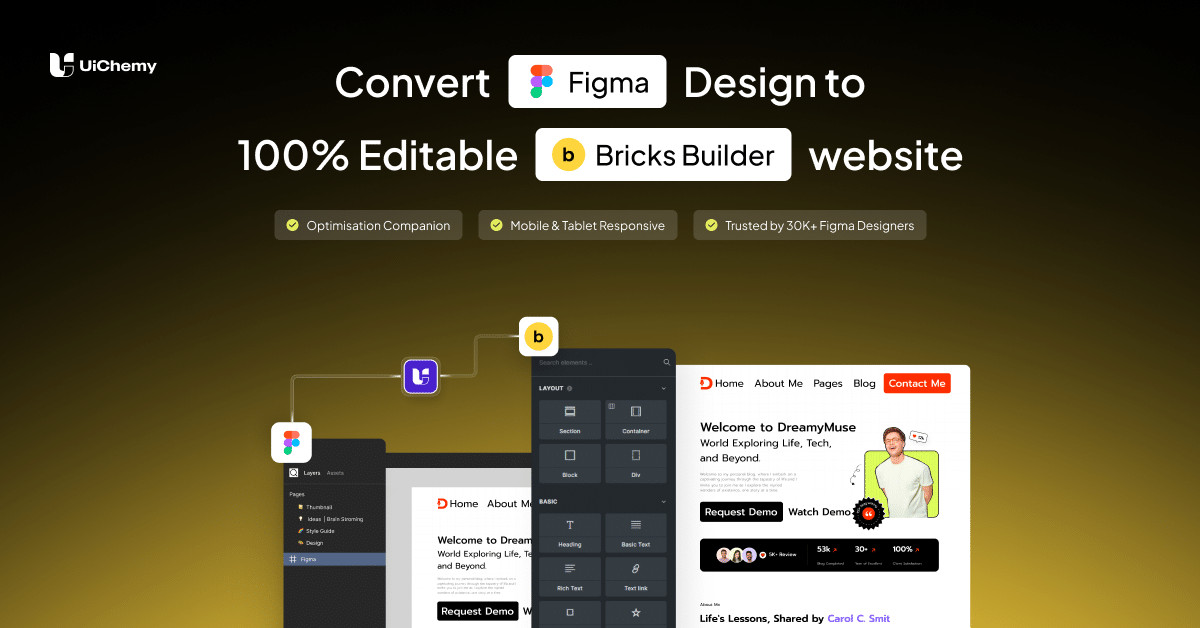
As Seen On
0K+
Figma Designers are using UiChemy to Convert Figma to WordPress
0+
Bricks Elements Supported for Design Tagging
0K+
Figma Pages Have Been Converted Around the World.
0+
Pre-Designed Figma Templates & Sections to Save Time on Design Creation
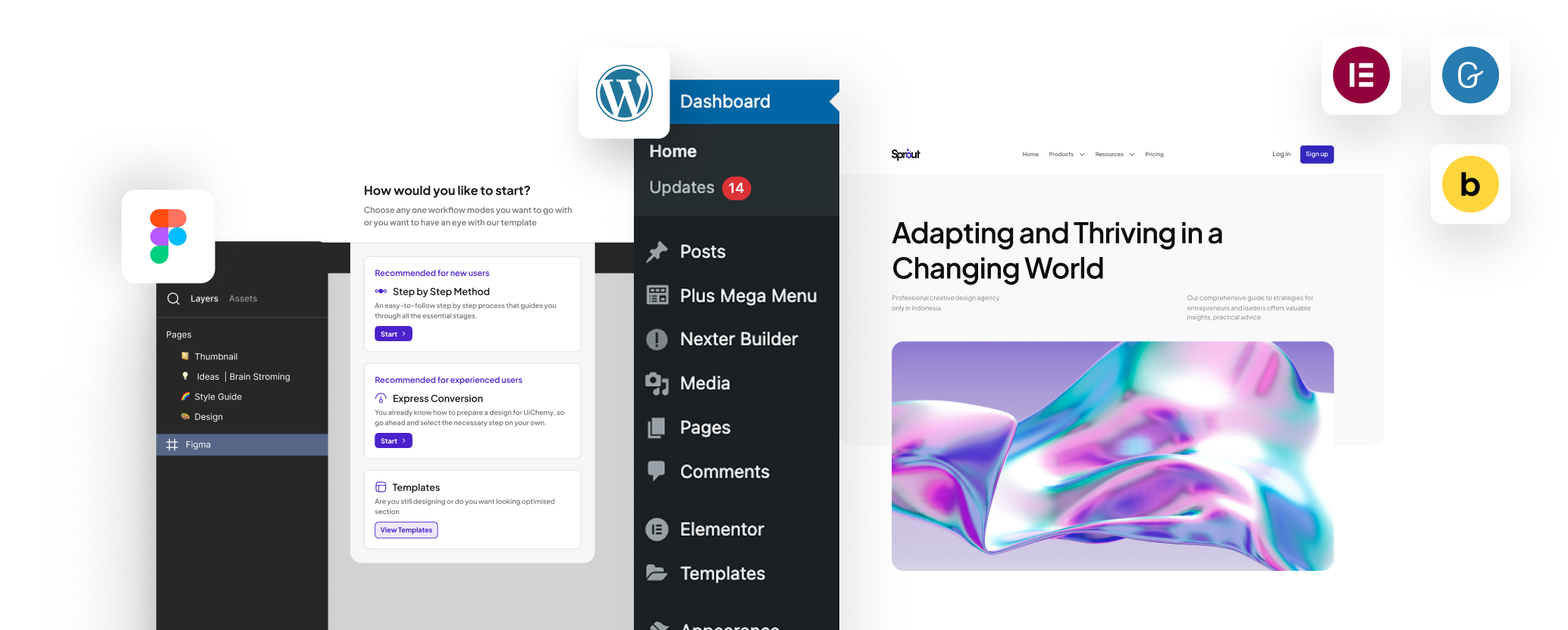
Bring Your Figma Design to Reality in Just a Few Clicks with UiChemy


Everything Under One Figma Plugin to Streamline Your Design Process Like Never Before
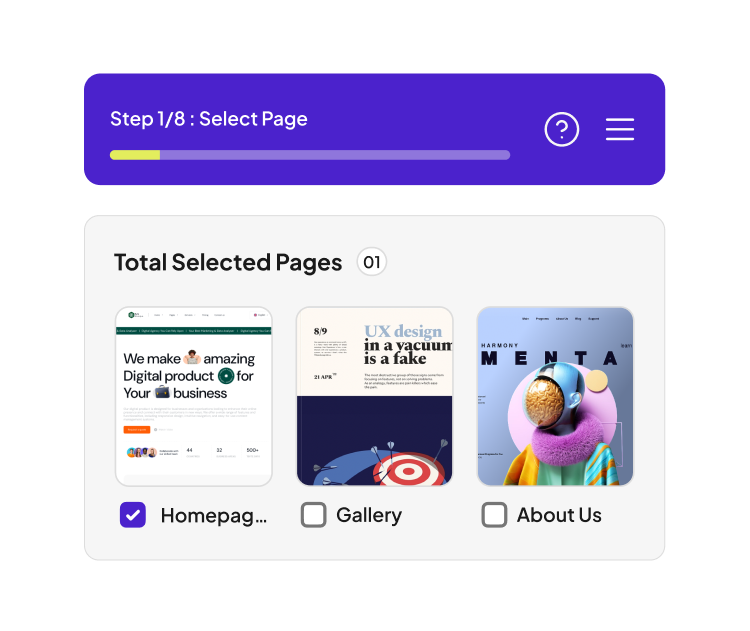
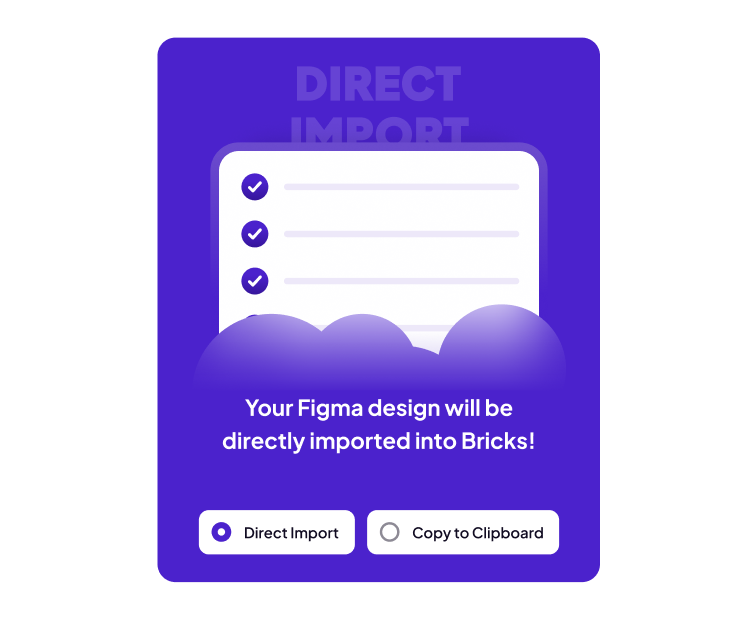
Choose Your Preferred Import Method
We suggest the best route—Live Import or Copy Mode—based on your workflow, minimizing guesswork and streamlining your setup.
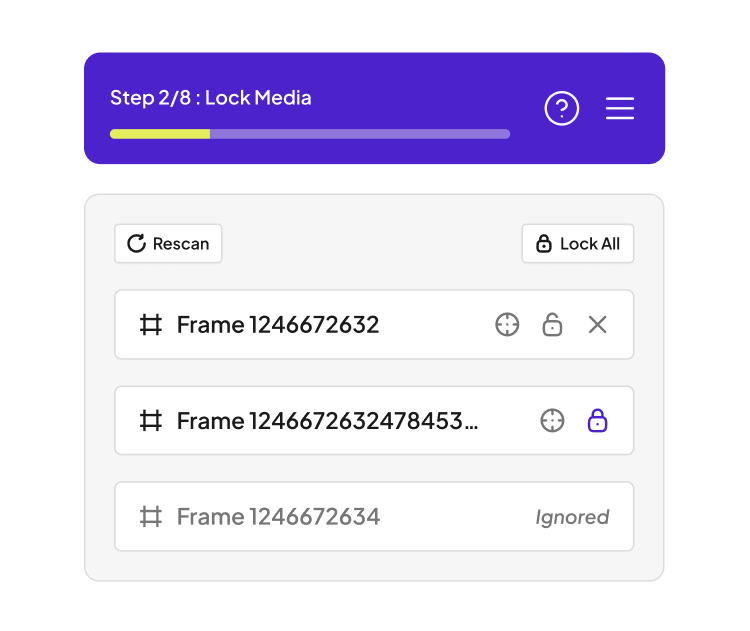
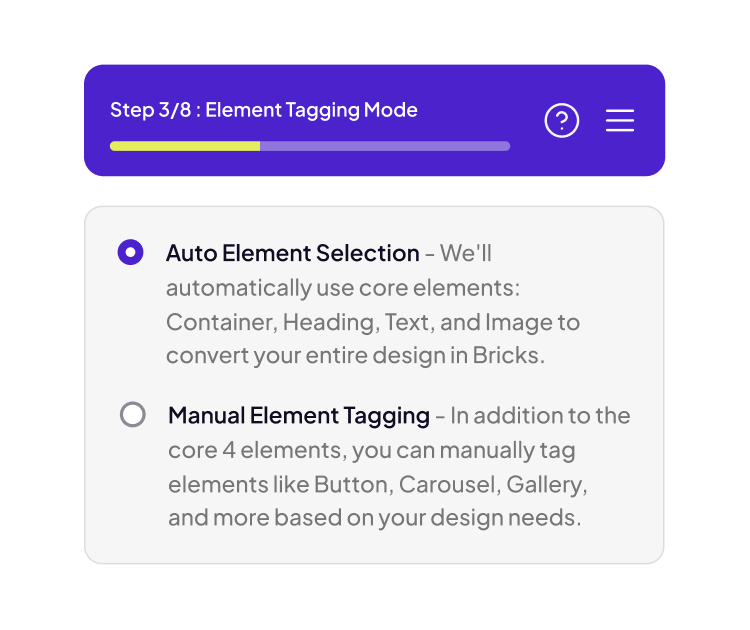
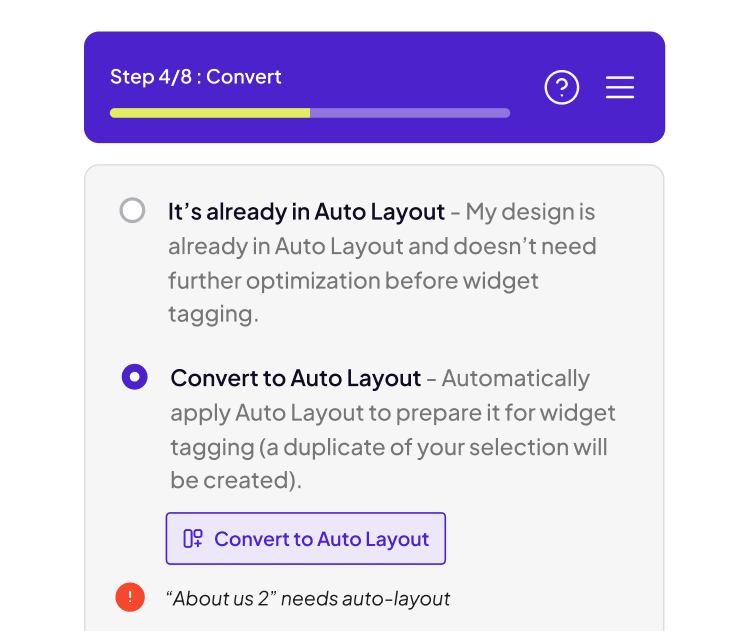
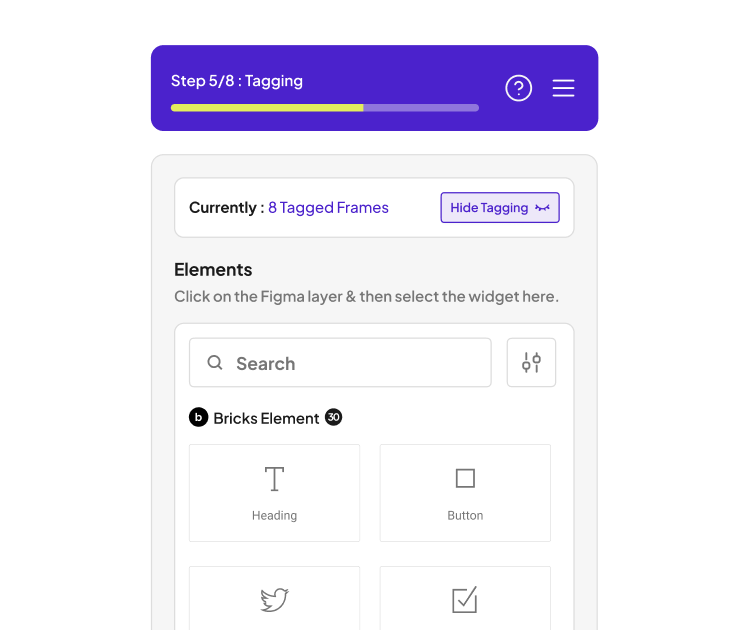
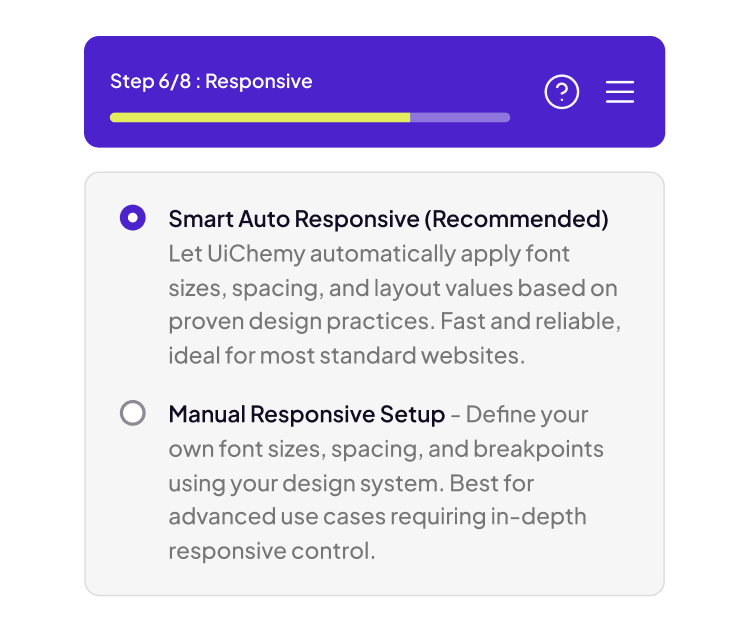
All New Step by Step Guided Flow
Follow a clear 8 steps flow from frame selection to export, built for clarity and control at every level.
Lock Multi-Layer Vectors for Better Performance
Unnecessary vector layers can slow you down. We’ve made it easier to lock and optimize them so your designs stay fast, light, and conversion-ready.
Figma AutoLayout 4.0 Compatibility
Enjoy seamless integration with Figma’s AutoLayout 4.0, ensuring your responsive designs are preserved during conversion.
Smart Image Compression
Export images in modern formats like PNG, JPEG, AVIF, and WEBP with adjustable quality settings. UiChemy compresses images during export, giving you lighter files, faster load times, and smooth uploads to WordPress.
Optimize Relume Designs
Enjoy seamless integration with Figma’s AutoLayout 4.0, ensuring your responsive designs are preserved during conversion.
Express & Optimize Convert Mode
Speed up the export process with Express Mode or optimize your designs step by step with our guided optimizer
Import Multiple Pages at Batch
Save time by exporting multiple pages from Figma to WordPress in one go, streamlining your workflow.
Direct Import from Figma to WordPress website
Export your designs directly to your WordPress site with ease, skipping the need for manual uploads.
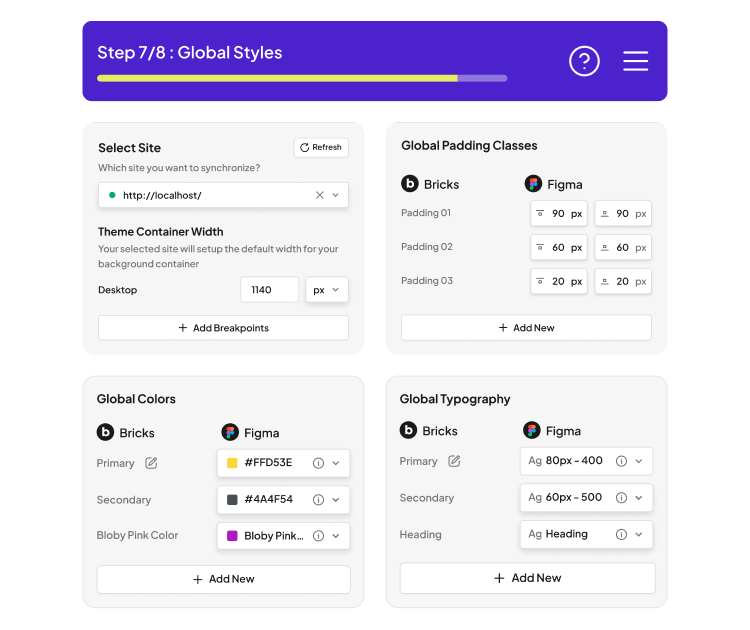
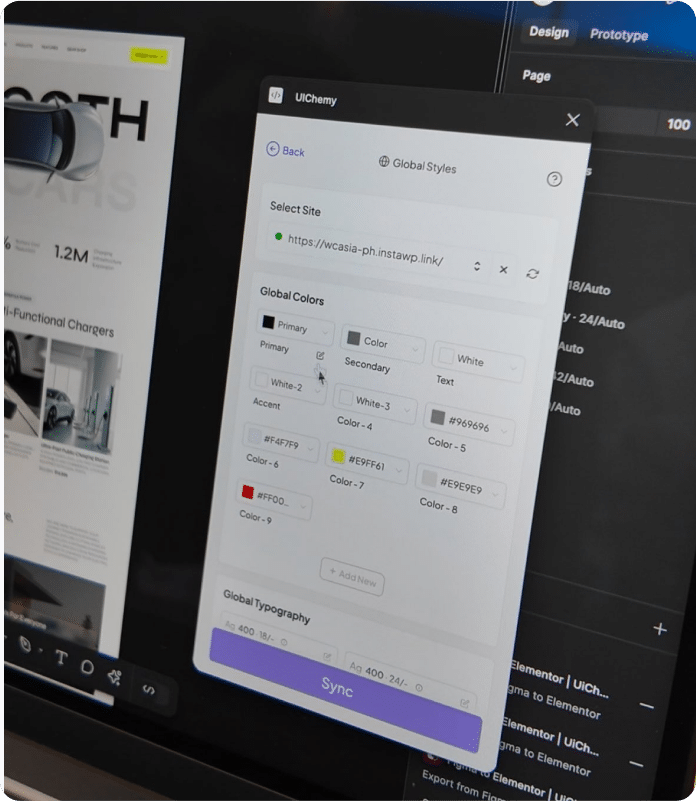
Global Color Sync with Page Builders
Easily maintain consistent color schemes by syncing your Figma colors directly to Bricks. No more manual updates or mismatched shades—just seamless integration for a unified design.
Global Typography Sync with Page Builders
Keep your typography consistent across your website by syncing text styles from Figma to Bricks. It removes the need to reapply fonts and sizes, giving your site a clean and professional look.
Auto Fetch Design Values from Figma
Avoid manual entry with UiChemy’s smart auto-fetch feature. It automatically detects all Font Sizes, Padding, Line Height, and Flex Gap values from your Figma file, including styles and variables. Making responsive setup faster and more accurate.
Global Padding Sync with Page Builders
Keep your spacing consistent across all sections by syncing padding values from Figma directly to Bricks. This feature saves time by applying uniform spacing rules throughout your design.
Tag Widgets on Figma for Best Conversion
Tag design elements with page builder widgets to assign them correctly. By default, UiChemy maps images and text in all sections to ensure accurate conversion into fully editable page builder components.
Multi-Domain Site Connectivity
Manage multiple domain sites effortlessly by connecting them directly through the plugin.
Section Replacement & Addition
Easily replace or add sections to your current page without affecting the rest of your content.
Manual Design Import with JSON
Use JSON files for manual import of your designs, offering flexibility and precision.
SEO-Friendly Export Generation
Benefit from clean, SEO-friendly code that helps your site rank better in search engines.
Multiple Page Builder Support
Convert your Figma designs for use with popular page builders like Elementor, Bricks, and Gutenberg.
Flexible Page Publishing Options
Choose flexible page publishing options to publish designs as different types of pages or templates.
Header & Footer Template Export
Export your Figma templates directly as header and footer elements, simplifying site-wide updates.
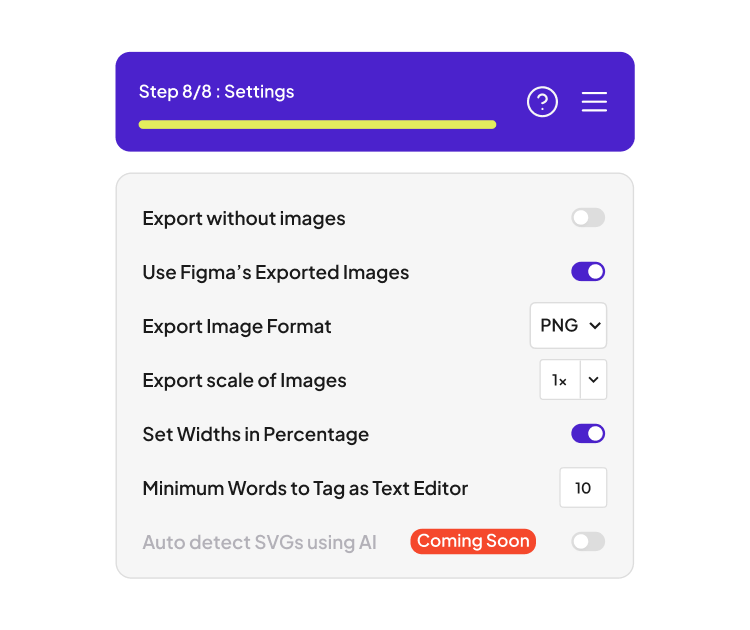
Flexible Figma to WordPress Conversion Settings
Easily customize how your Figma designs are converted to WordPress. Control image exports, adjust scale, find SVGs, and set responsive widths—all to ensure your design translates perfectly to your site.
Global Boxed Width Container Sync
Keep layouts consistent across all devices with our new global container setting, giving you full control over your site’s width.
Directly Copy and Paste
Sections from Figma to Elementor Page Builder
This allows you to quickly copy and paste sections directly from Figma to Elementor, saving time and streamlining your workflow. No more recreating designs—just a smooth transition from design to live page.
Directly Copy and Paste
Sections from Figma to Gutenberg Page Builder
This allows you to quickly copy and paste sections directly from Figma to Gutenberg, saving time and streamlining your workflow. No more recreating designs—just a smooth transition from design to live page.
Directly Copy and Paste
Sections from Figma to Bricks Page Builder
This allows you to quickly copy and paste sections directly from Figma to Bricks, saving time and streamlining your workflow. No more recreating designs—just a smooth transition from design to live page.
95% Responsive Conversion
Ensure your WordPress site looks great on any device with our 95% responsive conversion process.
1300+ Library of Pre-Designed Figma Templates
Access over 1300 pre-designed Figma templates to kickstart your projects and save time.
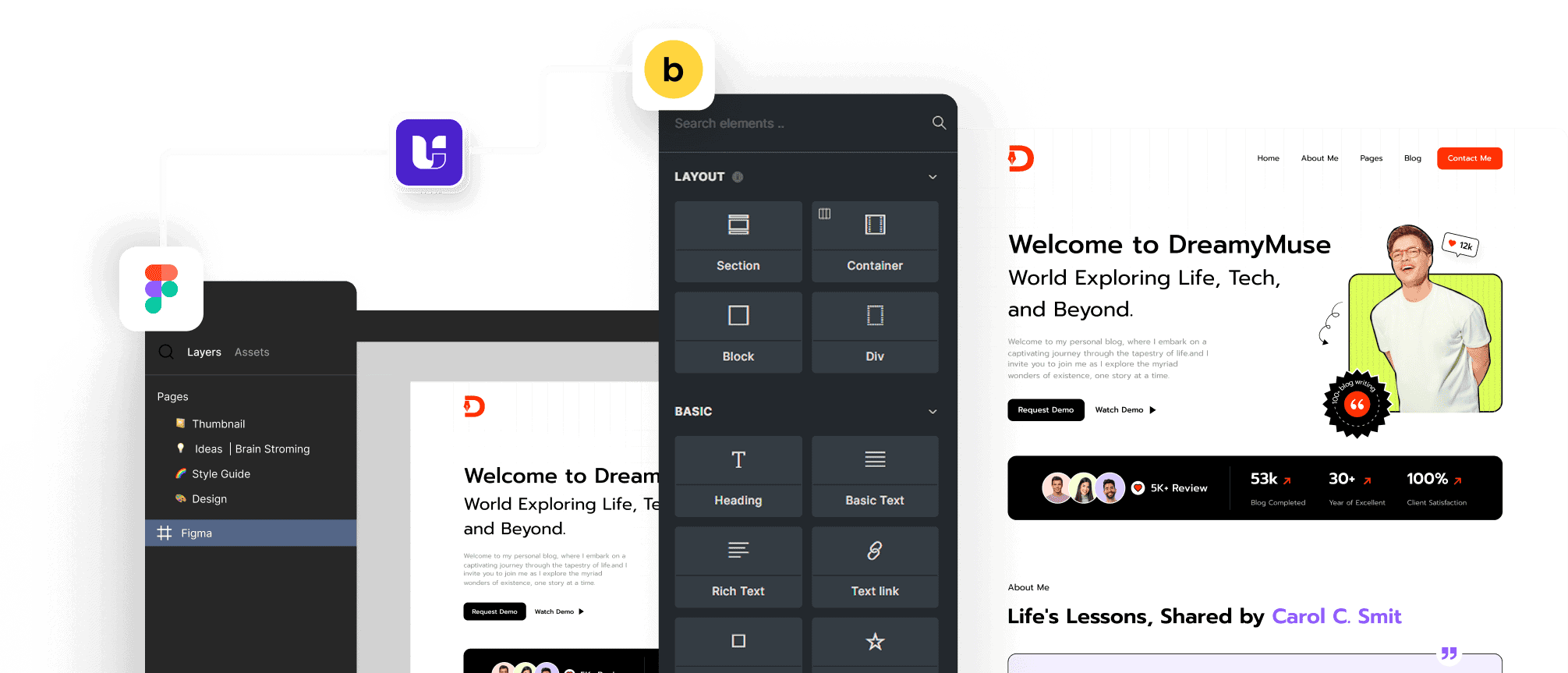
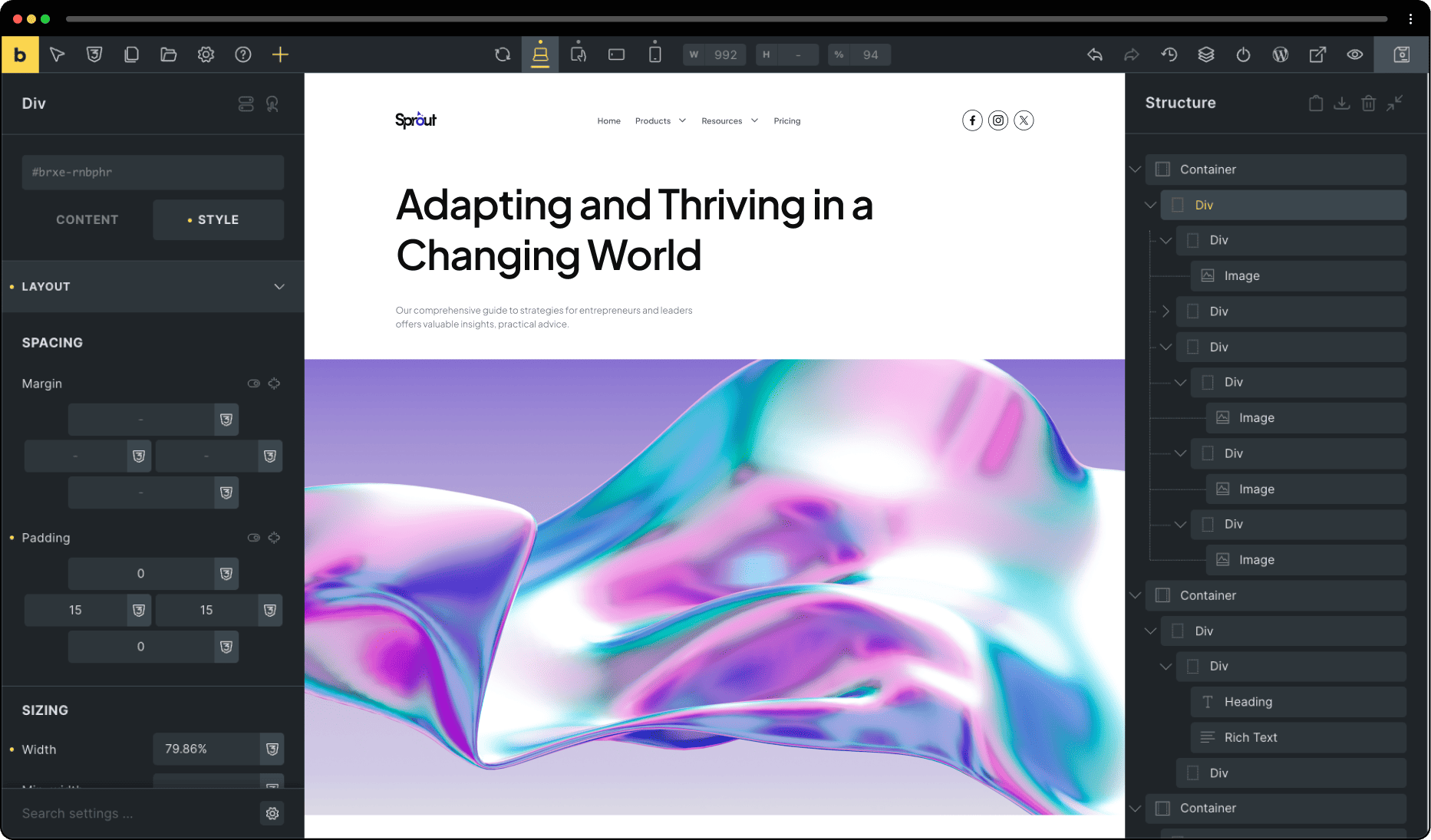
From Figma to WordPress – Step by Step
Easily follow each step to convert your Figma design into a fully functional layout inside Bricks. From frame selection to elements tagging, global styles, and final export, UiChemy gives you full control at every stage.
Tag Bricks Elements
Directly in Your Figma Sections
Easily tag sections in Figma to convert them directly into Bricks elements. This allows for a seamless import of your design into Bricks Builder, delivering a pixel-perfect layout without the need for manual recreation.
Real Voices, Real Results: See How the Community Loves UiChemy
From rave reviews to user-made tutorials, explore how thousands of designers are sharing and celebrating UiChemy.
@RinodeBoer
A very interesting product from UiChemy that allows you to convert a Figma design into Elementor with a plugin. I am excited to test this because other plugins I've tested lacked in global settings features.
@uichemy
wordpress #uichemy #figma

@micha777 ⭐⭐⭐⭐⭐
Excellent service! I encountered a problem, and they resolved it immediately without any hassle. I highly recommend both the app and their customer support!

@rinodeboer
Finally, a Figma to Elementor plugin that actually works

@garrymetz ⭐⭐⭐⭐⭐
Bingo !! UiChemy has saved me so much time! Converting designs to WordPress is a breeze now. I love the responsive manager feature.
@liongabriel ⭐⭐⭐⭐⭐
Had an update issue, and I sent a support request and had a response the same day, and it was fixed on my website within 2 days. Thanks for the quick response!
@zojazak ⭐⭐⭐⭐⭐
I had the pleasure of receiving assistance from Divyang Chaudhary from support UiChemy in solving serious issues during the migration process from Figma to WordPress. I received professional support, a lot of patience, and very courteous communication. The problem was resolved. Thank you very much, and I highly recommend UiChemy. Zoja
@codestroyer ⭐⭐⭐⭐⭐
Amazing plugin! UiChemy makes Figma to WordPress super easy and works perfectly. Their support team is so kind and helpful. Definitely a 10/10 – highly recommend!

@andreaegli
I Tried a Figma to Elementor Converter Plugin (Here’s What Happened) | UIChemy plugin demo

@archana99 ⭐⭐⭐⭐⭐
This plugin is incredibly useful, and I highly recommend it! It handles about 70% of the design work and leaves the remaining 30% for us to fine-tune using Elementor, which is completely fine because it saves a tremendous amount of time in designing sections. I truly recommend this plugin, and I especially want to highlight their exceptional customer support. Mohit Ahuja, in particular, helped me with my Figma design, and his assistance was outstanding. I appreciate the customer support so much—it’s truly one of the best parts of the experience. Great job, Mohit Ahuja, and the entire team! I would also suggest that the management consider recognizing Mohit Ahuja for his hard work.
@Gazanfar-Ali

@RinodeBoer
The team of @uichemy just showed me the latest version of their Figma to Elementor converter. Global fonts and colors are now being synced with Elementor via a plugin. Really cool stuff they are building. Will be testing it soon #wcasia2025

@seanwillekens ⭐⭐⭐⭐⭐
Really Impressed with this so far, for relatively simple static sites, it imports very nicely / cleanly. Looking forward to seeing more features / functionality incorporated

@WPDev
Convert Figma Designs/Effects to Elementor (Free)

@HardikSodavadiya
How to clone a Website or Sections to WordPress in 10 minutes

Watch & Learn UiChemy: Explore Our Detailed
Walkthrough Videos
Frequently Asked Questions
For any further help, reach us at [email protected]
or connect via live chat.
Your Figma Design To WordPress in Seconds!