As Seen On
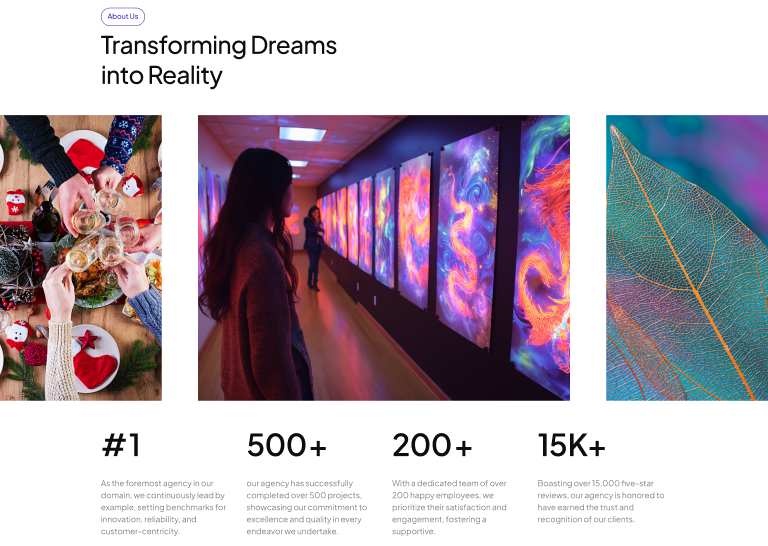
0K+
Figma Designers are using UiChemy to Convert Figma to WordPress
0+
Gutenberg Blocks Support for Design Tagging
0K+
Figma Pages Have Been Converted Around the World.
0+
Pre-Designed Figma Templates & Sections to Save Time on Design Creation
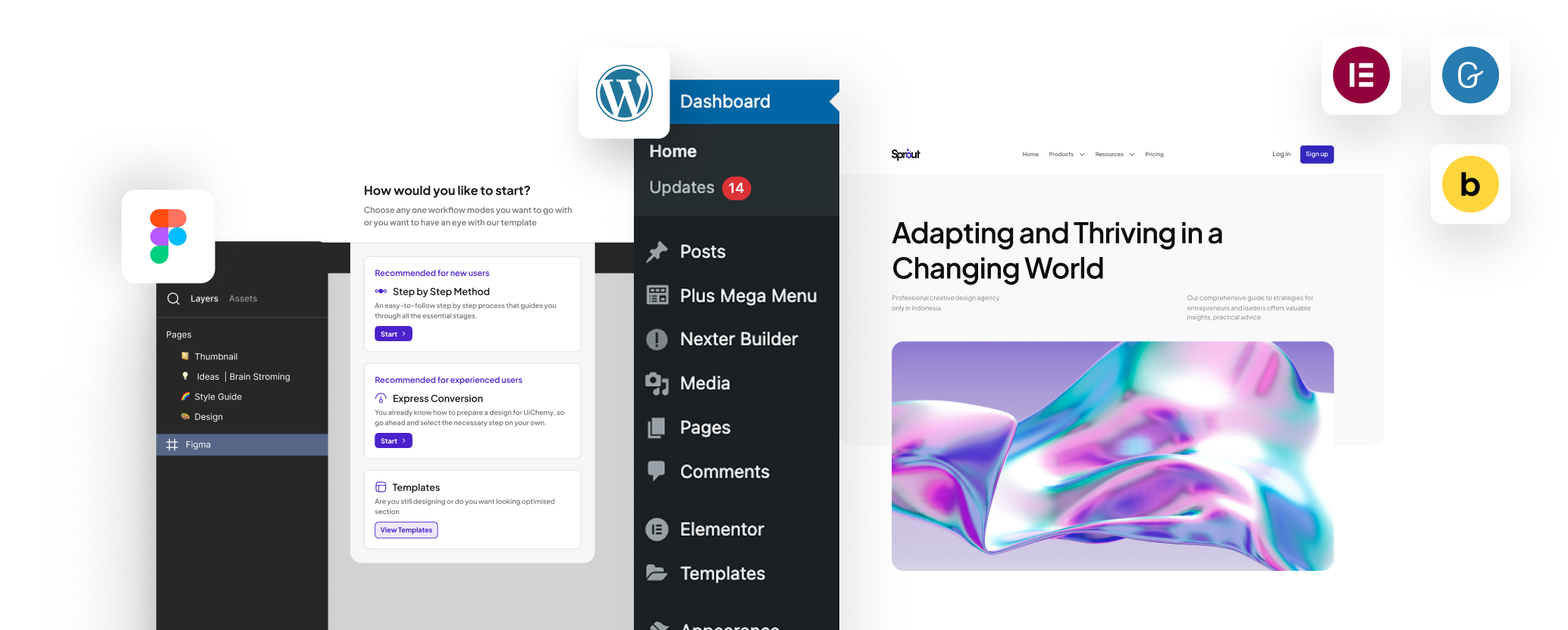
Bring Your Figma Design to Reality in Just a Few Clicks with UiChemy


Everything Under One Figma Plugin to Streamline Your Design Process Like Never Before
Express & Optimize Convert Mode
Speed up the export process with Express Mode or optimize your designs step by step with our guided optimizer
All New Step by Step Guided Flow
Follow a clear 7 steps flow from frame selection to export, built for clarity and control at every level.
Smart Image Compression
Export images in modern formats like PNG, JPEG, AVIF, and WEBP with adjustable quality settings. UiChemy compresses images during export, giving you lighter files, faster load times, and smooth uploads to WordPress.
Optimize Relume Designs
Enjoy seamless integration with Figma’s AutoLayout 4.0, ensuring your responsive designs are preserved during conversion.
Choose Your Gutenberg Builder
We now support multiple Gutenberg-compatible builders, allowing you to export your design using your preferred builder.
Header & Footer Template Export
Export your Figma templates directly as header and footer elements, simplifying site-wide updates.
Flexible Page Publishing Options
Choose flexible page publishing options to publish designs as different types of pages or templates.
Lock Multi-Layer Vectors for Better Performance
Unnecessary vector layers can slow you down. We’ve made it easier to lock and optimize them so your designs stay fast, light, and conversion-ready.
Figma AutoLayout 4.0 Compatibility
Enjoy seamless integration with Figma’s AutoLayout 4.0, ensuring your responsive designs are preserved during conversion.
Tag Blocks on Figma for Best Conversion
Tag design elements with page builder widgets to assign widgets to particle design, by default UiChemy assigns images, text to all sections to ensure accurate conversion to 100% page builder editable components.
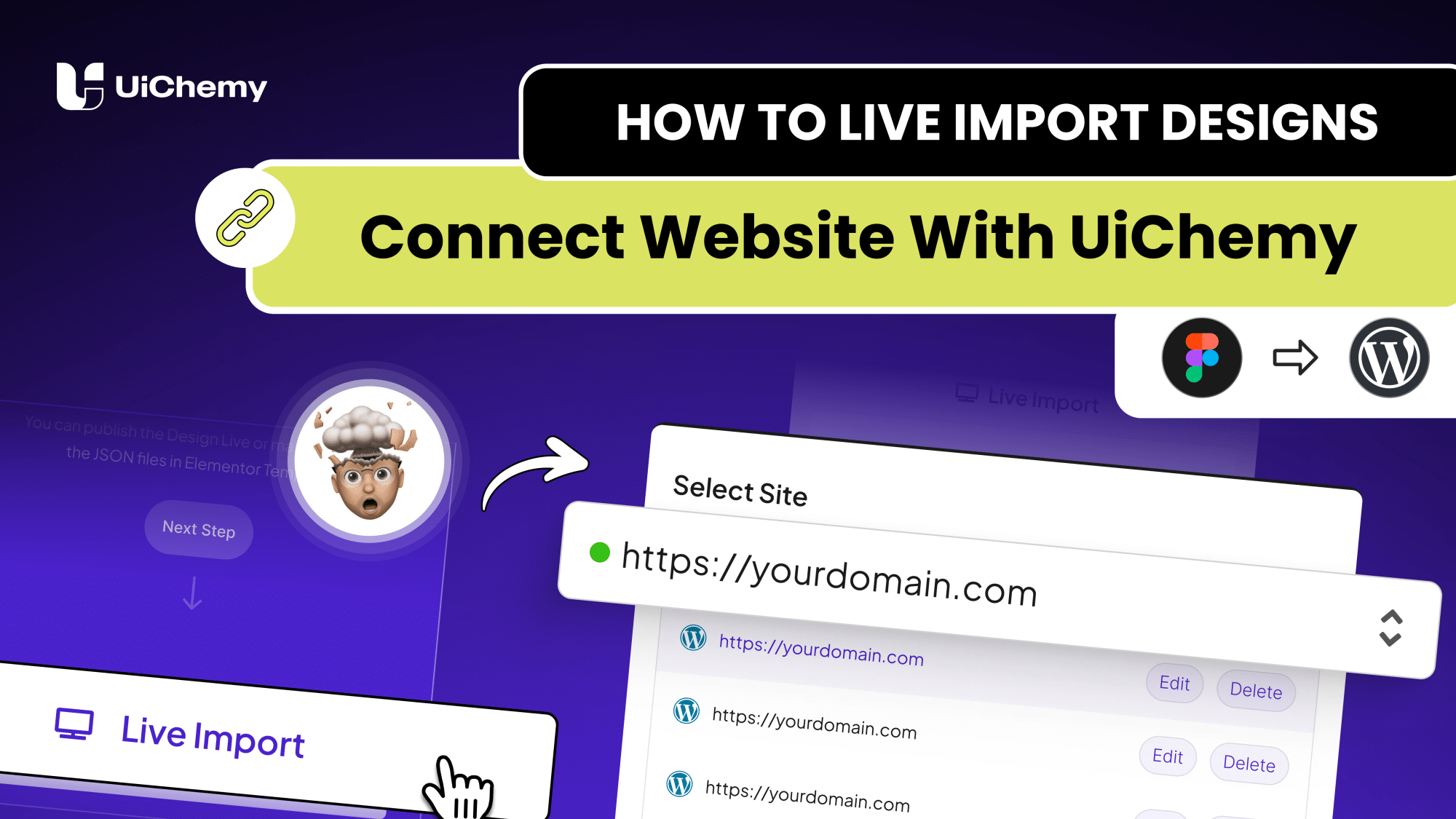
Multi-Domain Site Connectivity
Manage multiple domain sites effortlessly by connecting them directly through the plugin.
Section Replacement & Addition
Easily replace or add sections to your current page without affecting the rest of your content.
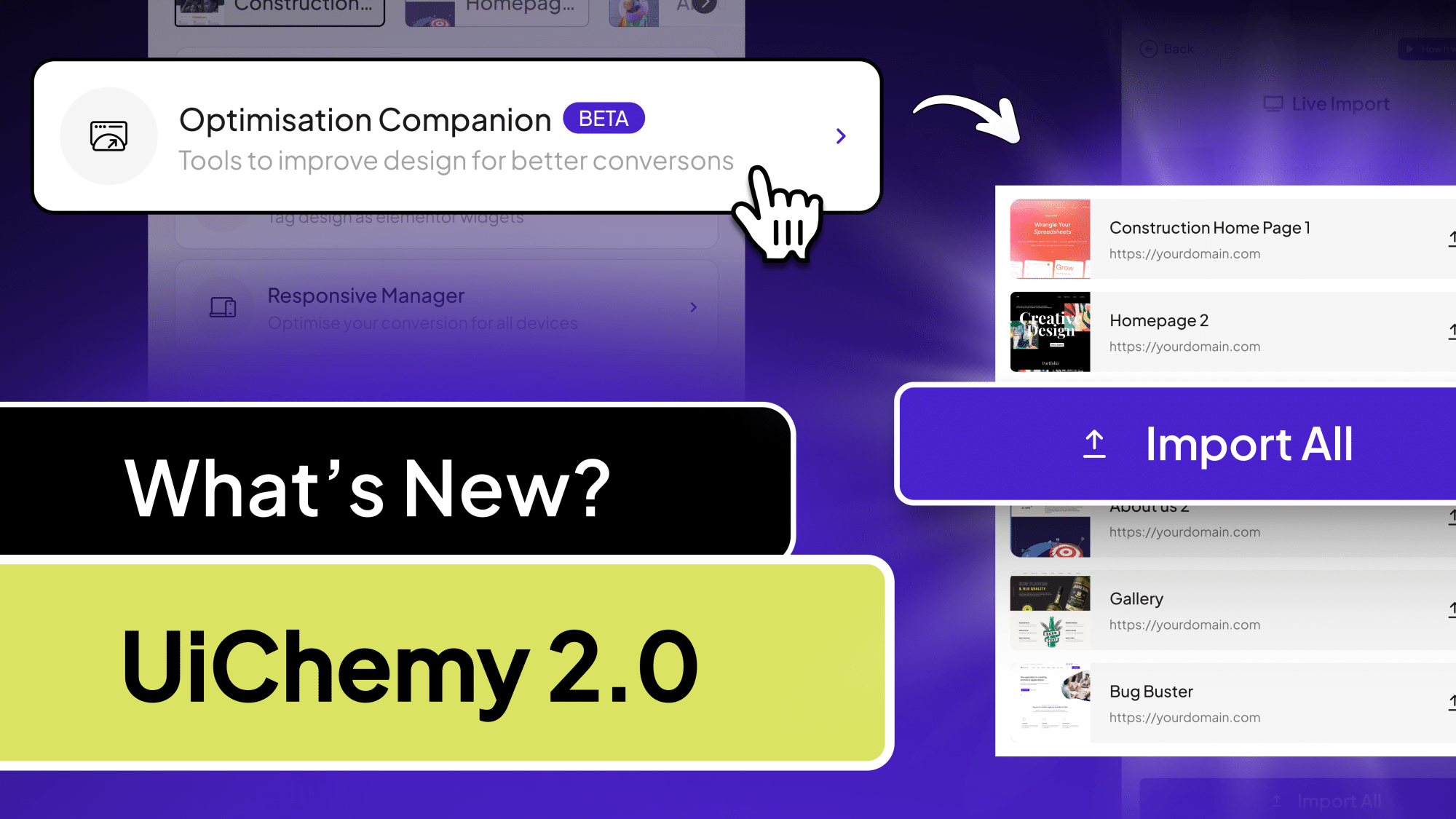
Import Multiple Pages at Batch
Save time by exporting multiple pages from Figma to WordPress in one go, streamlining your workflow.
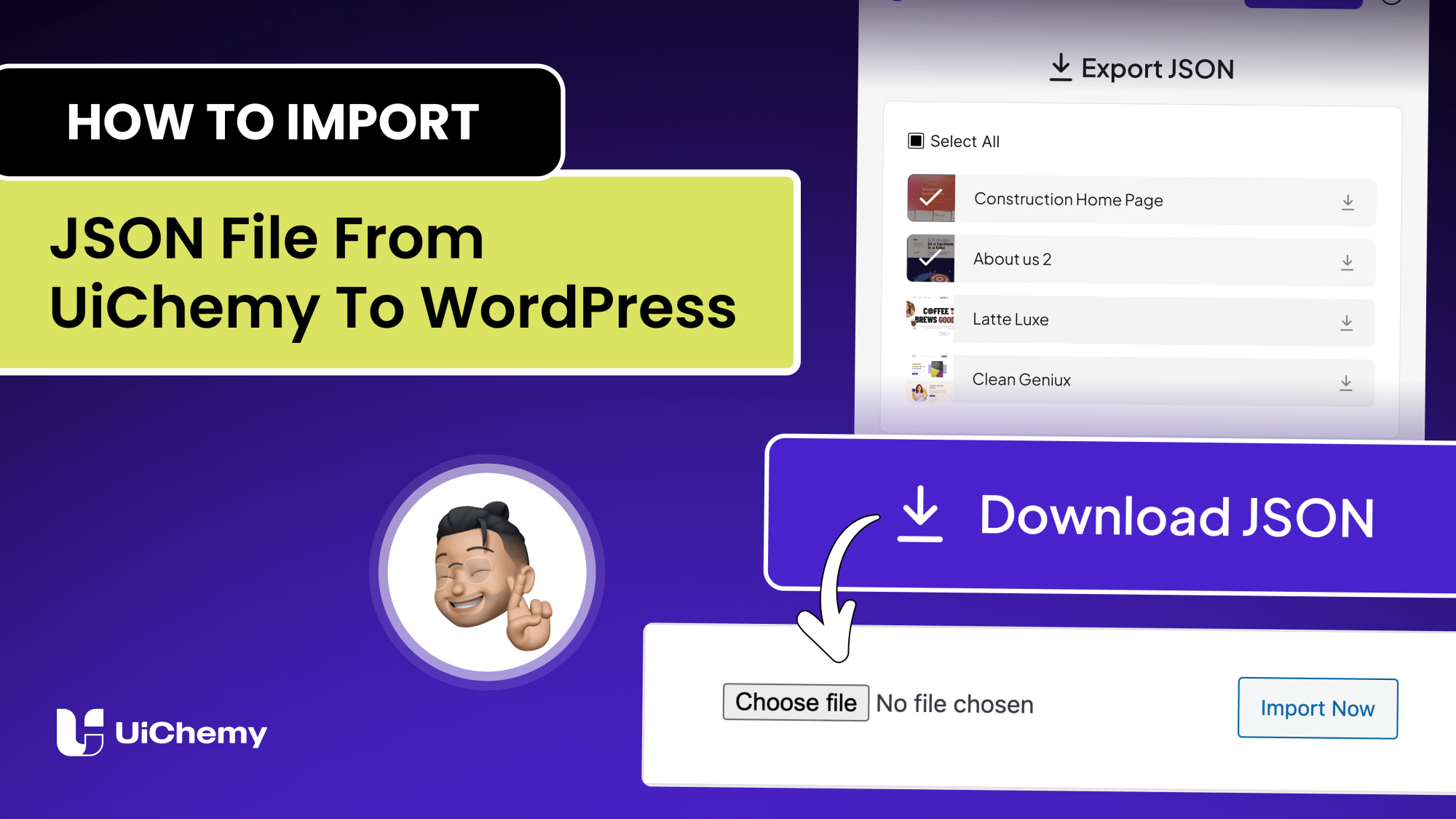
Direct Import from Figma to WordPress website
Export your designs directly to your WordPress site with ease, skipping the need for manual uploads.
Export Pages with Import Mode
Export your designs directly to your WordPress site with ease, skipping the need for manual uploads.
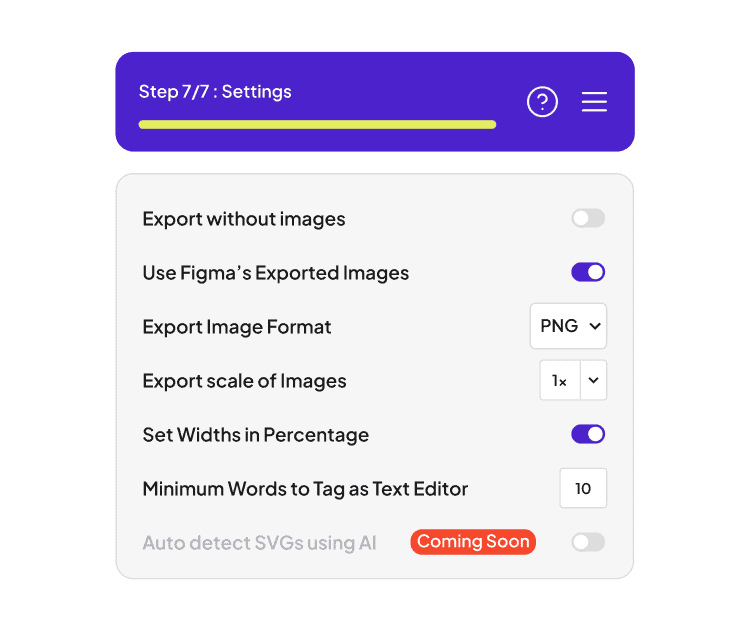
Flexible Figma to WordPress Conversion Settings
Easily customize how your Figma designs are converted to WordPress. Control image exports, adjust scale, find SVGs, and set responsive widths—all to ensure your design translates perfectly to your site.
SEO-Friendly Export Generation
Benefit from clean, SEO-friendly code that helps your site rank better in search engines.
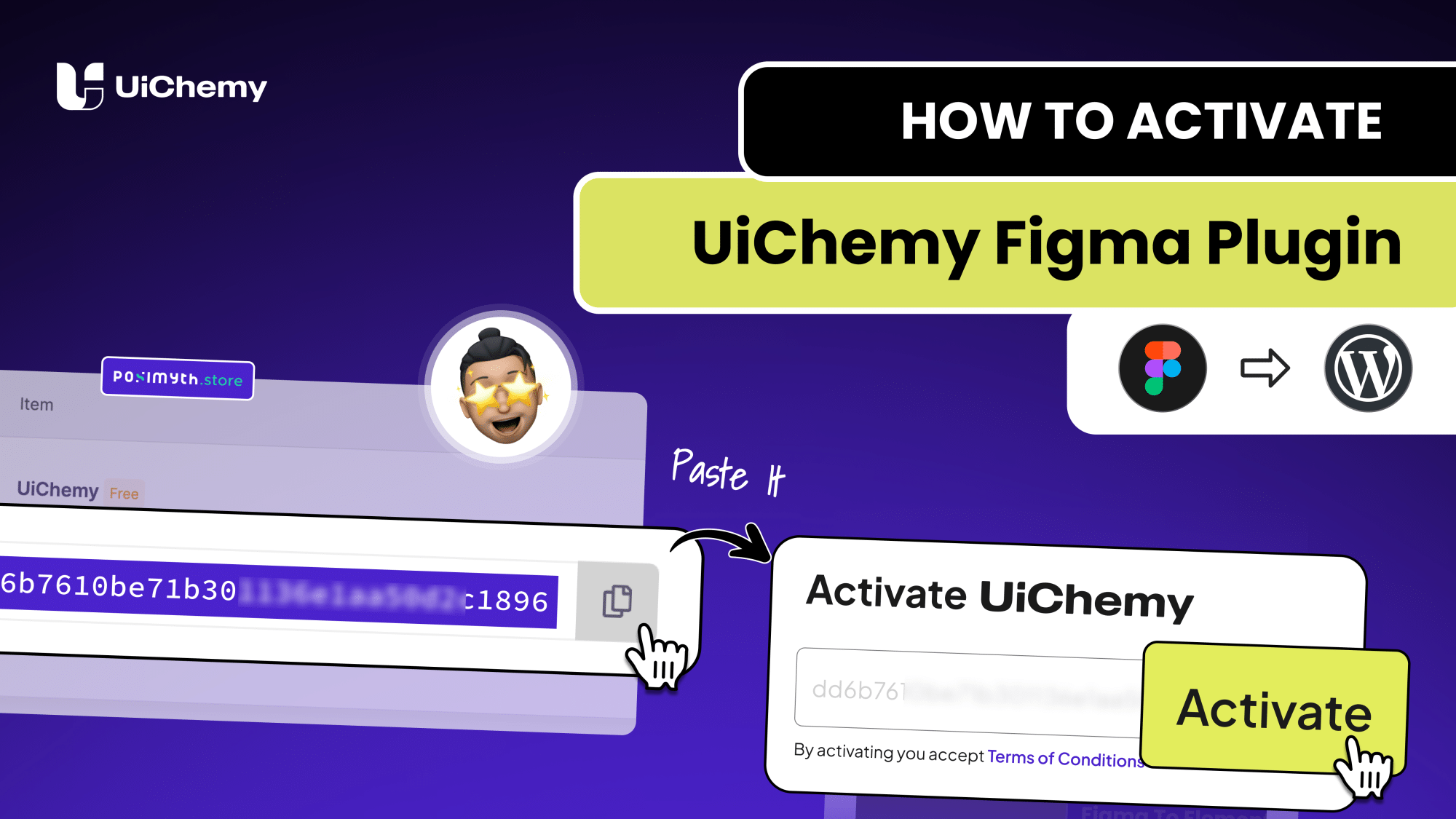
Choose Your Preferred Import Method
We recommend the best method using Direct Import or Copy to Clipboard to reduce guesswork and simplify your setup.
Auto Fetch Design Values from Figma
Avoid manual entry with UiChemy’s smart auto-fetch feature. It automatically detects all Font Sizes, Padding, Line Height, and Flex Gap values from your Figma file, including styles and variables. Making responsive setup faster and more accurate.
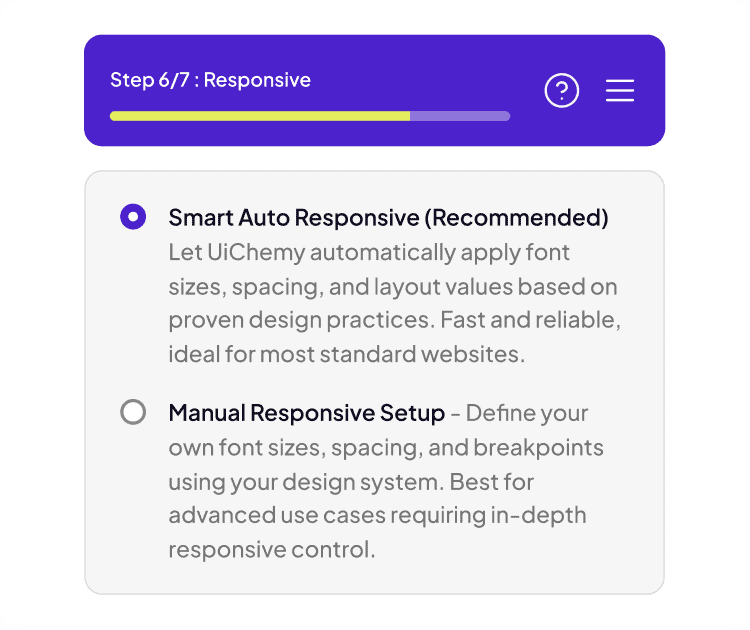
Design Responsiveness (Coming Soon)
Supports responsive values for Font Size, Line Height, Padding, and Gap in Gutenberg. Full layout responsiveness including multi-column direction adjustments is under development and will be available soon.
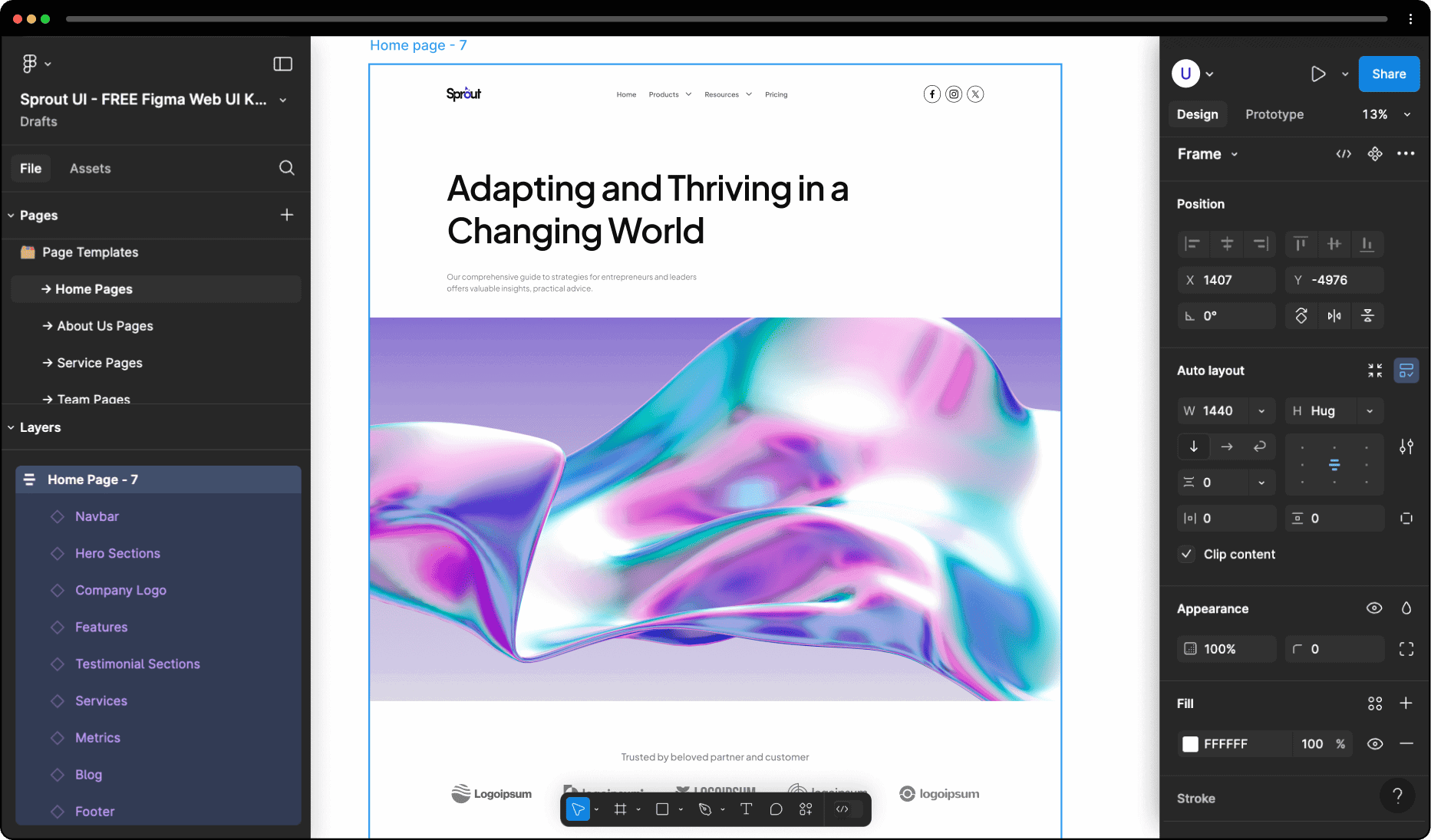
1300+ Library of Pre-Designed Figma Templates
Access over 1300 pre-designed Figma templates to kickstart your projects and save time.
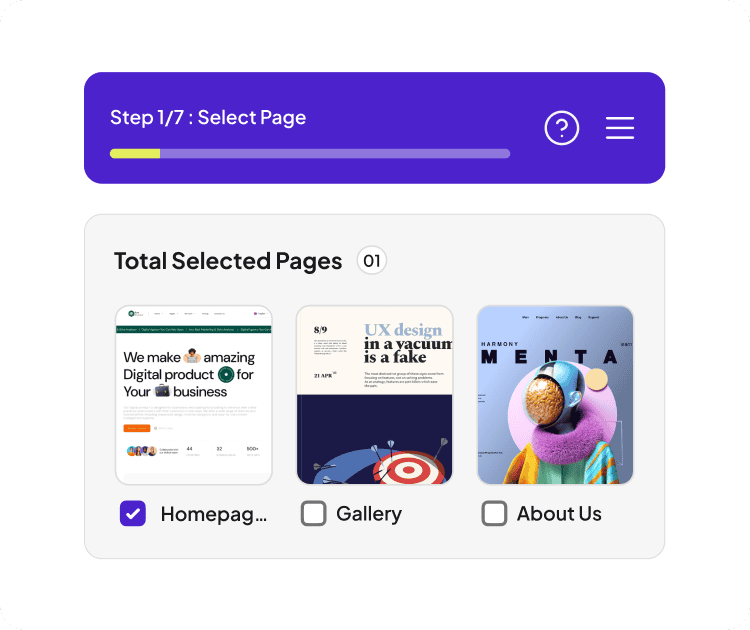
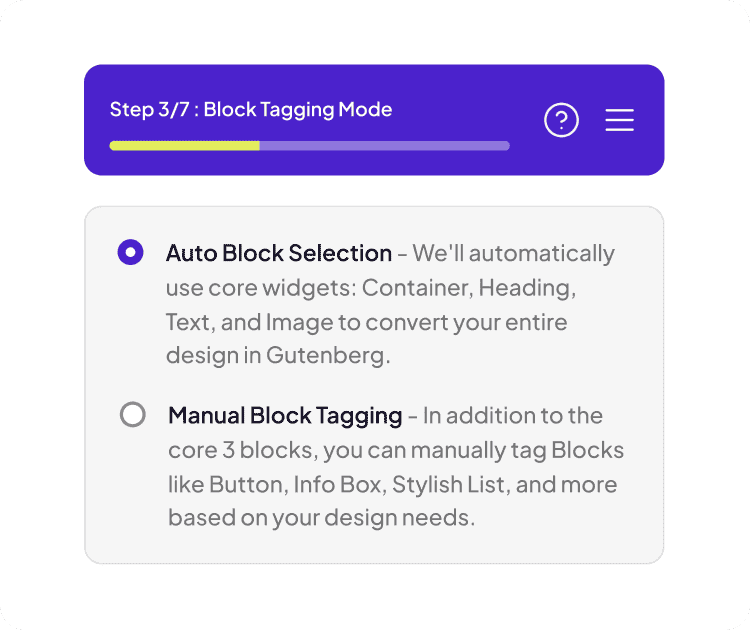
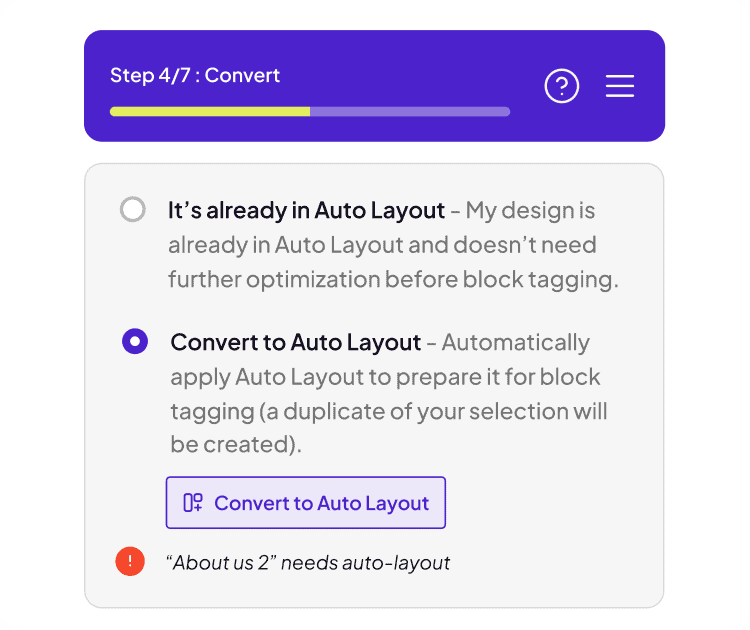
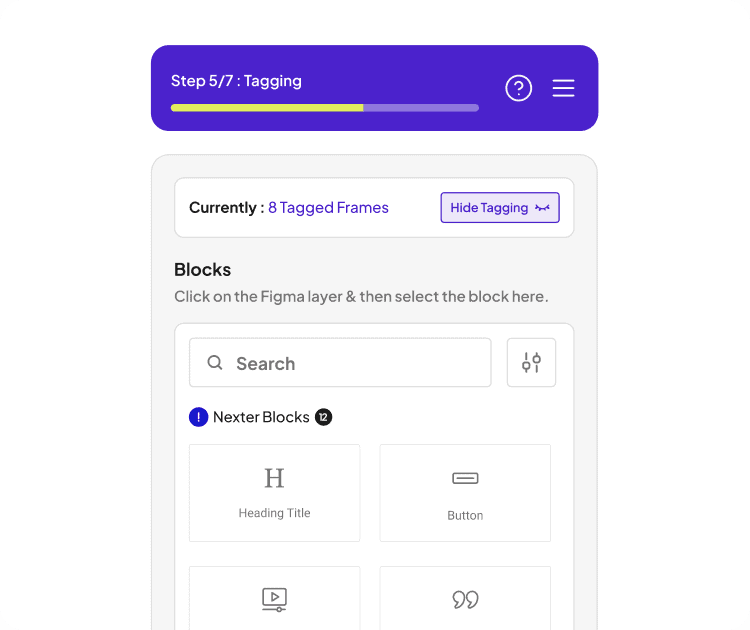
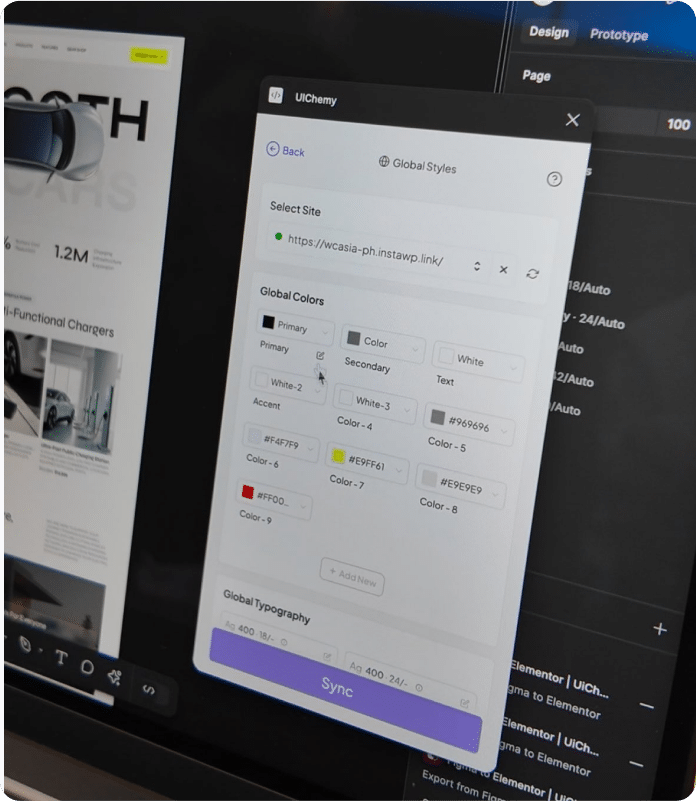
From Figma to WordPress – Step by Step
Easily follow each step to convert your Figma design into a fully functional layout inside Elementor. From frame selection to widget tagging, global styles, and final export, UiChemy gives you full control at every stage.
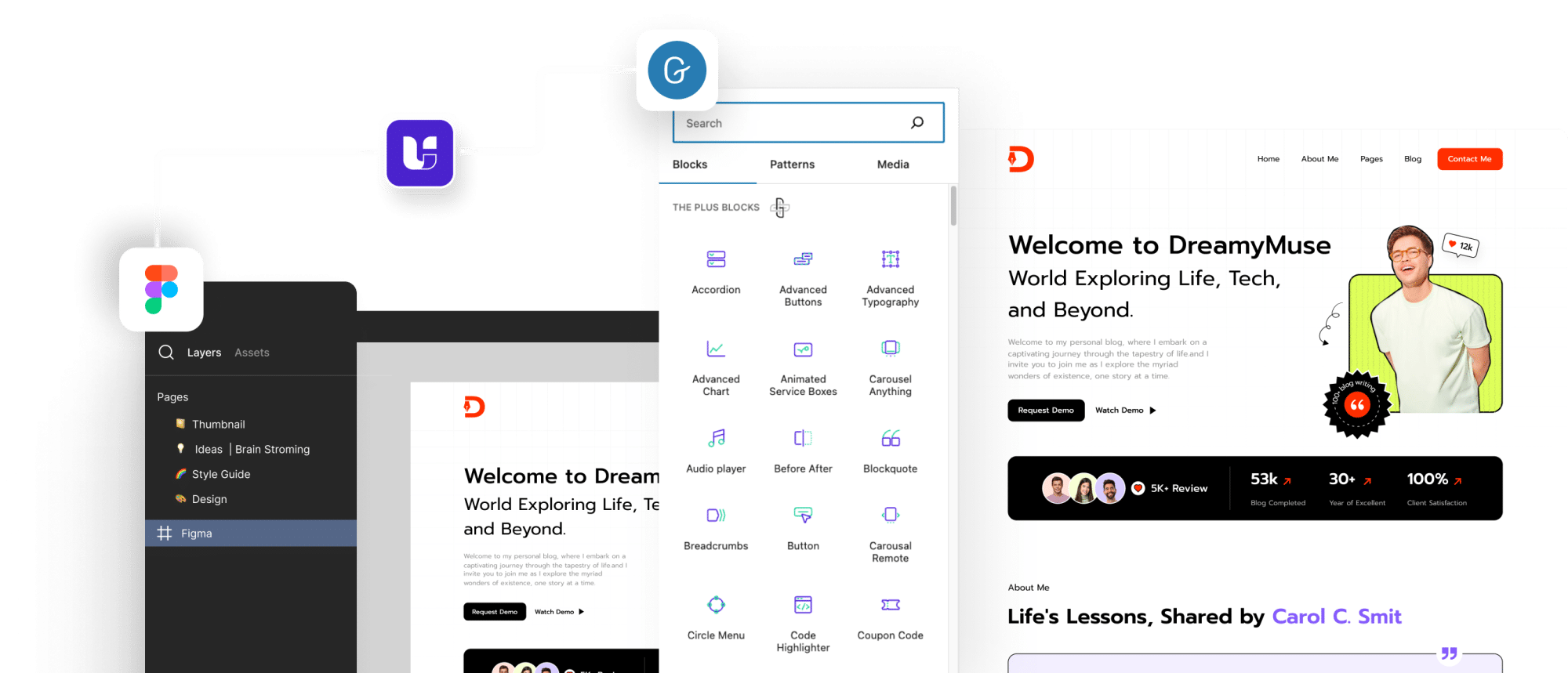
Tag Gutenberg Blocks Directly in Your Figma Sections
Assign how each section should convert into Gutenberg blocks, streamlining your workflow. This ensures your Figma design is imported flawlessly into WordPress with precise block placement, saving you time on manual adjustments.
Real Voices, Real Results: See How the Community Loves UiChemy
From rave reviews to user-made tutorials, explore how thousands of designers are sharing and celebrating UiChemy.
@RinodeBoer
A very interesting product from UiChemy that allows you to convert a Figma design into Elementor with a plugin. I am excited to test this because other plugins I've tested lacked in global settings features.
@uichemy
wordpress #uichemy #figma

@micha777 ⭐⭐⭐⭐⭐
Excellent service! I encountered a problem, and they resolved it immediately without any hassle. I highly recommend both the app and their customer support!

@rinodeboer
Finally, a Figma to Elementor plugin that actually works

@garrymetz ⭐⭐⭐⭐⭐
Bingo !! UiChemy has saved me so much time! Converting designs to WordPress is a breeze now. I love the responsive manager feature.
@liongabriel ⭐⭐⭐⭐⭐
Had an update issue, and I sent a support request and had a response the same day, and it was fixed on my website within 2 days. Thanks for the quick response!
@zojazak ⭐⭐⭐⭐⭐
I had the pleasure of receiving assistance from Divyang Chaudhary from support UiChemy in solving serious issues during the migration process from Figma to WordPress. I received professional support, a lot of patience, and very courteous communication. The problem was resolved. Thank you very much, and I highly recommend UiChemy. Zoja
@codestroyer ⭐⭐⭐⭐⭐
Amazing plugin! UiChemy makes Figma to WordPress super easy and works perfectly. Their support team is so kind and helpful. Definitely a 10/10 – highly recommend!

@andreaegli
I Tried a Figma to Elementor Converter Plugin (Here’s What Happened) | UIChemy plugin demo

@archana99 ⭐⭐⭐⭐⭐
This plugin is incredibly useful, and I highly recommend it! It handles about 70% of the design work and leaves the remaining 30% for us to fine-tune using Elementor, which is completely fine because it saves a tremendous amount of time in designing sections. I truly recommend this plugin, and I especially want to highlight their exceptional customer support. Mohit Ahuja, in particular, helped me with my Figma design, and his assistance was outstanding. I appreciate the customer support so much—it’s truly one of the best parts of the experience. Great job, Mohit Ahuja, and the entire team! I would also suggest that the management consider recognizing Mohit Ahuja for his hard work.
@Gazanfar-Ali

@RinodeBoer
The team of @uichemy just showed me the latest version of their Figma to Elementor converter. Global fonts and colors are now being synced with Elementor via a plugin. Really cool stuff they are building. Will be testing it soon #wcasia2025

@seanwillekens ⭐⭐⭐⭐⭐
Really Impressed with this so far, for relatively simple static sites, it imports very nicely / cleanly. Looking forward to seeing more features / functionality incorporated

@WPDev
Convert Figma Designs/Effects to Elementor (Free)

@HardikSodavadiya
How to clone a Website or Sections to WordPress in 10 minutes

Watch & Learn UiChemy: Explore Our Detailed
Walkthrough Videos & Webinars
Frequently Asked Questions
For any further help, reach us at [email protected]
or connect via live chat.
Your Figma Design To WordPress in Seconds!