If you are showing social sharing buttons in your Figma design, then you can tag those elements as an Elementor Share Buttons widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Share Buttons widget.
What Can be Tagged?
A frame or an inner frame containing an icon and text can be tagged as an Elementor Share Buttons widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Share Button widget from Elementor Pro in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
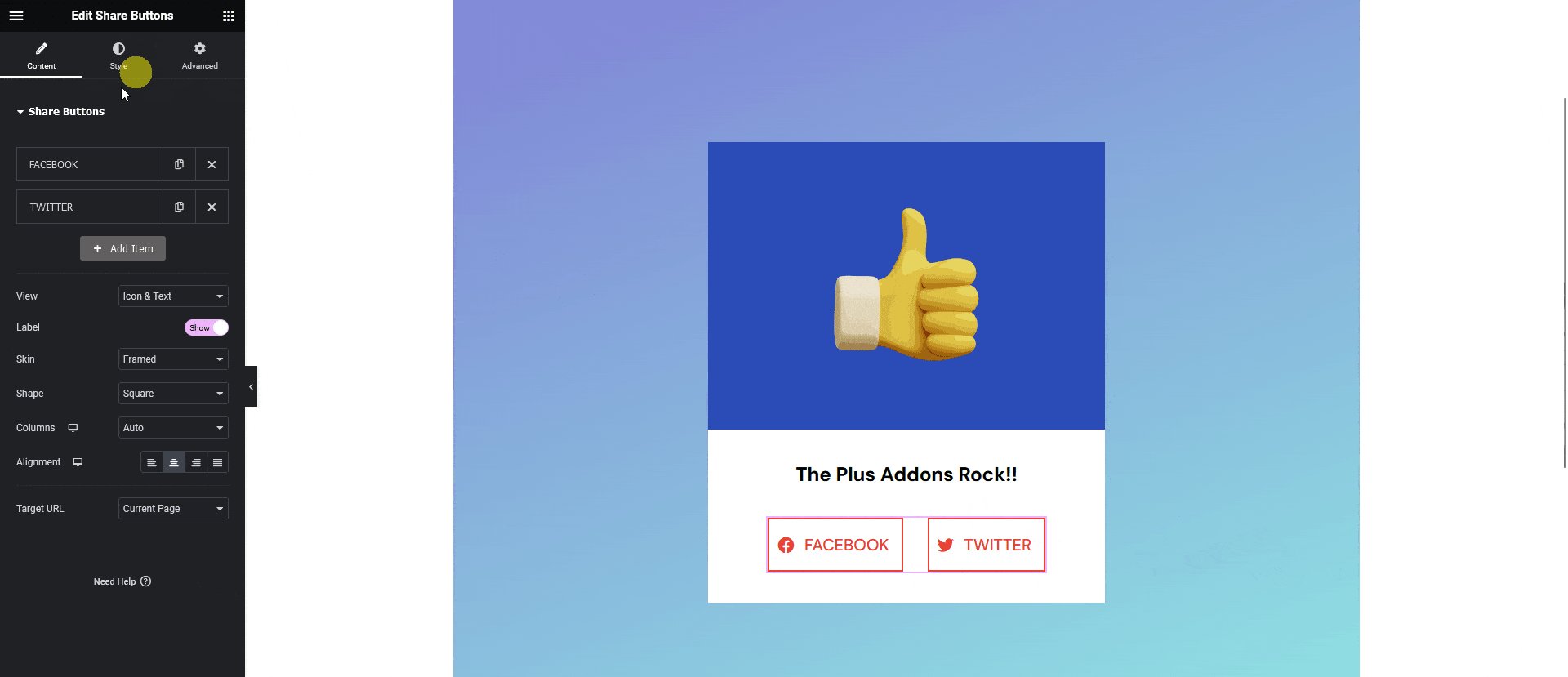
Then you’ll see widget specific tagging options.
- From the Skin dropdown, you have to select a skin for the share buttons.
- Then, from the Social Button 1 dropdown, you have to select the inner frame containing the icon.
- The Icon field will be auto-selected.
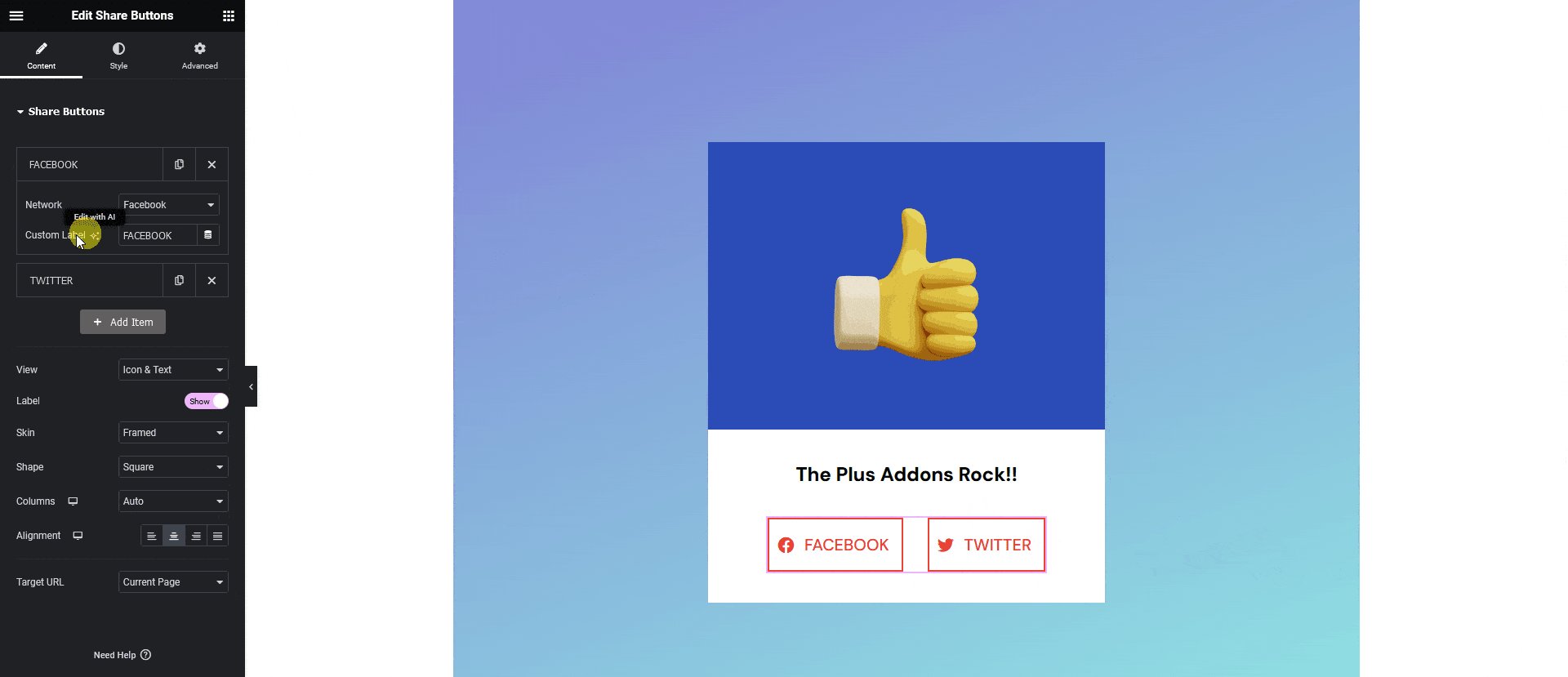
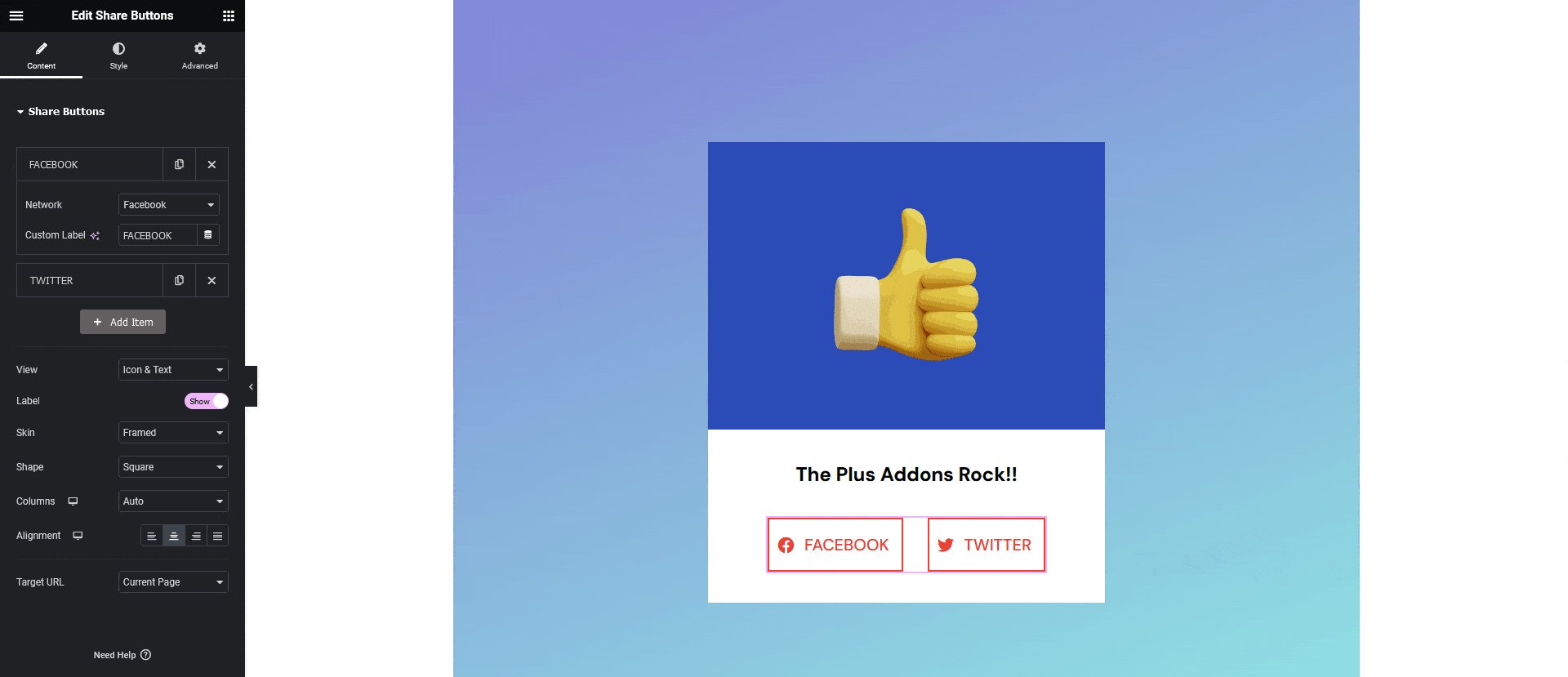
- From the Network dropdown, you have to select the network of the share button. For instance, if you have a Facebook icon, then you should select Facebook as a network.
- In the Label field, you can select the share button text.
- Then click on the + Add New button and repeat steps 2 to 5 to tag the next share button.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Elementor Share Buttons widget with your icons and texts.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
