If you want to use a title of your Figma design as an animated title in the Elementor template, then you can tag that title as the Heading Animation widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Heading Animation widget.
What Can be Tagged?
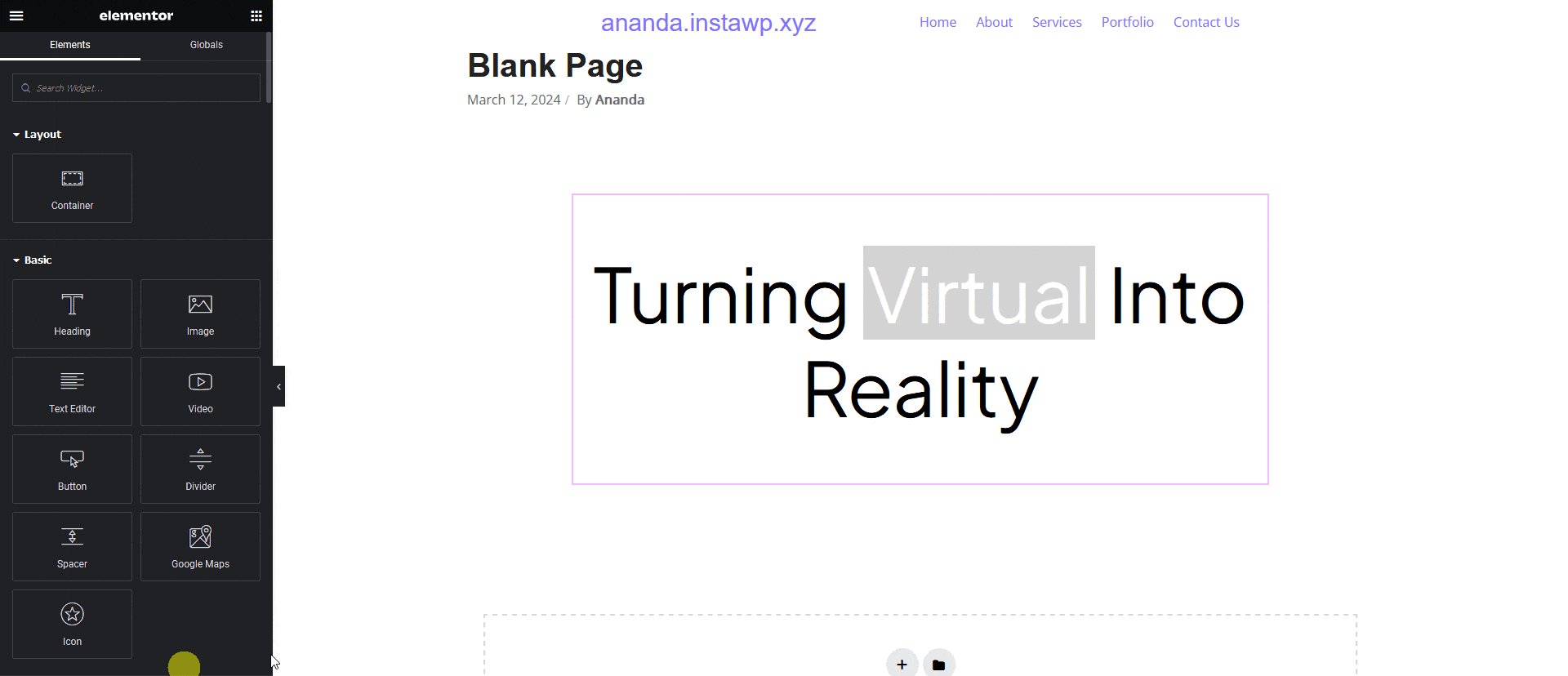
A frame containing three texts can be tagged as a Heading Animation widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the title in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for heading animation and click on the Heading Animation widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
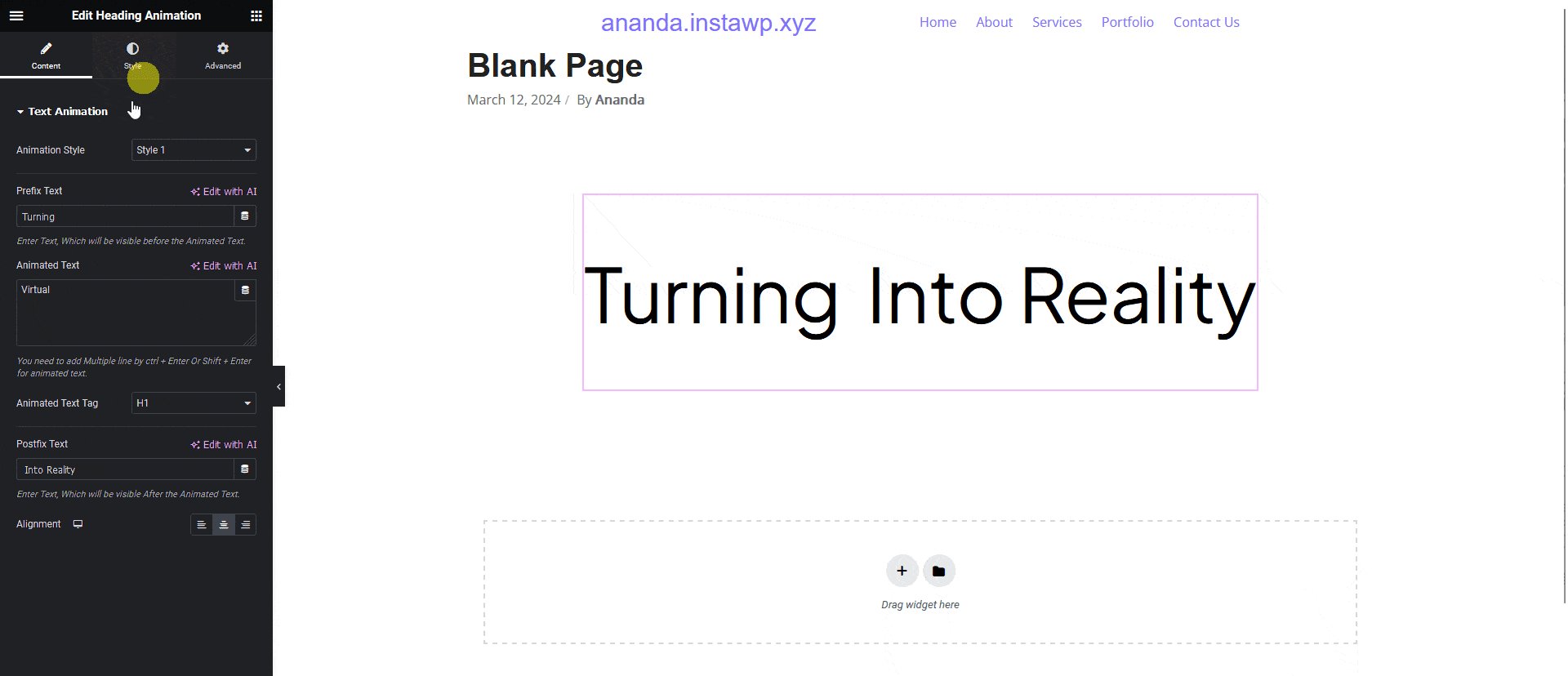
Then you’ll see widget specific tagging options.
- From the Style dropdown, you have to select an animation style.
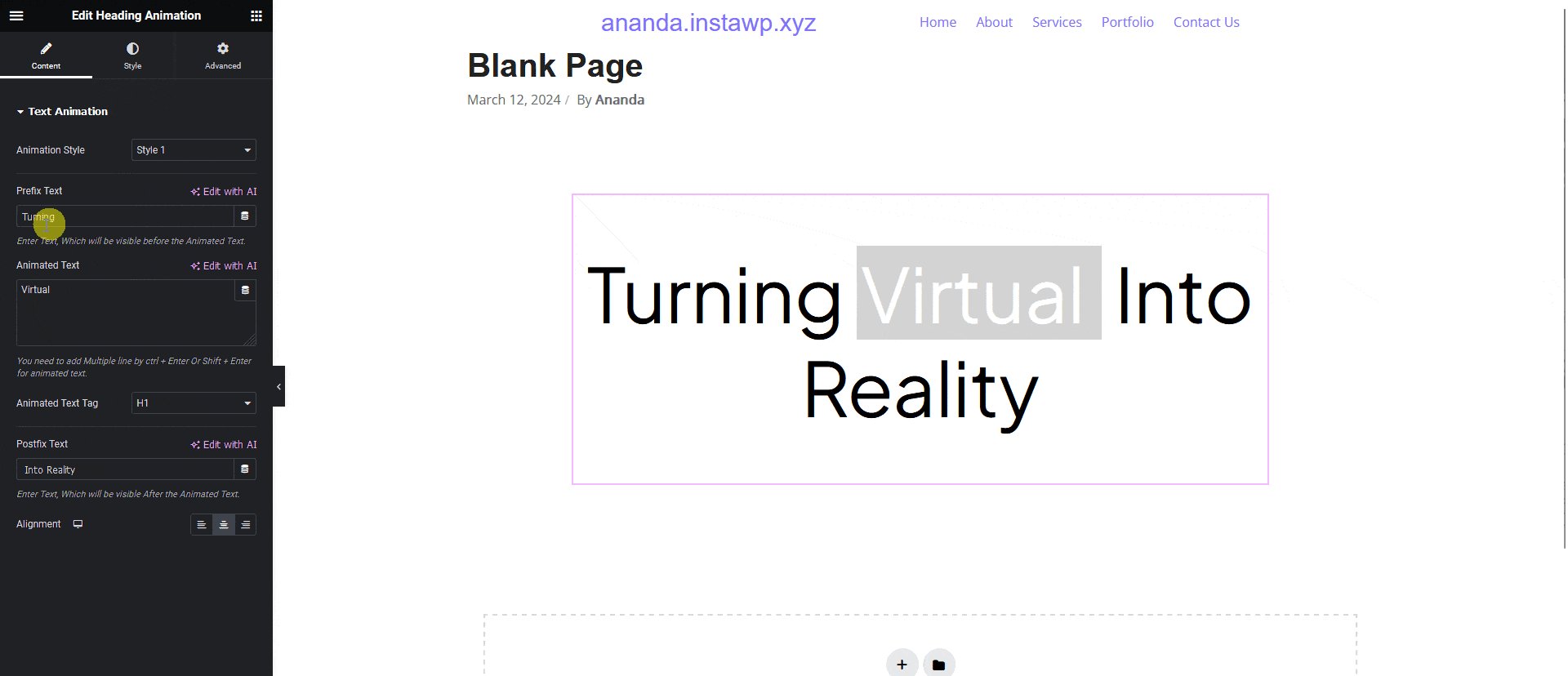
- From the Prefix Text dropdown, you have to select the prefix text.
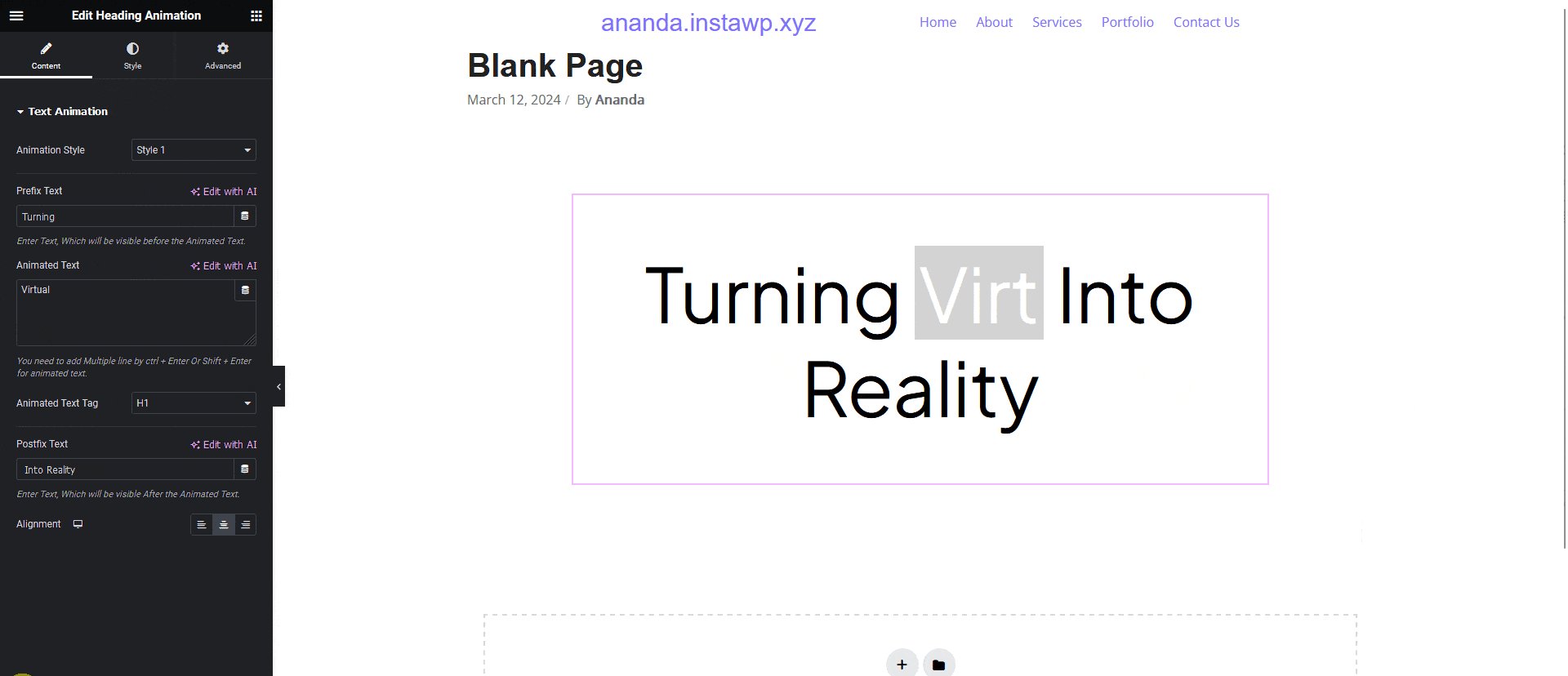
- Then from the Animation Text dropdown, you have to select the text you want to animate.
- Finally, in the Postfix Text dropdown, you have to select the postfix text.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Heading Animation widget from The Plus Addons for Elementor with your selected texts and animation.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.