If you are using an alert or message box to highlight some content in your Figma design, then you can tag those elements as the Message Box widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Message Box widget.
What Can be Tagged?
A frame containing an icon, a title text, a description text, and an icon for the close button can be tagged as a Message Box widget.
How to Tag?
Select the top level frame of your layout, then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the message box in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for the message and click on the Message Box widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information on which element you are tagging as what widget.
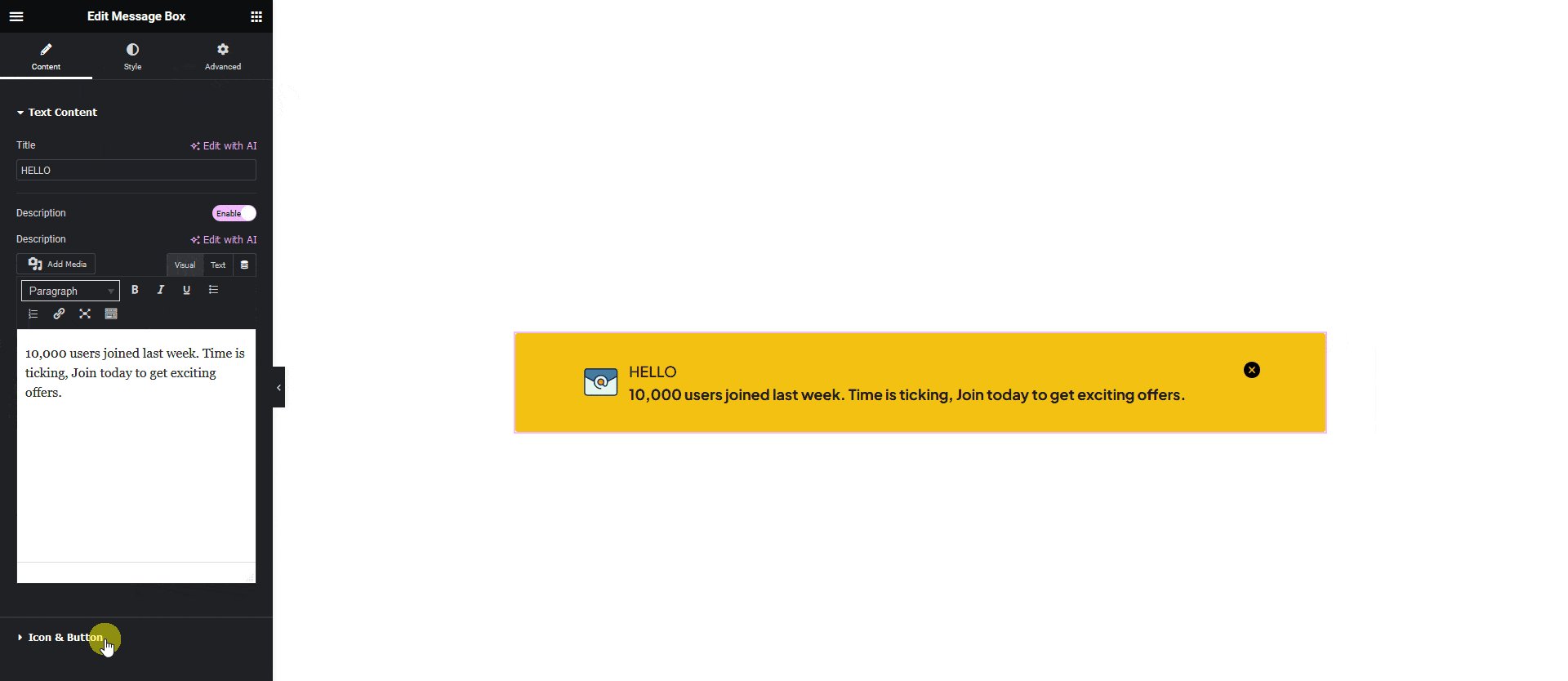
Then you’ll see widget specific tagging options.
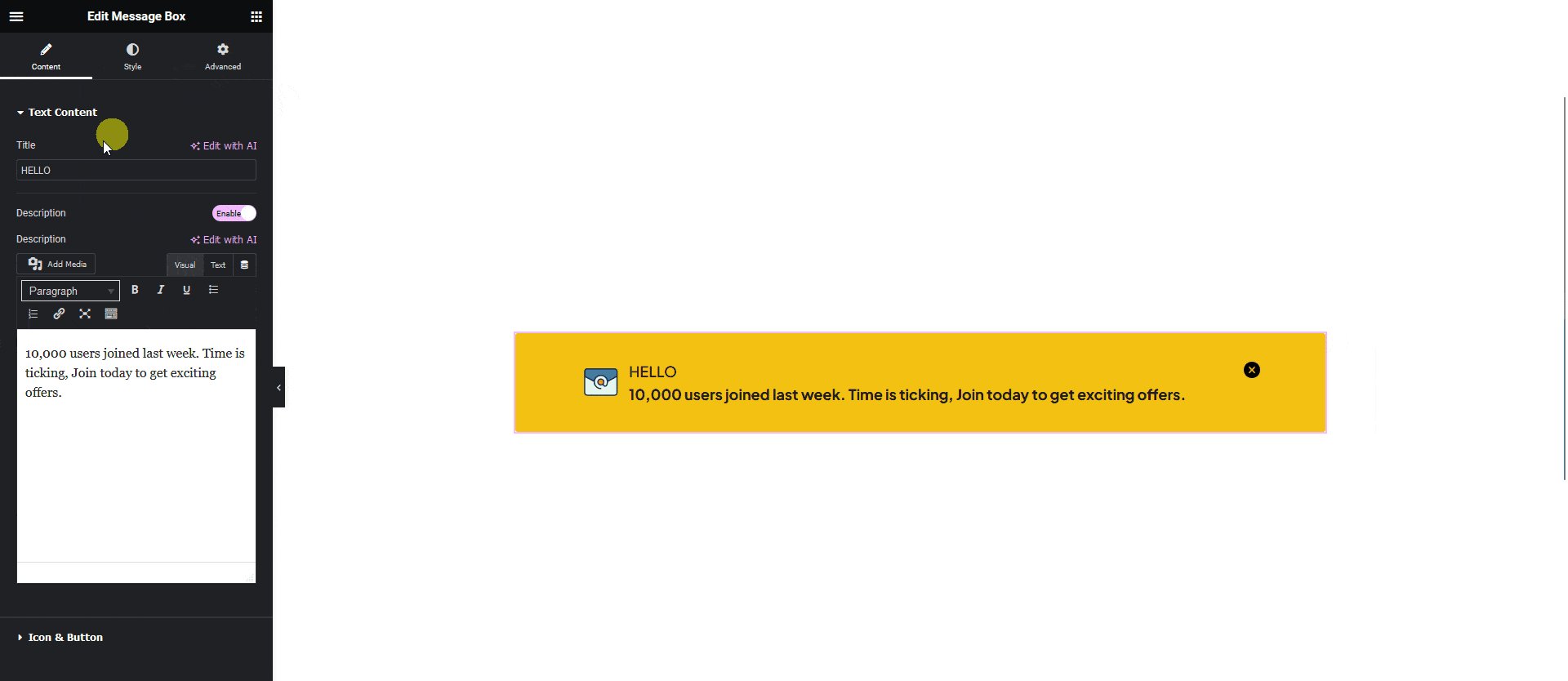
- In the Title dropdown, you have to select the message box title.
- Then, in the Description dropdown, you have to select the message box description text.
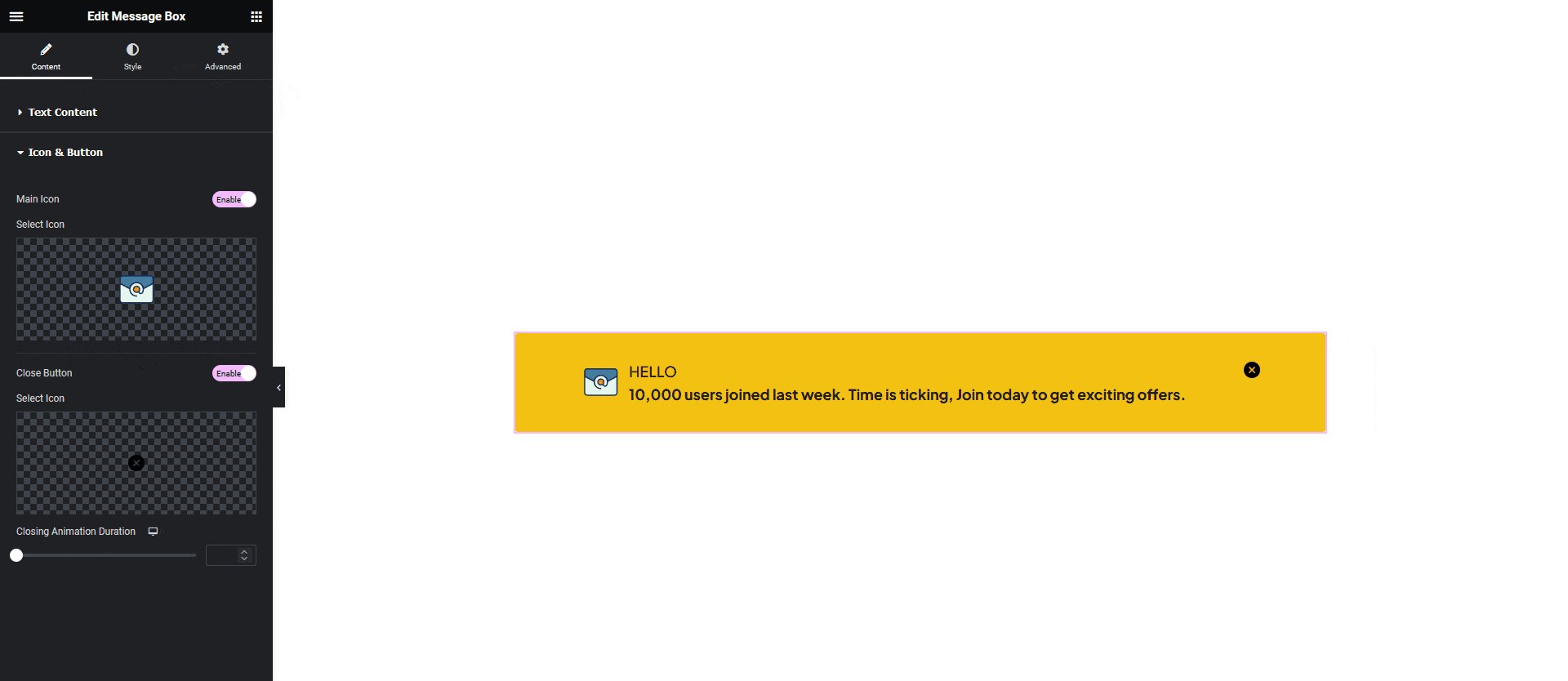
- After that, from the Main Icon dropdown, you have to select the message box icon.
- Then, from the Close Icon dropdown, you can select a close icon.
- Once done, click on the Save button to complete the tagging.
Now, if you export the design, that element will use the Message Box widget from The Plus Addons for Elementor with your selected texts and style.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
