If you have a newsletter signup section in your Figma design, then you can tag those elements as the MailChimp widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the MailChimp widget.
What Can be Tagged?
A frame containing a placeholder text for the input field and a nested frame for the button with the button text can be tagged as a MailChimp widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the newsletter signup form in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for mailchimp and click on the MailChimp widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
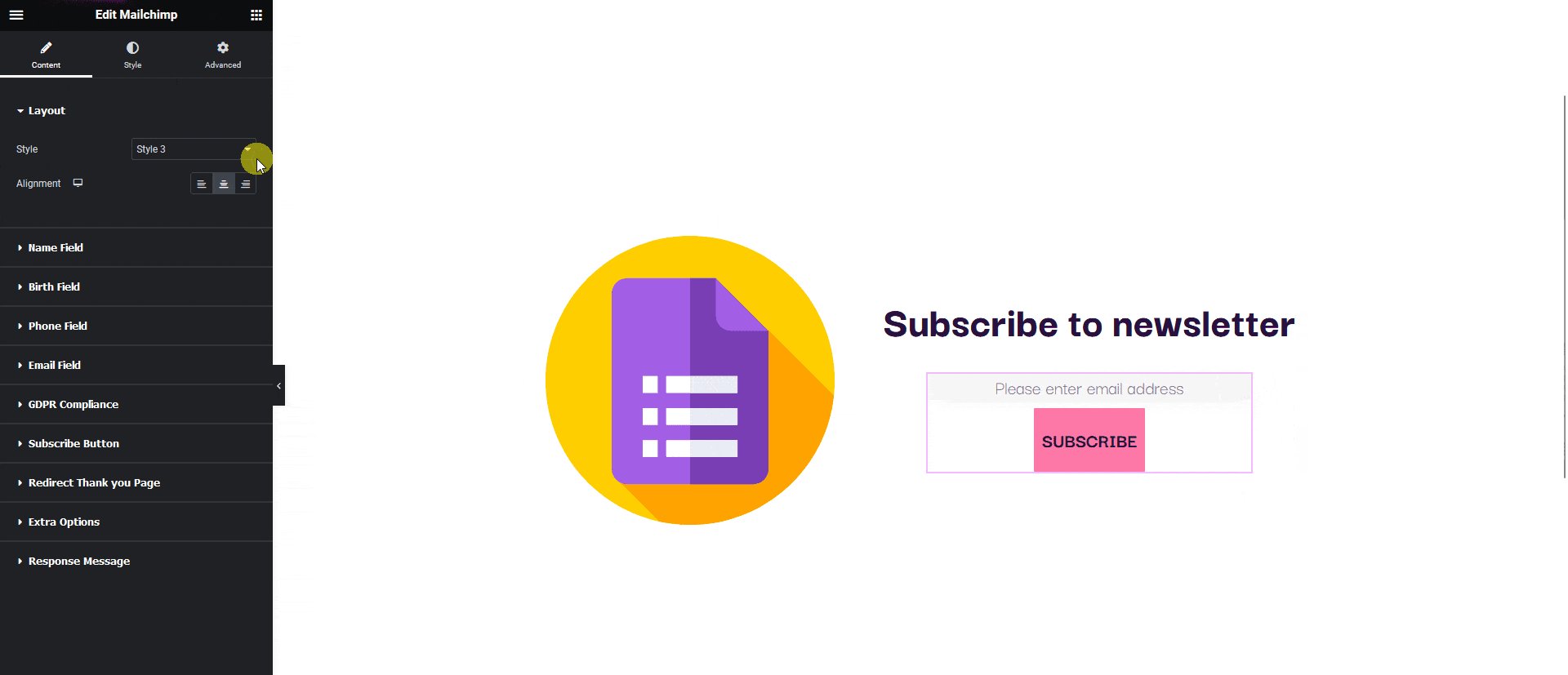
Then you’ll see widget specific tagging options.
- From the Style dropdown, you have to select a form style.
- Then from the Icon dropdown, you can select an icon.
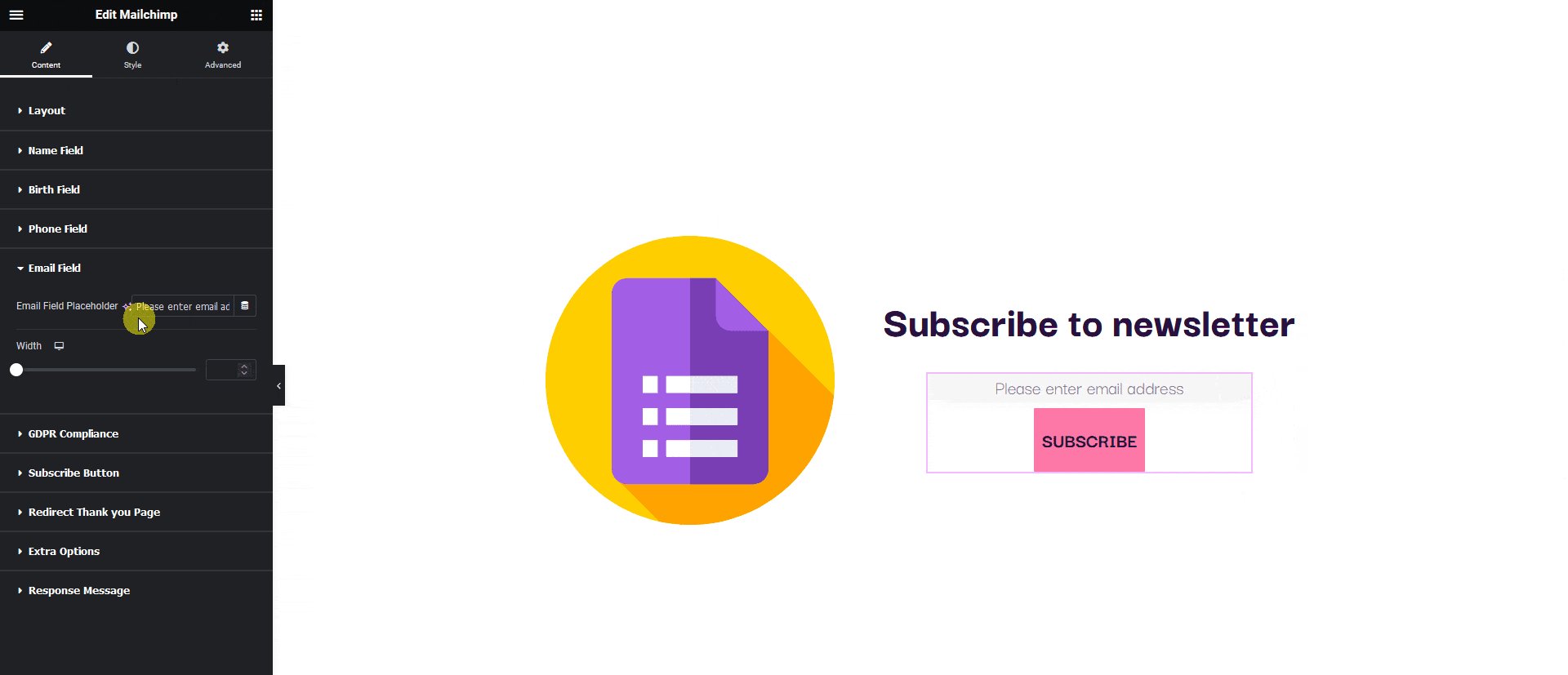
- After that from the Placeholder dropdown, you have to select the placeholder text.
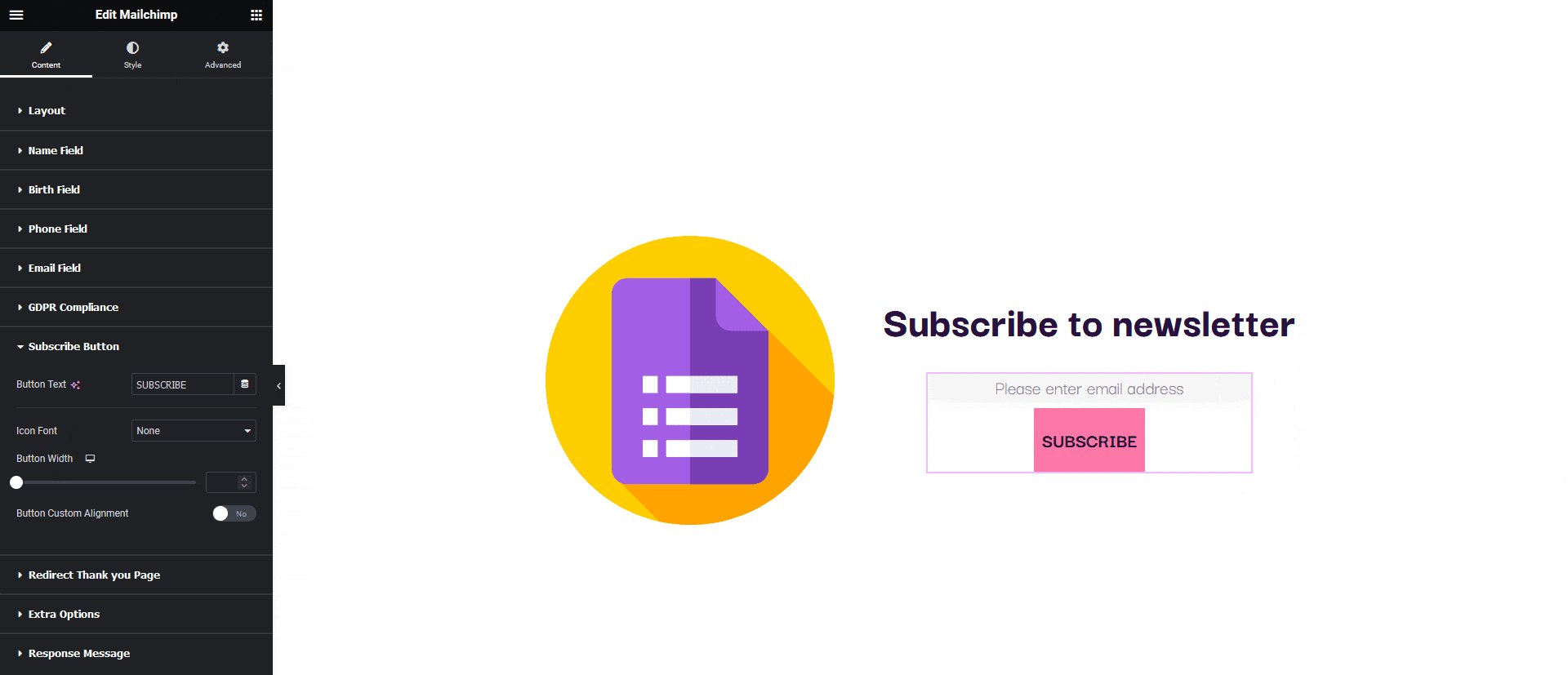
- Then in the Button dropdown, you have to select the frame containing the button.
- The Button Text field will be auto selected.
- If you have an icon for the button then you can select the icon from the Button Icon dropdown.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the MailChimp widget from The Plus Addons for Elementor with your selected text and button.

Note: Since this is a pro widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
