If you are highlighting some features in an image or icon box like sections in your Figma design, then you can tag those elements as an Elementor Flip Box widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Flip Box widget.
What Can be Tagged?
A frame containing an image or icon, a heading text and a description text can be tagged as a Flip Box widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the flip box in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for flip box and click on the Flip Box widget from Elementor Pro.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
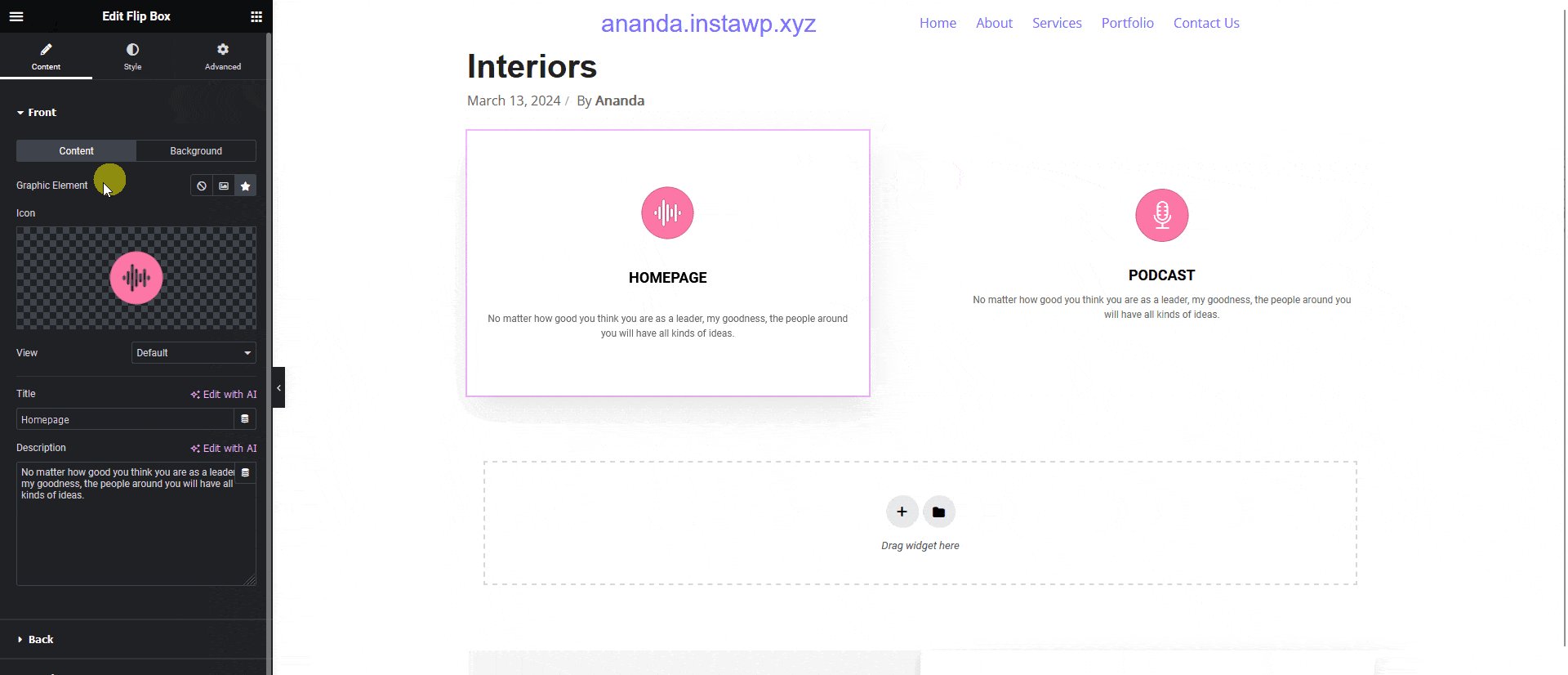
Then you’ll see widget specific tagging options.
- In the Icon tab, the icon will be auto selected in the Icon field but if you have an image then you have to go to the Image tab and select the image from the Image dropdown.
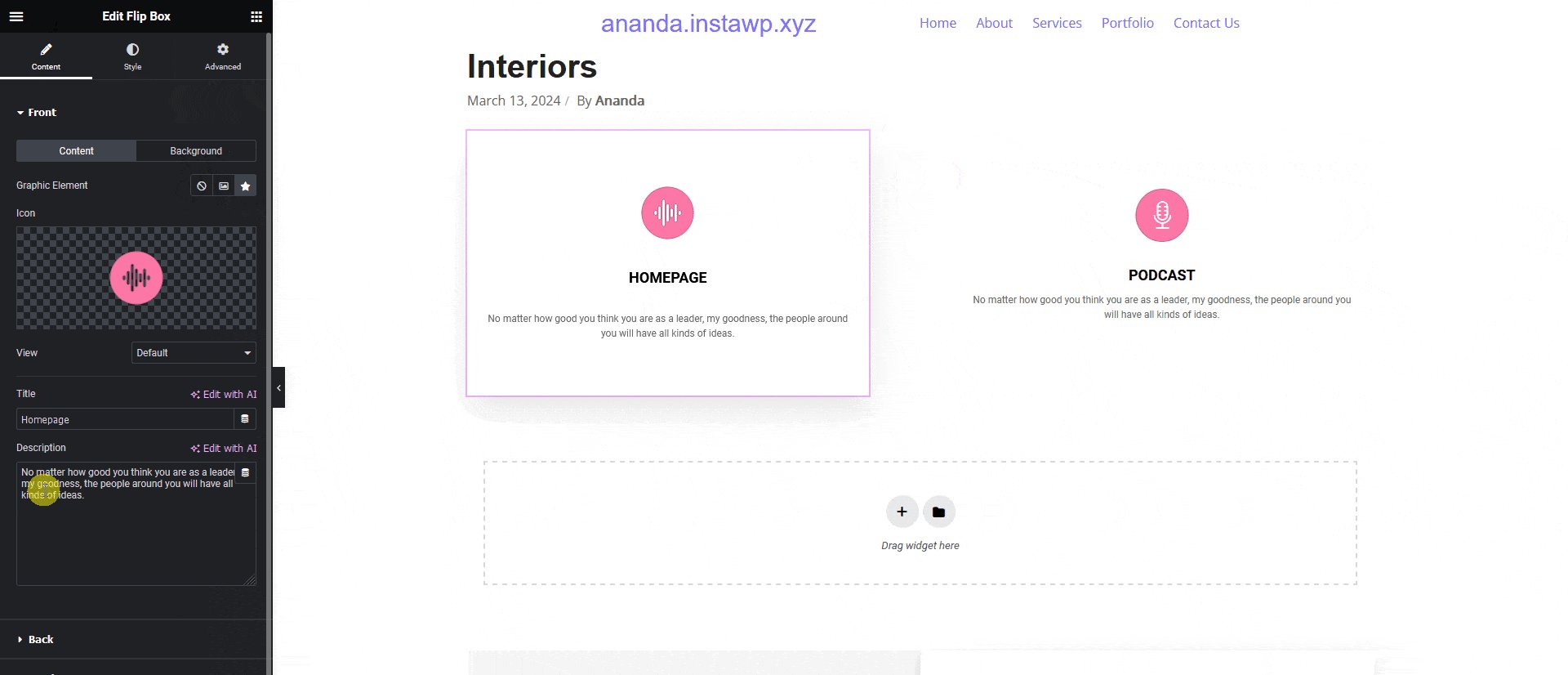
- Then from the Title dropdown, you have to select the title text.
- After that from the Description dropdown, you have to select the description text.
- Once done, click on the Save button to complete the tagging.
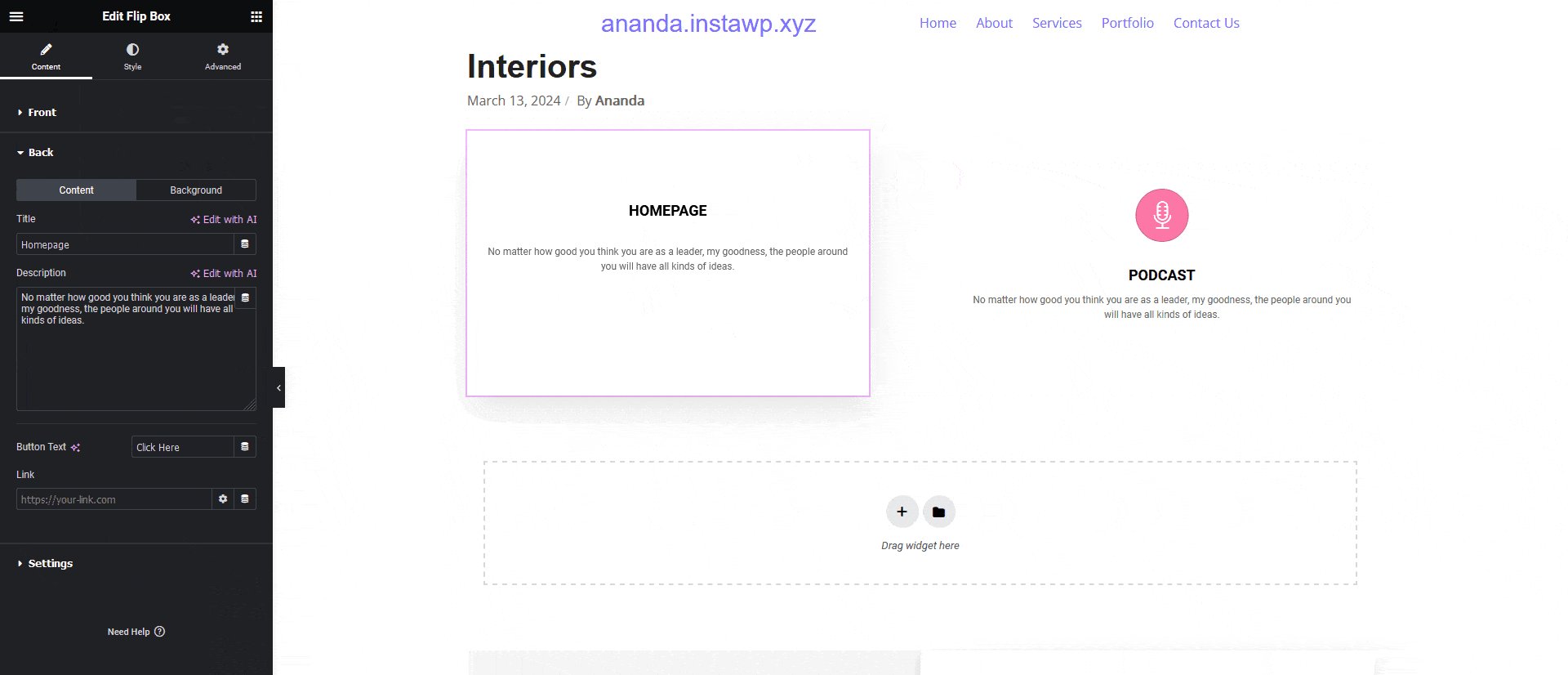
Now if you export the design, that element will use the Elementor Flip Box widget with your selected text and image or icon. You have to edit the back side heading and content as it will add the same content as the front side.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.