Are you showing a search field in your Figma design? Then you can tag those elements as an Elementor Search Form widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Search Form widget.
What Can be Tagged?
A frame or a frame containing a placeholder text can be tagged as a Search Form widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the search field in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for search and click on the Search Form widget from Elementor Pro.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
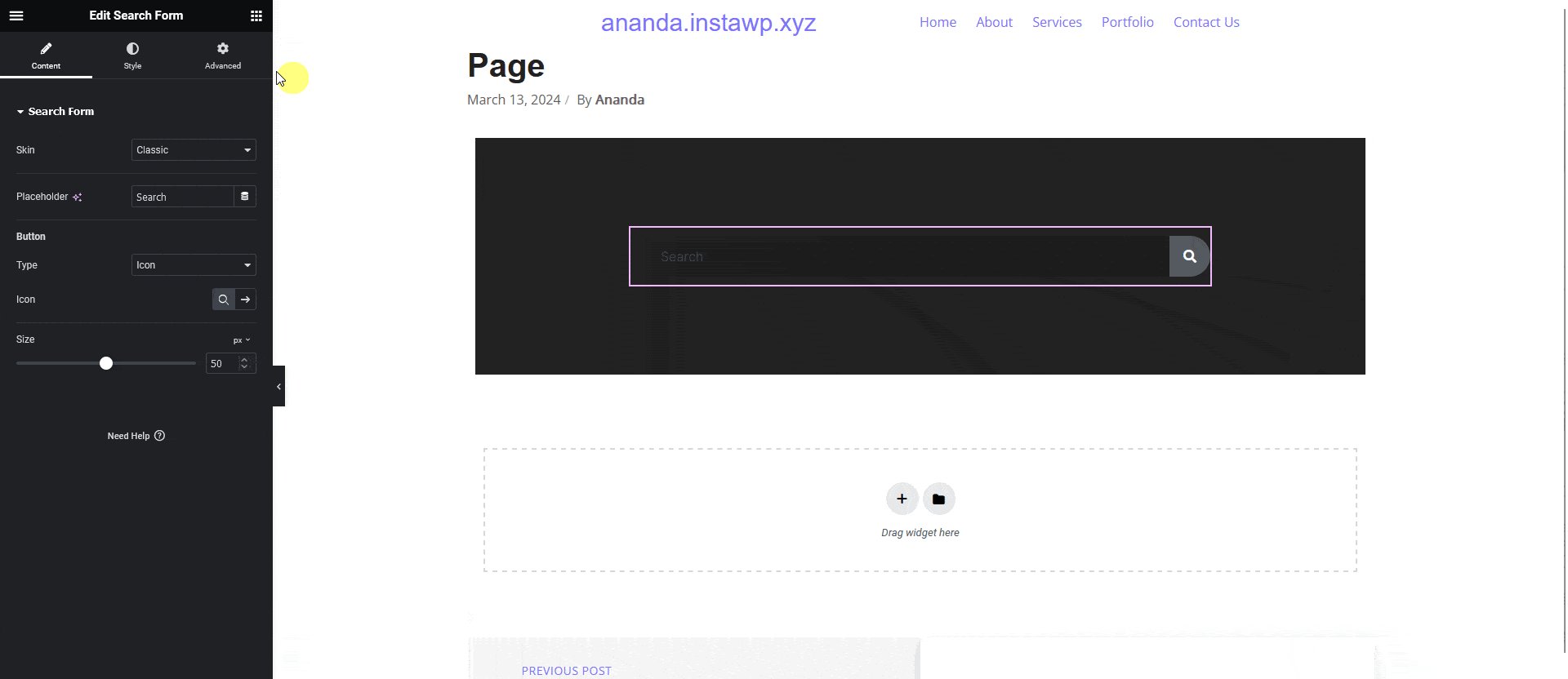
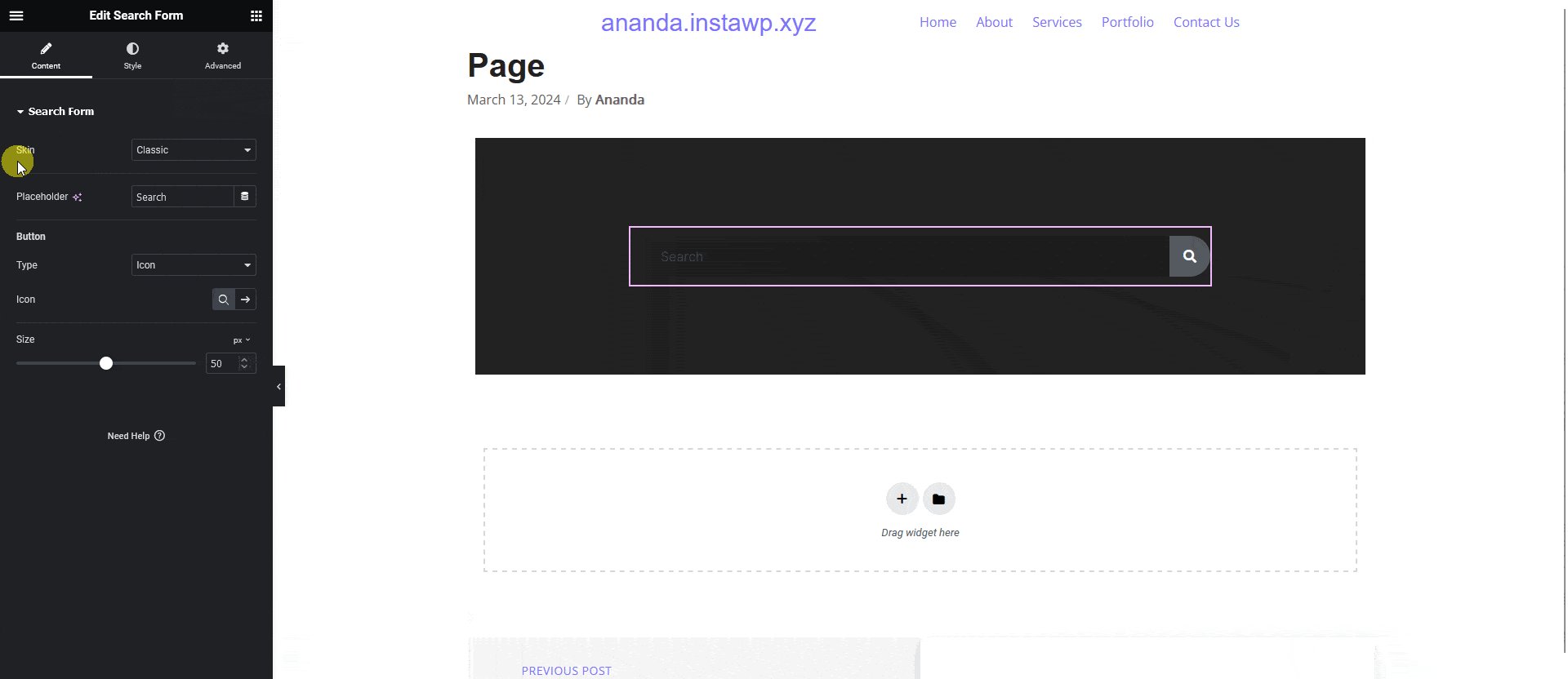
Then you’ll see widget specific tagging options.
- In the Placeholder dropdown, you can select the placeholder text.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Elementor Search Form widget with your selected placeholder text and search field design.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.