If you’ve added a post navigation section in your Figma design, especially on a single post page, then you can tag those elements as an Elementor Post Navigation widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Post Navigation widget.
What Can be Tagged?
A frame containing a label text and a title text can be tagged as a Post Navigation widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the post navigation in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for post navigation and click on the Post Navigation widget from Elementor Pro.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
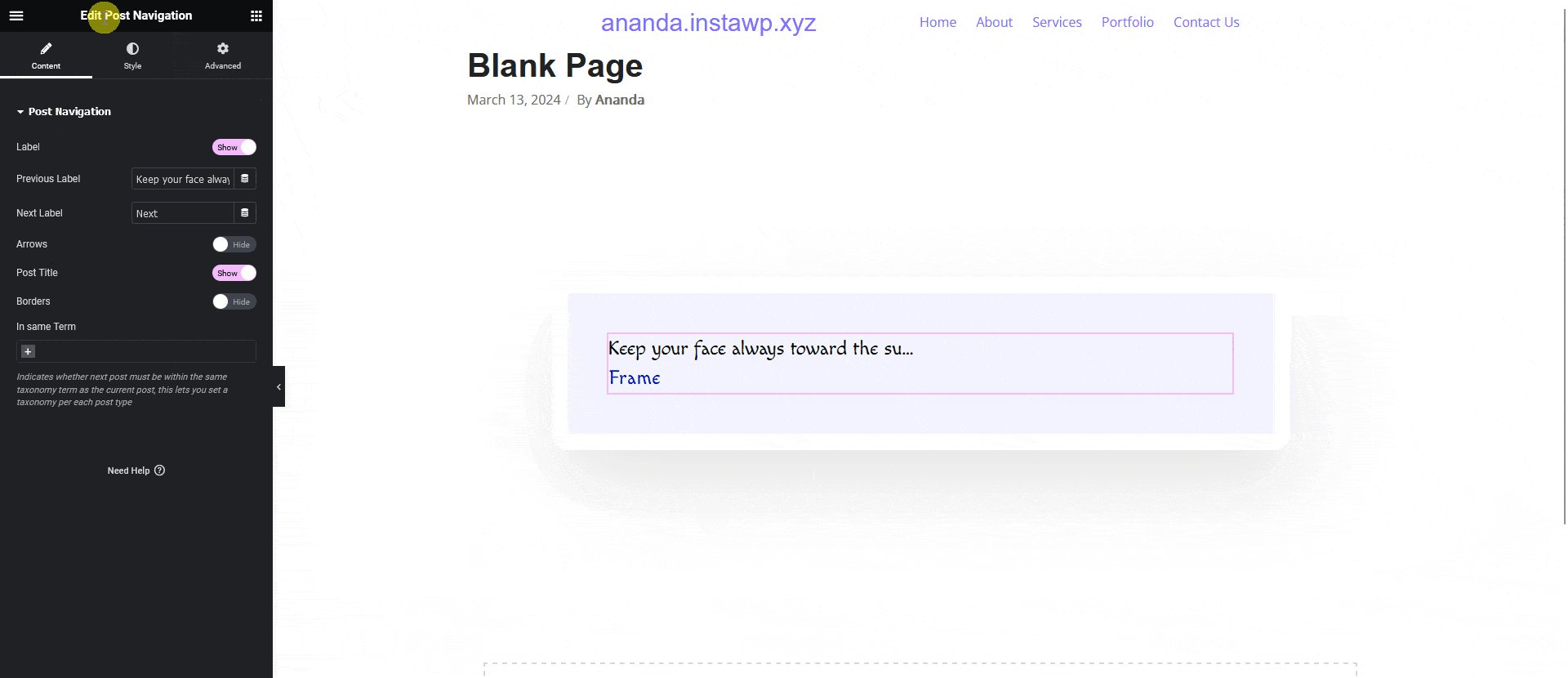
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
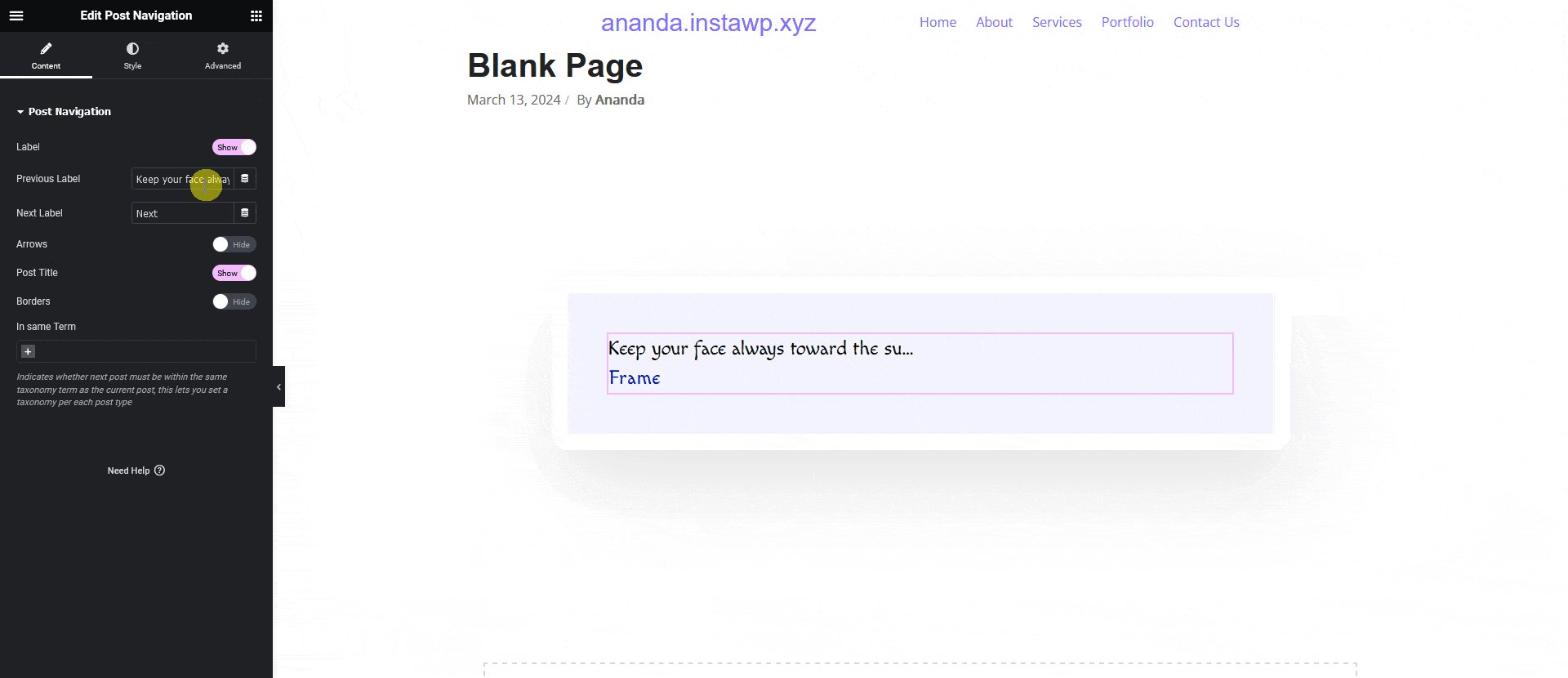
- In the Label dropdown, you have to select the label text.
- Then in the Title dropdown, you can select the title text.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Elementor Post Navigation widget with your selected label text.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.