If you want to make your Figma design’s title animate in your Elementor template, just tag it as the Elementor Animated Headline widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Animated Headline widget.
What Can be Tagged?
A frame containing three texts can be tagged as an Animated Headline widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the title in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for animated heading and click on the Animated Headline widget from Elementor Pro.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
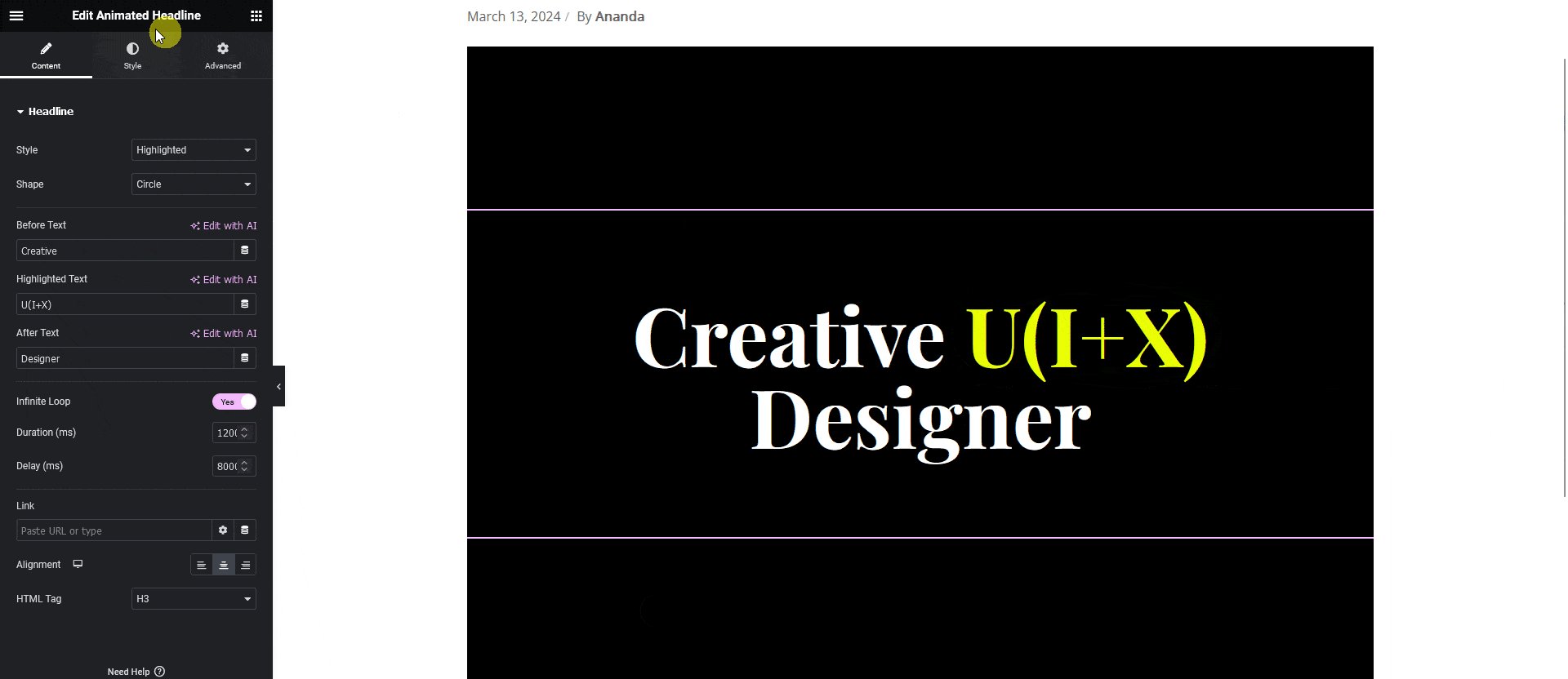
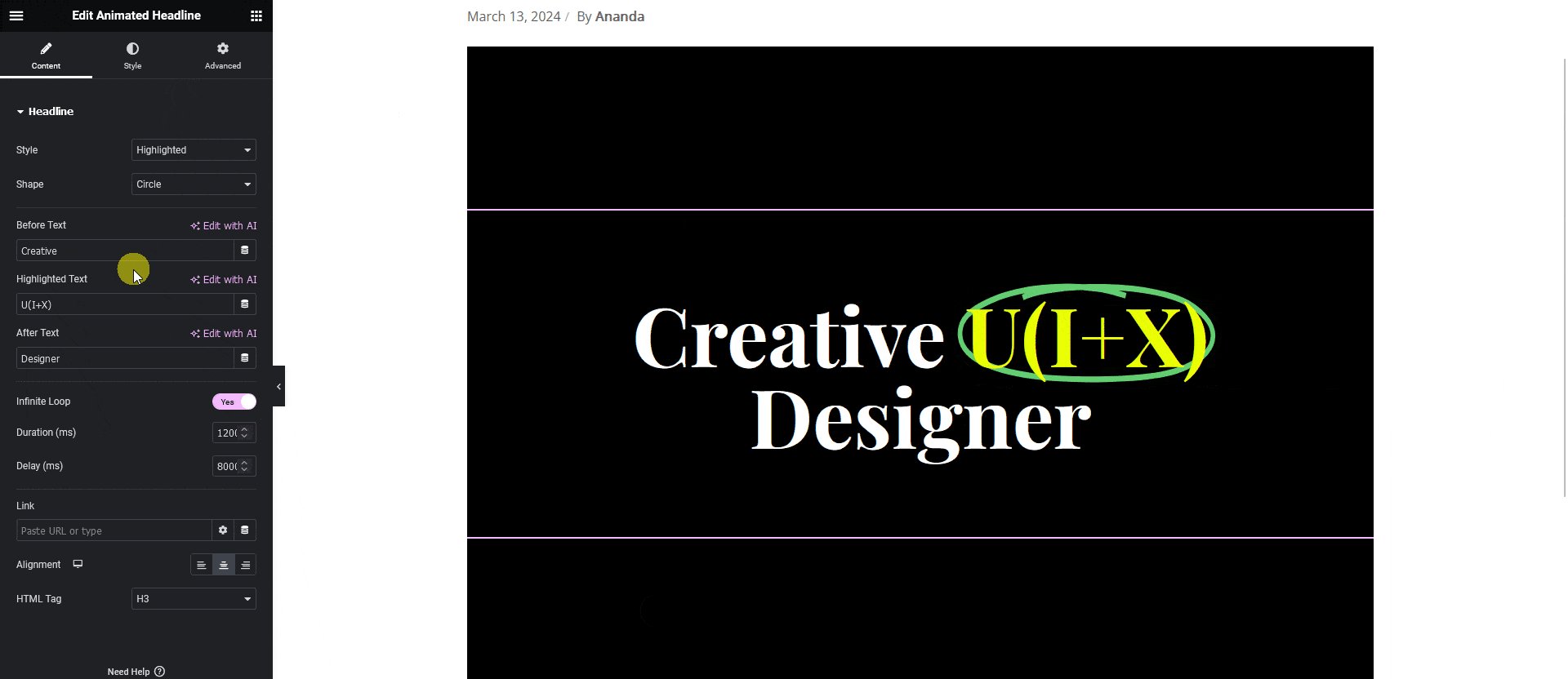
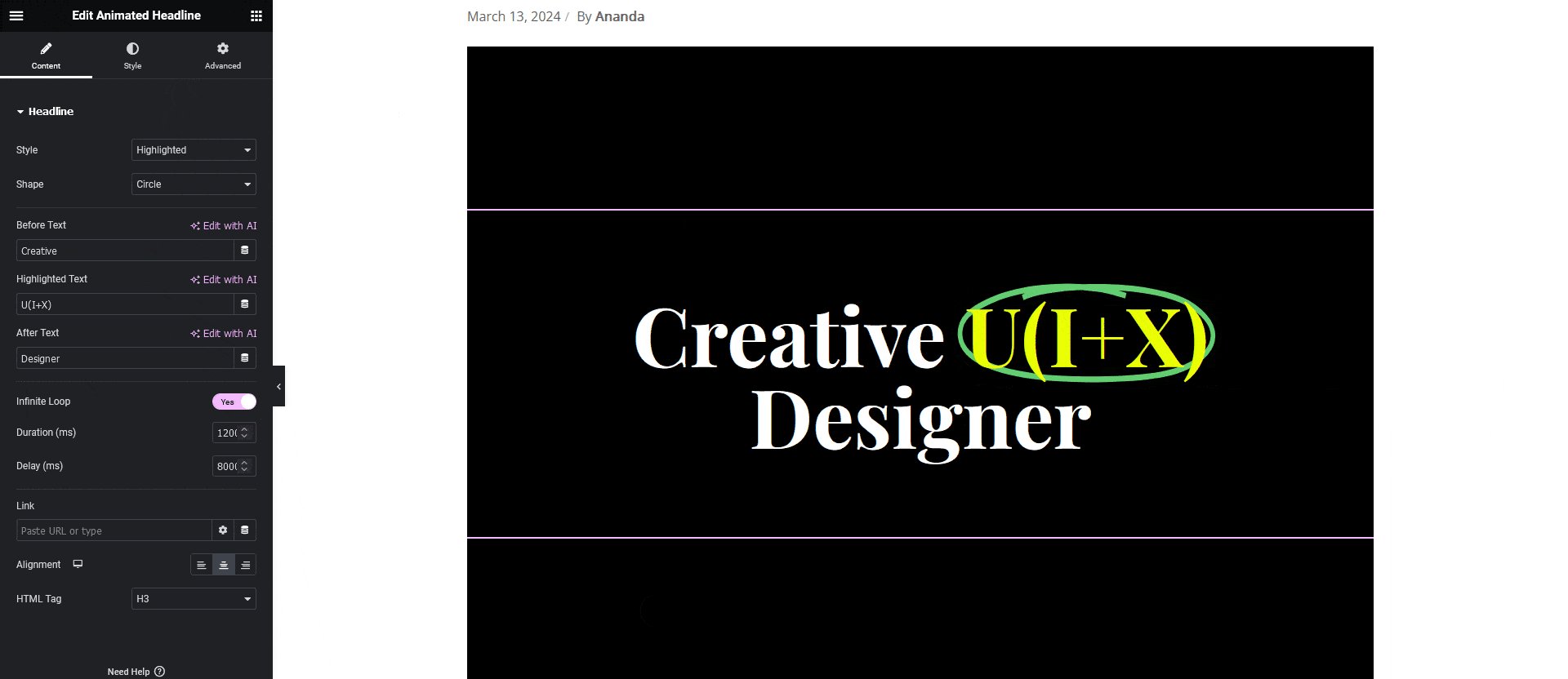
Then you’ll see widget specific tagging options.
- From the Before Text dropdown, you have to select the before text.
- Then from the Highlighted Text dropdown, you have to select the text you want to animate.
- Finally, in the After Text dropdown, you have to select the after text.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Elementor Animated Headline widget with your selected texts and animation.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.