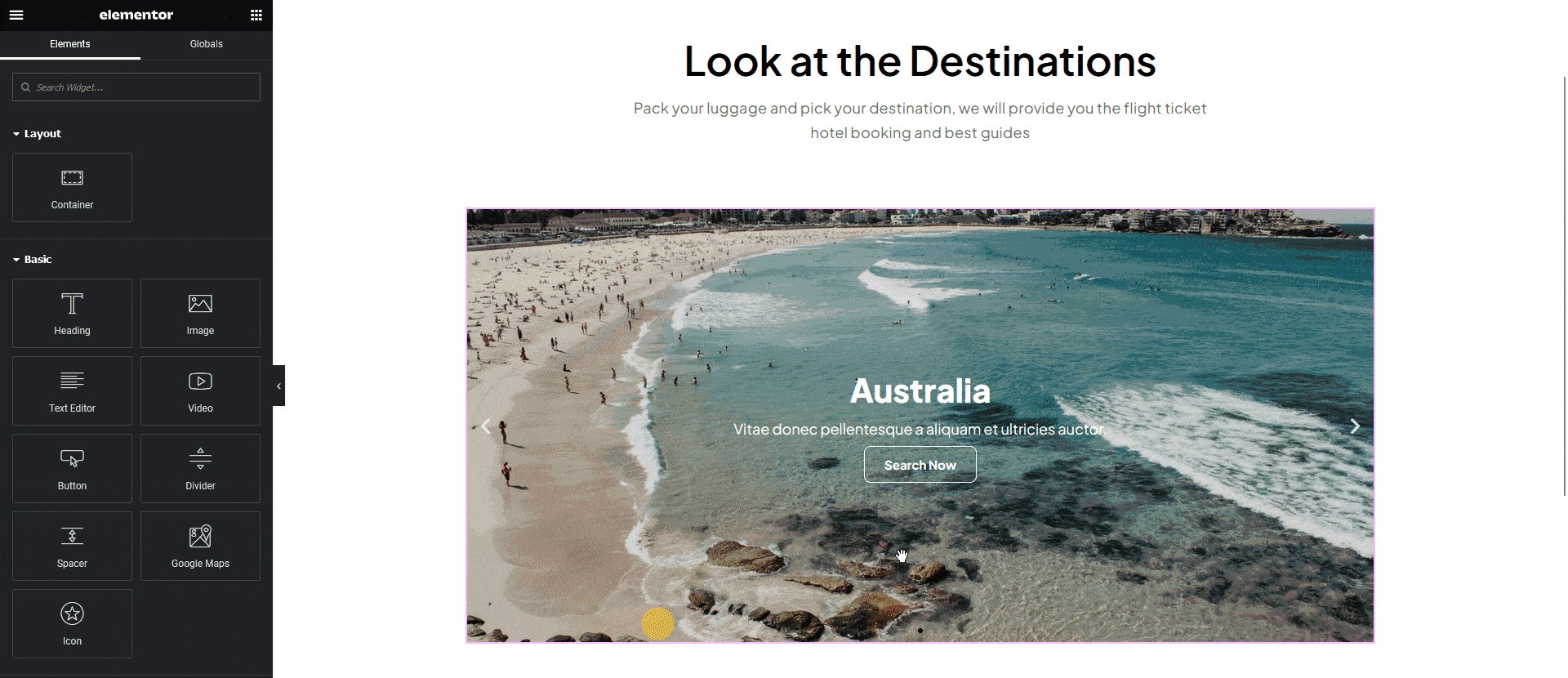
Are you using sliders in your Figma design to showcase some images then you can tag those elements as an Elementor Slides widget directly from your Figma design using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Slides widget.
What Can be Tagged?
A frame containing a nested frame with a background image or color, with a nested frame inside with a title text and a description text and a button text inside a frame can be tagged as a Slides widget.
You tag such multiple nested frames together.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the slider in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for slide and click on the Slides widget from Elementor Pro.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
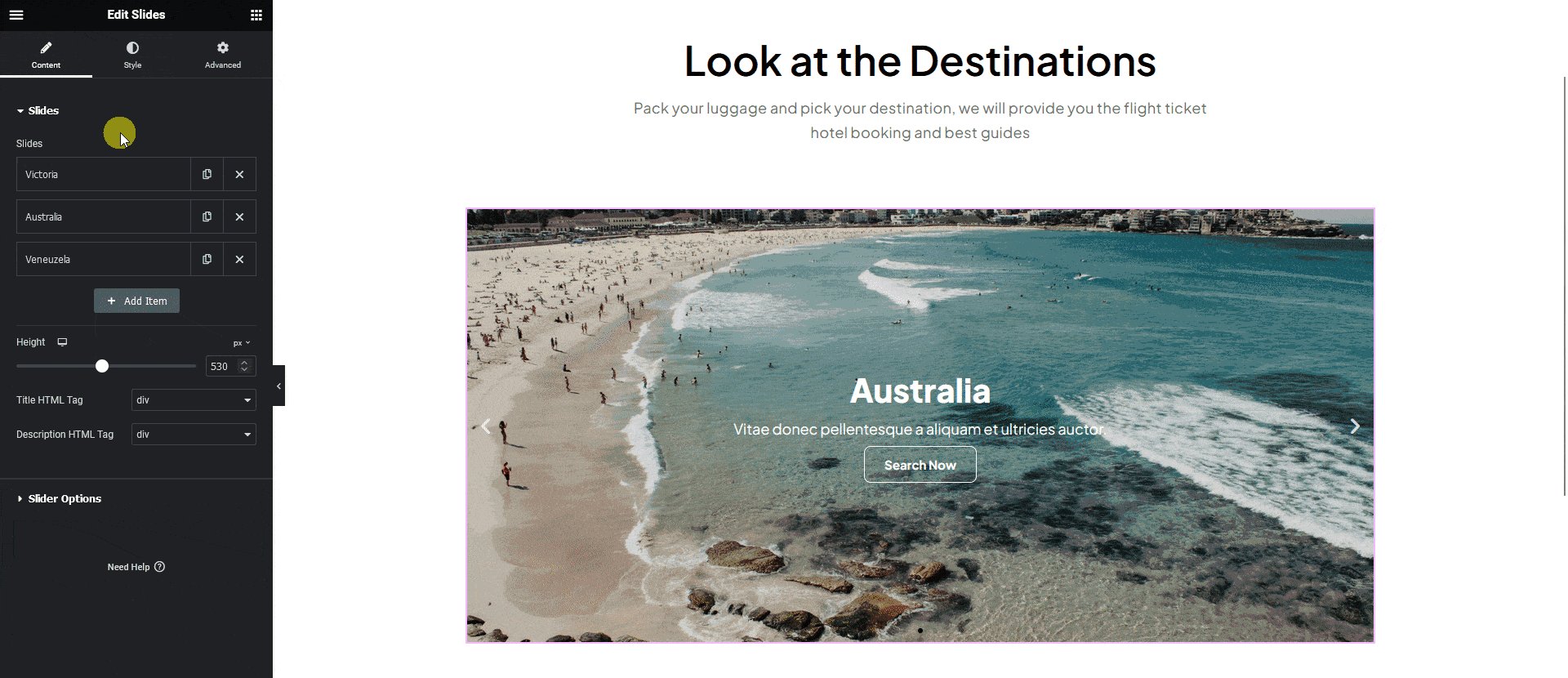
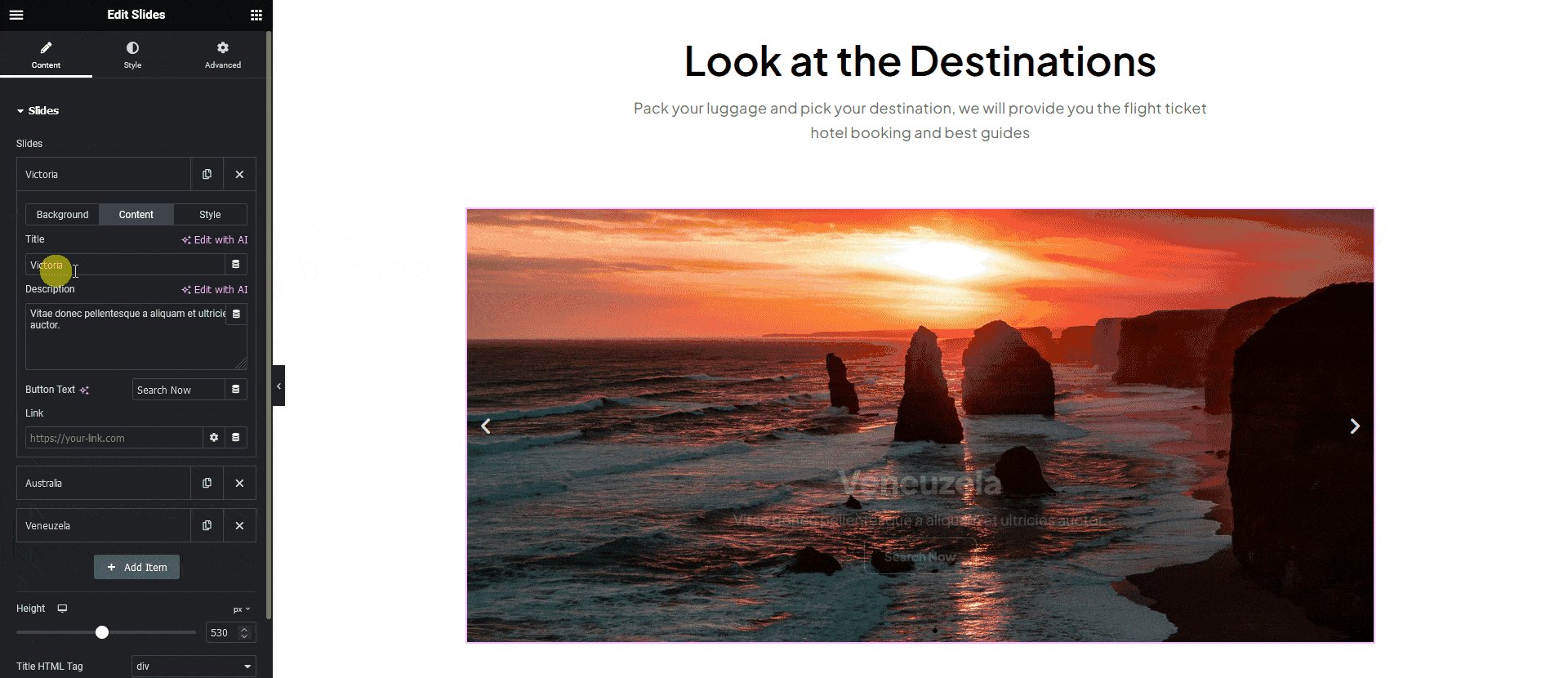
- In the Slide 1 dropdown, you have to select the first nested frame of the slide item.
- Then in the Heading dropdown, you have to select the slider heading text.
- Select the description text from the Description dropdown.
- Then from the Button dropdown, you have to select the frame with the button.
- In the Button Text field, the button text will be auto selected.
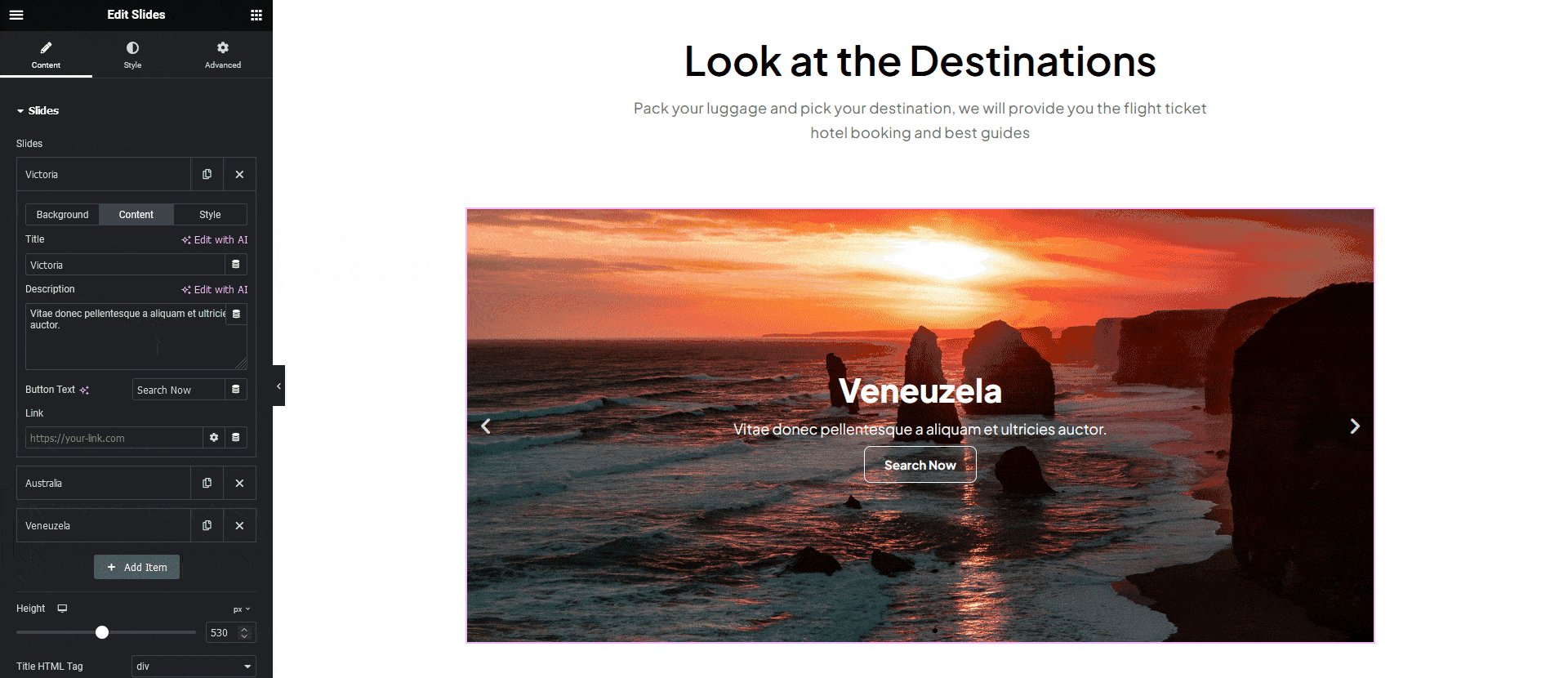
- Then click on the Add New button and repeat steps 1 to 5 to tag the next slide items.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Elementor Slides widget with your selected image and text.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.