If you are showing quotes or something similar in your Figma design, then you can tag those elements as an Elementor Blockquote widget directly from your Figma design using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Blockquote widget.
What Can be Tagged?
A frame containing a blockquote text and an author text can be tagged as a Blockquote widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the blockquote in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for blockquote and click on the Blockquote widget from Elementor Pro.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
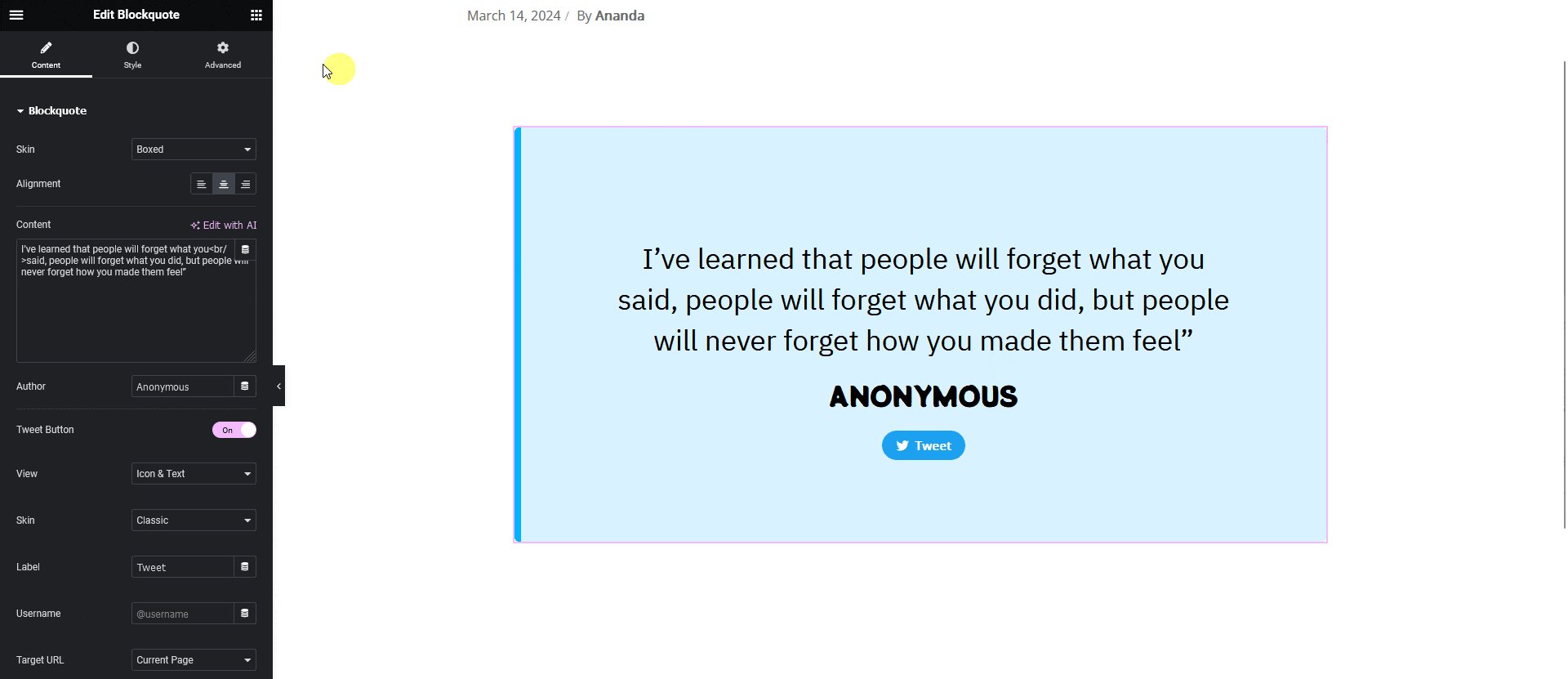
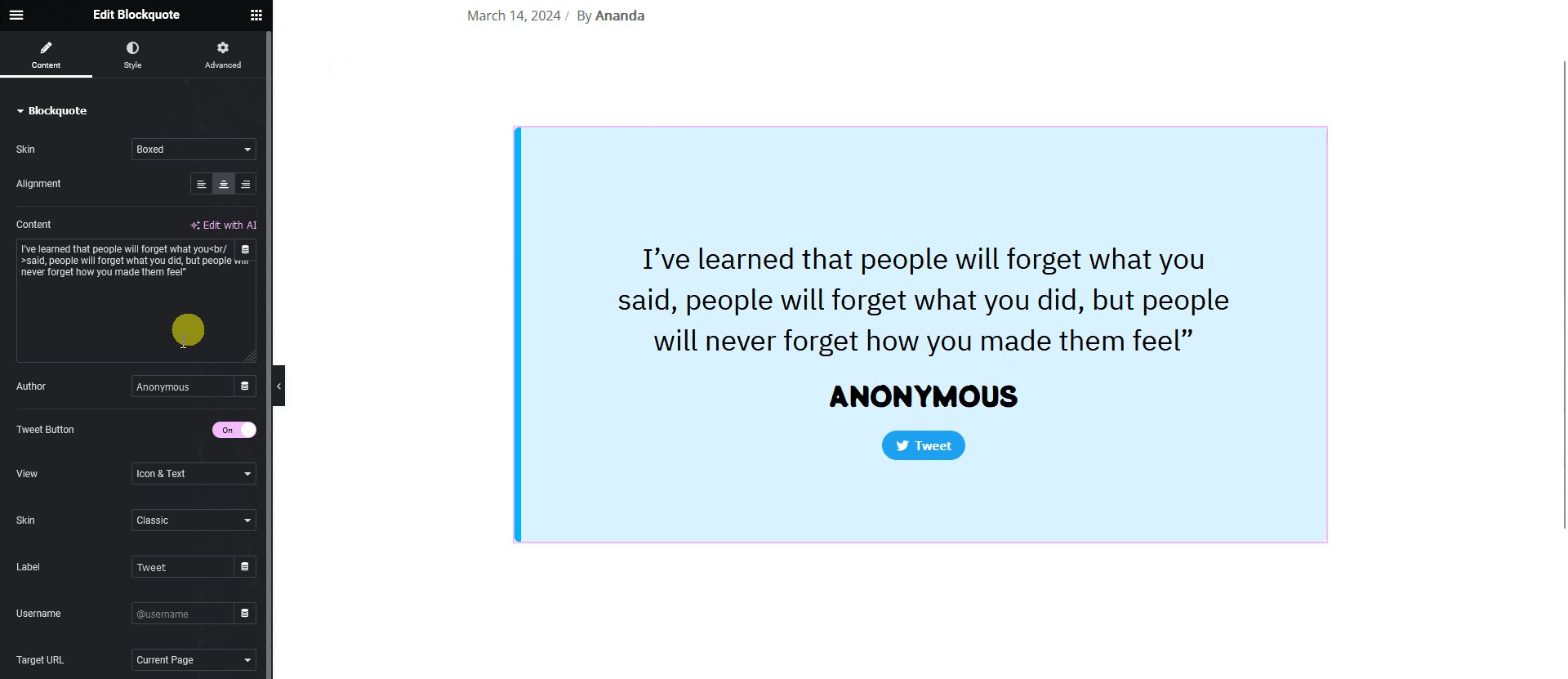
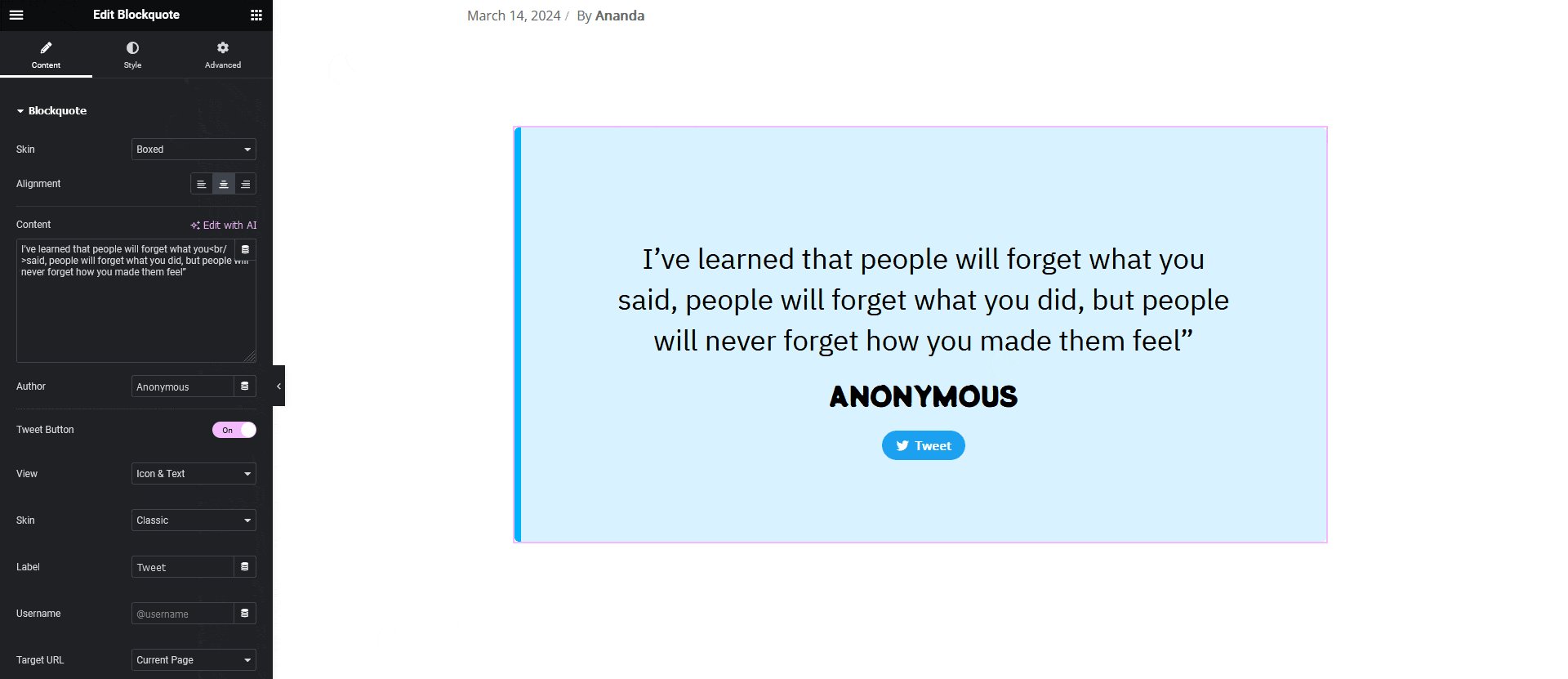
- From the Content dropdown, you have to select the blockquote text.
- Then in the Author Name dropdown, you can select the author text.
- Finally, from the Tweet Show dropdown, you can select to show or hide the tweet button on the blockquote.
- Once done, click on the Save button to complete the tagging.
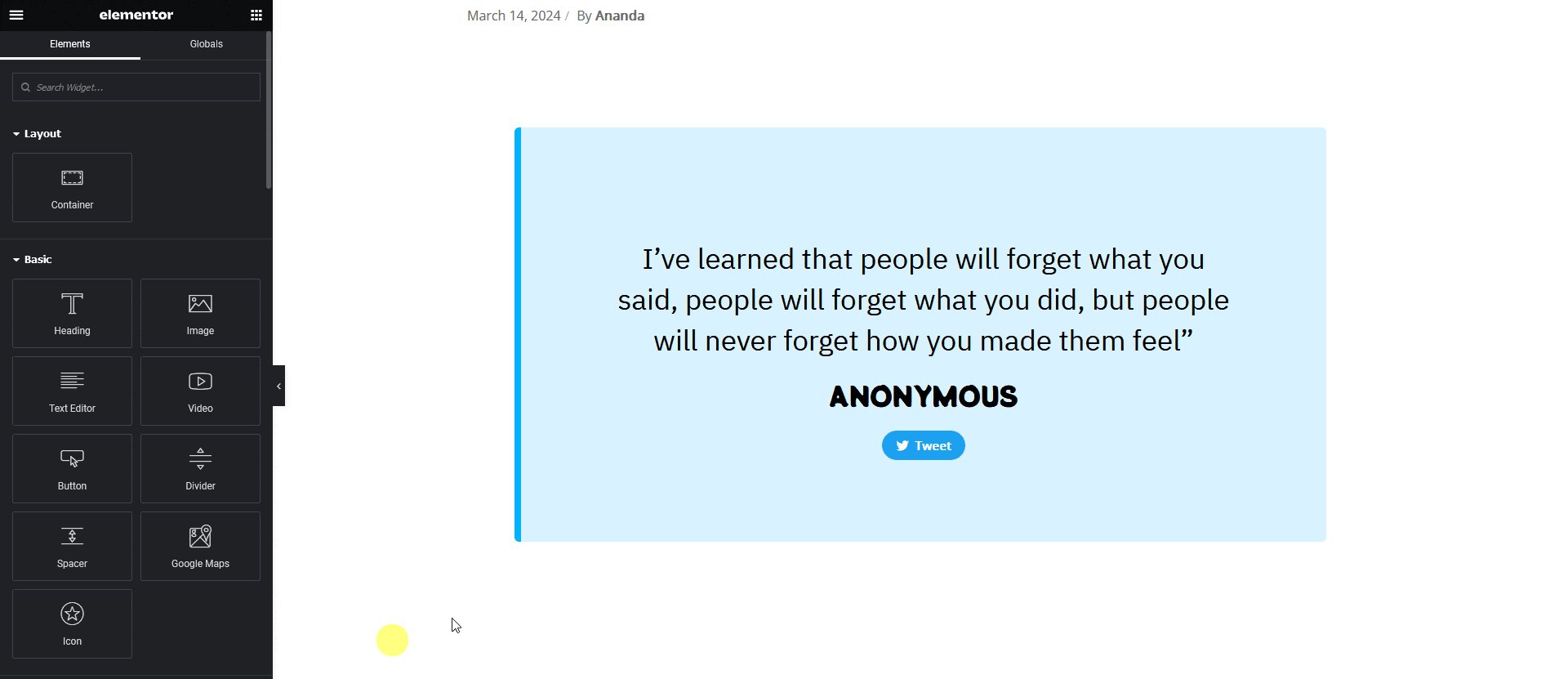
Now if you export the design, that element will use the Elementor Blockquote widget with your selected text and style.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.