If you are using social icons in your Figma design, then you can tag that element as a TP Social Icon widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the TP Social Icon widget.
What Can be Tagged?
A frame or an inner frame containing an icon and text can be tagged as a TP Social Icon widget.
Note: This is a Font Awesome only supported widget, so you have to use the Font Awesome fonts to create the icons in your Figme design.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
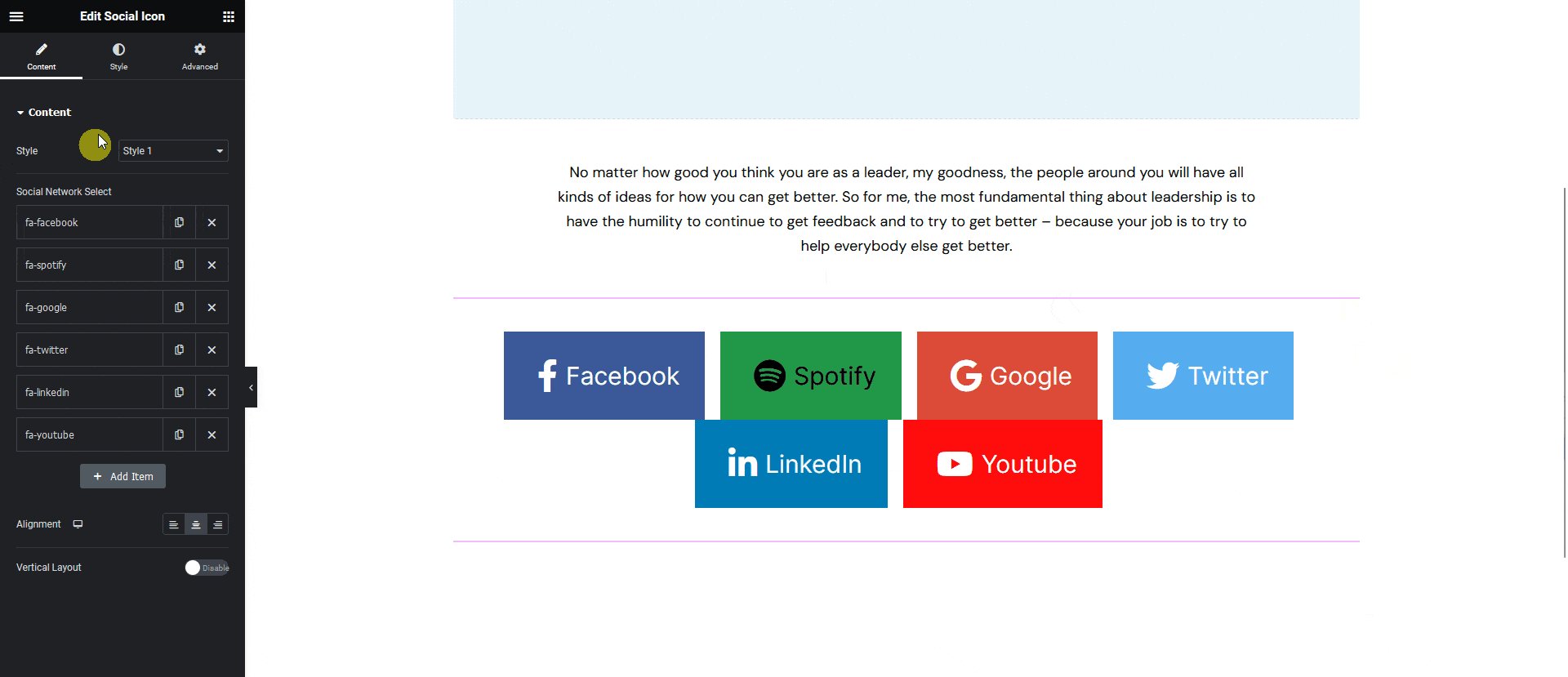
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Social Icon widget from The Plus Widgets in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
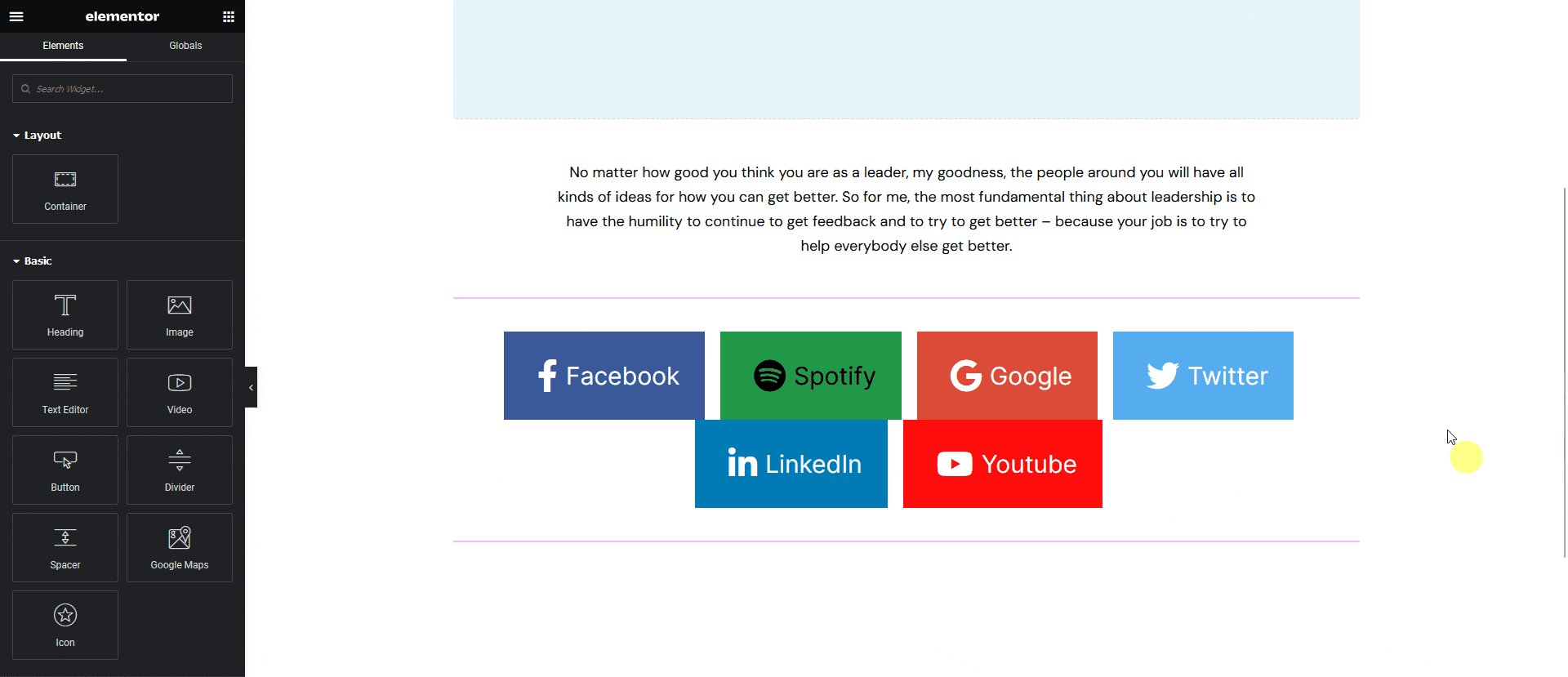
- From the Style dropdown, you have to select a style for the social icon.
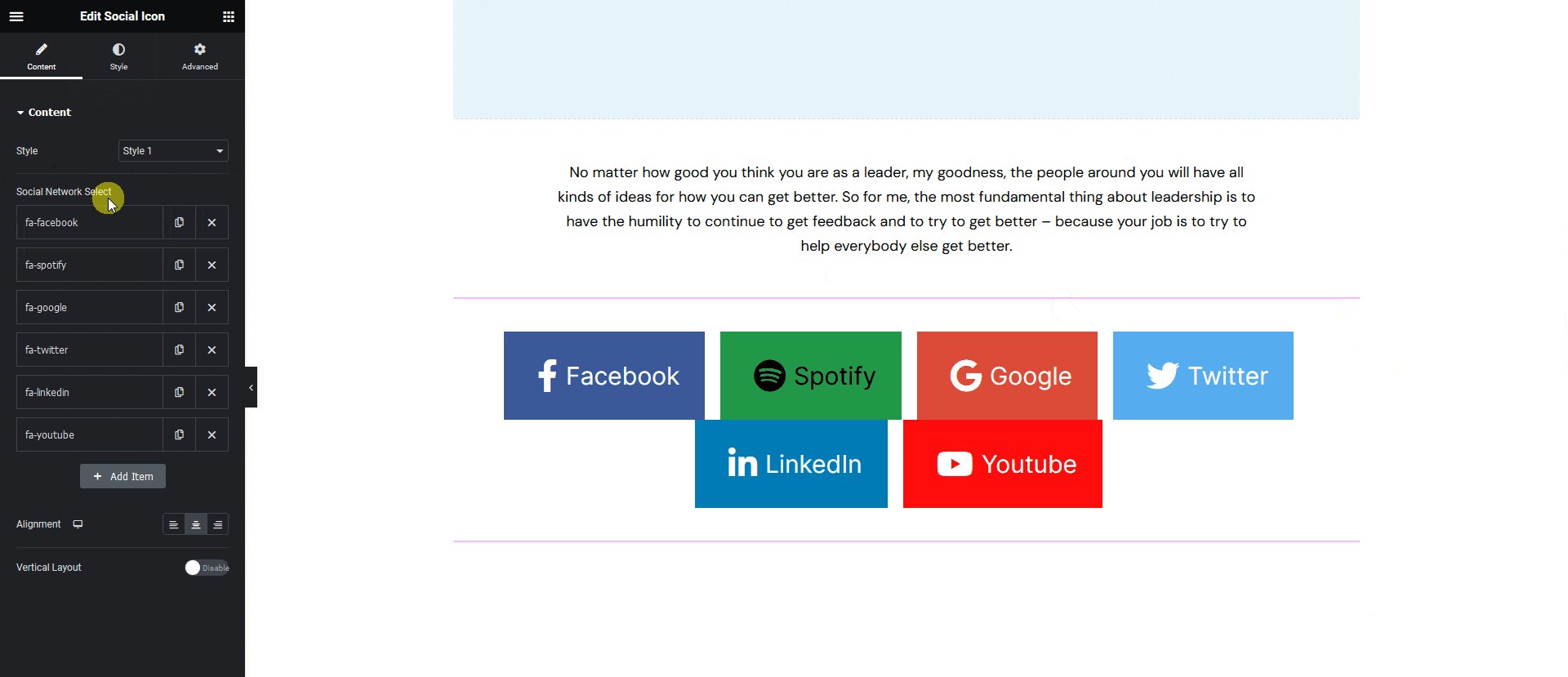
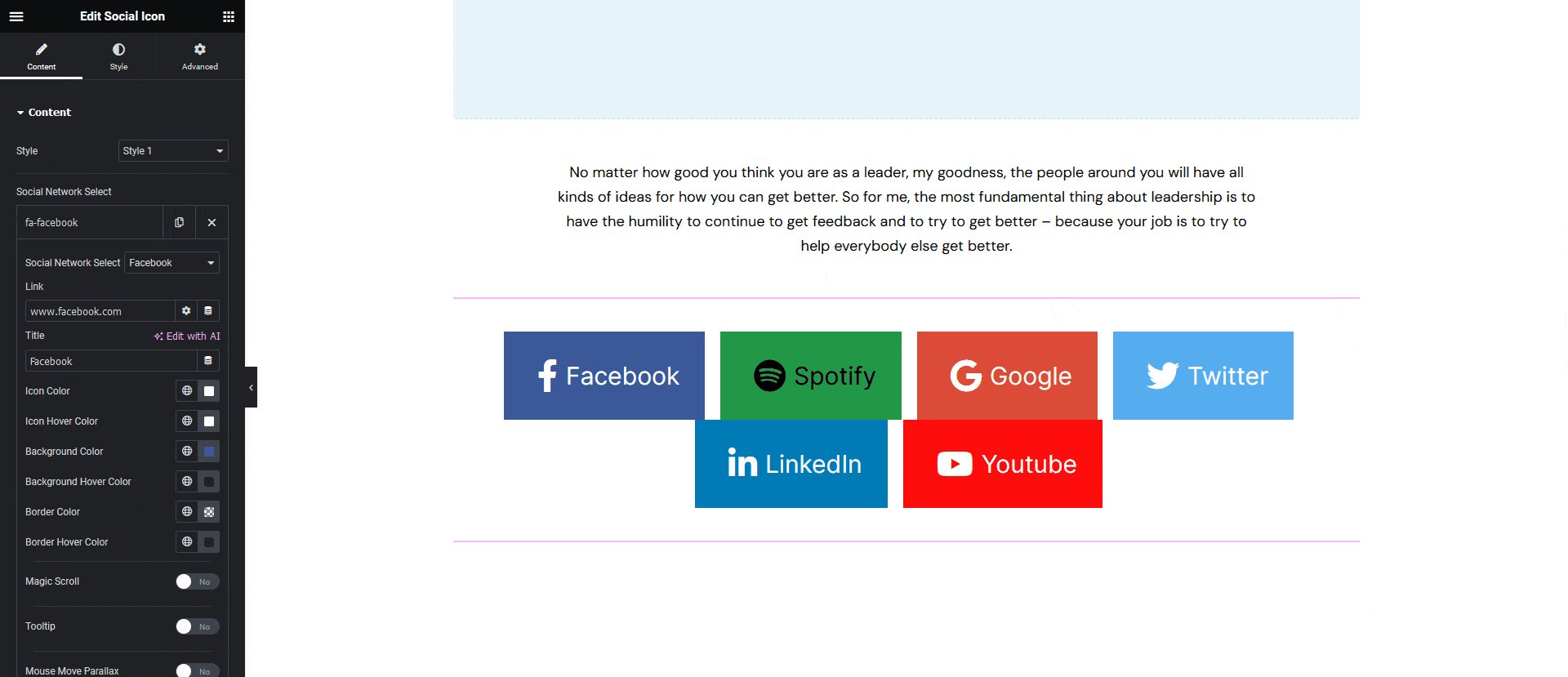
- Then, from the Social Icon 1 dropdown, you have to select the inner frame containing the social icon and text.
- The Icon field will be auto selected.
- In the Title field, you can select the text.
- In the Link field, you can add a link for the icon.
- Then click on the + Add New button and repeat steps 2 to 5 to tag the next social icon.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Social Icon widget from The Plus Addons for Elementor with your icons and texts.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.