For proper conversion of your Figma design to Elementor template using UiChemy, it provides support for various Elementor widgets. You can use these widgets to manually tag your element, so when you export your design in Elementor that element will use that specific Elementor widget.
To check the list of supported widgets in UiChemy –
- Go to Resources > Plugins and search for UiChemy and click on UiChemy – Convert Figma to Elementor plugin. It will open the UiChemy – Convert Figma to Elementor plugin interface and log in to your account.
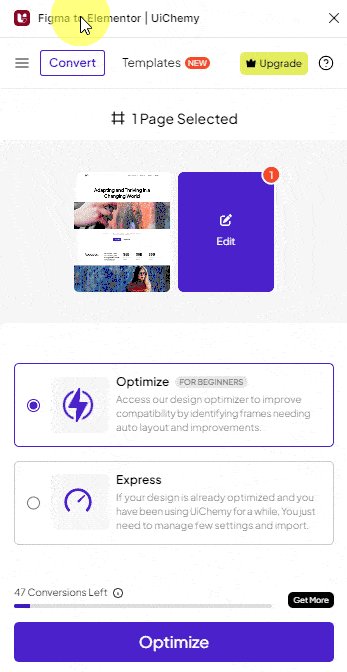
- Then select the top level frame of your layout then select the Optimize option, and click the Optimize button.
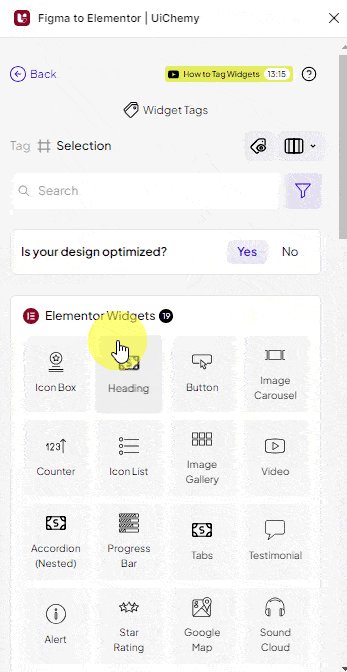
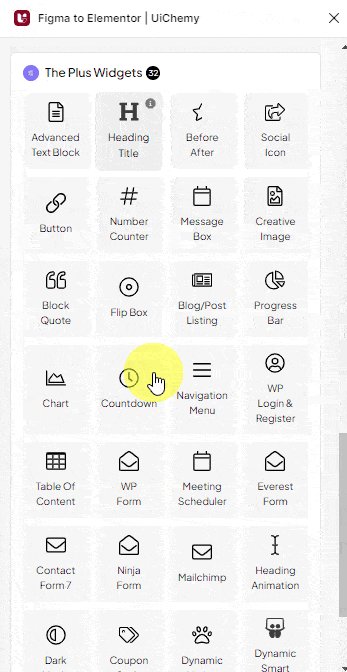
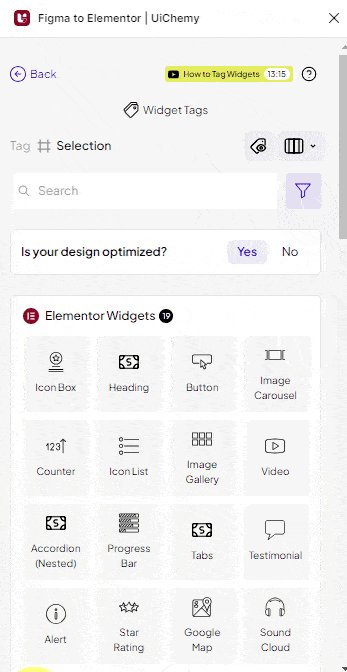
- After that, click on the Widget Tags tab in the UiChemy panel. Here you’ll find all the supported widgets. You can use the filter to filter the widgets as well.

Note: We’ll continue to add more widgets to the list.
List of supported Elementor widgets in UiChemy
- Video
- Alert
- Testimonial
- Star Rating
- Google Map
- Image Gallery
- SoundCloud
- IconBox
- Social Icons
- Image Carousel
- Image Box
- Progress Bar
- Counter
- Icon List
- PostTitle
- Blockquote
- PriceList
- Gallery
- PageTitle
- SiteTitle
- Elementor Form
- Site Logo
- Flip Box
- Post Info
- Search Form
- Featured Image
- Post Navigation
- Post Comment
- Animated Headline
- Share Buttons
- Slides
- Post Excerpt
- Price List
- Gallery
- Social Reviews
- Dynamic Listing
- TP Progress Bar
- TP Heading Animation
- Meeting Scheduler
- TP Heading Title
- Contact Form 7
- TP Number Counter
- TP WP Login & Register
- Ninja Form
- TP Count Down
- TP Social Icon
- WP Form
- Blog Post Listing
- TP Button
- Dynamic Smart Showcase
- Chart
- Dark Mode
- Social Feed
- TP Blockquote
- TP Advanced Text Block
- Coupon Code
- TP Message Box
- Everset Form
- TP Before After
- Mailchimp
- WordPress Menu
- Menu (Elementor Experimental)