Are you using progress bars or pie charts in your Figma design to show some information? Then you can tag those elements as the Progress Bar widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Progress Bar widget.
What Can be Tagged?
A frame containing an icon, a title text, a subtitle text, a numeric text and a symbol text (like “%”) can be tagged as the Progress Bar widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the progress bar in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for the progress bar and click on the Progress Bar widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options and some of the options will be auto-filled based on your design.
Tag as Progress Bar
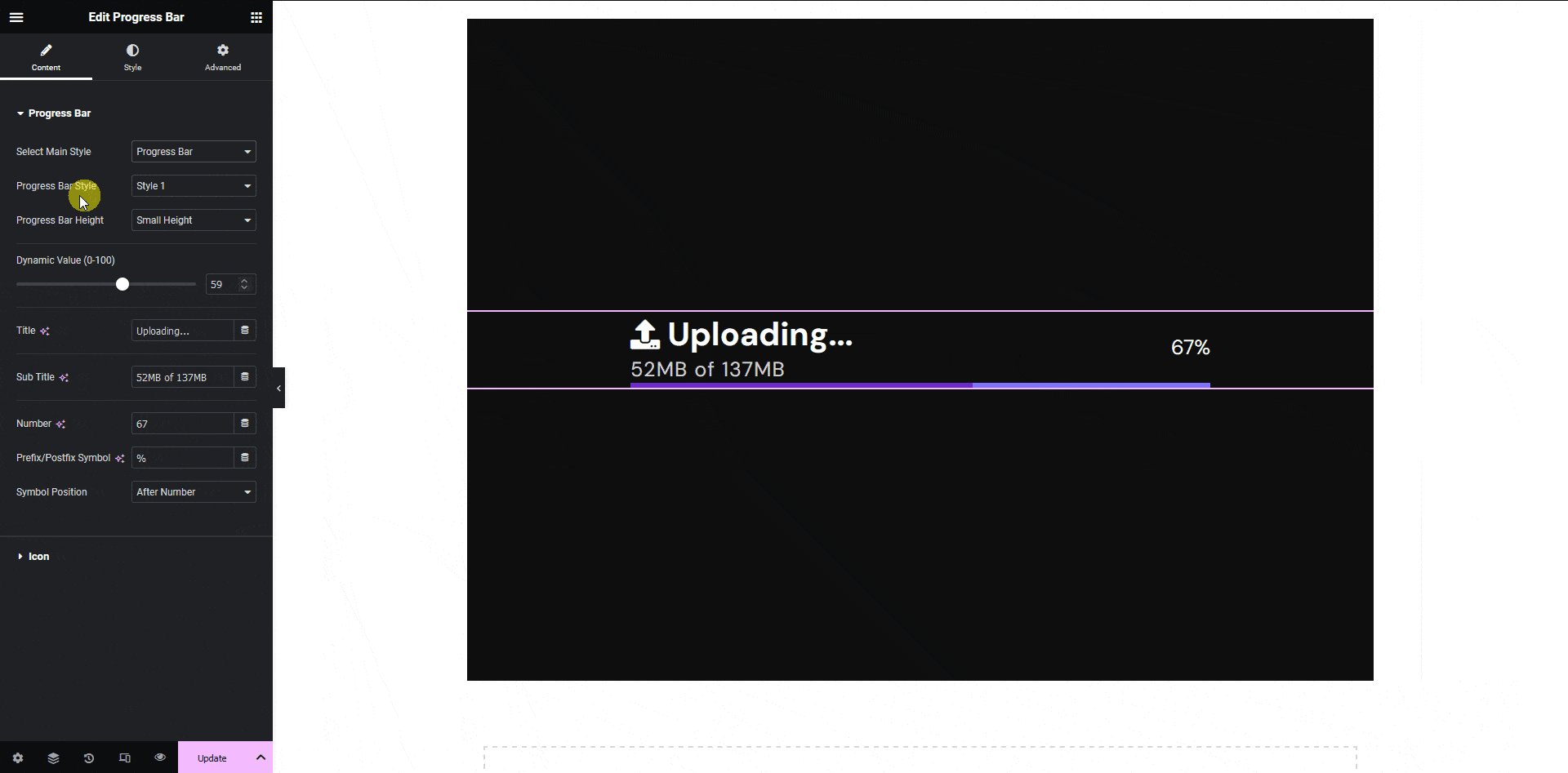
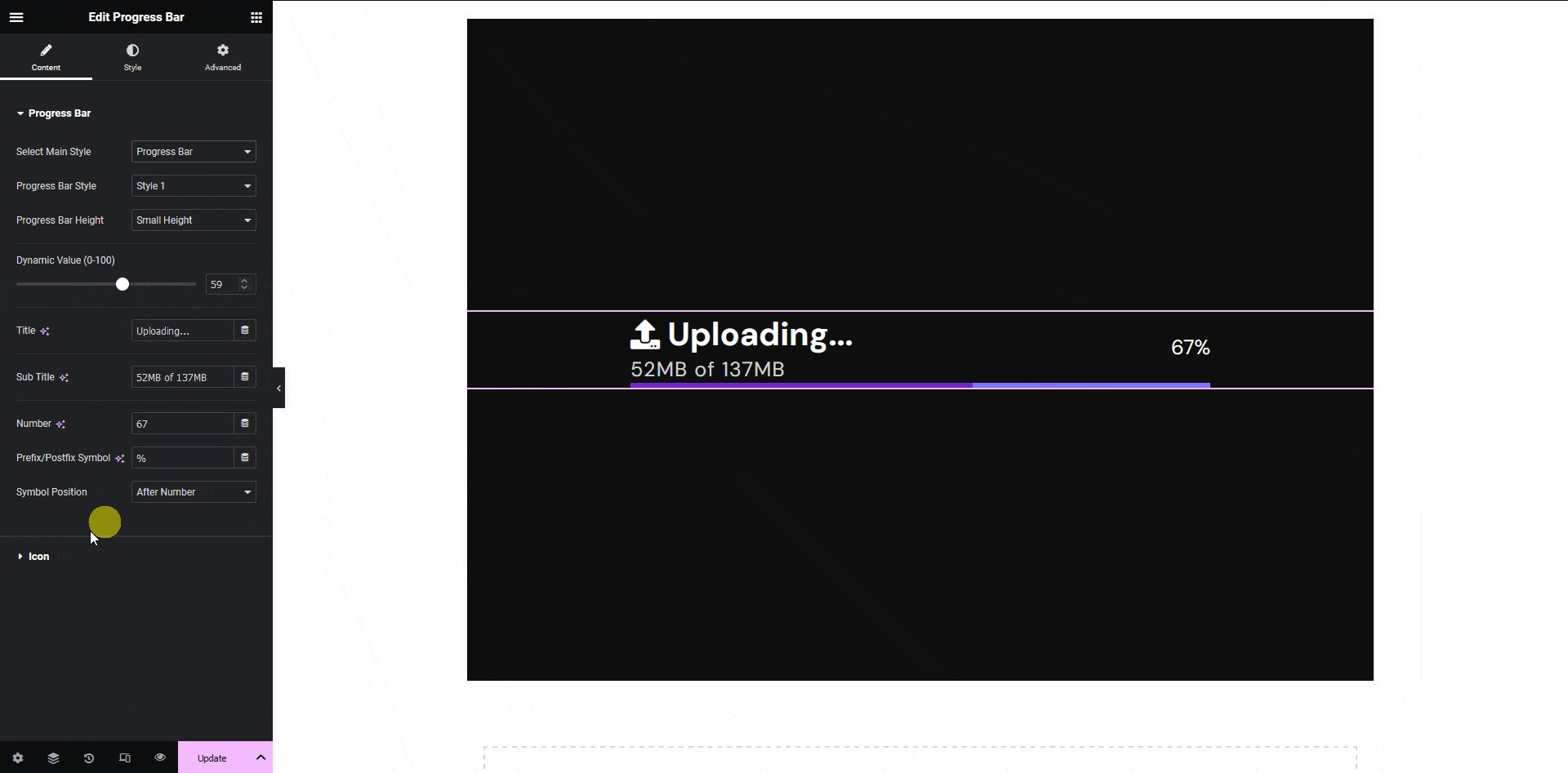
- From the Style field, you have to select Progress Bar.
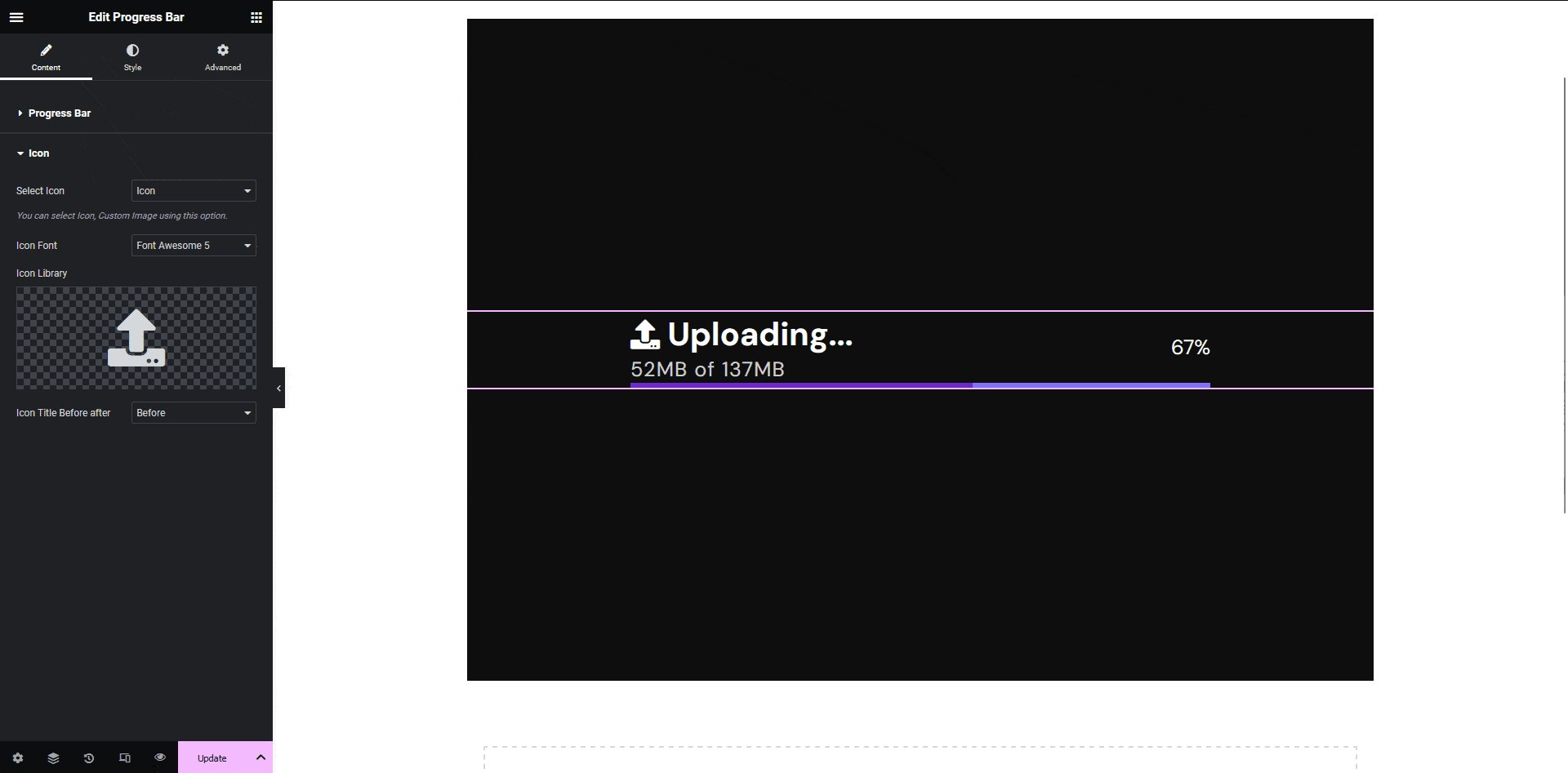
- The Icon field will be automatically filled but you can click the dropdown to change the icon. It will automatically list all the available options within your selected element. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool and the option will be available in the dropdown as well.
- In the Title field, you have to select the title text from the dropdown.
- In the Sub Title field, you have to select the subtitle text from the dropdown.
- In the Number field, you have to select the number text from the dropdown.
- In the Symbol field, you have to select the symbol text from the dropdown.
- Once done, click on the Save button to complete the tagging.
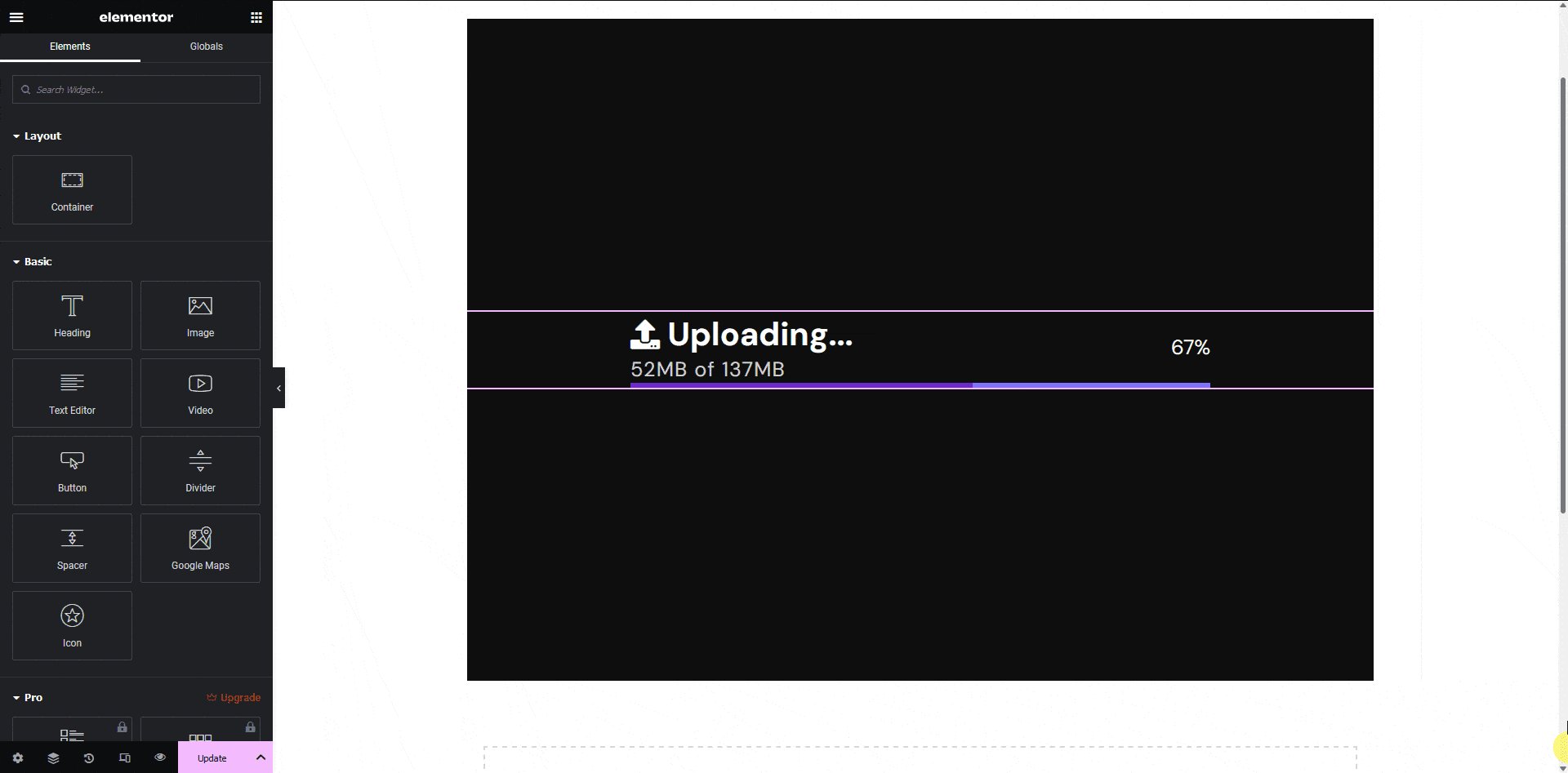
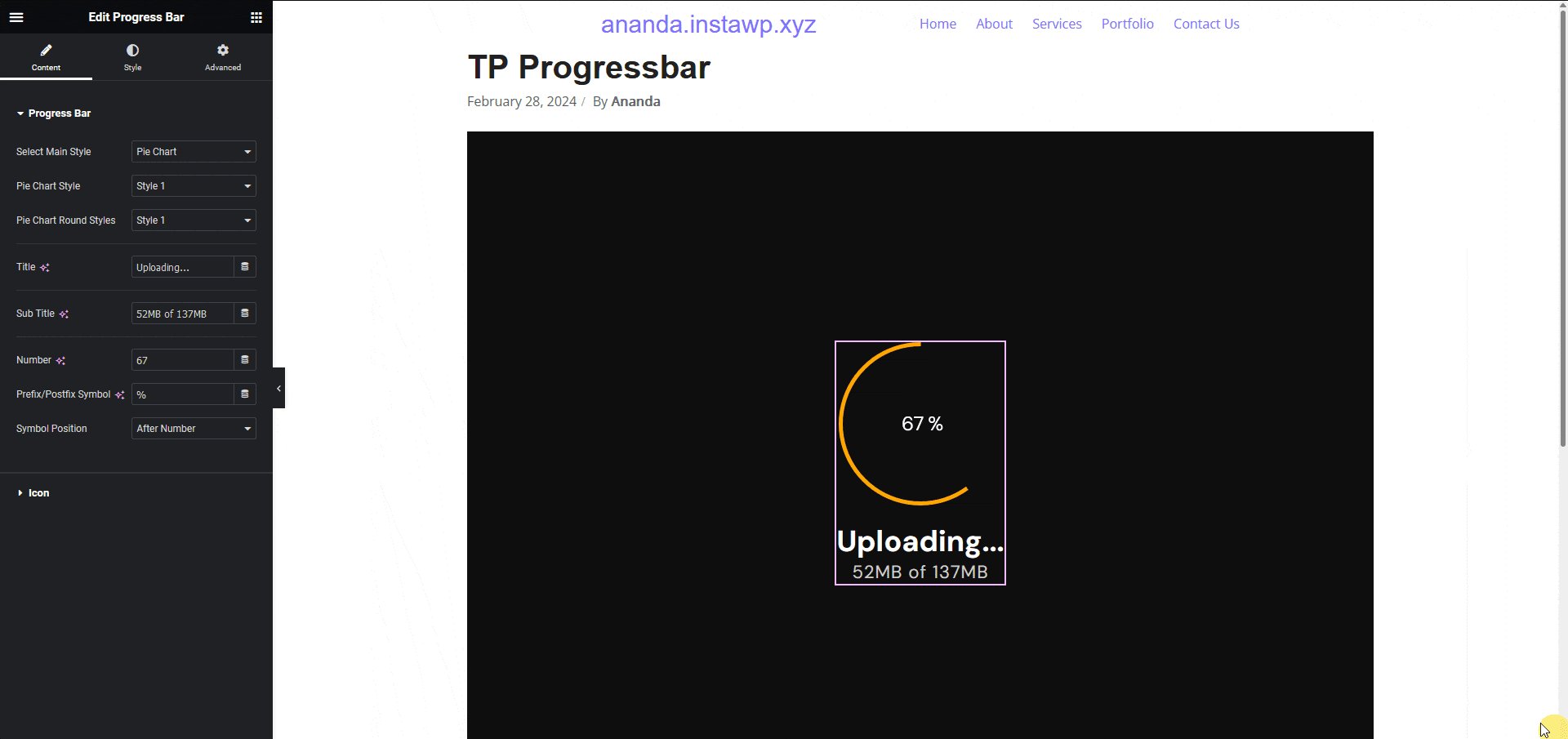
Now if you export the design, that element will use the Progress Bar widget from The Plus Addons for Elementor with Progress Bar style with all your specified information.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
Tag as Pie Chart
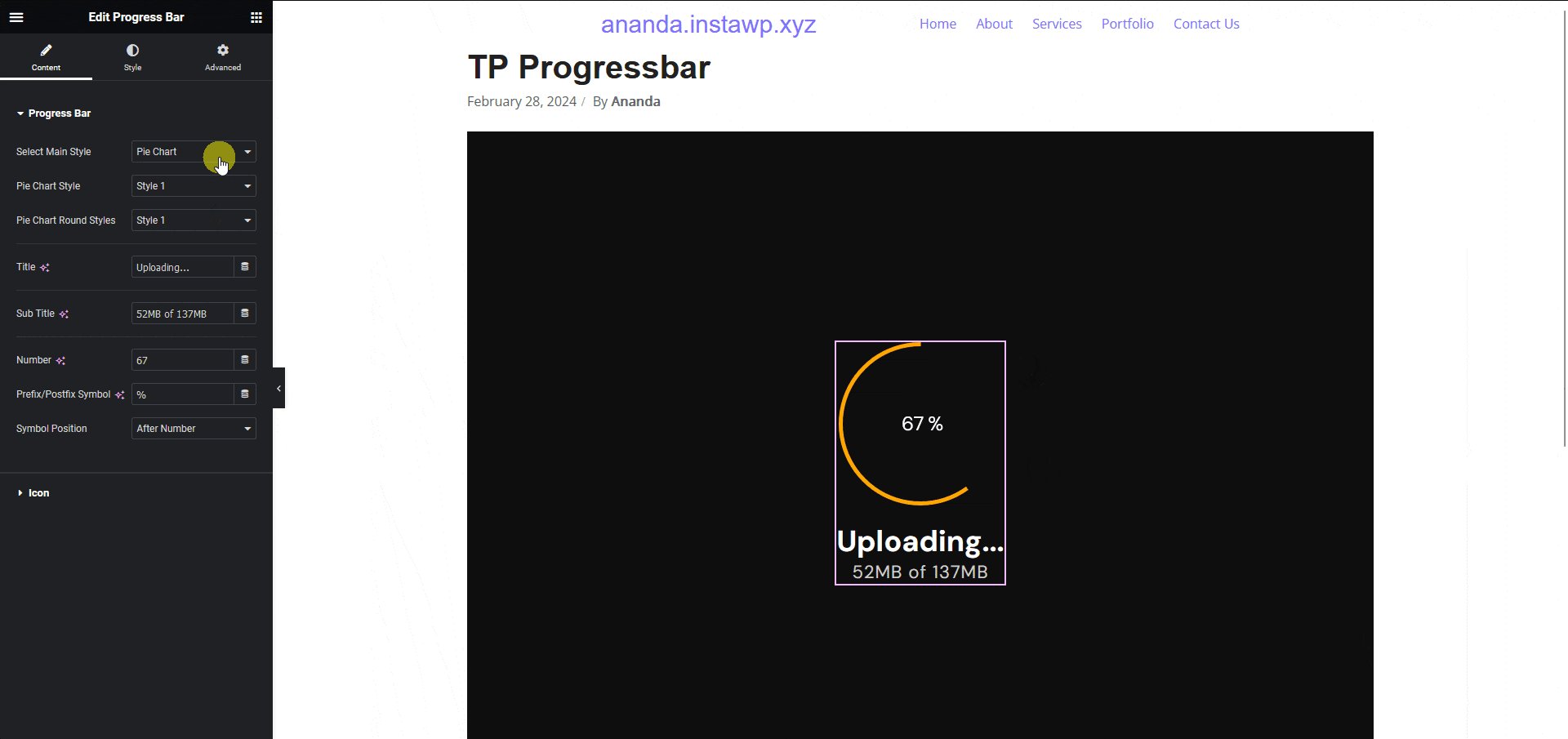
- From the Style field, you have to select Pie Chart.
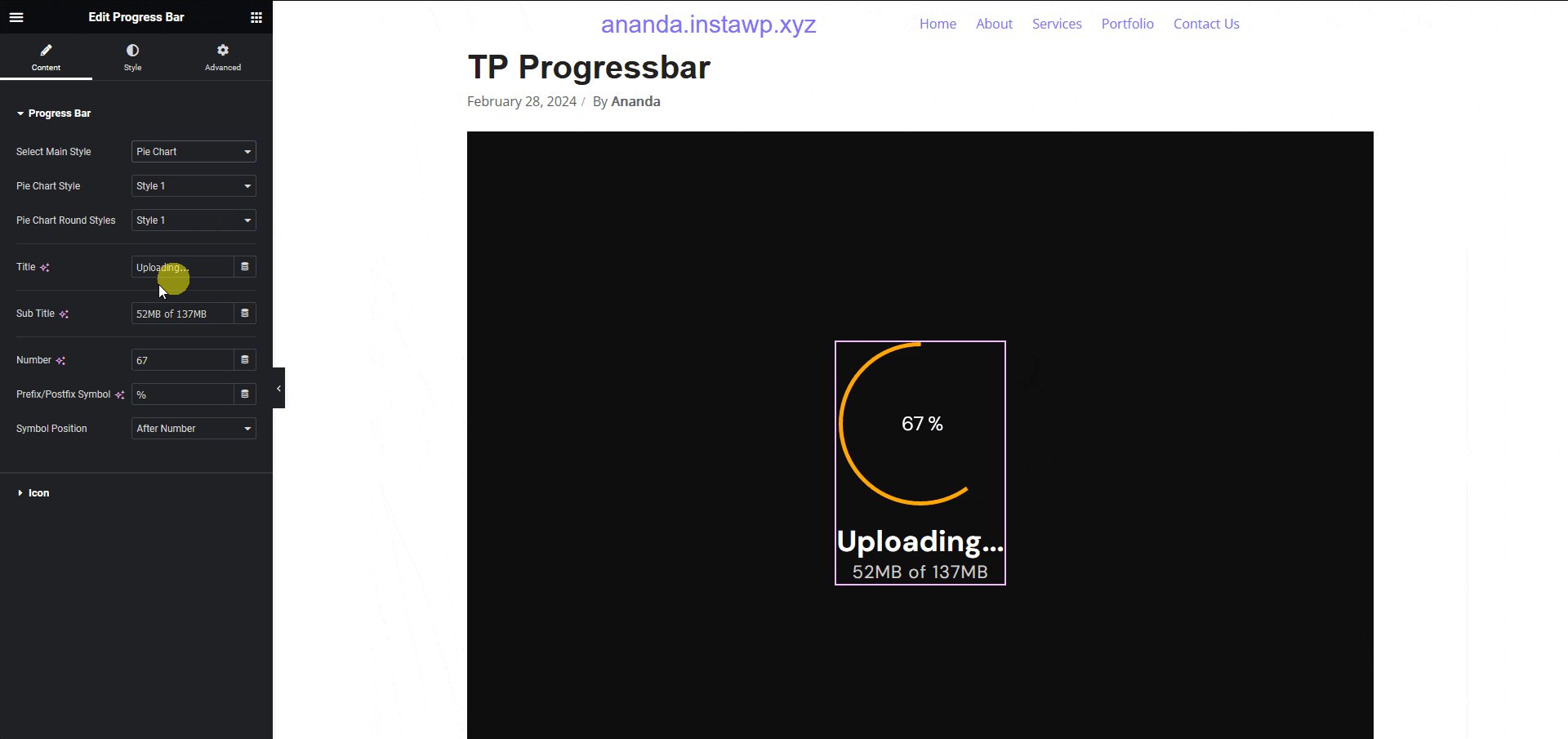
- In the Title field, you have to select the title text from the dropdown.
- In the Sub Title field, you have to select the subtitle text from the dropdown.
- In the Number field, you have to select the number text from the dropdown.
- In the Symbol field, you have to select the symbol text from the dropdown.
- Once done, click on the Save button to complete the tagging.
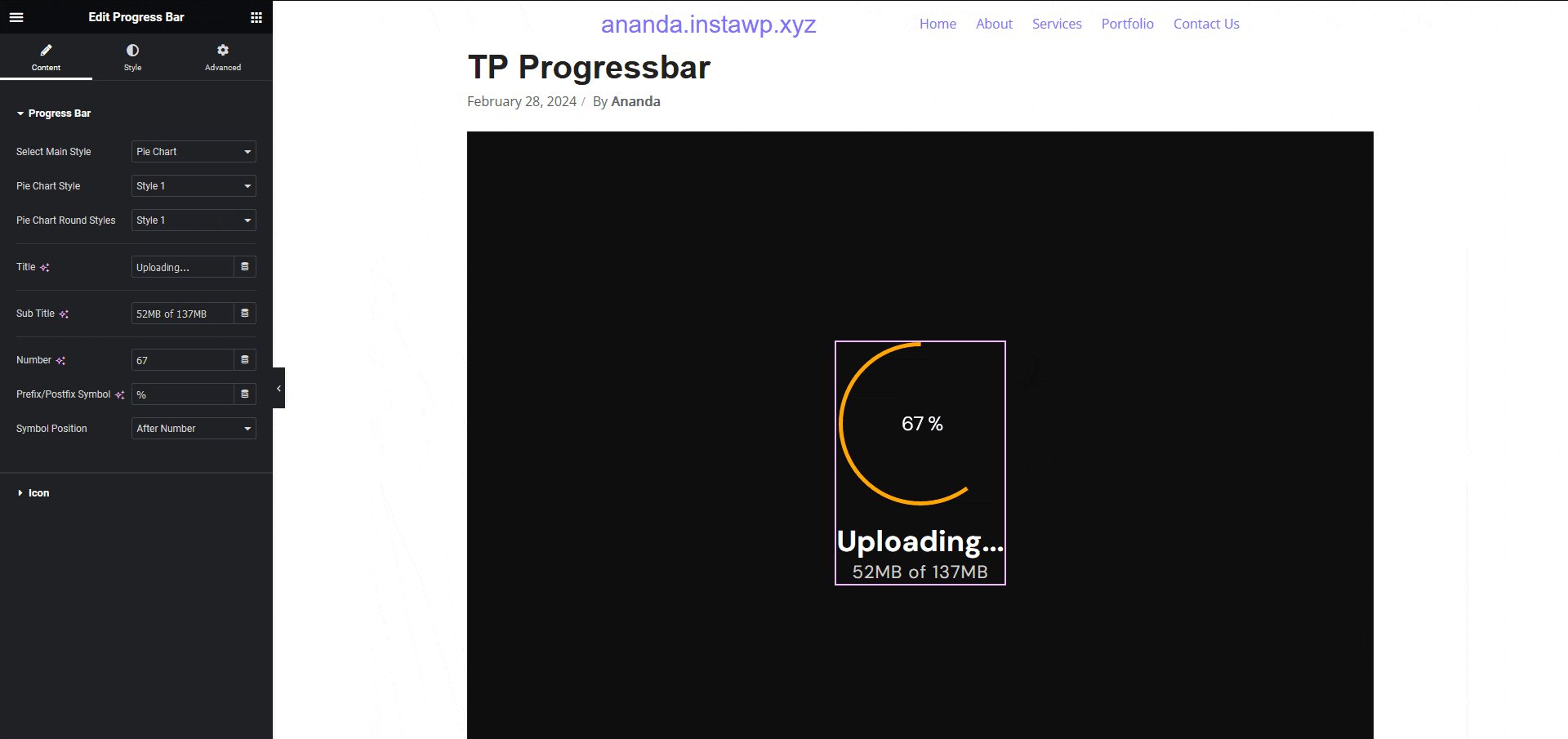
Now if you export the design, that element will use the Progress Bar widget from The Plus Addons for Elementor with Pie Chart style with all your specified information.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.