If you are using an image gallery section in your Figma design to showcase a portfolio, you can easily tag that section to the Elementor Image Gallery widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Image Gallery widget out of the box.
What Can be Tagged?
A frame containing multiple images can be tagged as an Image Gallery widget.
How to Tag?
Select the top-level frame of your layout, then select the Optimize option and click the Optimize button.
Now select the frame or container containing the image gallery in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for the image gallery and click on the Image Gallery widget from Elementor.
On the next screen, you’ll get the information on which element you are tagging as what widget.
Then you’ll see widget-specific tagging options, and most of the options will be auto-filled based on your design.
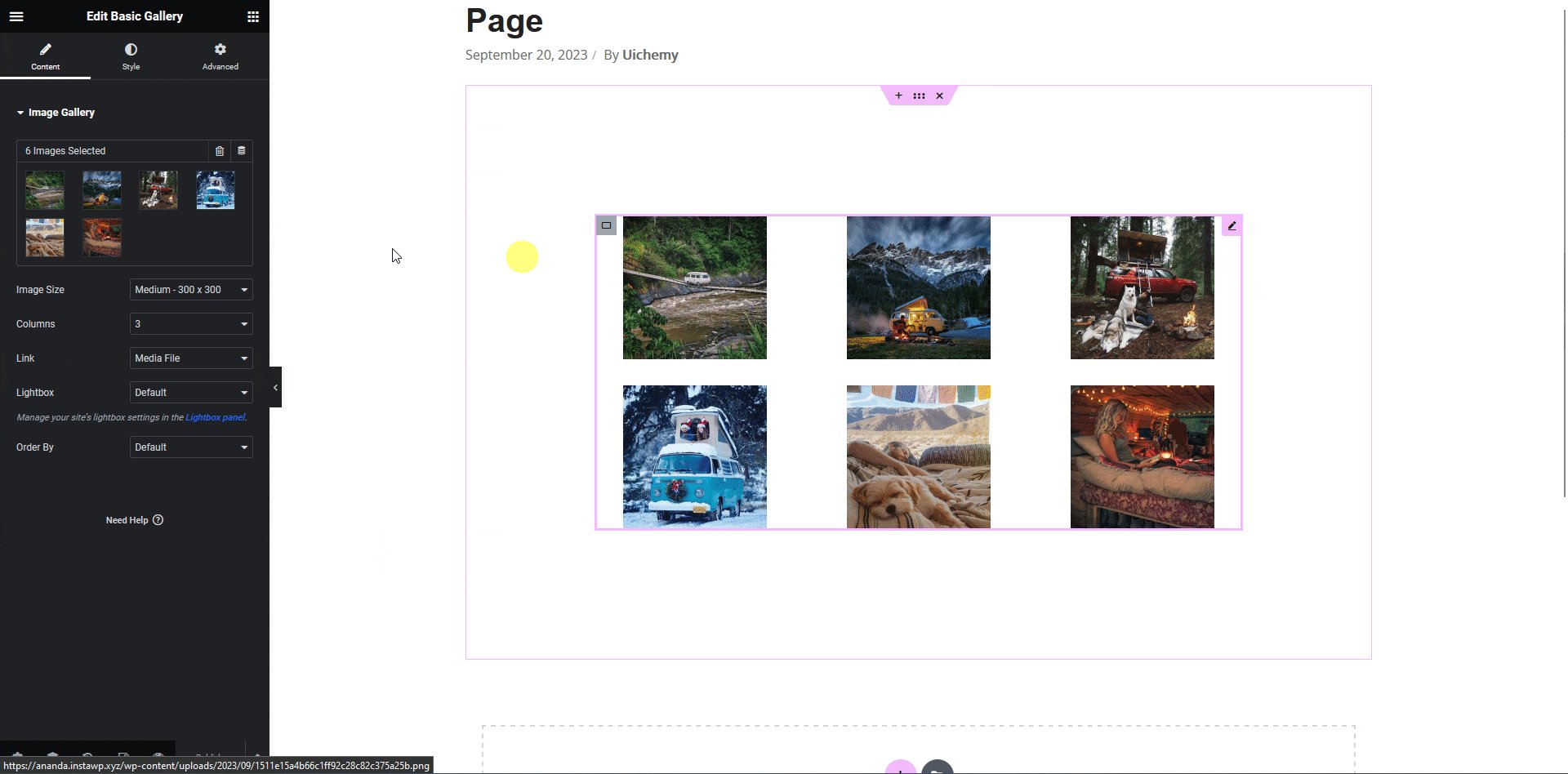
- As per your design, you’ll see an equal number of Image fields created with a selected image in each field. However, you can click the dropdown to change any image. It will automatically list all the available images within your selected element. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for. You can click on the ADD NEW button to add more images to the gallery.
Note: You can only add image fields up to the same number of images added in your design. If you add any extra image fields, it will be removed automatically once you save the changes, but if you add less number of fields, only those will be exported, not all the images of the layout.
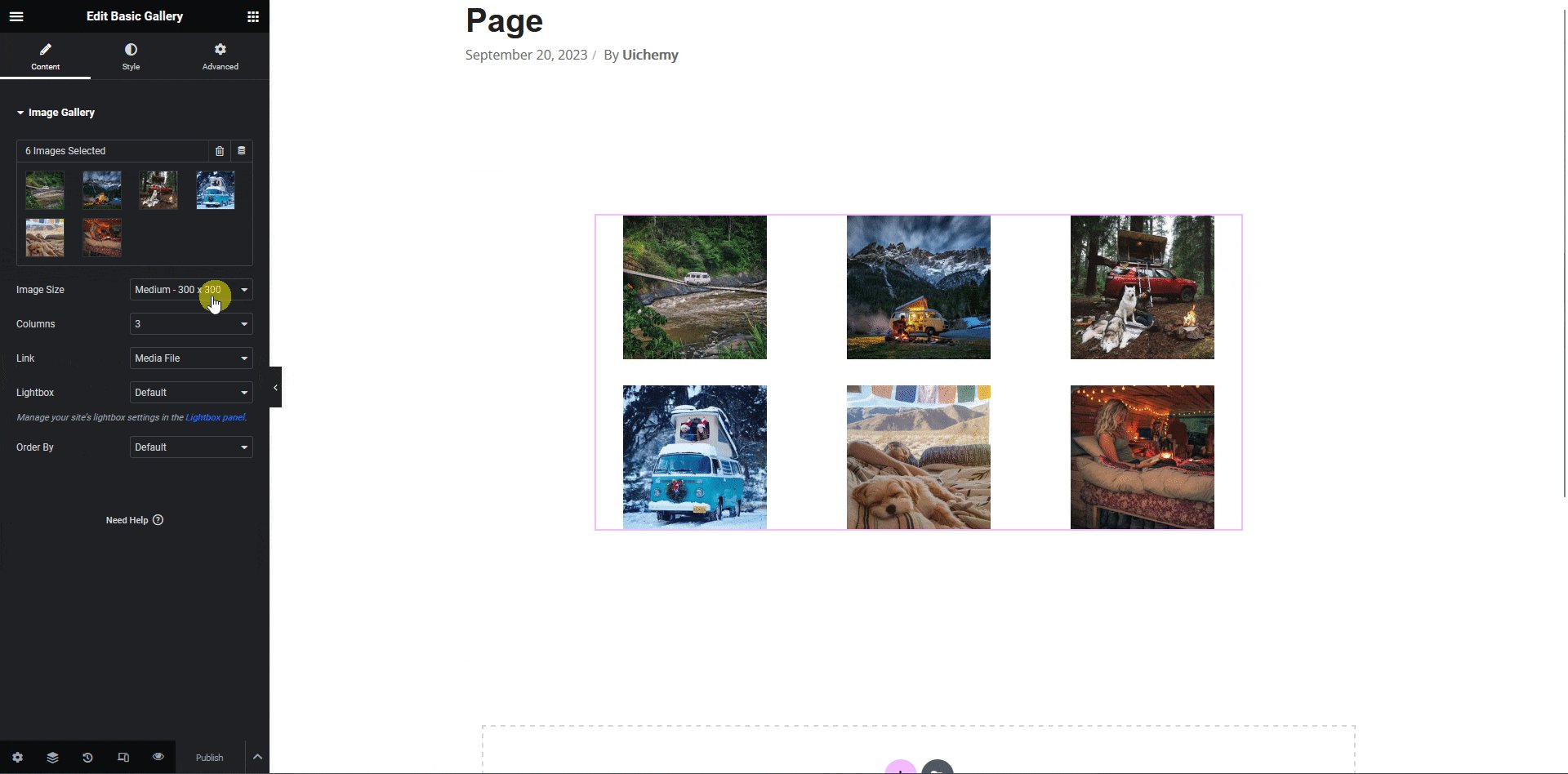
- From the IMAGE SIZE field, you can choose the image size.
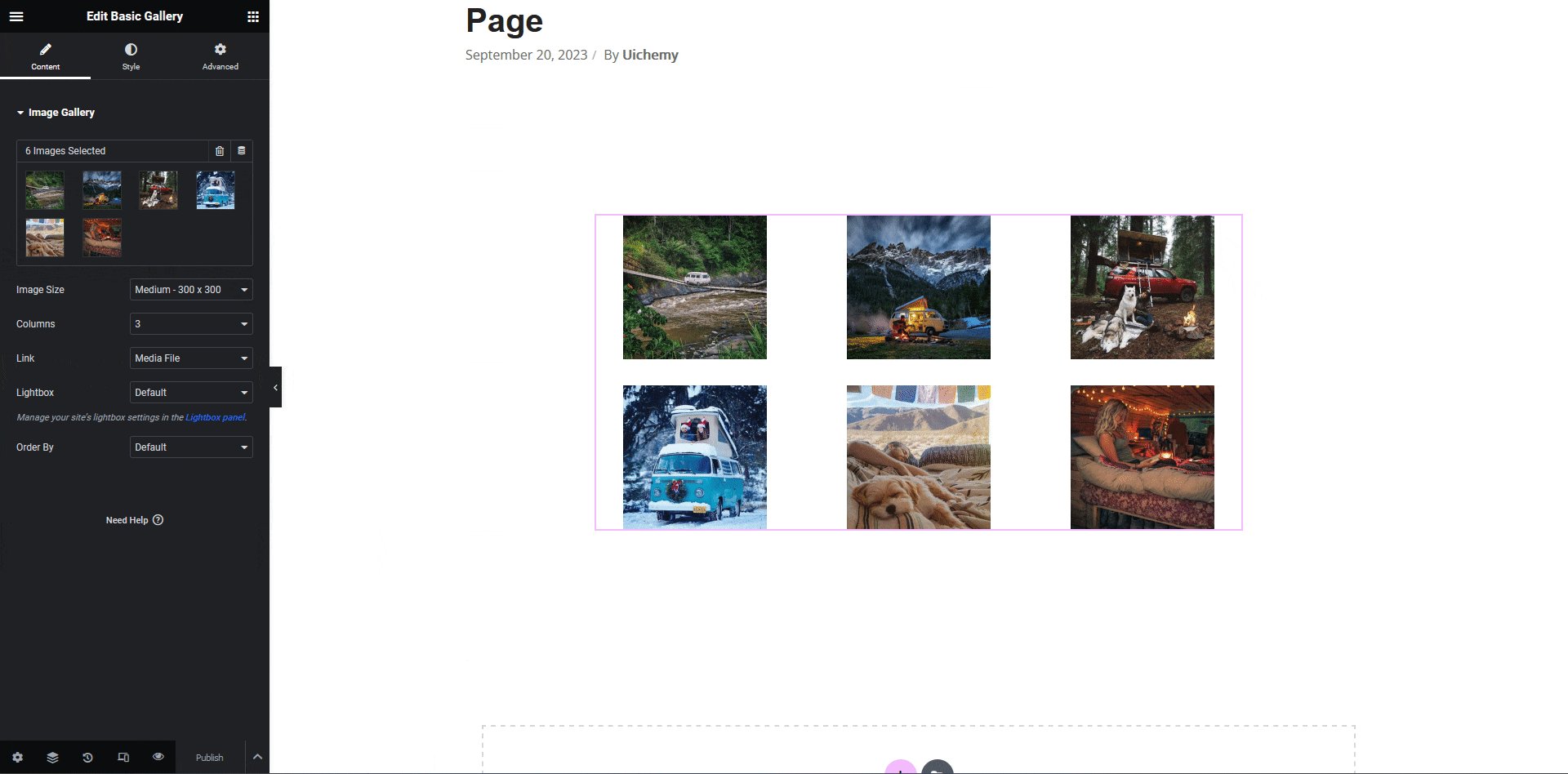
- Then, in the COLUMNS field, you have to select the number of columns of your image gallery.
- Once done, click on the Save button to complete the tagging.
Now, if you export the design, that element will use the Image Gallery widget with all your specified information.