Are you showing any key features, benefits, or services on your Figma design? Then you can tag those elements to the Elementor IconBox widget using the UiChemy plugin.
Using the IconBox widget, you can take advantage of its features directly when you export the template.
What Can be Tagged?
A frame containing an icon, title and description can be tagged as an Iconbox widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the icon box in your design and click on the Widget Tags tab in the UiChemy panel.
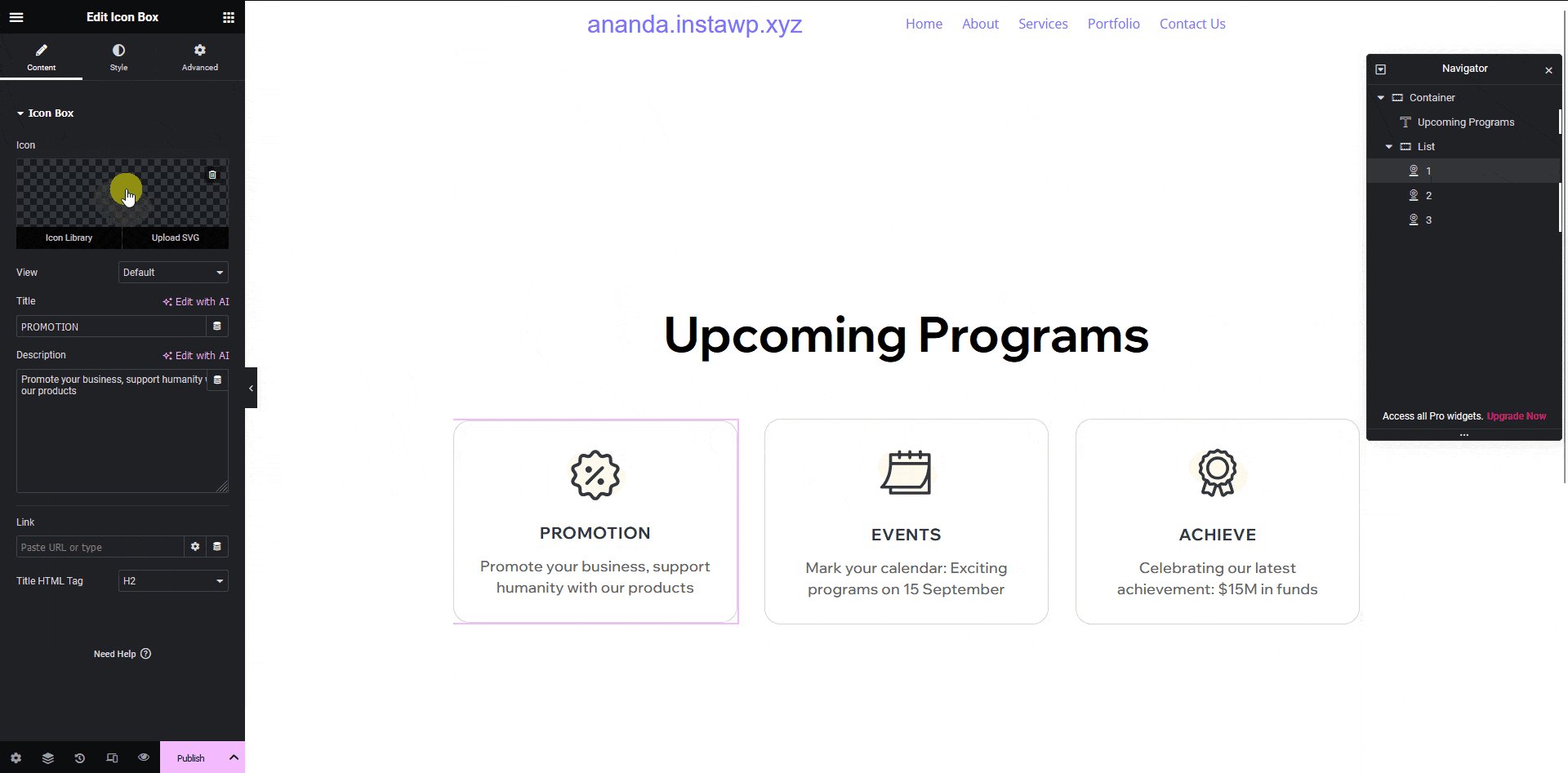
Then search for the icon box and click on the IconBox widget from Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options and most of the options will be auto-filled based on your design.
- The Icon field, will be automatically filled but you can click the dropdown to change the icon. It will automatically list all the available options within your selected element. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool and the option will be available in the dropdown as well.
- The Title field, will be automatically filled but you can click the dropdown to change it.
- In the Description field, will be automatically filled but you can click the dropdown to change it.
- From the Title Html Tag field, you can assign an HTML tag to the IconBox title.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Icon Box widget with all your specified information.