If you want to show an image carousel in your Figma design, you can tag that as an Elementor Image Carousel widget using the UiChemy plugin.
You can use the Image Carousel to display your favorite photos, products, or anything else you want to show in an interactive way.
What Can be Tagged?
A frame containing multiple images can be tagged as an Image Carousel widget.
How to Tag?
Select the top level frame of your layout then select the Optimize option and click the Optimize button.
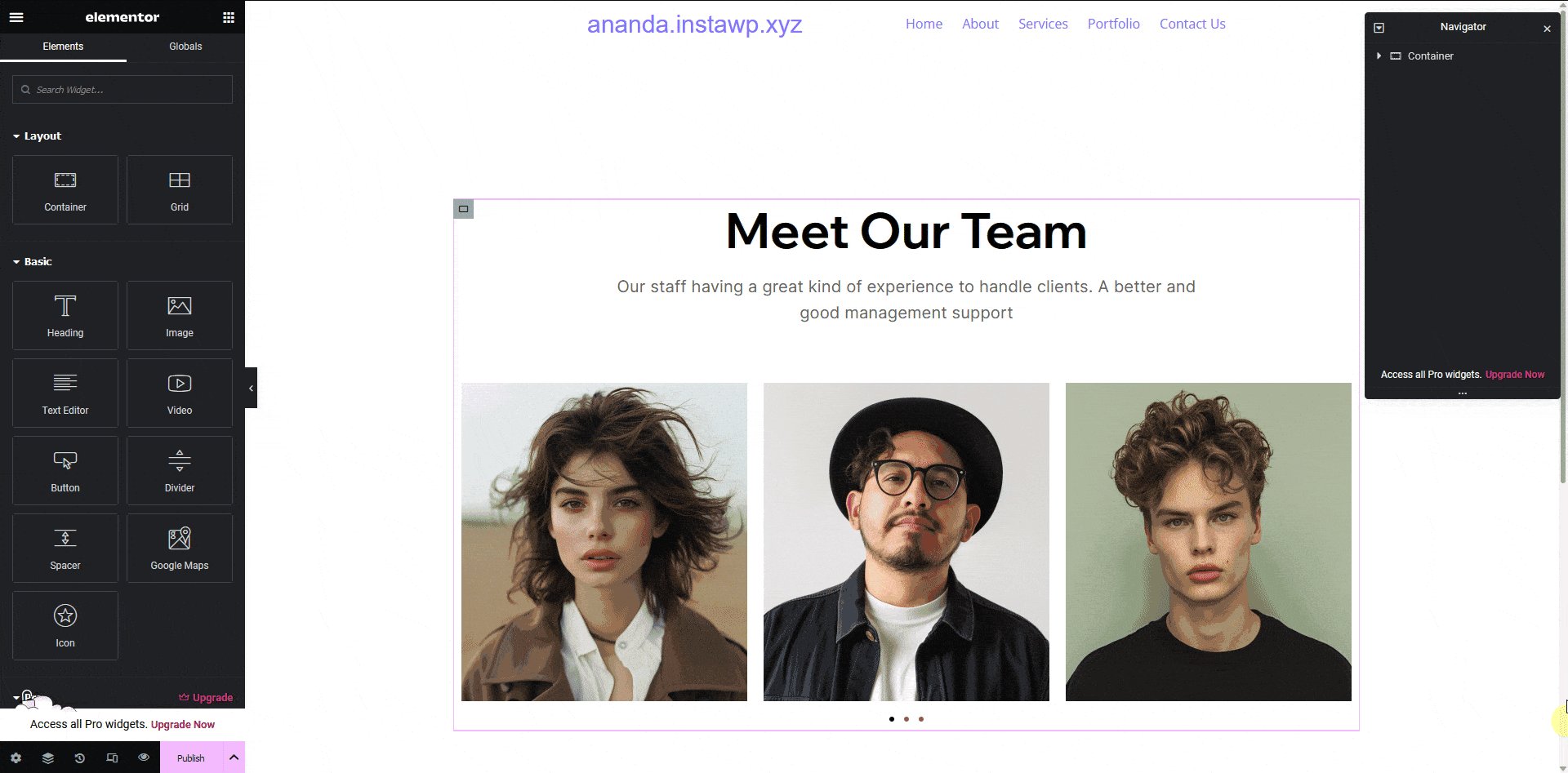
Now select the frame or container containing the image carousel in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for the image carousel and click on the Image Carousel widget from Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
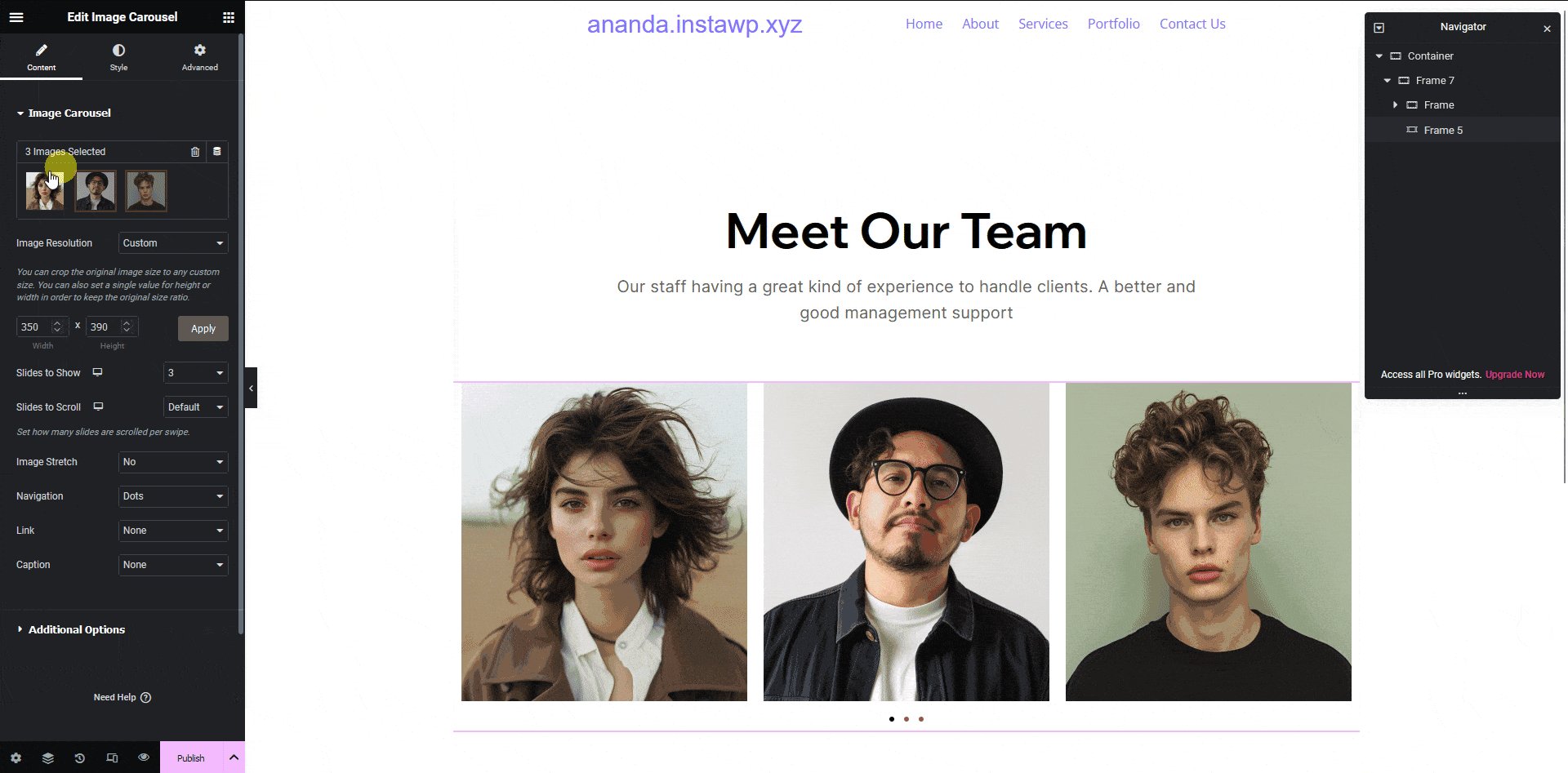
Then you’ll see widget specific tagging options and most of the options will be auto-filled based on your design.
- As per your design, you’ll see an equal number of Image fields are created with a selected image in each field. However, you can click the dropdown to change any image. It will automatically list all the available images within your selected element. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for. You can click on the ADD NEW button to add more images in the carousel.
Note: You can only add image fields up to the same number of images added in your design. If you add any extra image fields, it will be removed automatically once you save the changes, but if you add less number of fields, only those will be exported, not all the images of the layout.
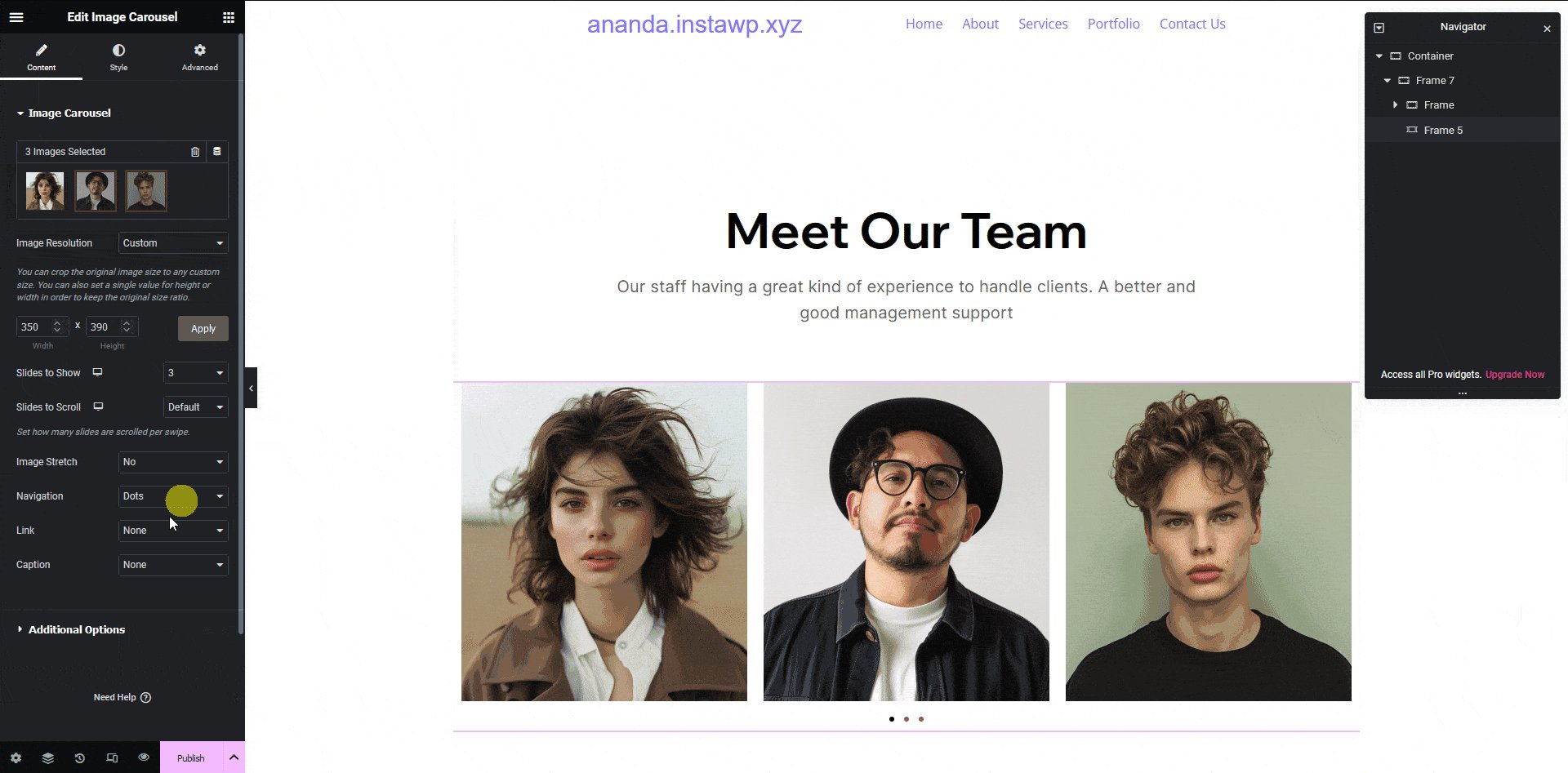
- Then, in the Slides field, you have to select the number of images each slide will have in the image carousel.
- From the Navigation field, you can choose the navigation type of the image carousel.
- From the Arrows & Dots Color field, you can select the carousel navigation color.
- Once done, click on the Save button to complete the tagging.
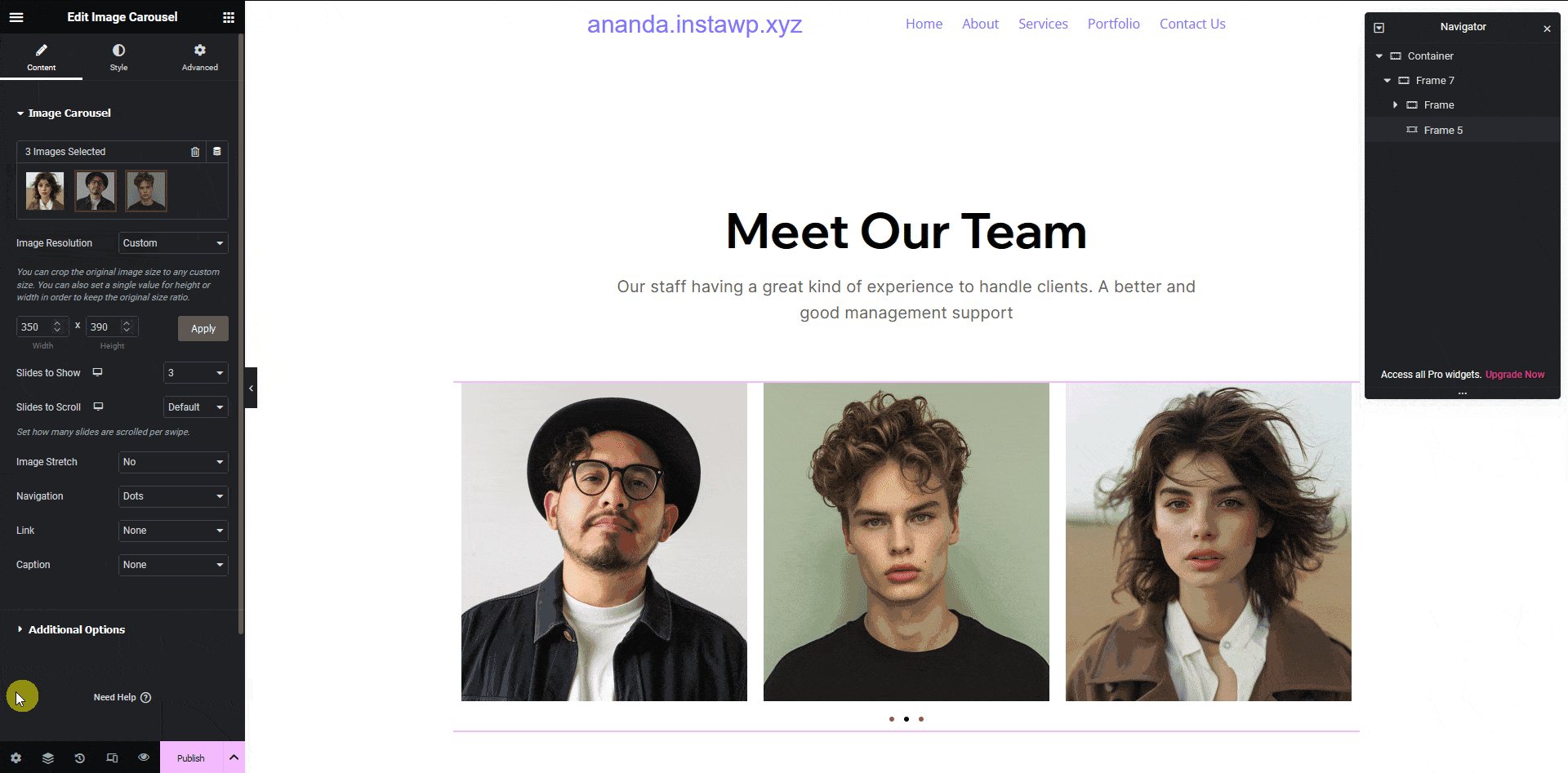
Now, if you export the design, that element will use the Image Carousel widget with all your specified information.