If you’ve include any progress bar in your Figma design to show some kind of progress then you can tag that element to an Elementor ProgressBar widget using the UiChemy plugin, to make it dynamic when you export it as an Elementor template.
For creating the progressbar design in Figma, make sure to add the progressbar name and percentage inside a nested frame. Then you can use that nested frame as the progressbar and add a background color to it.
What Can be Tagged?
A frame containing a title and a nested frame with a background color containing a title and percentage text can be tagged as a Progress Bar widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the progressbar in your design and click on the Widget Tags tab in the UiChemy panel.
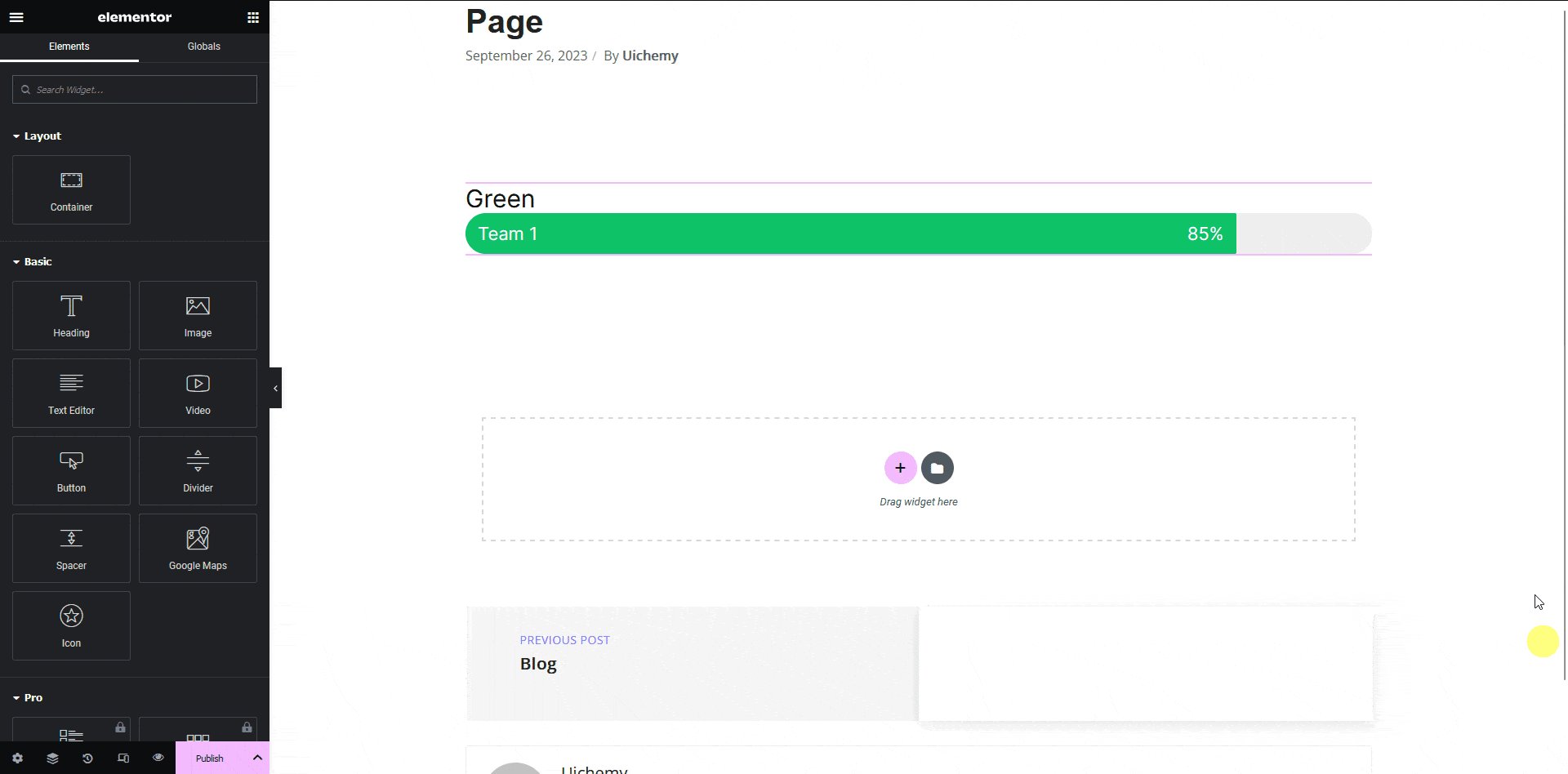
Then search for the progress bar and click on the ProgressBar widget from Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
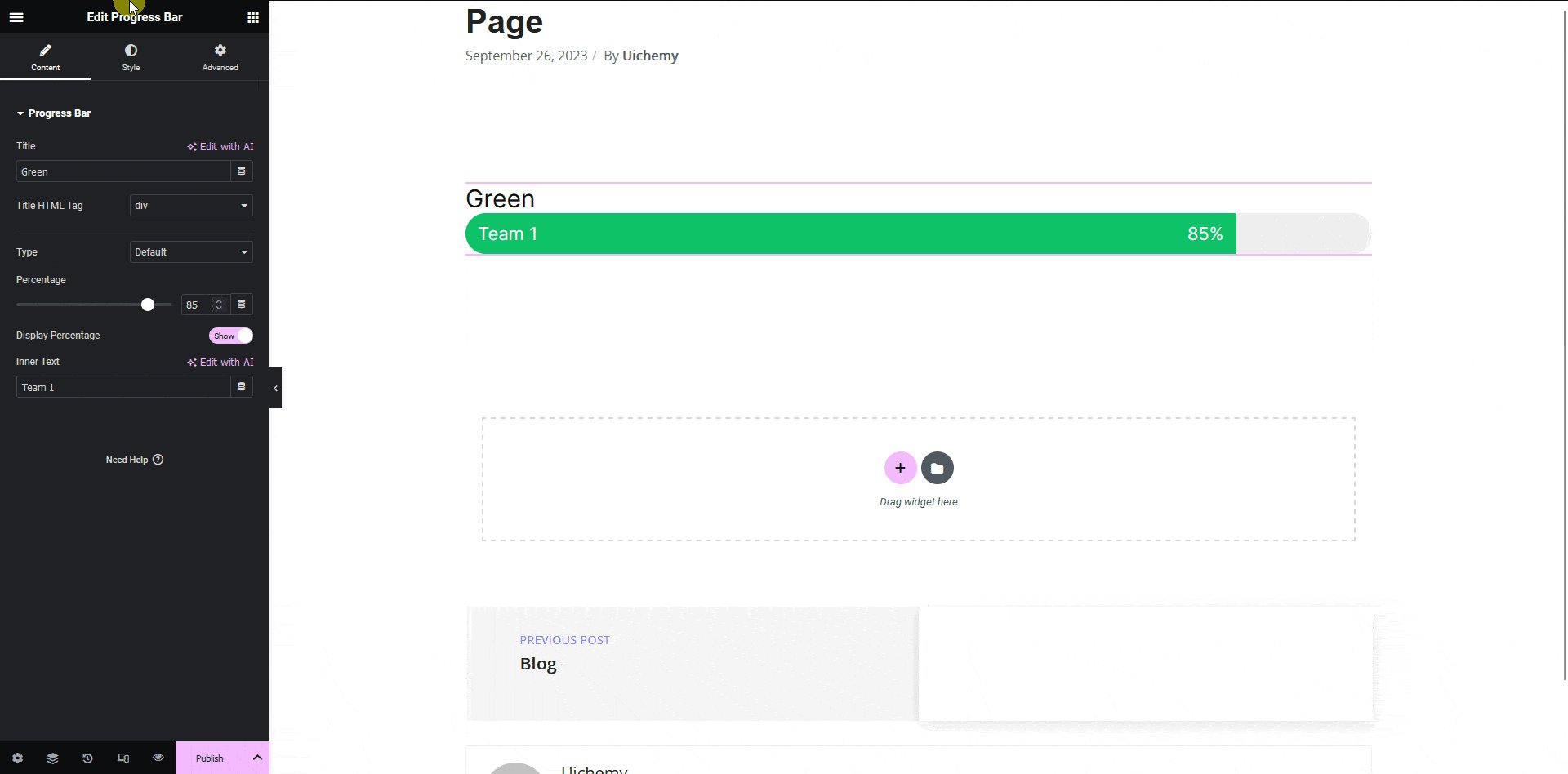
Then you’ll see widget specific tagging options and most of the options will be auto-filled based on your design.
- The Title field, is the main title of the progressbar. It will be automatically filled but you can click the dropdown to change it. It will automatically list all the available options within your selected element. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for.
- From the Display Percentage field, you can show or hide the percentage from the progressbar.
- The Progressbar field, will be automatically filled but you can click the dropdown to change it.
- Then the Inner Text field, will be automatically filled if you have added any text in the design but you can click the dropdown to change it as well.
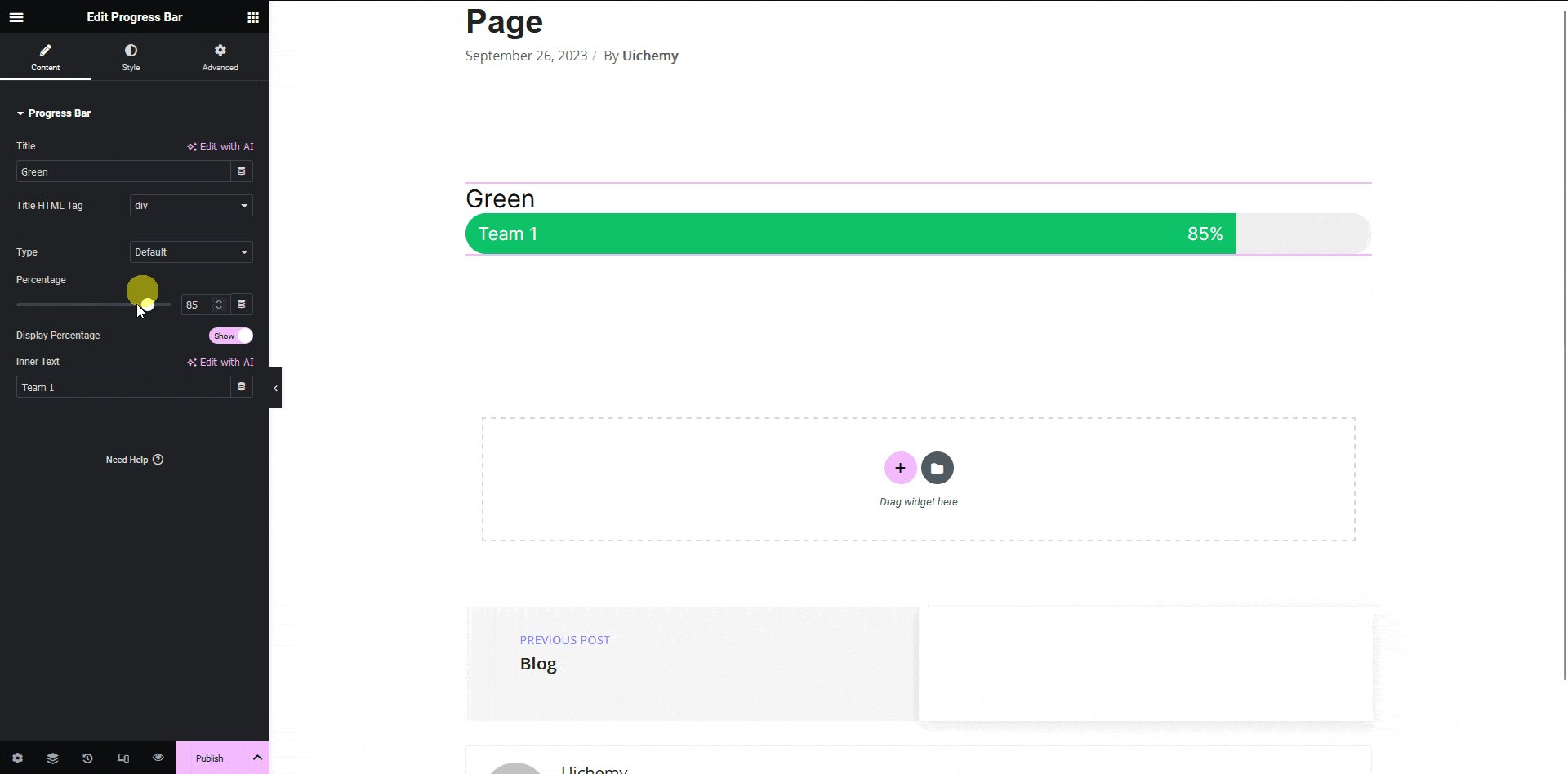
- In the Percentage field, you’ll have to mention the percentage of progress.
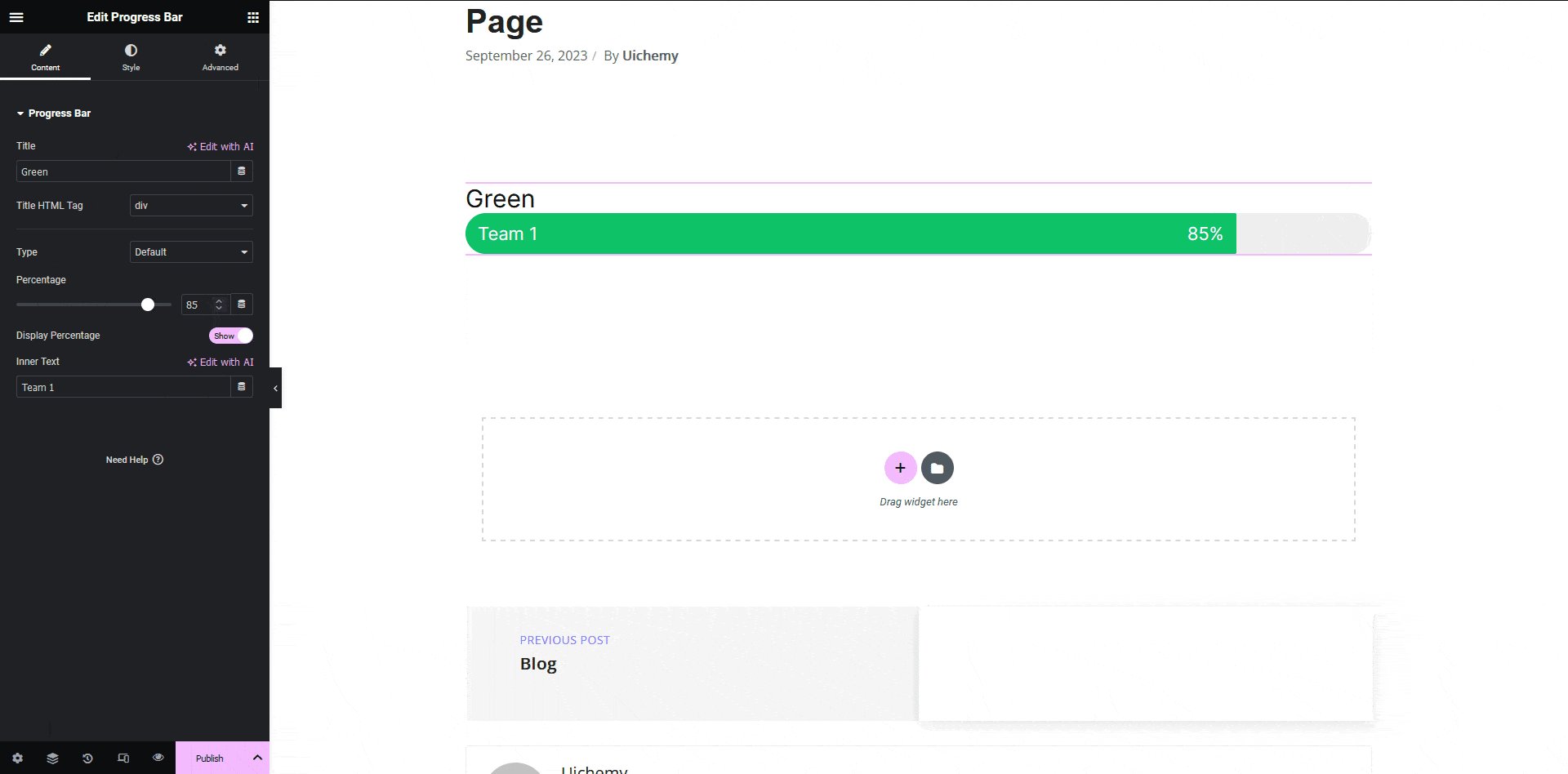
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Progress Bard widget with all your specified information.