If you are showing blog post listings in your Figma design then you can tag those elements as the Blog/Post Listing widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Blog/Post Listing widget.
What Can be Tagged?
A frame can be tagged as a Blog/Post Listing widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the blog post listings in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for a blog and click on the Blog/Post Listing widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
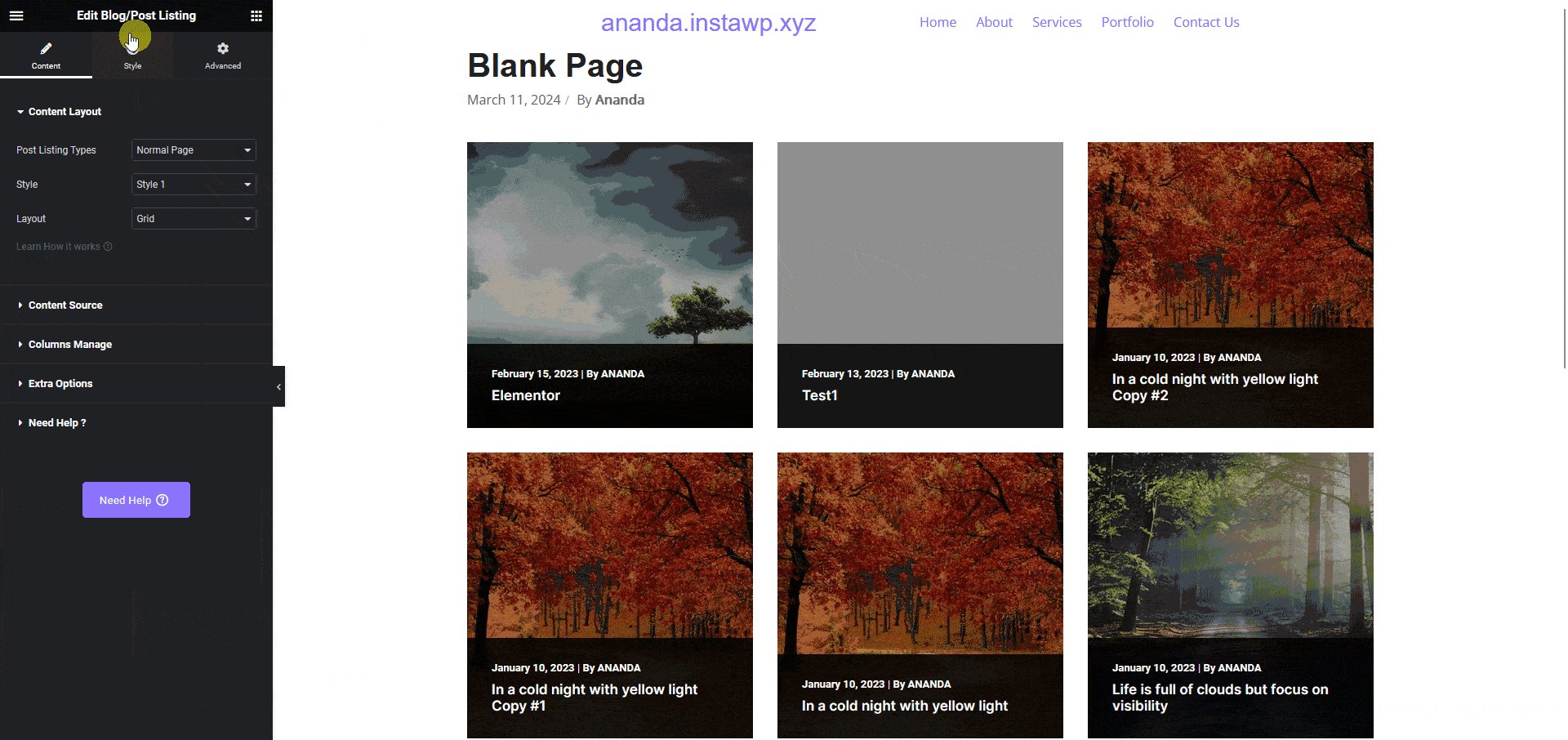
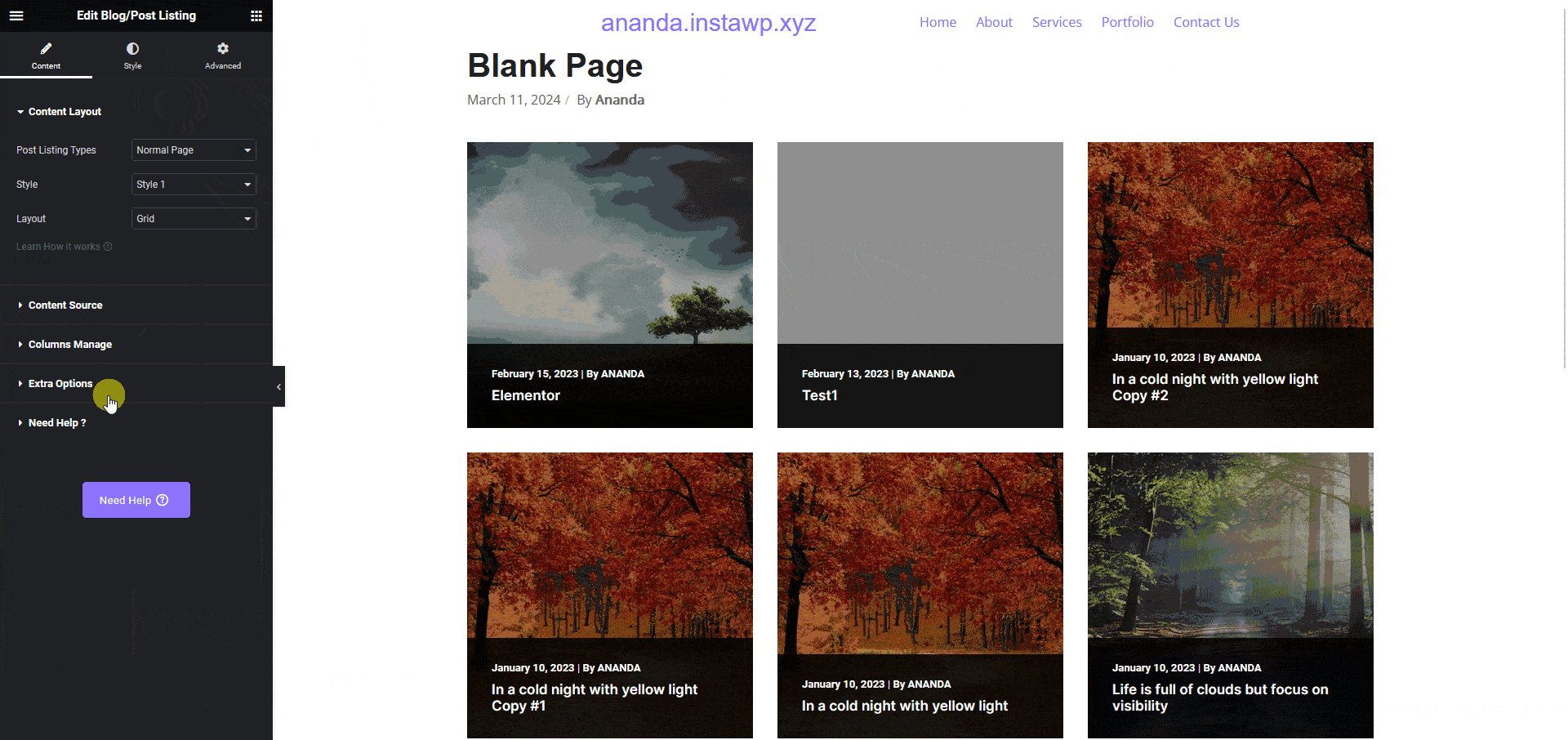
Then you’ll see widget specific tagging option.
- From the Style dropdown, you have to select a style based on your design.
- You can select a Heading and Description, since it is a dynamic widget it is not mandatory.
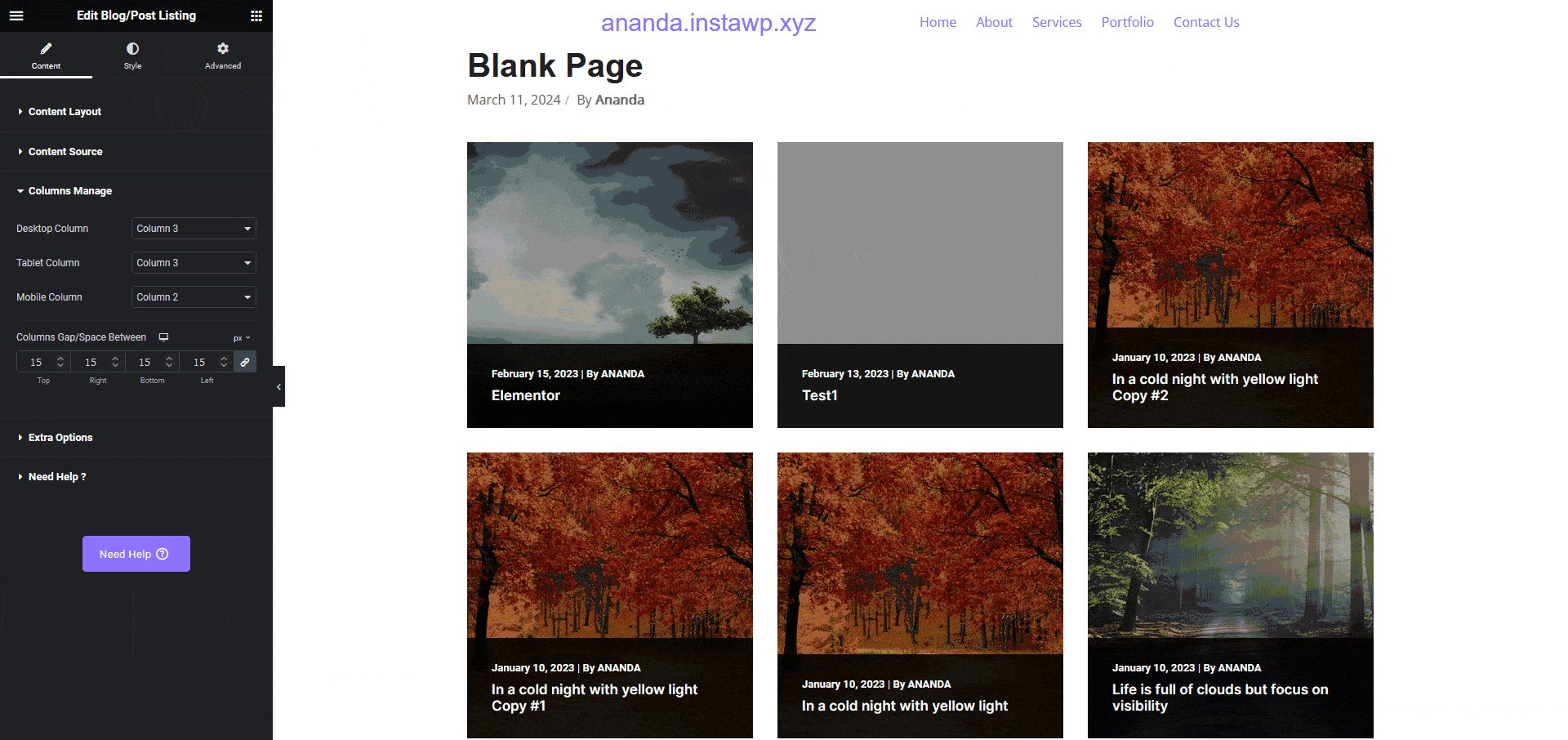
- Then from the Desktop Column dropdown, you can select the number of columns as per your design.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Blog/Post Listing widget from The Plus Addons for Elementor with your selected style.

Note: Since this is a fremium widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well.