If you are using comparison images to show before after states in your Figma design, then you can tag those elements as the Before After widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Before After widget.
What Can be Tagged?
A frame containing two images can be tagged as a Before After widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the before after images in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for before after and click on the Before After widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
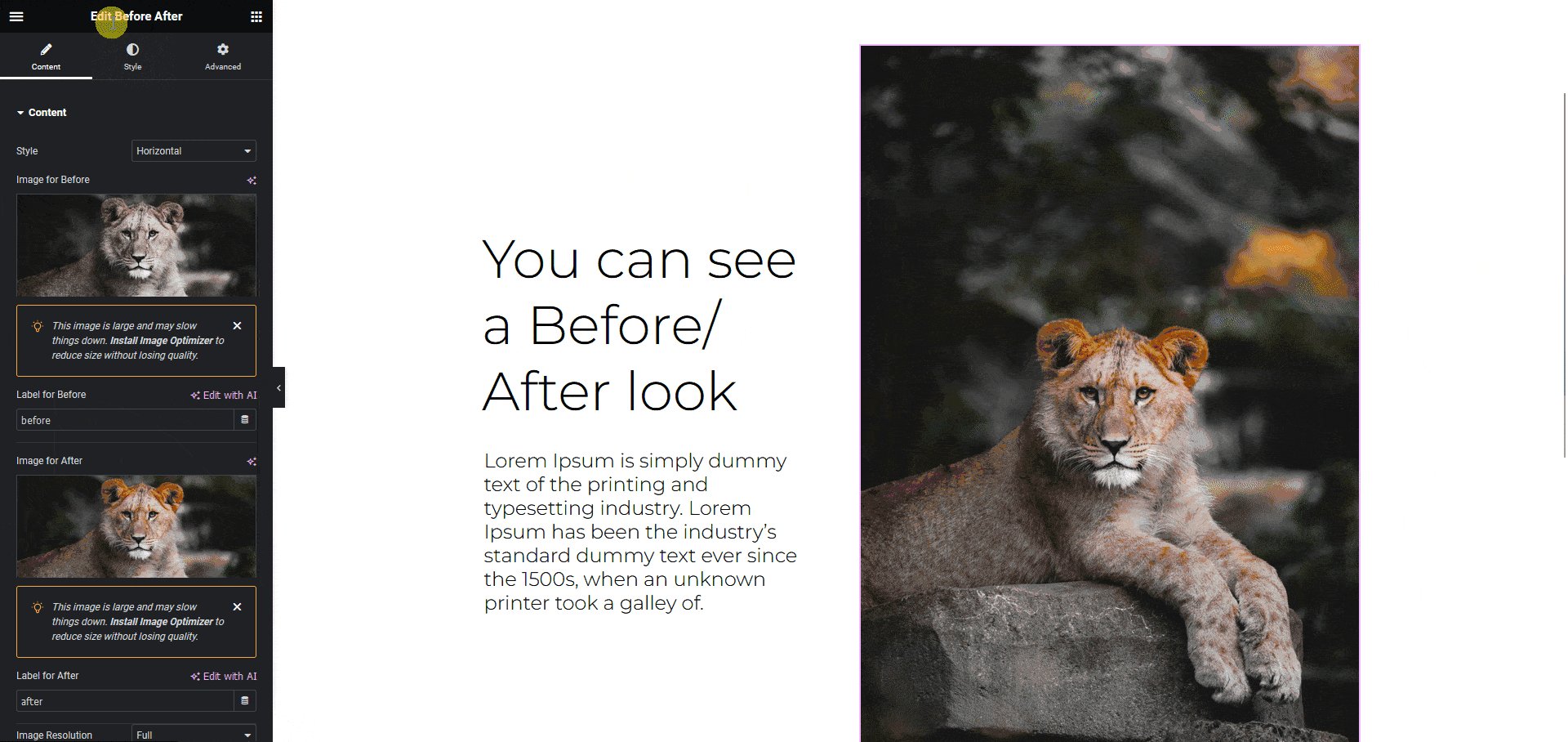
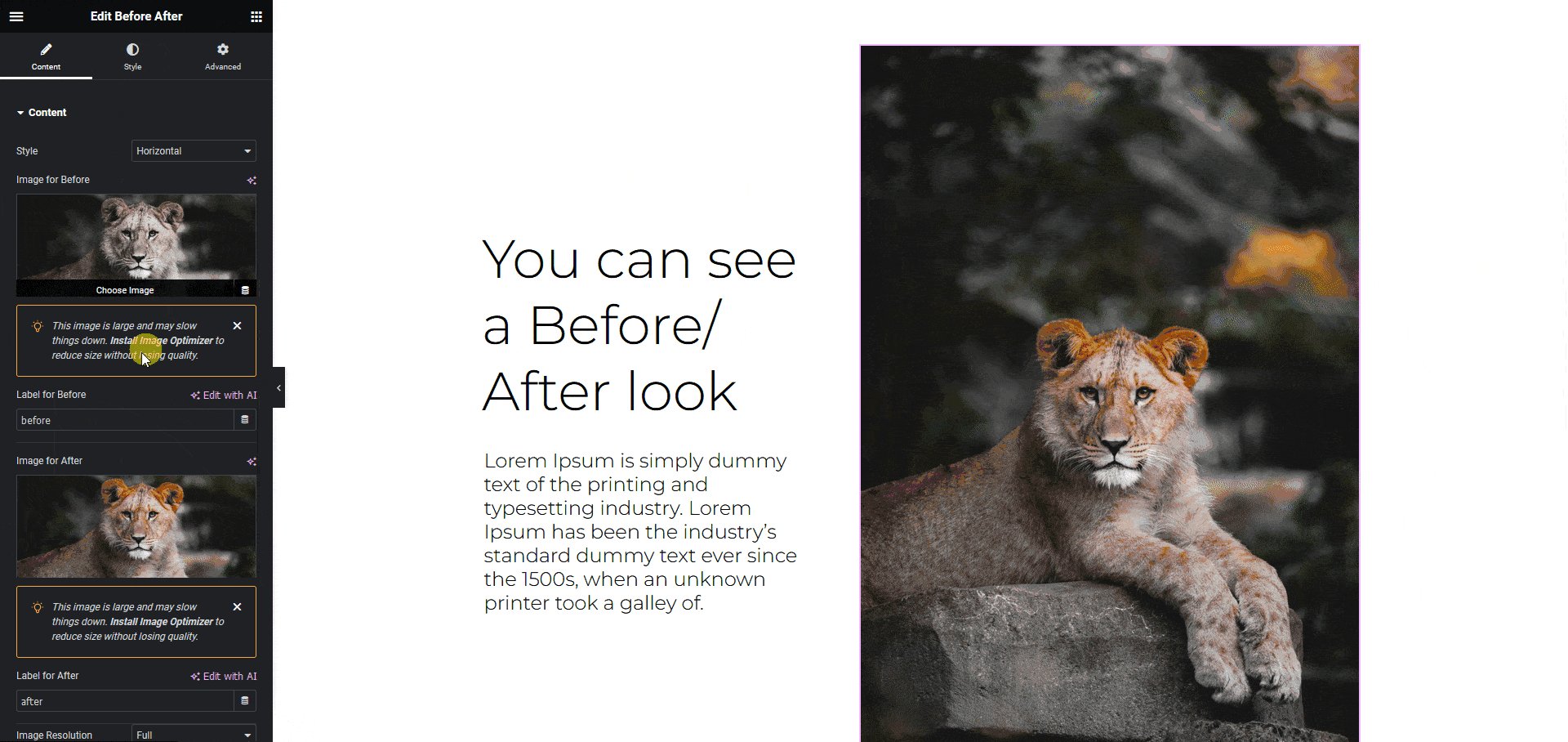
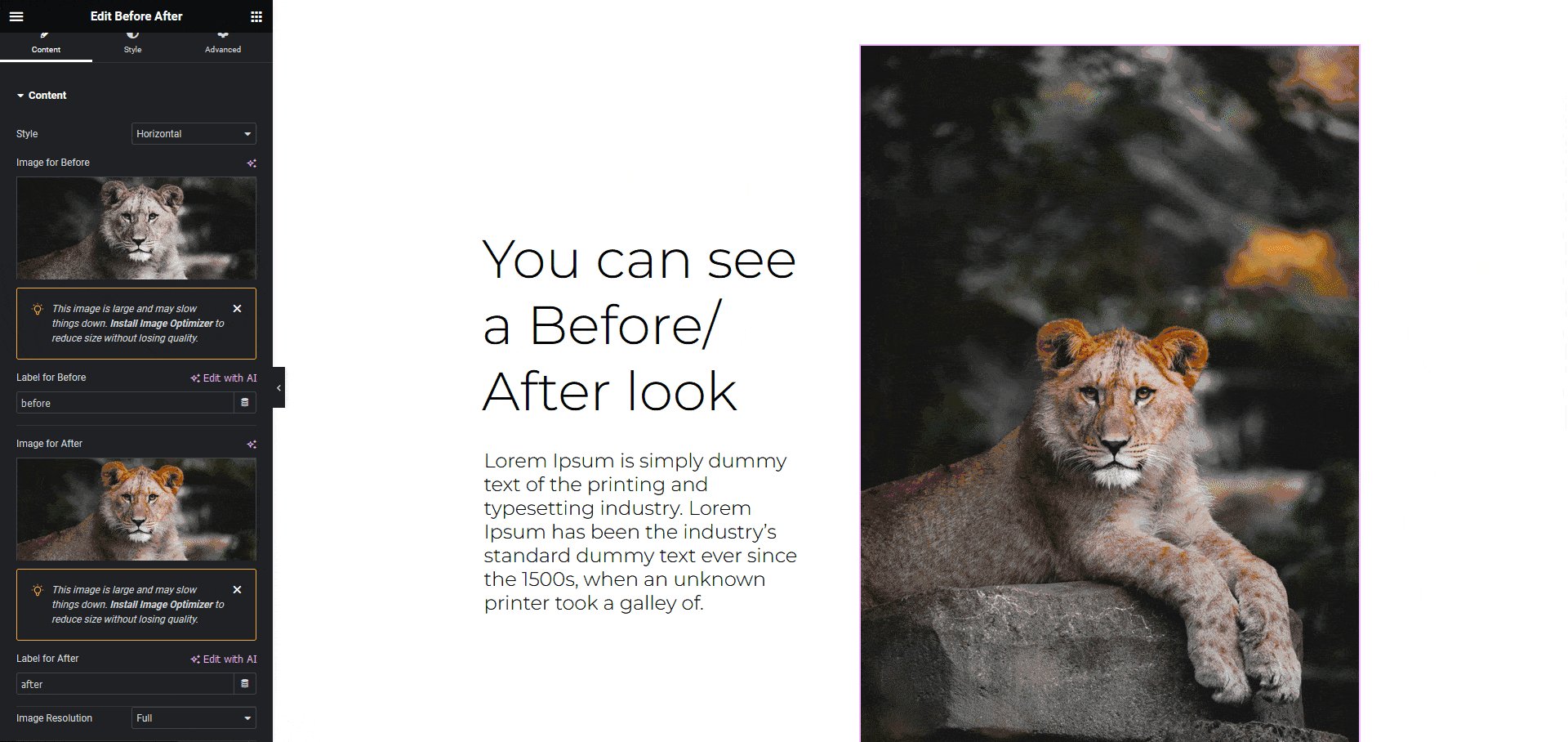
- From the Style dropdown, you have to select the before after style.
- Then in the Before Image you have to select the before image.
- Then in the After Image you have to select the after image.
- From the Before After Text Show dropdown, you can select to show or hide the before and after text.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Before After widget from The Plus Addons for Elementor with your selected images.

Note: Since this is a pro widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.