Are you using a navigation menu in your Figma design? Then you can tag those elements as the Navigation Menu widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Navigation Menu widget.
What Can be Tagged?
A frame containing multiple texts can be tagged as a Navigation Menu widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the navigation menu in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for navigation and click on the Navigation Menu widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
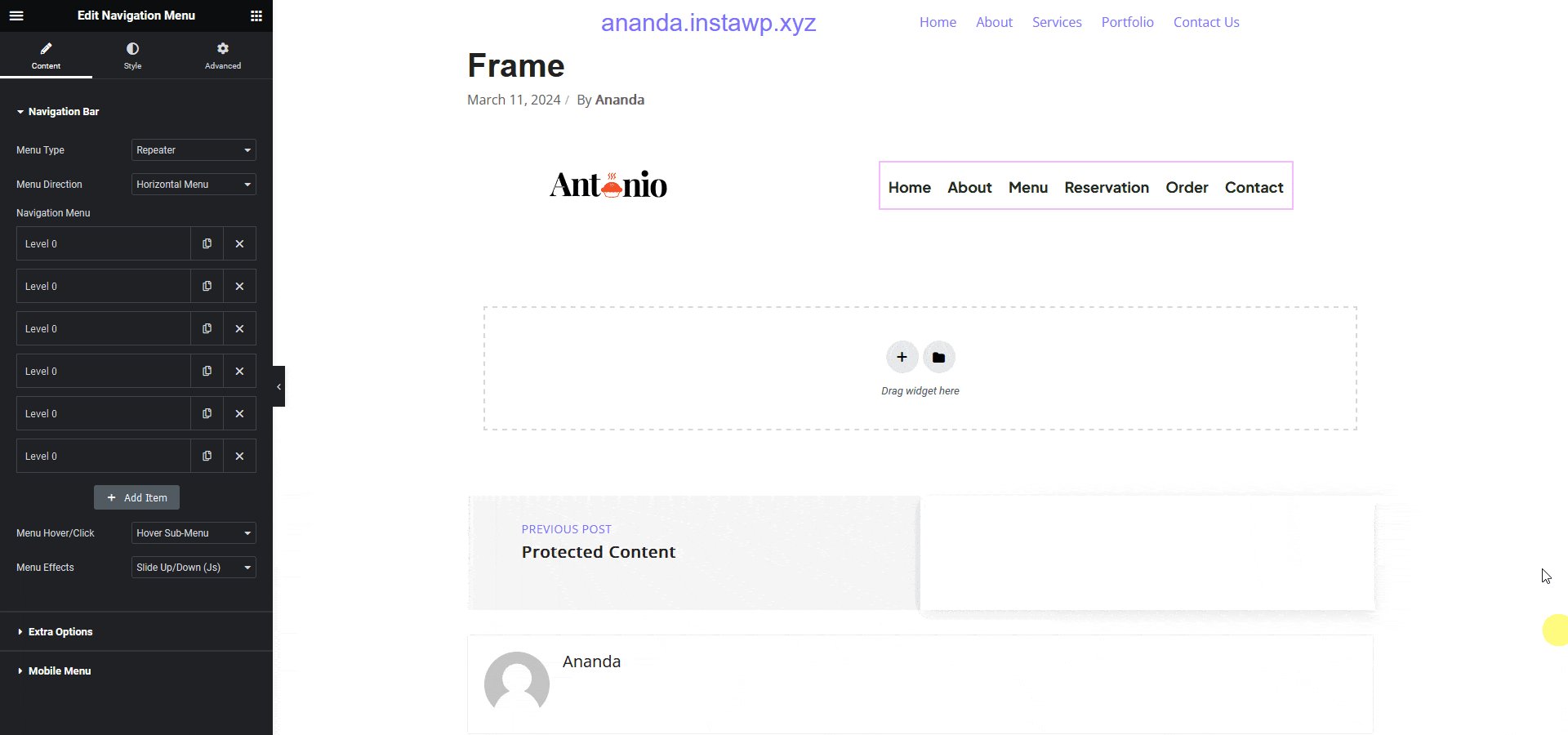
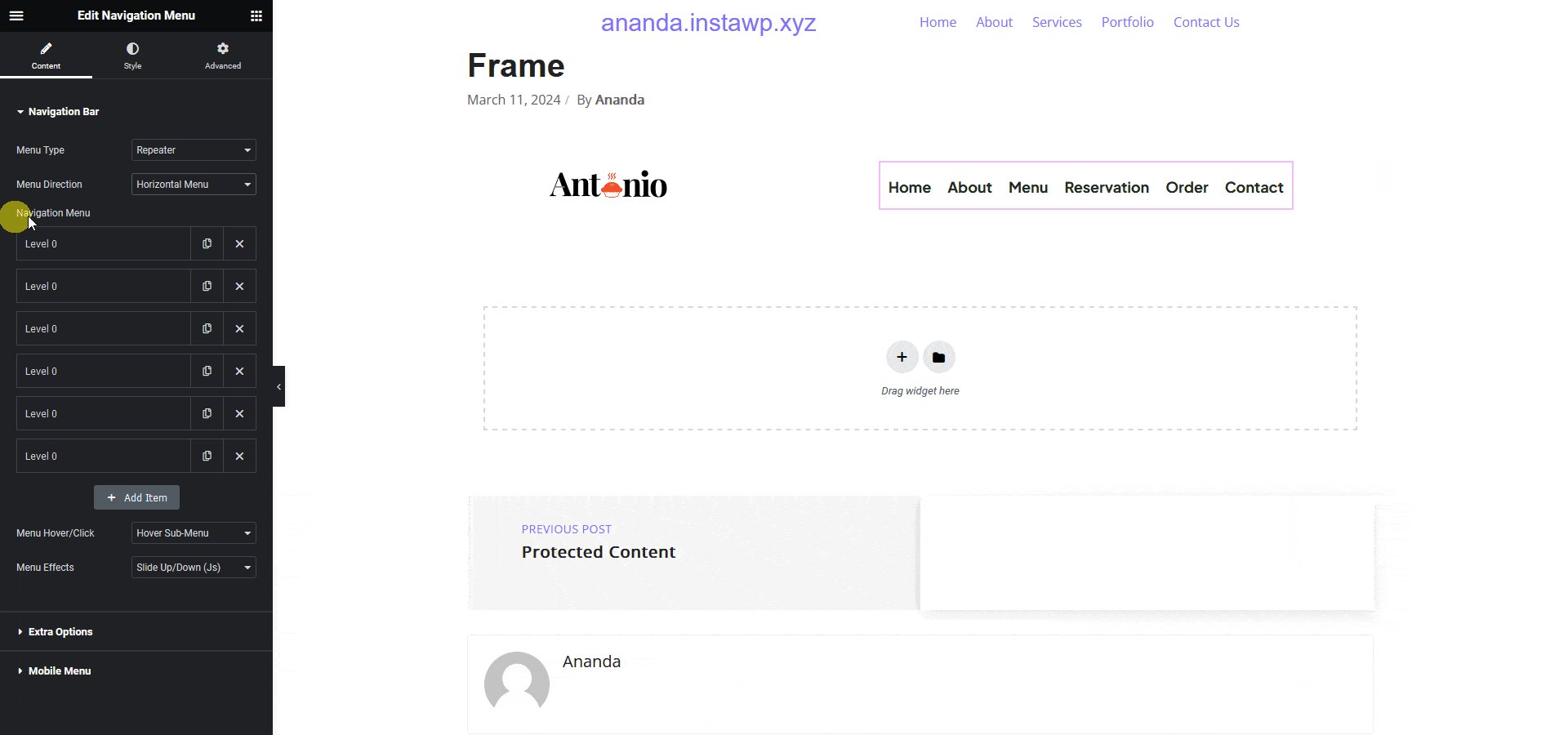
Then you’ll see widget specific tagging options.
- From the Menu Direction dropdown, you have to select the menu direction.
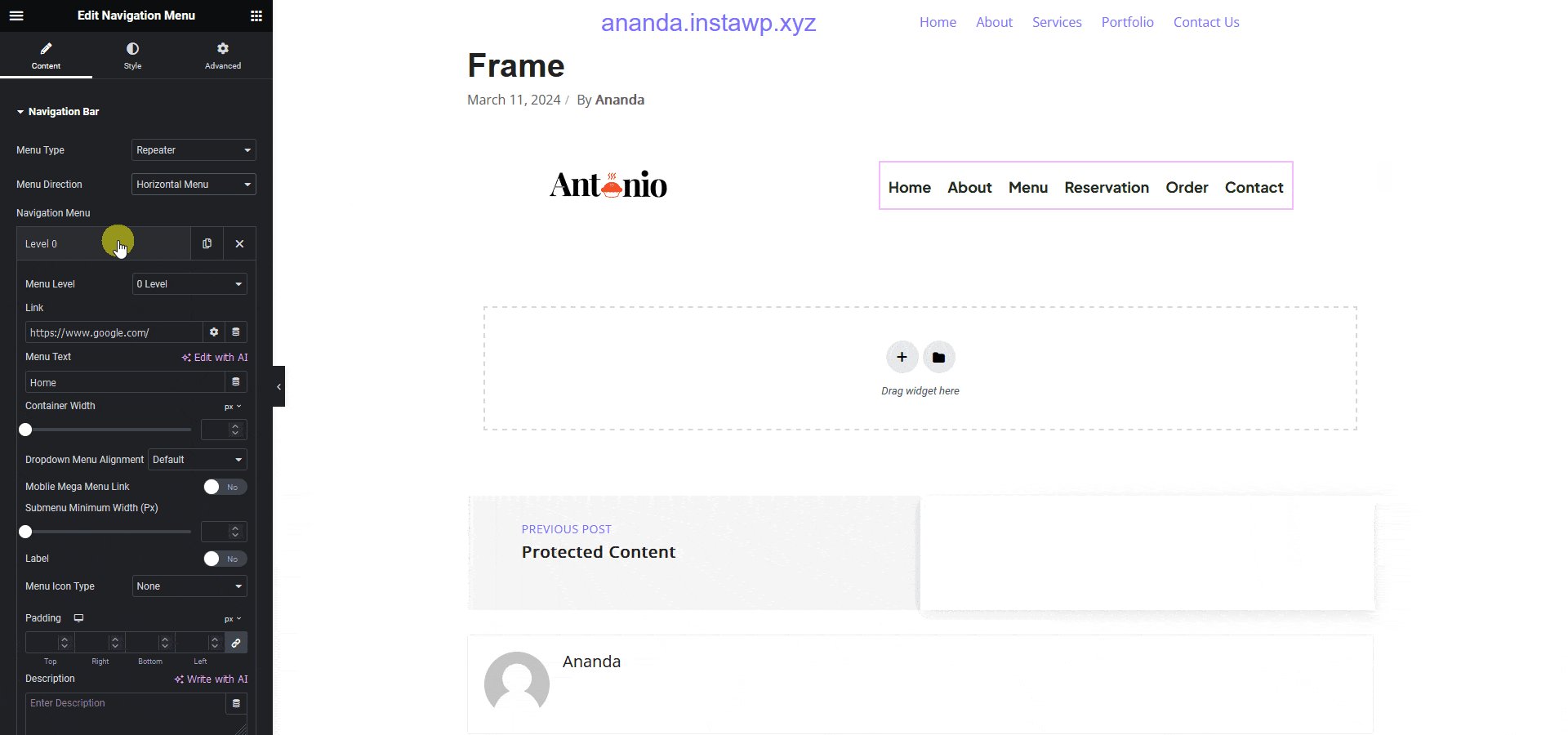
- Then from the Navigation Menu 1 you have to select the first menu item text.
- After that in the Menu Title you have to select the same menu item text again.
- Then in the Link field, you can add the menu item URL.
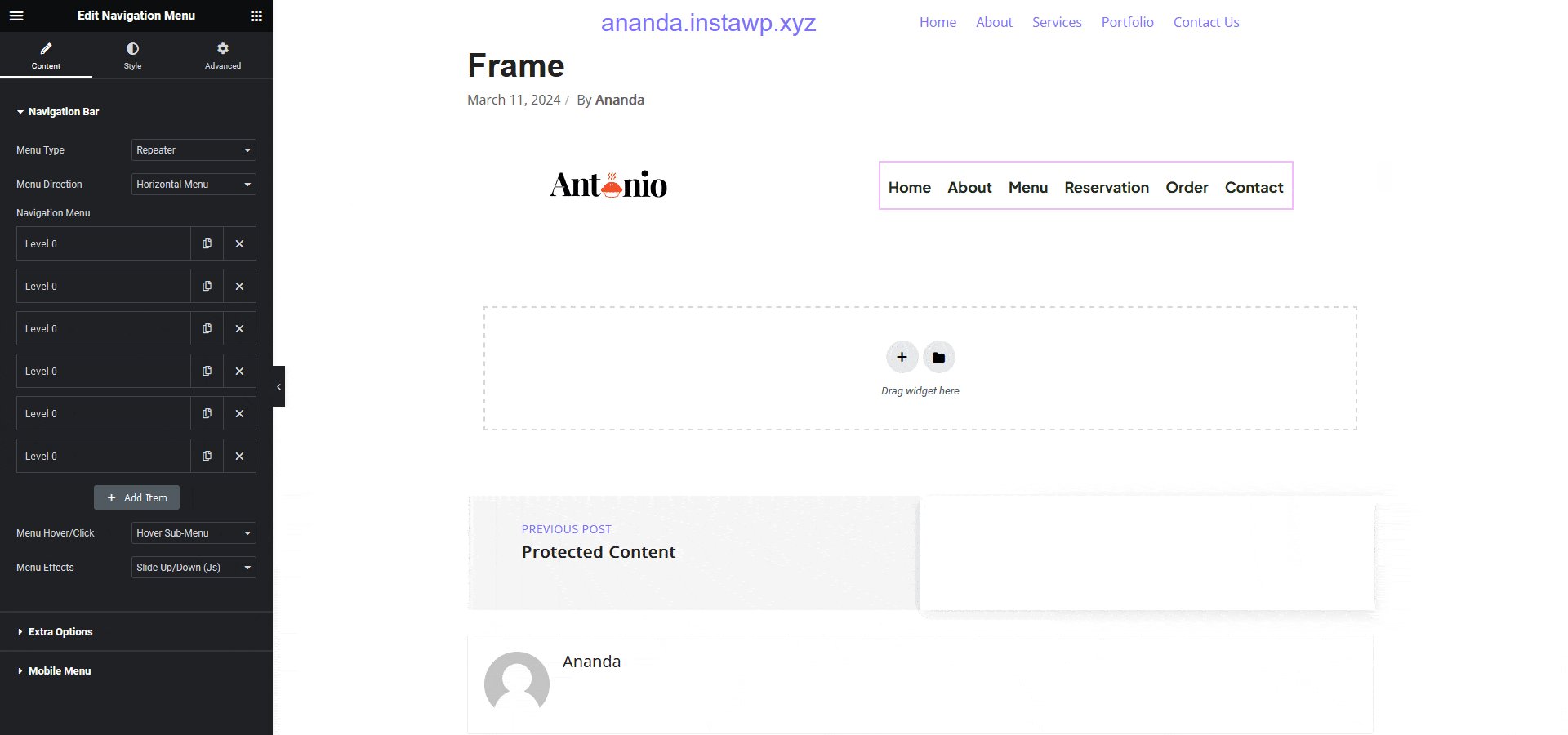
- Click on the Add New button and repeat steps 2 – 4 to add the next menu items.
- Once done, click on the Save button to complete the tagging.
Now if you export the design, that element will use the Navigation Menu widget from The Plus Addons for Elementor with your selected menu type and items.

Note: Since this is a pro widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.