If you are showing a dark mode toggle in your Figma design then you can tag that element as the Dark Mode widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Dark Mode widget.
What Can be Tagged?
A frame can be tagged as a Dark Mode widget.
Note: This is a tagging only widget, it will help you create an unformatted widget after conversion so that you can style/design it as per your needs after conversion & benefit from the interactivity/features the widget provides.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the dark mode toggle in your design and and click on the Widget Tags tab in the UiChemy panel.
Then search for dark and click on the Dark Mode widget from The Plus Addons for Elementor.
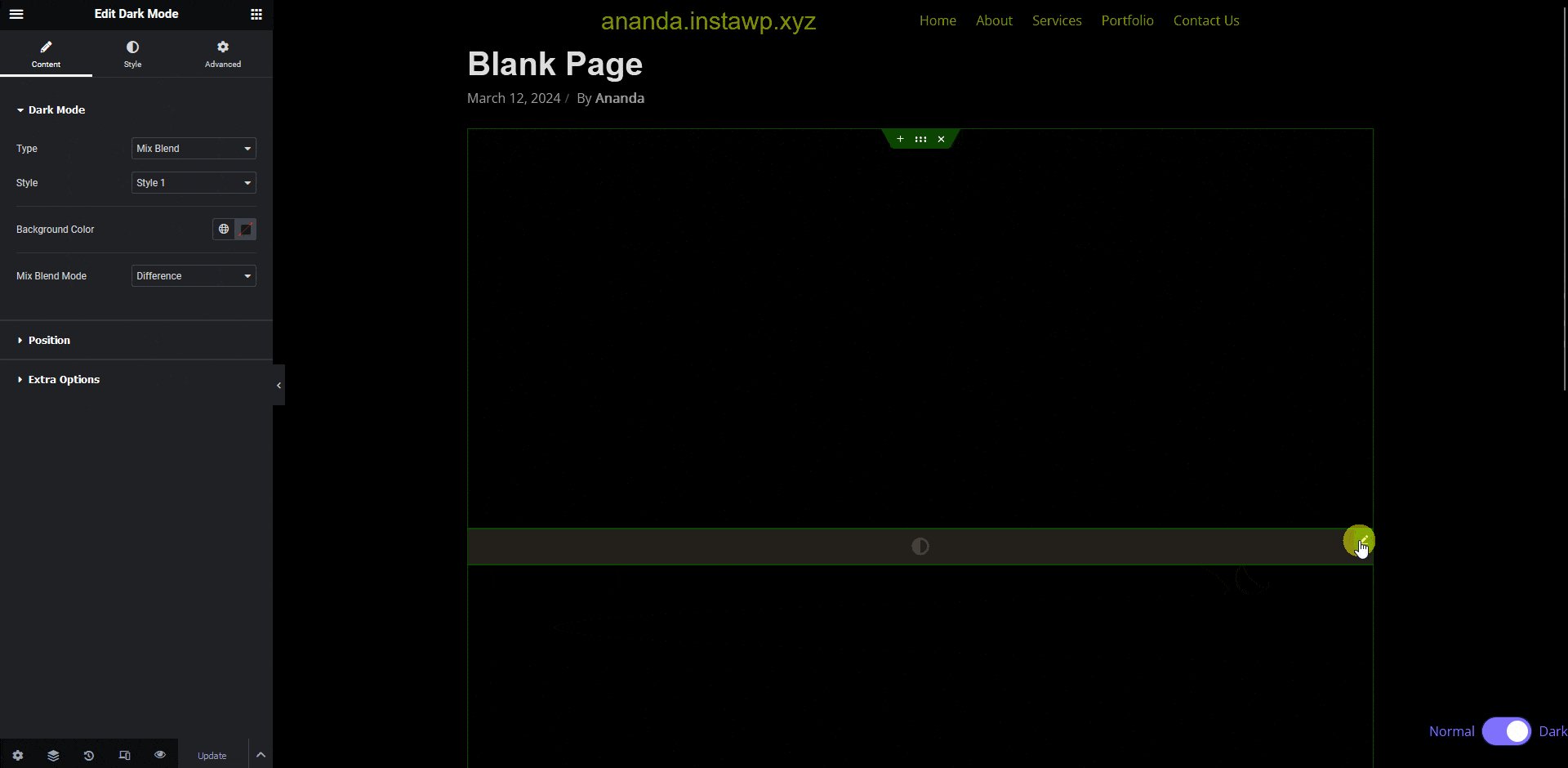
On the next screen, you’ll get the information of which element you are tagging as what widget.
For this widget, you won’t see any tagging options.
- Just click on the Save button to complete the tagging.
Now if you export the design, that element will use the Dark Mode widget from The Plus Addons for Elementor.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well.