If there is a video in your Figma design, you can tag that element as an Elementor Video widget using the UiChemy plugin, so when you export the design as an Elementor template, it will use the Video widget out of the box.
What Can be Tagged?
A frame or an image can be tagged as a Video widget.
How to Tag?
Select the top-level frame of your layout, then select the Optimize option and click the Optimize button.
Now select the frame or container containing the video in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for a video and click on the Video widget from Elementor.
Note: Don’t tag the direct child frame of the top level frame, create a nested frame inside the child frame and add the elements to it. Then tag the nested frame.
Here you’ll see all the supported Elementor widgets. Click on the Video widget.
On the next screen, you’ll get the information on which element you are tagging as what widget.
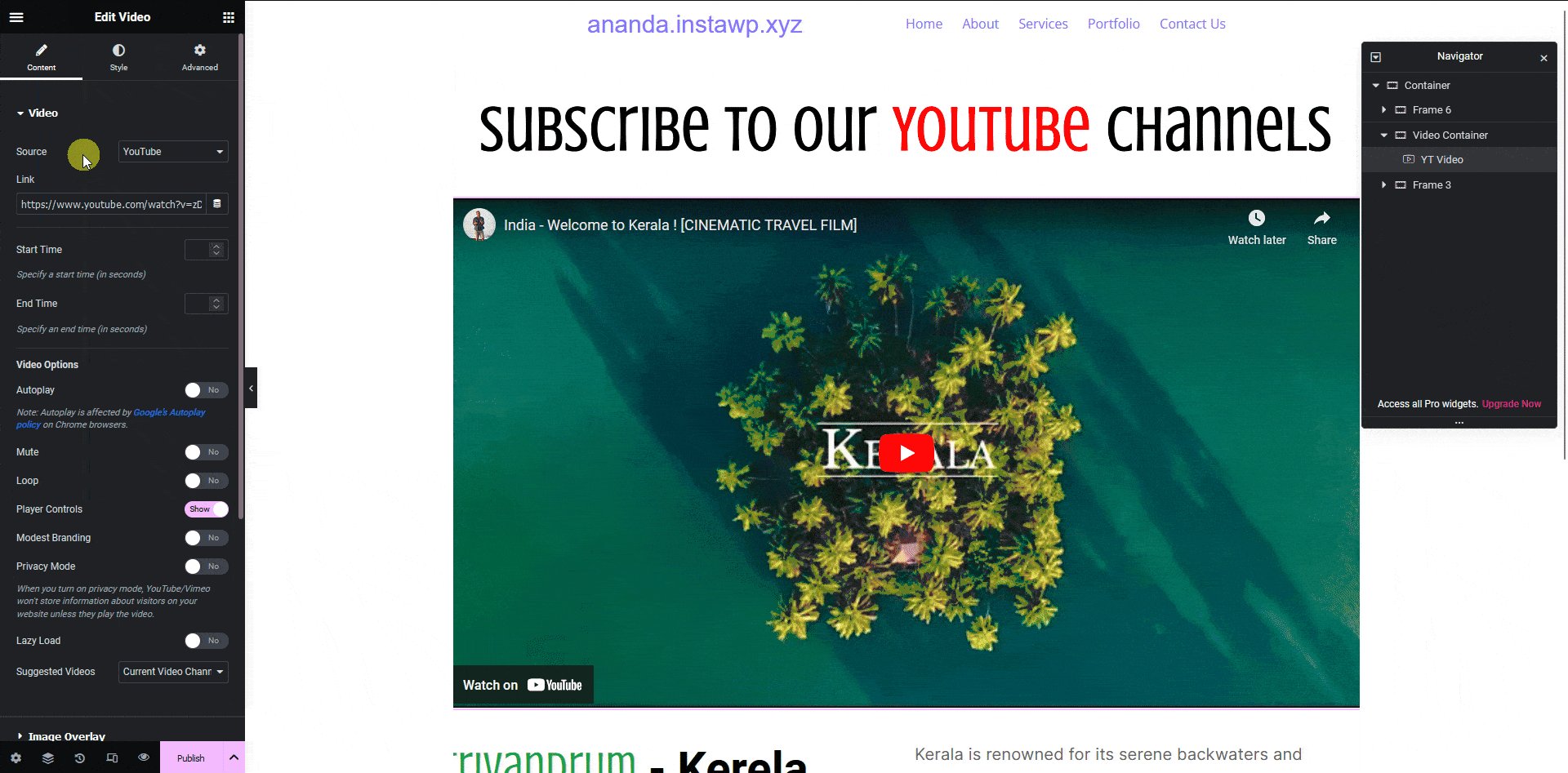
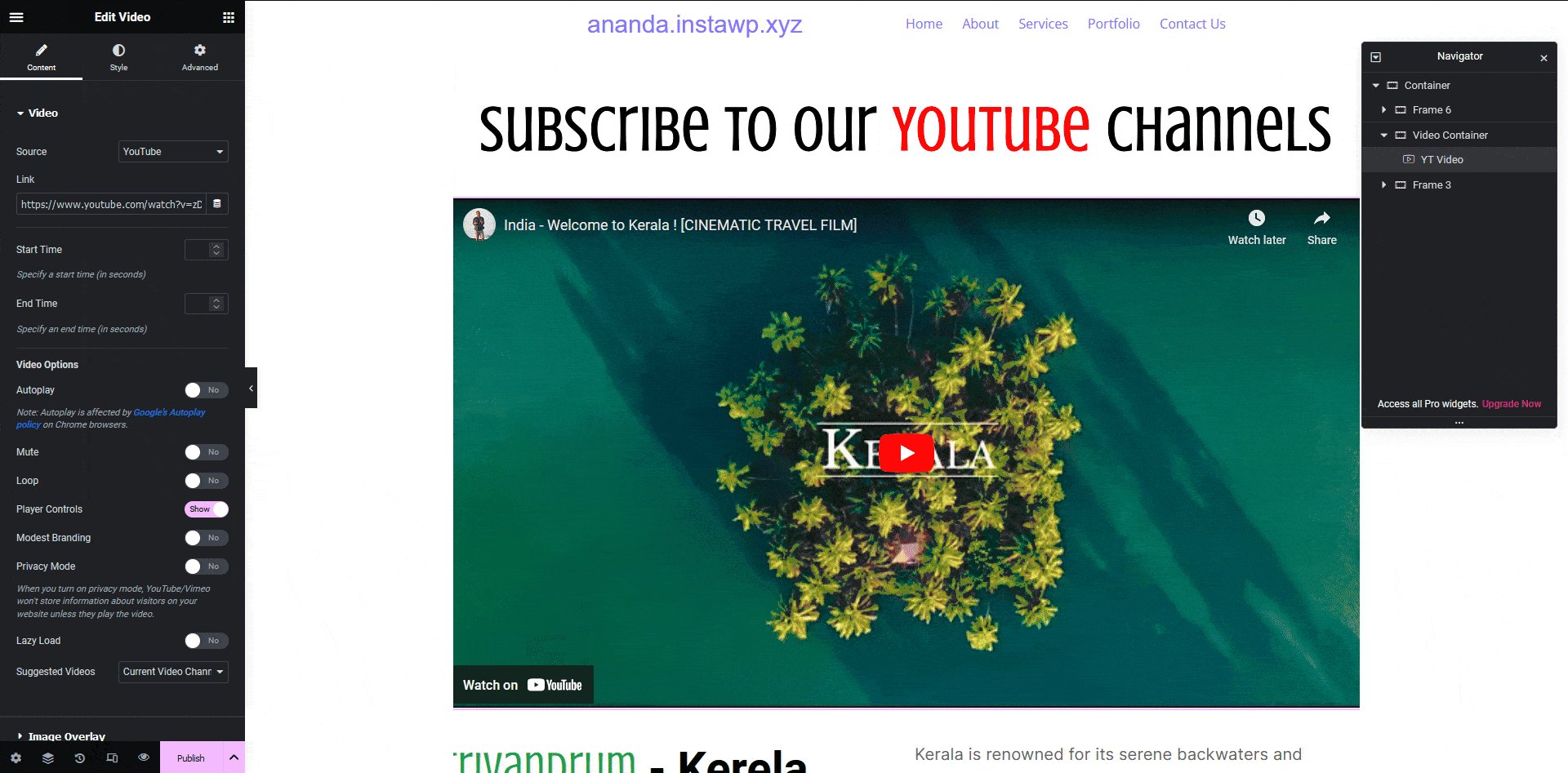
Then you’ll see widget-specific tagging options.
- In the Source field, you have to select the video source.
- Then, in the Link field, you have to add the video URL.
- Once done, click on the Save button to complete the tagging.
Now, if you export the design, that element will use the Video widget with all your specified information.