If you are using social icons in your Figma design, you can easily tag those elements as an Elementor Social Icon widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Social Icons widget.
What Can be Tagged?
A frame containing multiple nested frames with an icon (Font Awesome 5 or SVG icon) can be tagged as a Social Icons widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
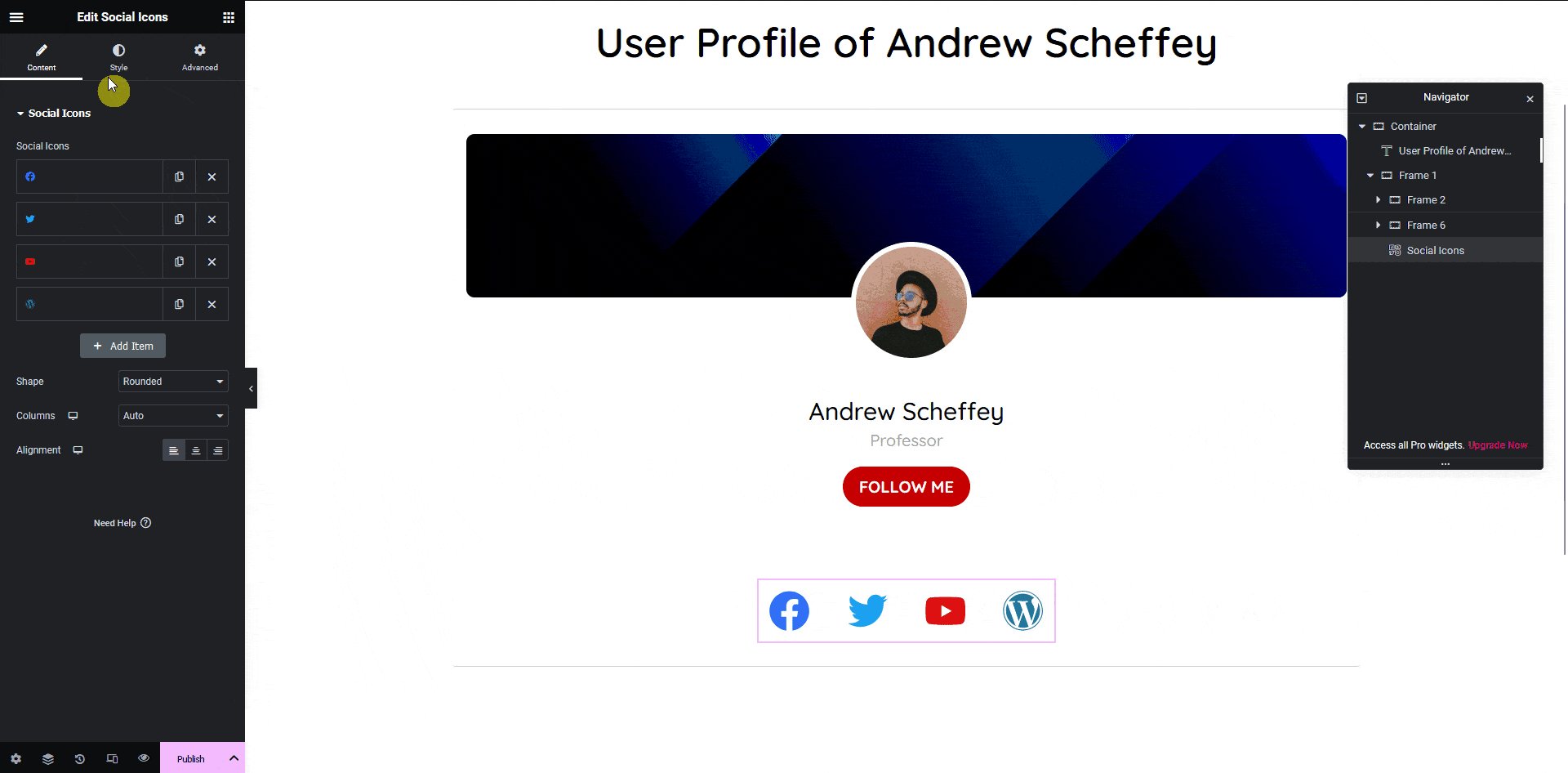
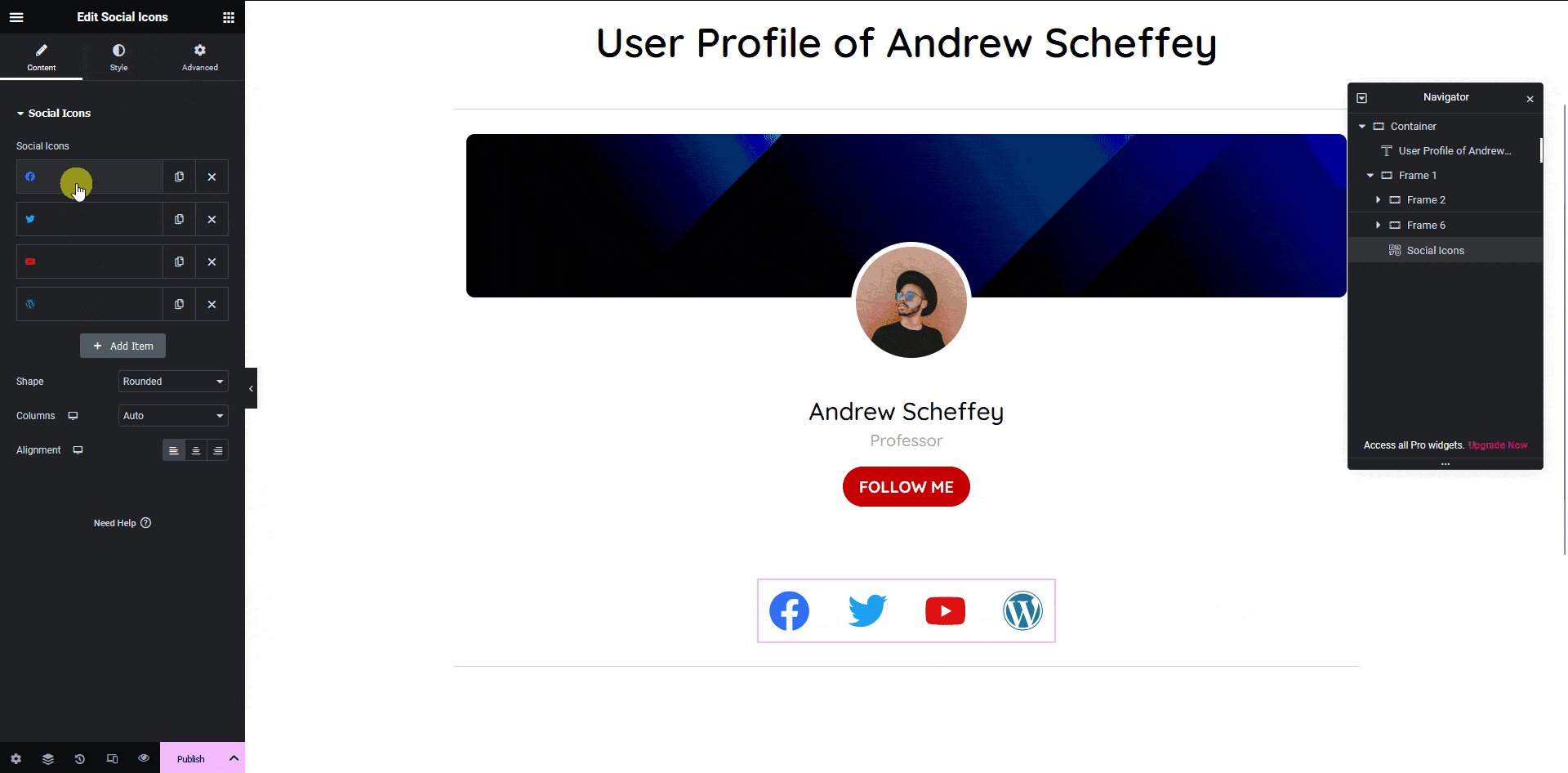
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Social Icons widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Then you’ll see widget specific tagging options, and most of the options will be auto-filled based on your design.
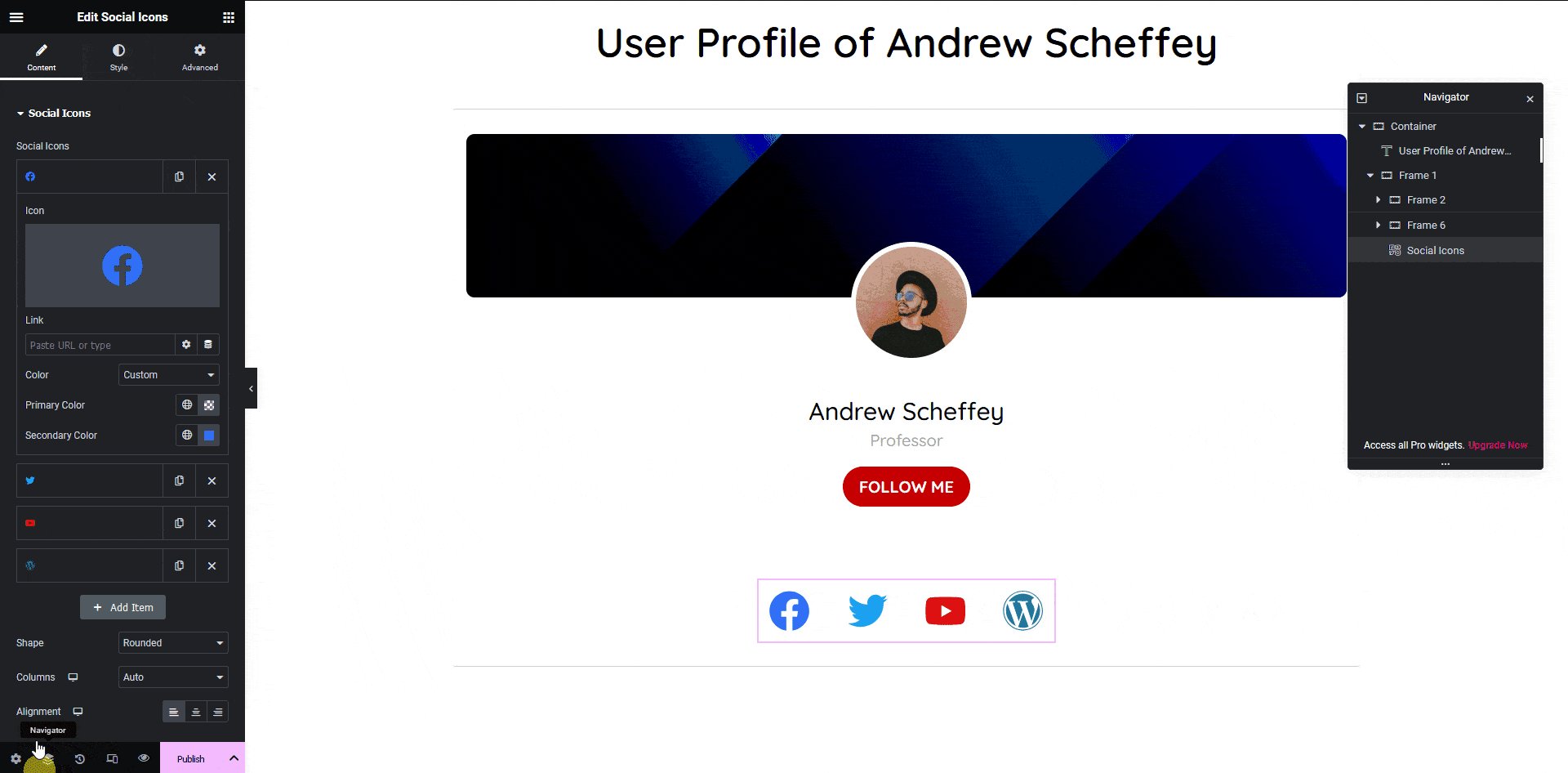
- As per your design, you’ll see an equal number of Icon Frame fields created with a selected icon in each field. However, you can click the dropdown to change each option. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool, and the option will be available in the dropdown as well. You can click on the + Add New button to add more icons.
Note: You can only add icon frame fields up to the same number of social icons added in your design. If you add any extra fields, it will be removed automatically once you save the changes, but if you add less number of fields, only those will be exported, not all the social icons of the layout.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Social Icons widget with all your specified information.