If you are showing a menu in your site design in Figma, whether it’s horizontal, vertical, or a dropdown, then you can tag those elements as the WordPress Menu widget from Elementor Pro using the UiChemy plugin.
So, when you export the design as an Elementor template, that particular section will use the WordPress Menu widget.
What Can be Tagged?
A frame containing an icon, a title text, a description text, and an icon for the close button can be tagged as a WordPress Menu widget.
How to Tag?
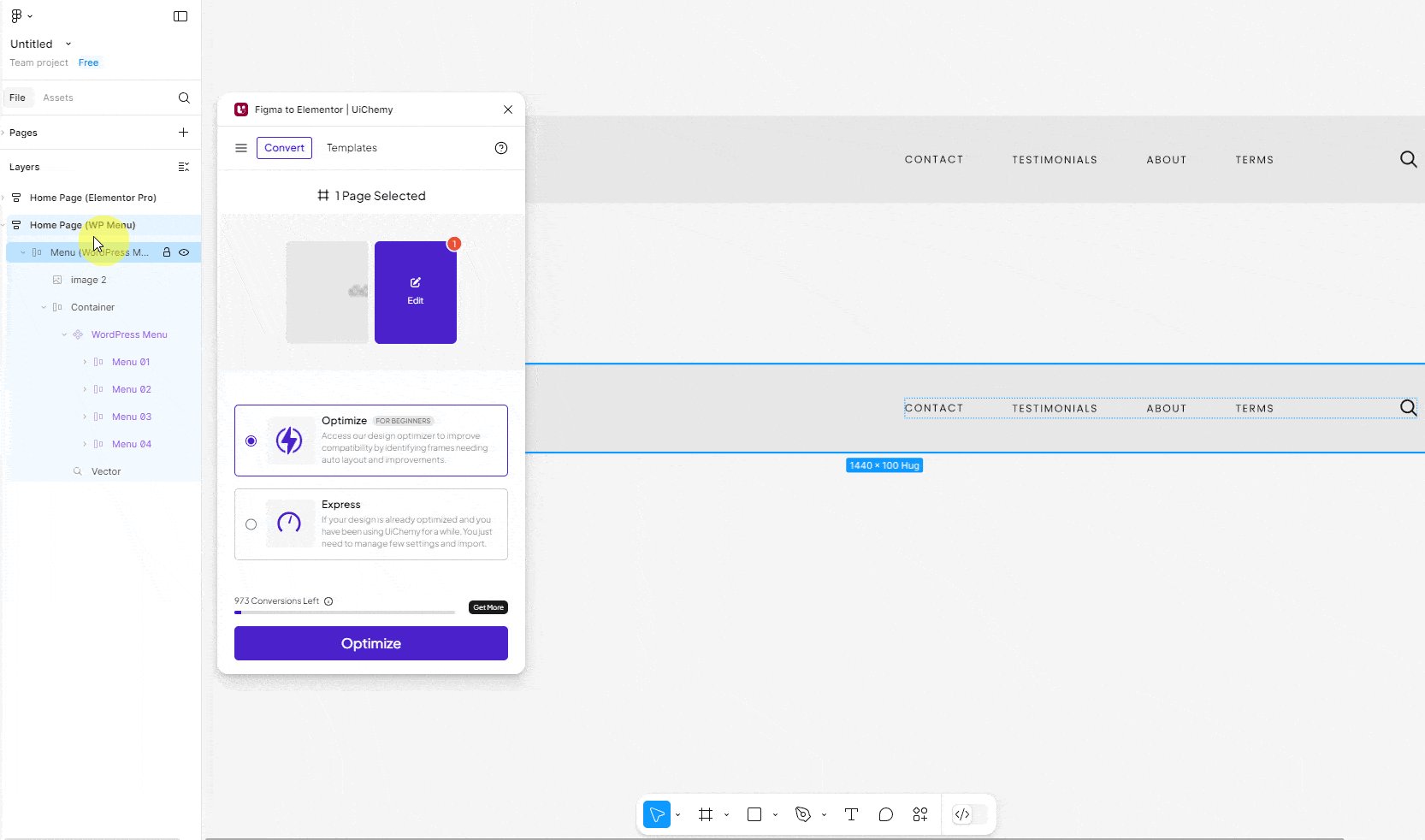
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
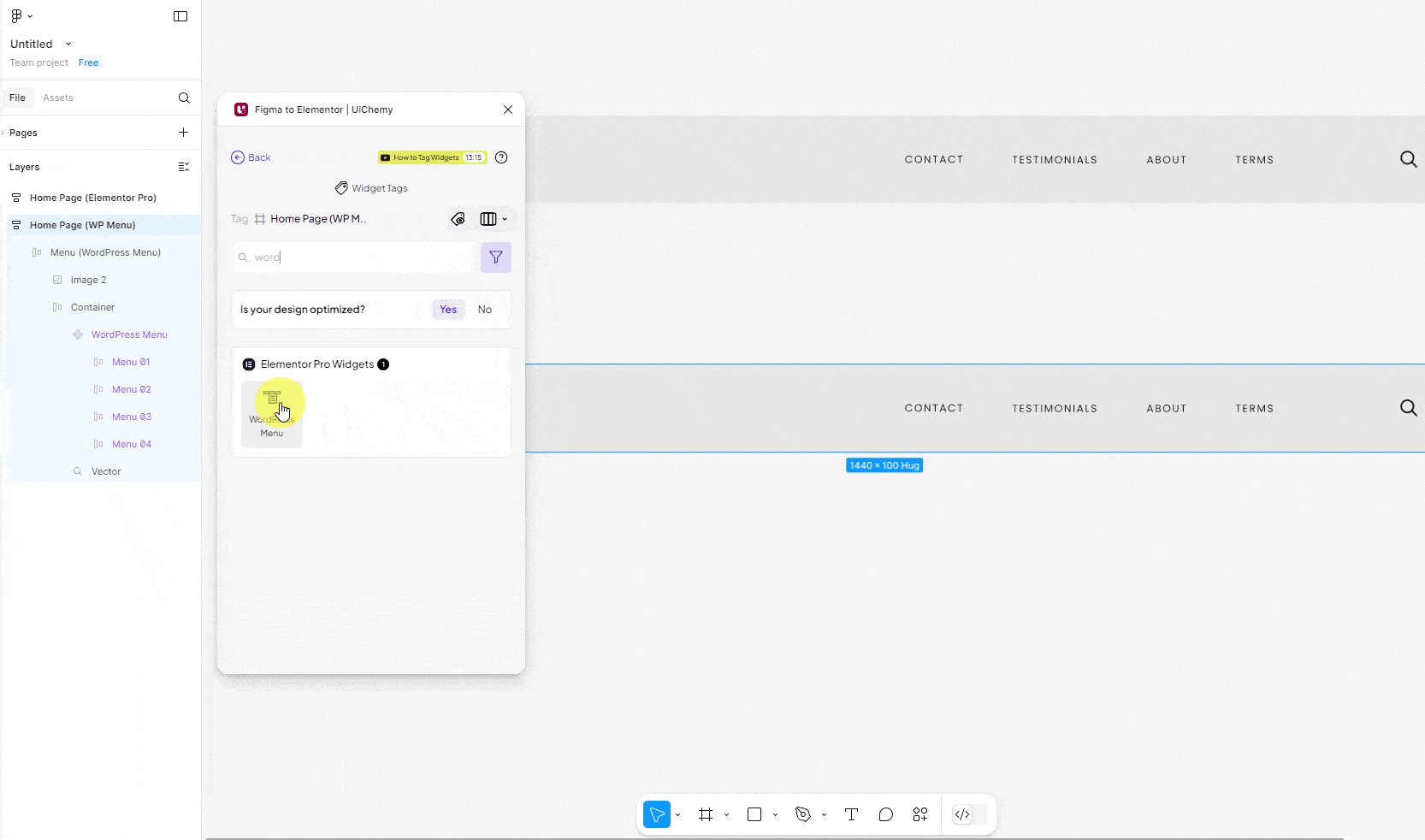
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the WordPress Menu widget from Elementor Pro in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
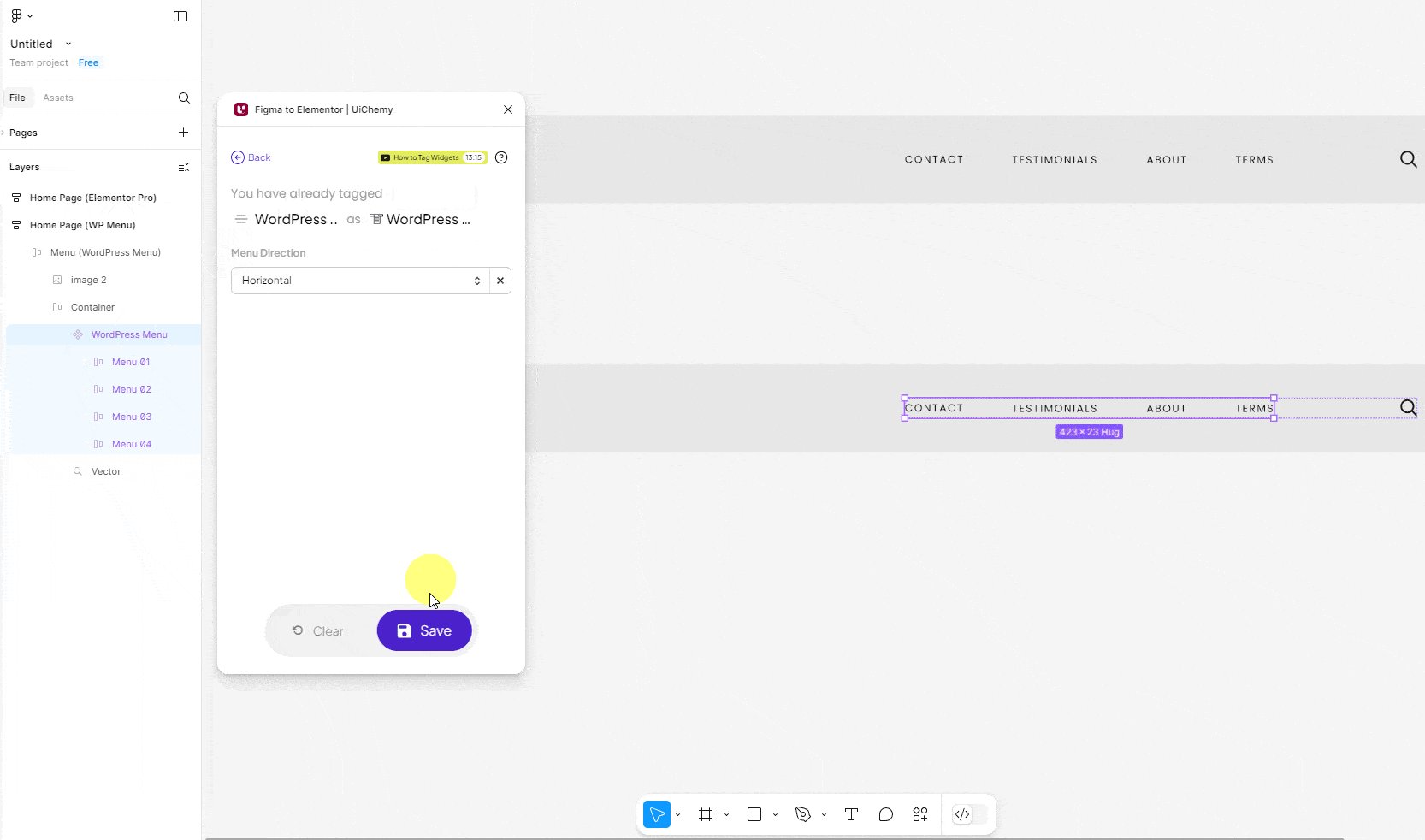
On the next screen, you’ll get the information on which element you are tagging as what widget.
Then you’ll see widget-specific tagging options.
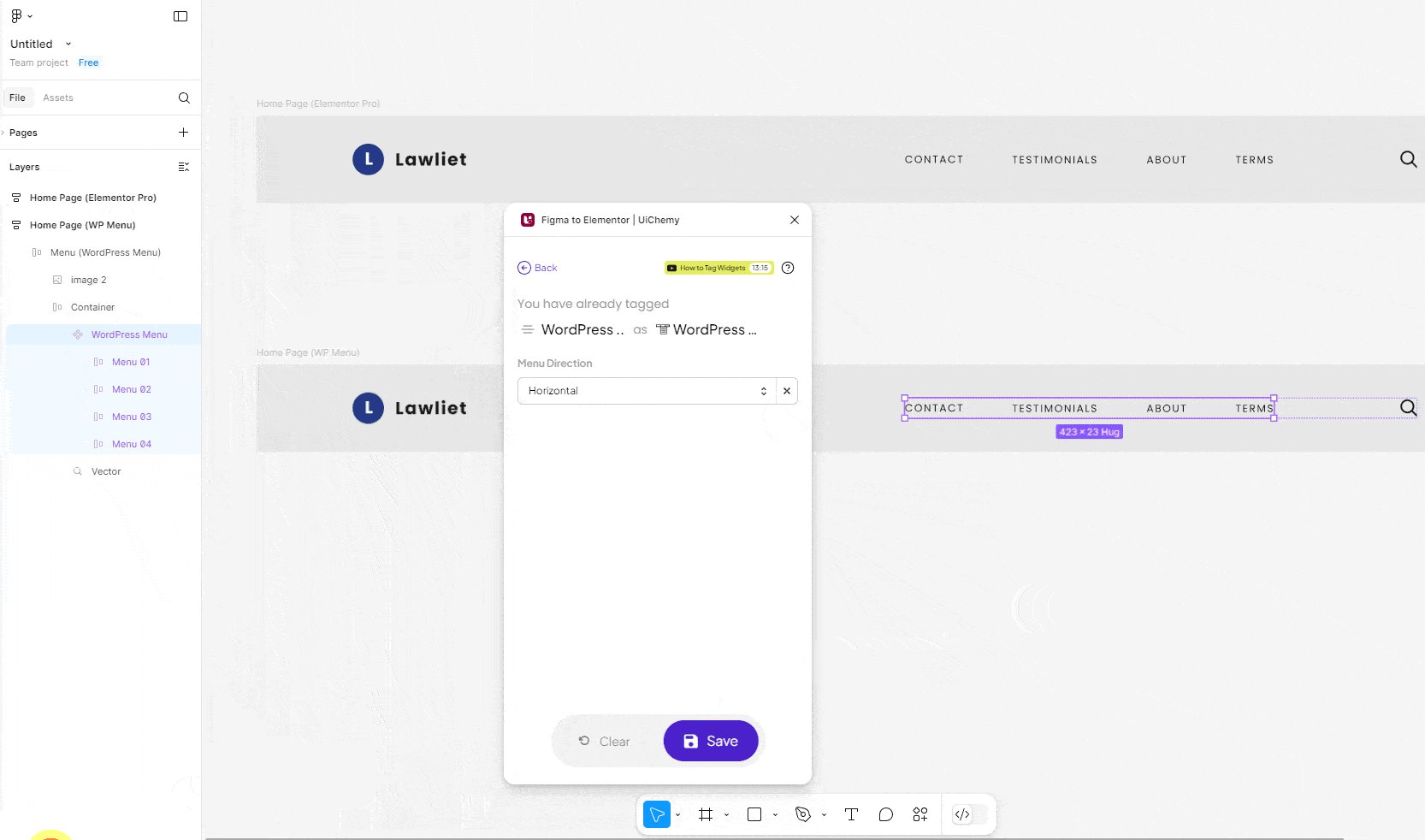
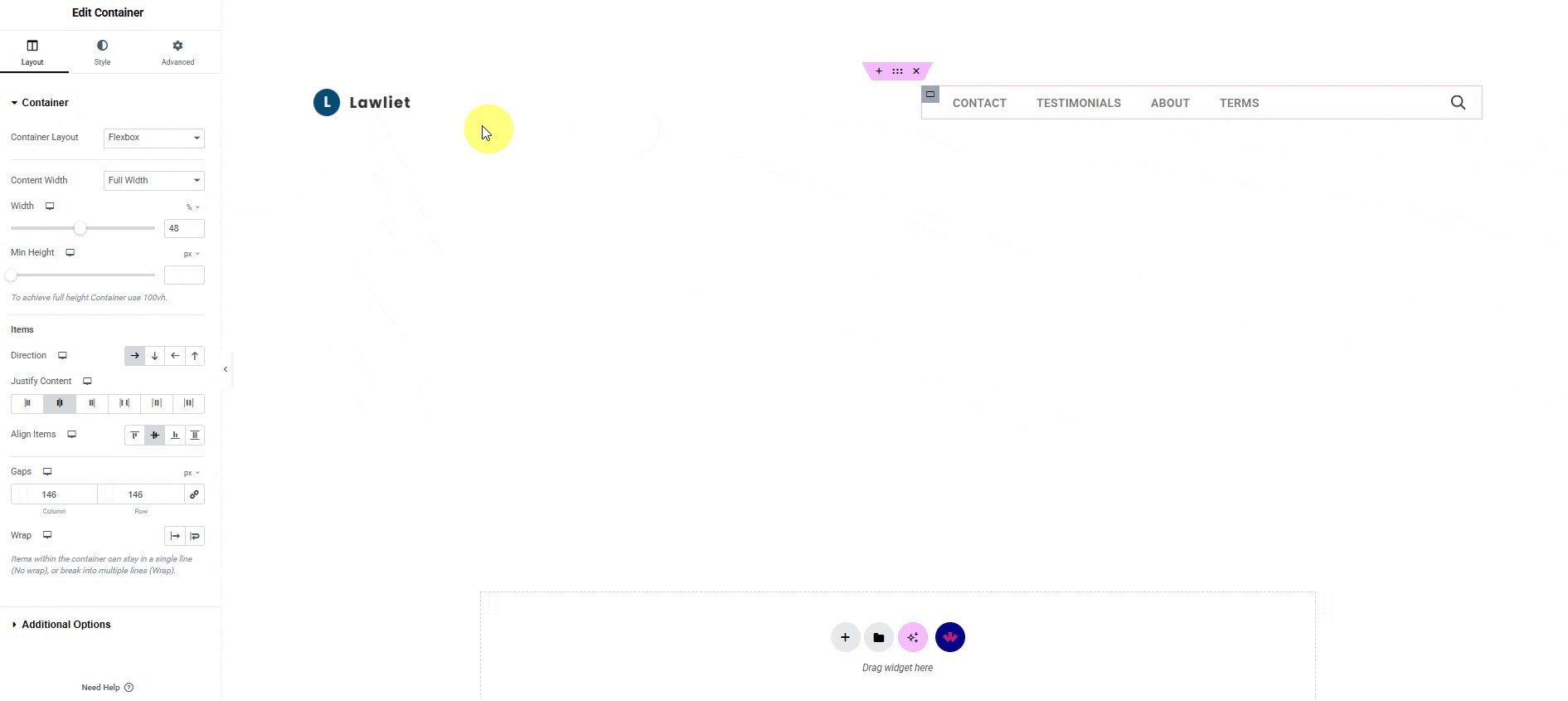
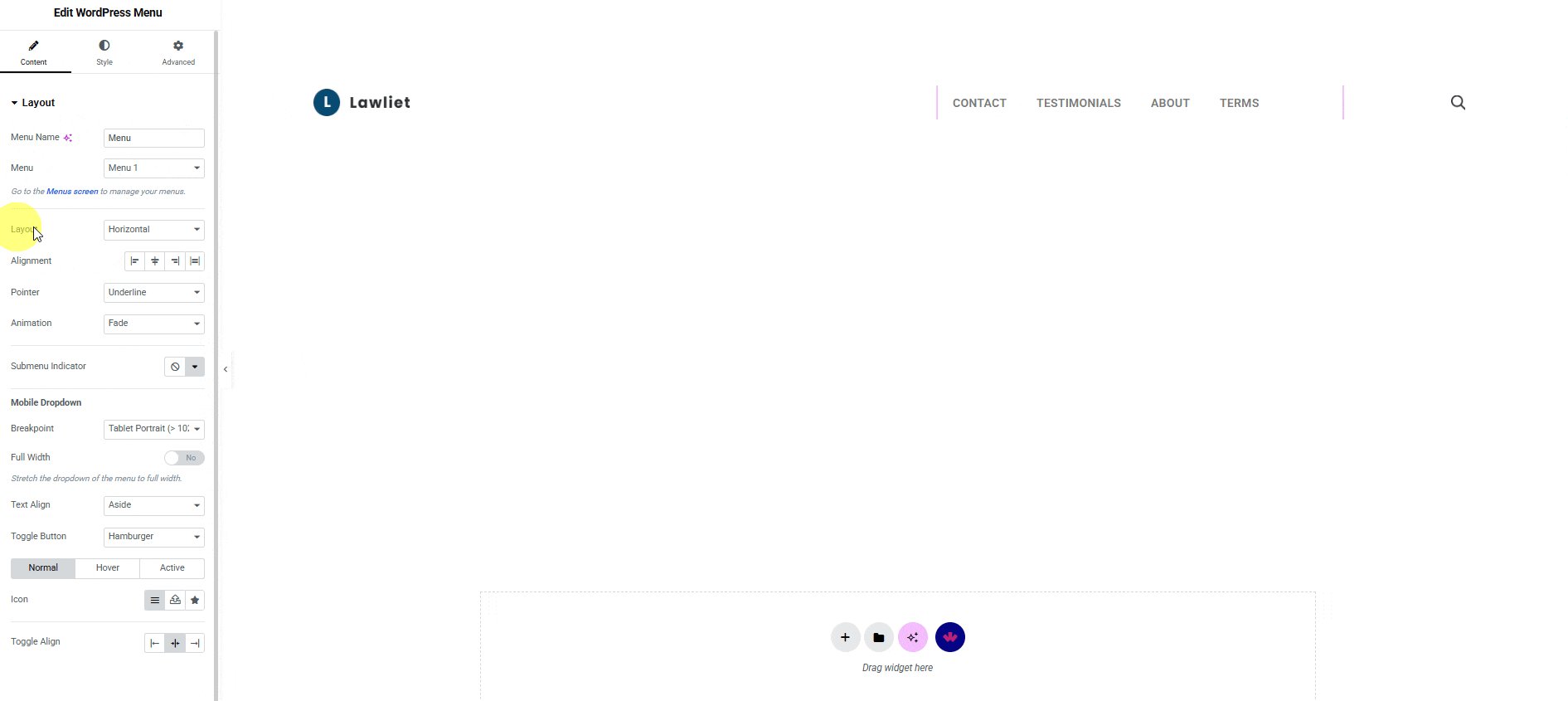
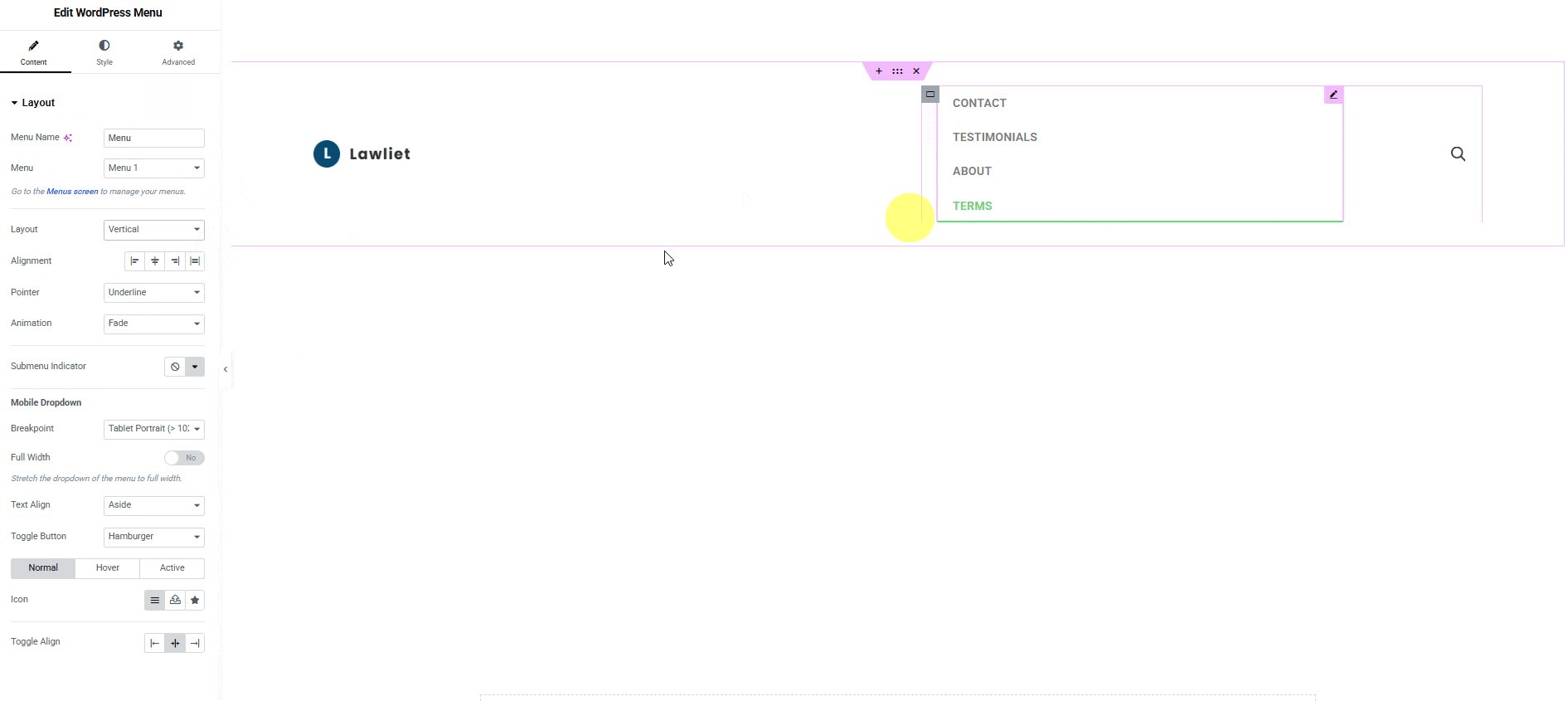
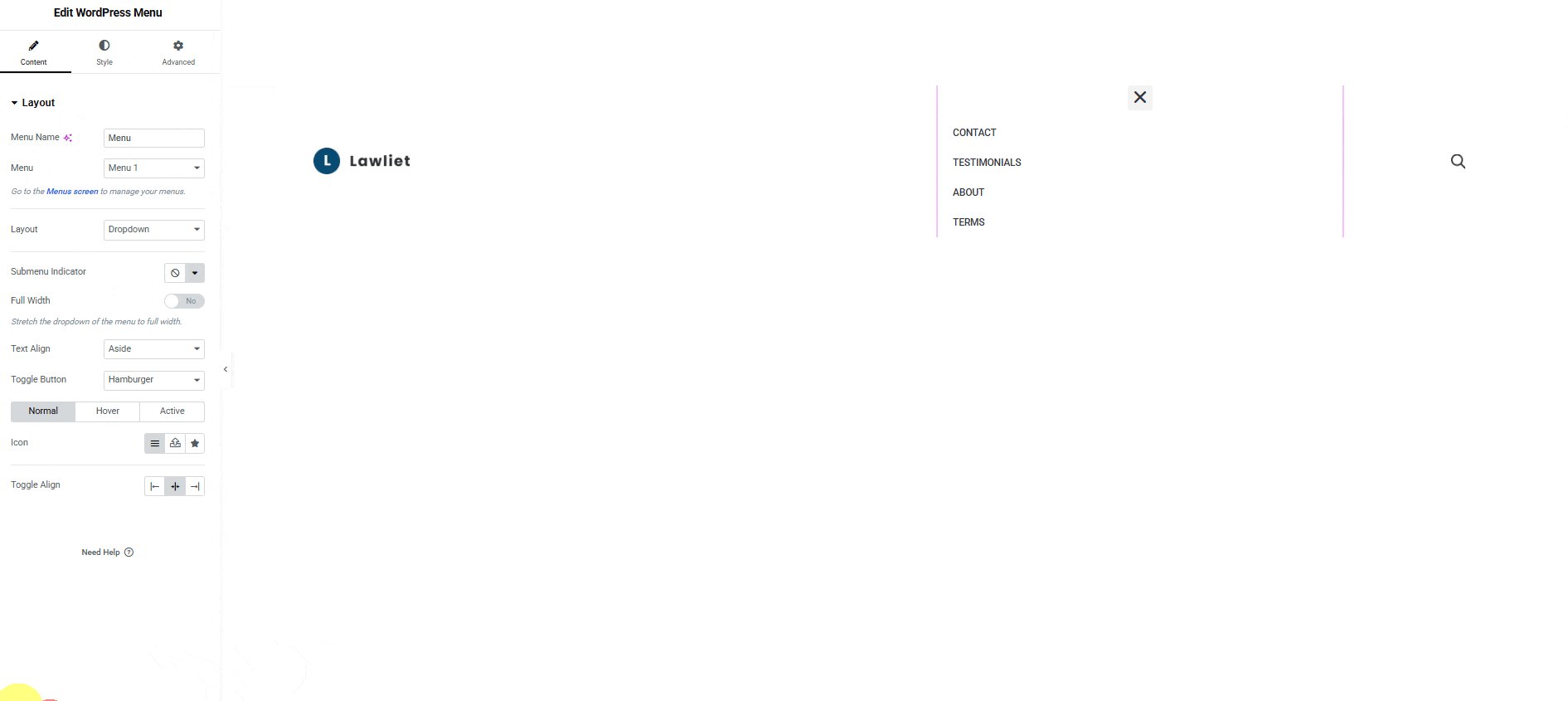
- In the Menu Direction dropdown, you have to select the menu direction.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.

Now, if you export the design, that element will use the WordPress Menu widget from Elementor Pro with your selected texts and style.
Note: When you export a WordPress Menu from Figma to Elementor, the menu style and content will be as per the settings of your website.

Note: Make sure Elementor Pro plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
