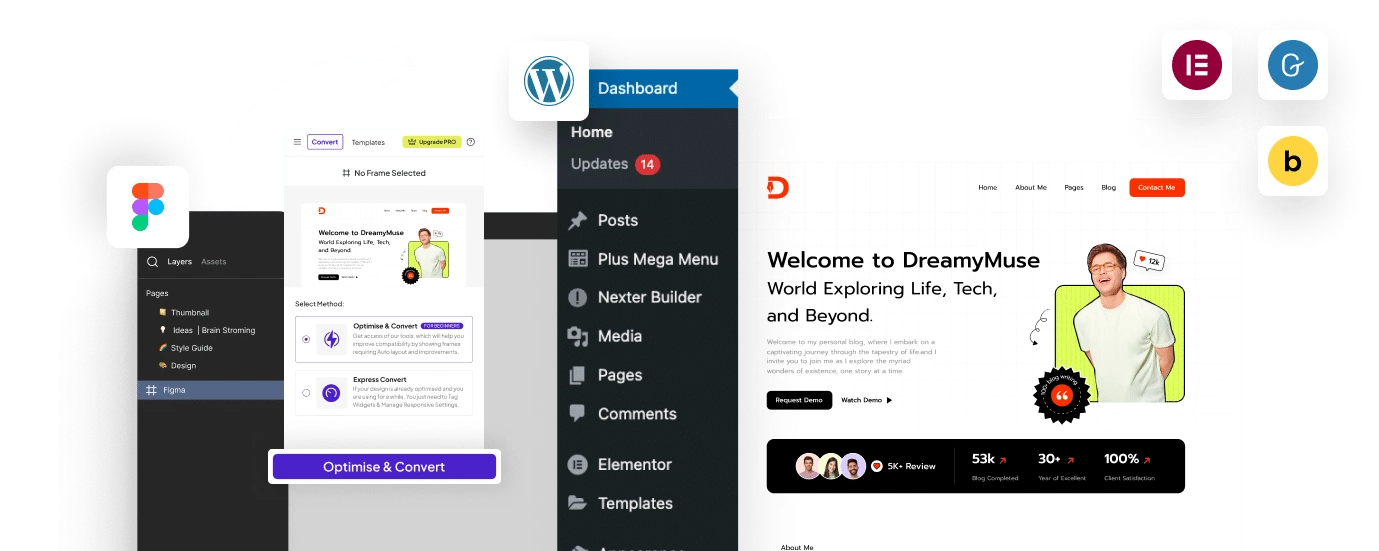
Envato Elements to Elementor – One-Click Export using UiChemy Plugin
Importing Random Figma Design from Envato Elements:
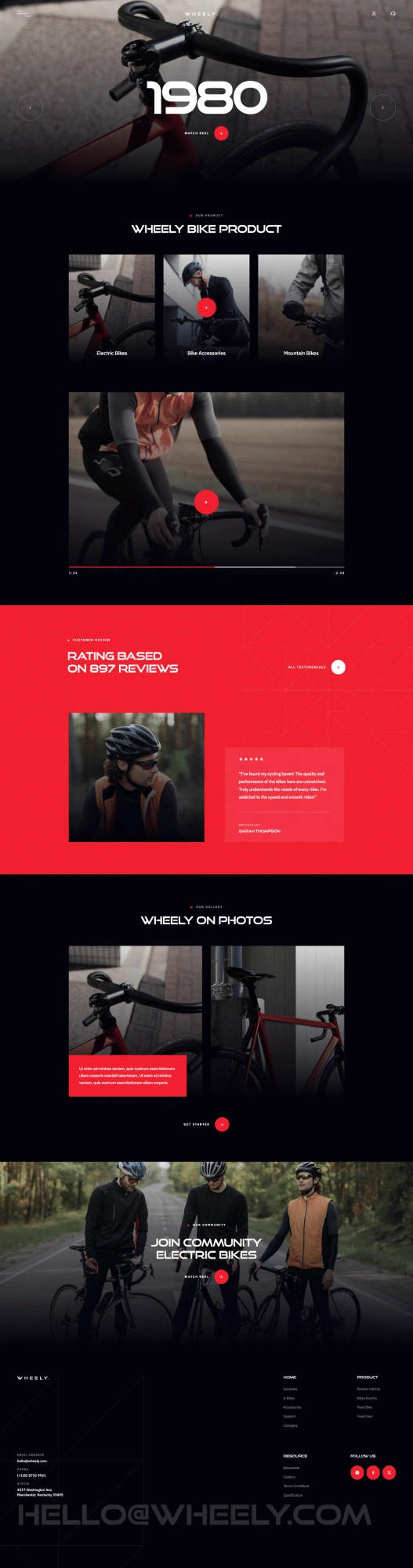
We purchased a random template from Envato Elements and made modifications in Figma. The initial design used absolute frames, which we converted into Auto-layout. Additionally, we replaced placeholders with images.
Step 1: Figma Optimisation for UiChemy
1. Hero Section – Converting to Auto-Layout & Setting the Rectangle/image to Container’s background Image.
Step-by-Step Guide:
1. Apply Auto-layout to the “Homepage” (main frame) and set the width to “Fixed.”
2. Apply Auto-layout to the “Hero-Section” (container), set the width to “Fill” and height to “Fixed” (850px), and remove any gaps.
3. Set the background image directly on the “Hero-Section” frame.
4. Apply Auto-layout to the “Navbar” and “btn-next prev” frames, set gaps to “Auto,” and remove absolute positioning.
5. Position the “Navbar” above the “btn-next prev” frame.
6. Move the “Heading” frame into the “btn-next prev” frame and adjust padding as needed.
7. Lock the “menu” icon frame.
Additional Tips:
Remember:
2. Combining Multiple Layers and exporting as image as with Absolute Position & Setting their Z-Index value
Step-by-Step Guide:
1. Set Auto-Layout for “Customer Reviews” Frame: Repeat the steps mentioned in the “Hero Section – Converting to Auto-Layout” for the “Customer Reviews” Frame and its inner frames.
2. Handling the “Pattern” Frame: Click on the “pattern” Frame, which is initially in Absolute Position.
The “Pattern” Frame contains multiple vectors that will be converted into multiple images upon export.
3. Locking the “Pattern” Frame: Lock the “Pattern” Frame to ensure it is exported as a single image.
4. Adjusting Layer Order: Since the “Pattern” Frame might be above other frames, click on “send to back” to ensure it won’t show above the sections after exporting.
5. Handling “Pattern” Frame in the Footer: Navigate to the “footer” Frame, where you might encounter another “Pattern” Frame.
Repeat the above-mentioned steps for the “Pattern” Frame in the footer.
6. Completion: After setting all frames in Auto-Layouts and handling the “Pattern” Frames, your design is ready for export.
Export the Figma Design using the UiChemy plugin, and the “Pattern” Frames will be converted into single images.
By following these steps, you can efficiently use the UiChemy plugin to export your Figma Design in WordPress, ensuring proper handling of Auto-Layouts and “Pattern” Frames. Adjust the steps according to your specific Figma design and WordPress requirements.
Step-2: Using UiChemy to Export in WordPress
Step-by-Step Guide:
1. Select the “Main Frame”: Identify and click on the main frame or container that holds your complete Figma design.
2. Access UiChemy Plugin: Look for the “Resource Icon” associated with the UIChemy plugin. Click on this icon to activate or run the UIChemy plugin.
3. Initiate Conversion Process: Within the UIChemy plugin interface, locate and click on the “UiChemy – Convert Figma to WordPress” option. This initiates the process of converting your Figma design into a WordPress-compatible format.
4. Convert to Elementor: After the conversion process begins, find and click on the “Convert to Elementor” button within the UIChemy plugin interface. This action prepares the design for use within the Elementor plugin in WordPress.
5. Open Live Preview: Once the conversion and integration are complete, locate and click on the “Live Preview” button. This action allows you to view the exported Figma design within the Elementor plugin interface in WordPress.
6. Verify Exported Design: Check the live preview in Elementor/WordPress to ensure that your Figma design has been successfully exported and integrated into the Elementor environment.
By following these steps, you can utilize the UiChemy plugin to seamlessly export your Figma design into Elementor for WordPress. This integration enables easy use and customization of your design within the WordPress platform, leveraging the functionalities provided by Elementor.
4. Final Touch-ups in Elementor/WordPress
After Export – Background Overlay color
Step-by-Step Guide:
1. Navigate to Exported Template: Locate and navigate to the exported template on your WordPress site.
2. Edit with Elementor: Click on “Edit with Elementor” to open the Elementor editor for the selected template.
3. Select the “Hero-Section” Container: Identify and select the “Hero-Section” container within the Elementor editor.
4. Access the Style Tab: Click on the “Style” tab in the Elementor editor to access styling options for the selected “Hero-Section”.
5. Background Overlay: Under the “Style” tab, locate and click on the “Background Overlay” option.
6. Apply Gradient Color: Within the “Background Overlay” settings, choose the “Gradient Color” option to apply a gradient to the background.
7. Adjust Opacity: Set the “Opacity” to “1” to achieve the desired level of transparency for the background overlay.
Similarly, perform the above steps for other sections where the background-color overlay is applicable.
By following these steps, you can efficiently enhance the design of your exported Figma template in WordPress using Elementor, specifically focusing on background overlays. Adjust the steps as needed based on your template structure and design preferences.
After completing the above steps, Here is the final output of the exported template: