To turn your Figma design into a Gutenberg template with UiChemy, you can use different Gutenberg blocks it supports. You can manually tag your elements with these blocks. When you export your design to WordPress, those elements will use the specific Gutenberg blocks you tagged.
To check the list of supported blocks in UiChemy –
- Go to Resources > Plugins and search for UiChemy and click on UiChemy – Convert Figma to Gutenberg Block Editor plugin. It will open the UiChemy – Convert Figma to Gutenberg Block Editor plugin interface and log in to your account.
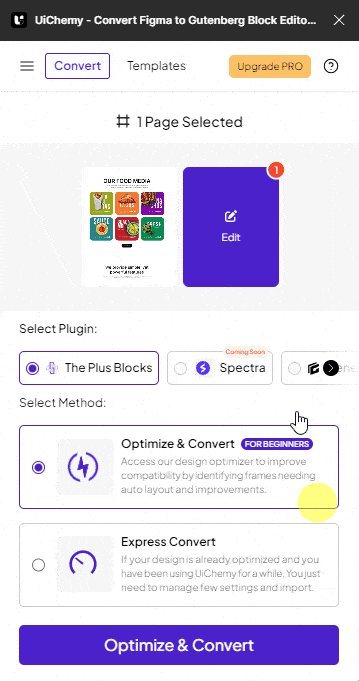
- Then select the top level frame of your layout and select a Gutenberg plugin from the Select Plugin section.
- After that, select the Optimize & Convert option and click the Optimize & Convert button.
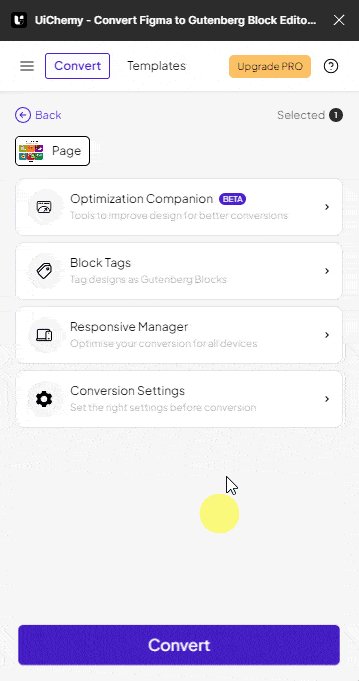
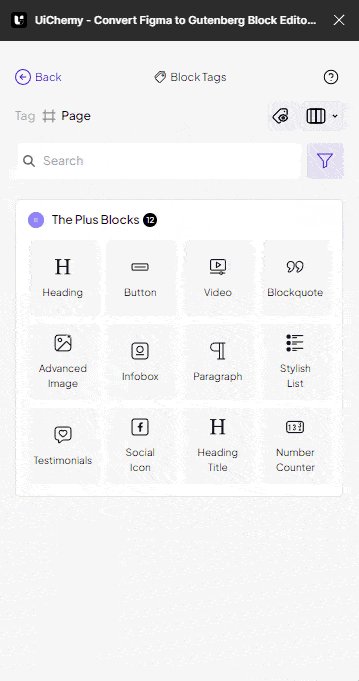
- Then, click on the Block Tags tab in the UiChemy panel. Here you’ll find all the supported blocks of the selected Gutenberg plugin.

Note: We’ll continue to add more blocks to the list.
List of supported blocks of The Plus Blocks in UiChemy
- Heading
- Button
- Video
- Blockquote
- Advanced Image
- Infobox
- Paragraph
- Stylish List
- Testimonials
- Social Icon
- Heading Title
- Number Counter
