To convert your Figma design into a Bricks template using UiChemy, you can use various Bricks elements it supports. Simply tag your elements with these Bricks elements. When you export your design to Bricks, the tagged elements will use the specific Bricks elements you selected.
To check the list of supported widgets in UiChemy –
- Go to Resources > Plugins and search for UiChemy and click on UiChemy – Convert Figma to Bricks Page Builder plugin. It will open the UiChemy – Convert Figma to Bricks Page Builder plugin interface and log in to your account.
- Then select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
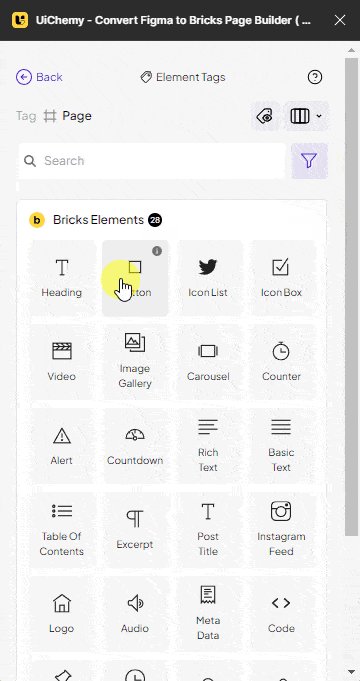
- After that, click on the Element Tags tab in the UiChemy panel. Here you’ll find all the supported elements.

Note: We’ll continue to add more elements to the list.
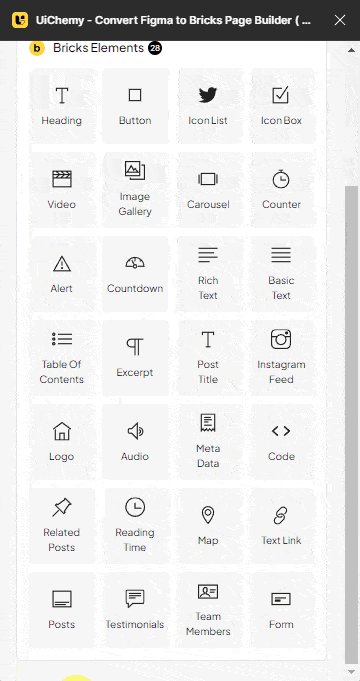
List of supported Bricks Elements in UiChemy
- Heading
- Button
- Icon List
- Icon Box
- Video
- Image Gallery
- Carousel
- Counter
- Alert
- Countdown
- Rich Text
- Basic Text
- Table Of Contents
- Excerpt
- Post Title
- Instagram Feed
- Logo
- Audio
- Meta Data
- Code
- Related Posts
- Reading Time
- Map
- Text Link
- Posts
- Testimonials
- Team Members
- Form
