If you are using coupon codes in your Figma design to show offers, then you can tag those elements as the Coupon Code widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Coupon Code widget.
What Can be Tagged?
A frame containing a text can be tagged as a Coupon Code widget.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the coupon code in your design and click on the Widget Tags tab in the UiChemy panel.
Then search for the coupon and click on the Coupon Code widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
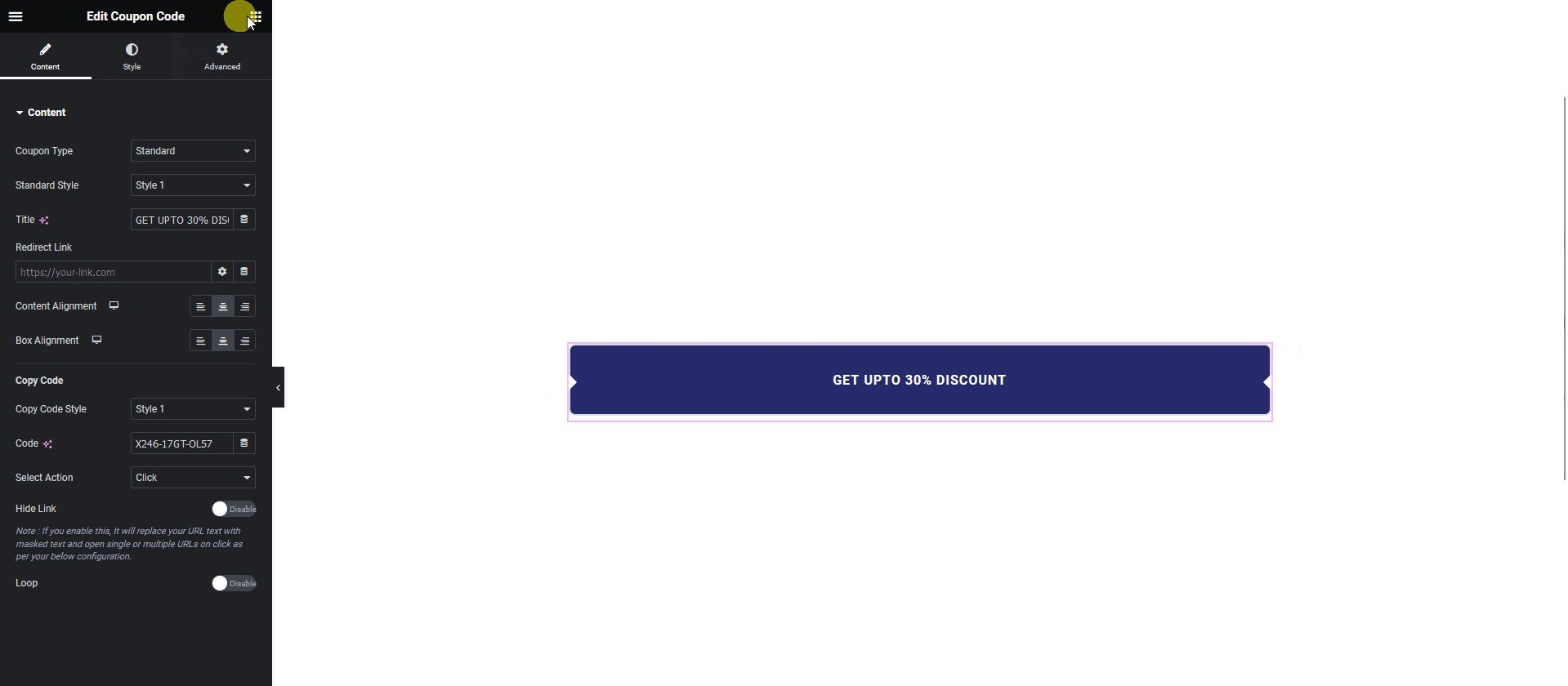
Then you’ll see widget specific tagging options and some of the options will be auto-filled based on your design.
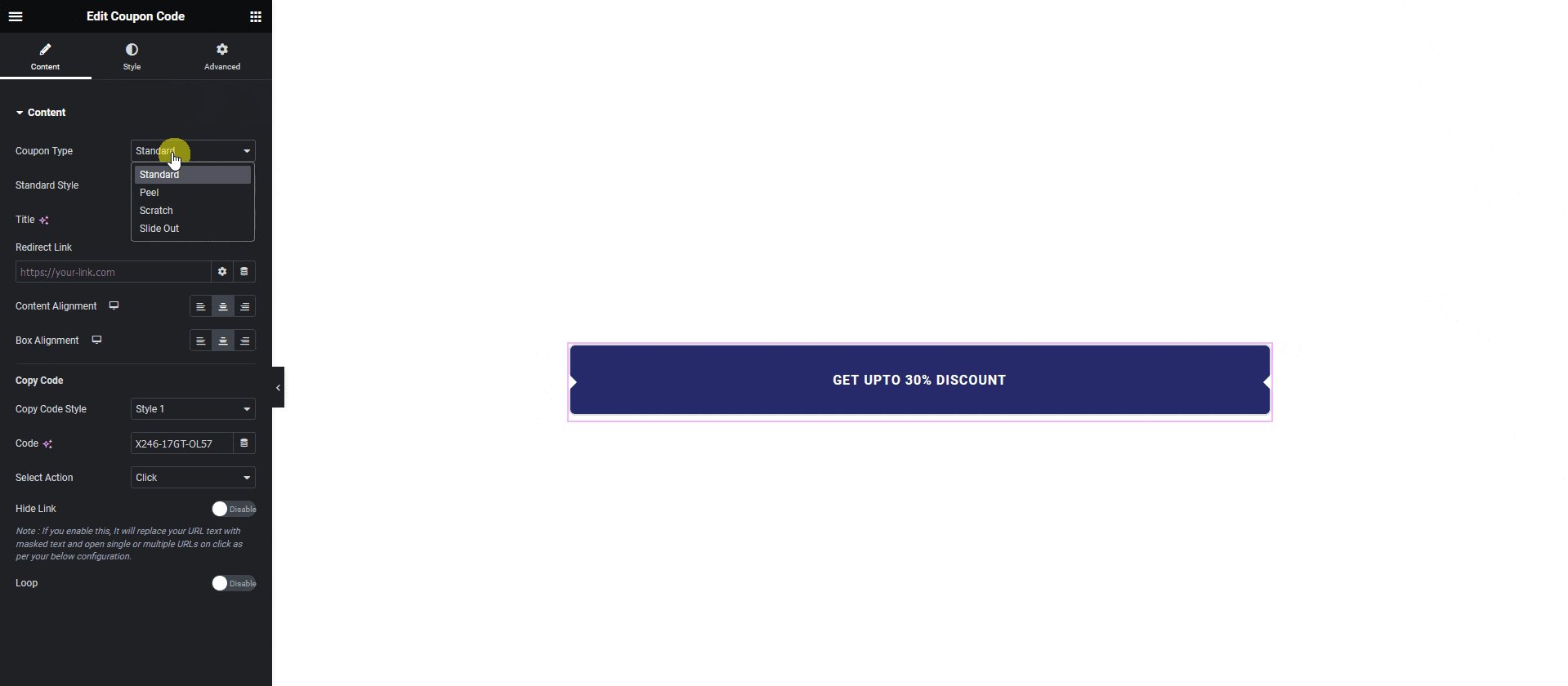
- From the Type dropdown, you have to select the coupon style.
- The Title will be automatically selected.
- Once done, click on the Save button to complete the tagging.
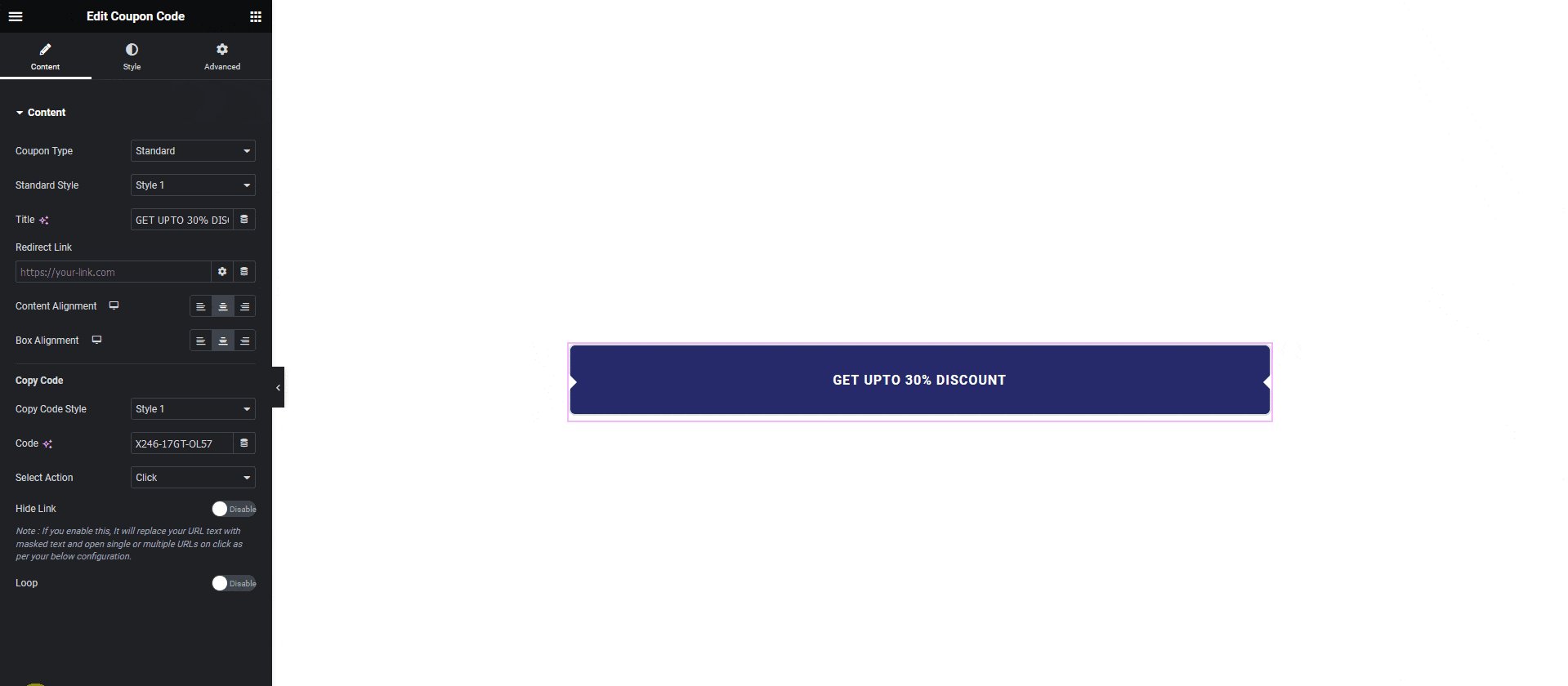
Now if you export the design, that element will use the Coupon Code widget from The Plus Addons for Elementor with your selected type and text.

Note: Since this is a pro widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
