Are you using an image grid in your Figma design to showcase a portfolio or something similar, then you can tag those elements as an Elementor Gallery widget directly from your Figma design using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Gallery widget.
What Can be Tagged?
A frame containing multiple images can be tagged as a Gallery widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Image Gallery widget from Elementor Pro in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
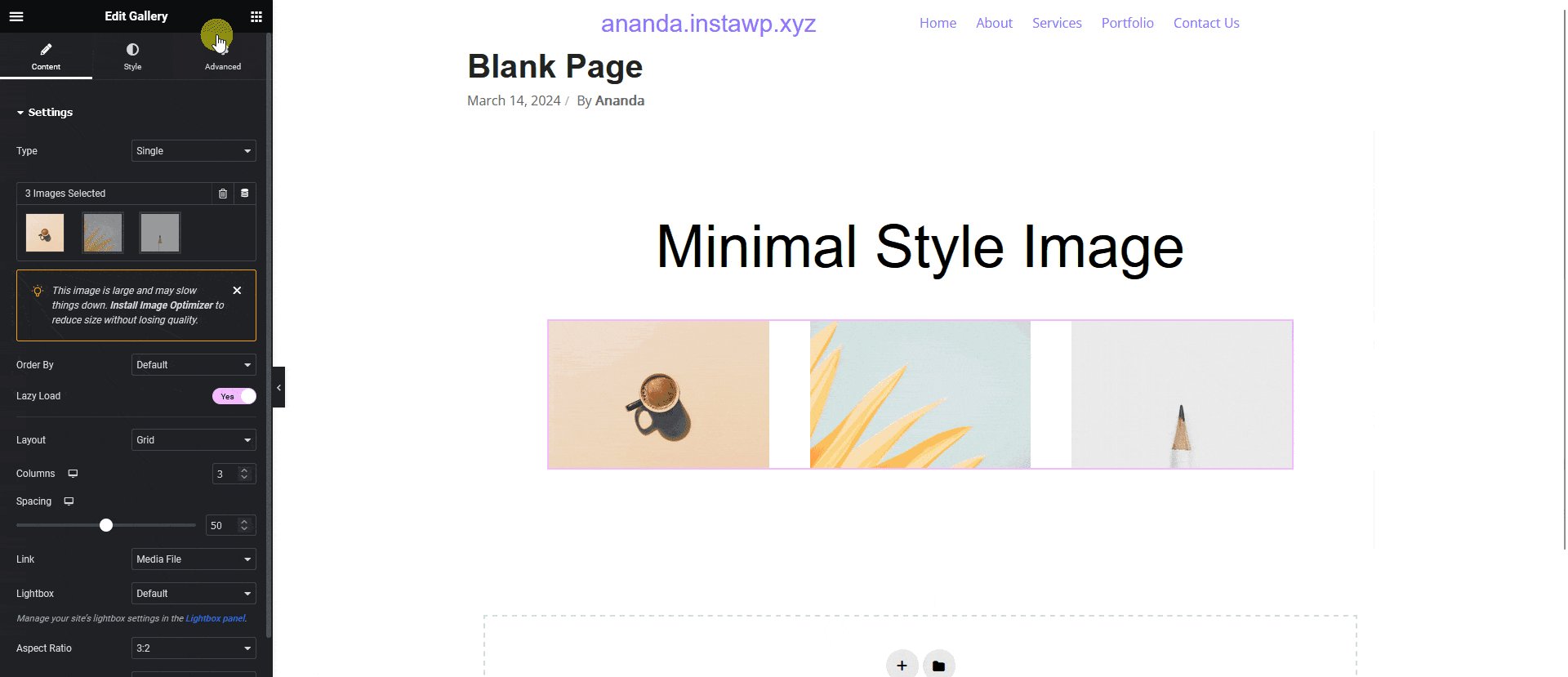
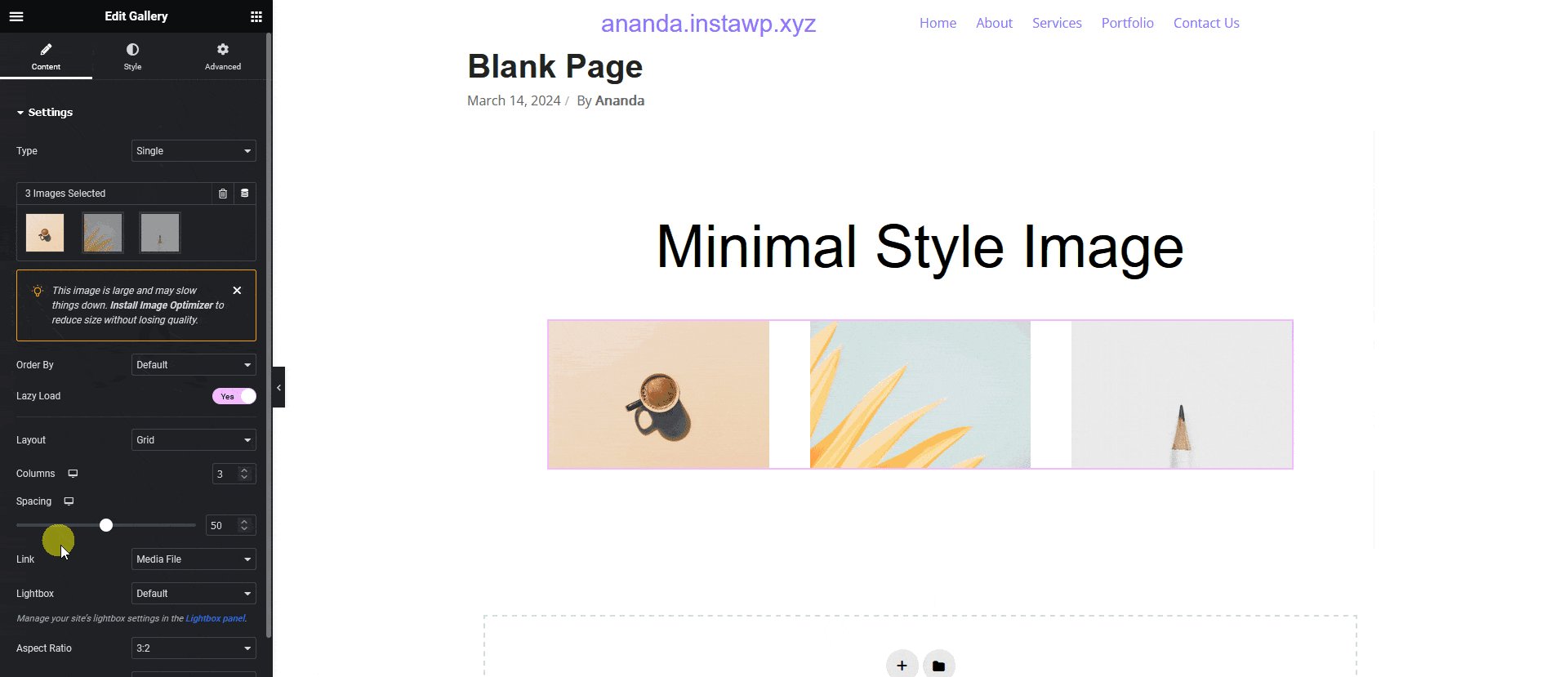
- In the Image 1 dropdown, you have to select the first image of the gallery.
- Then click on the + Add New button and repeat step 1 to tag the next images.
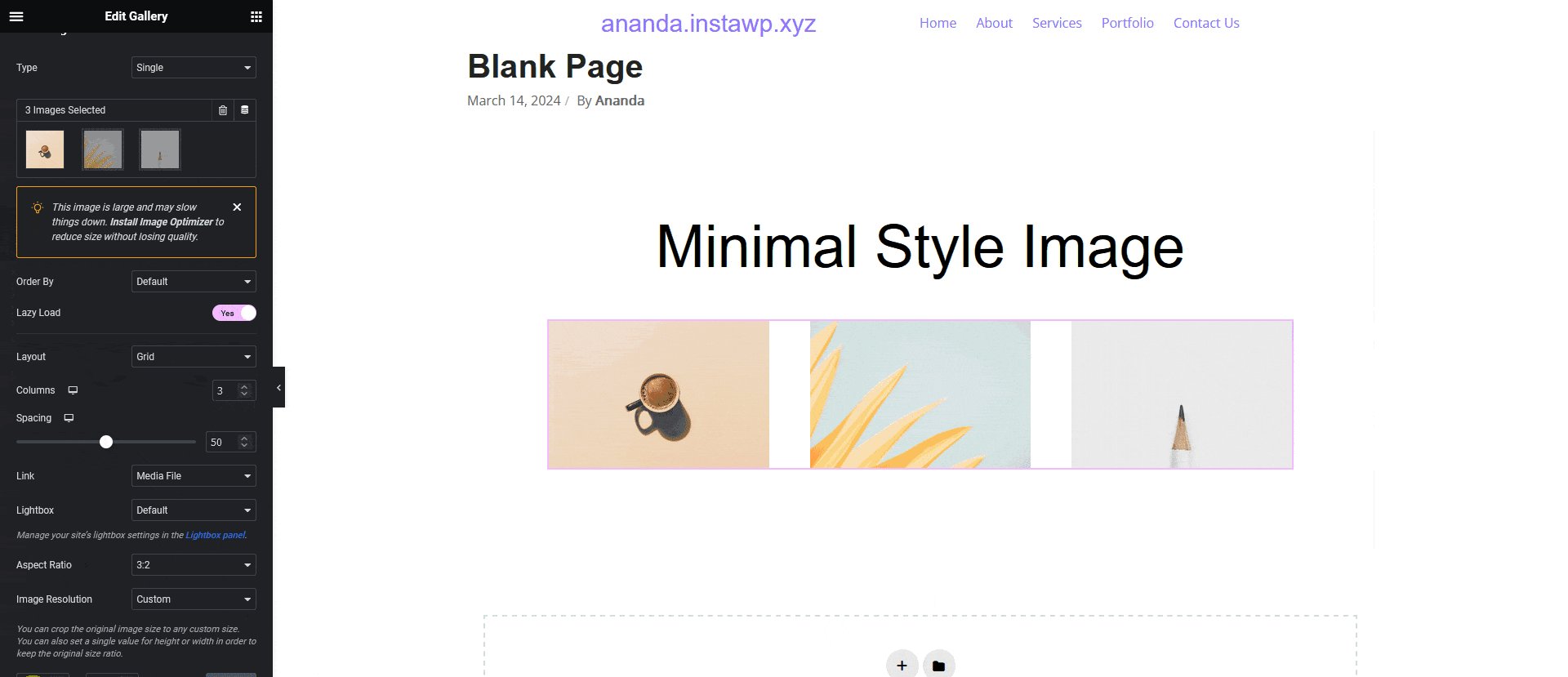
- From the Image Size dropdown, you have to select the image size.
- From the Columns dropdown, you have to select the number of columns in your image gallery.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Note: You can only add image fields up to the same number of images added in your design. If you add any extra image fields, it will be removed automatically once you save the changes, but if you add less number of fields, only those will be exported, not all the images of the layout.
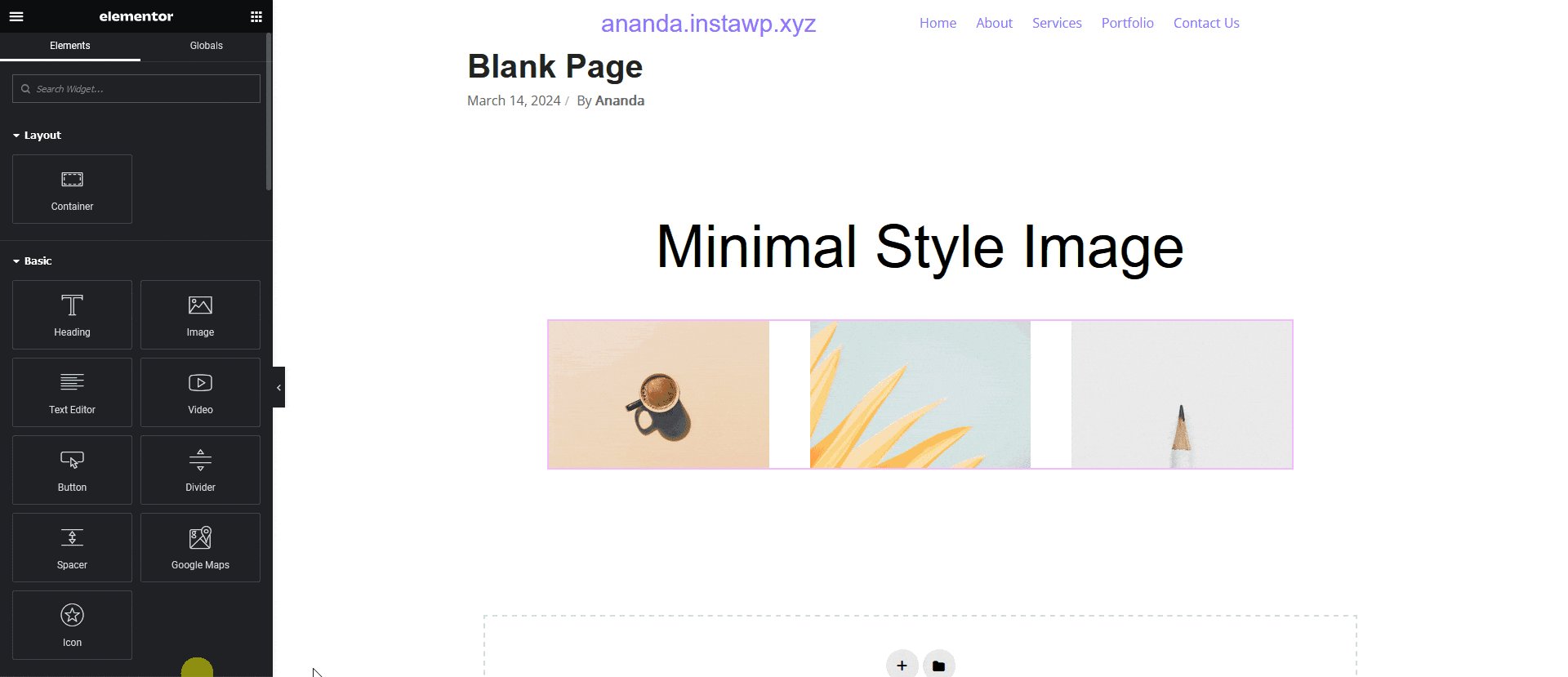
Now if you export the design, that element will use the Elementor Gallery widget with your selected images.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
