If you are showing post metadata in your post or post listing design in Figma, then you can tag those elements as an Elementor Post Info widget directly from your Figma design using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Post Info widget.
What Can be Tagged?
A frame or a frame containing a text and an icon can be tagged as a Post Info widget.
Note: Since this is a dynamic widget only the style will be exported not the content.
How to Tag?
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Post Info widget from Elementor Pro in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
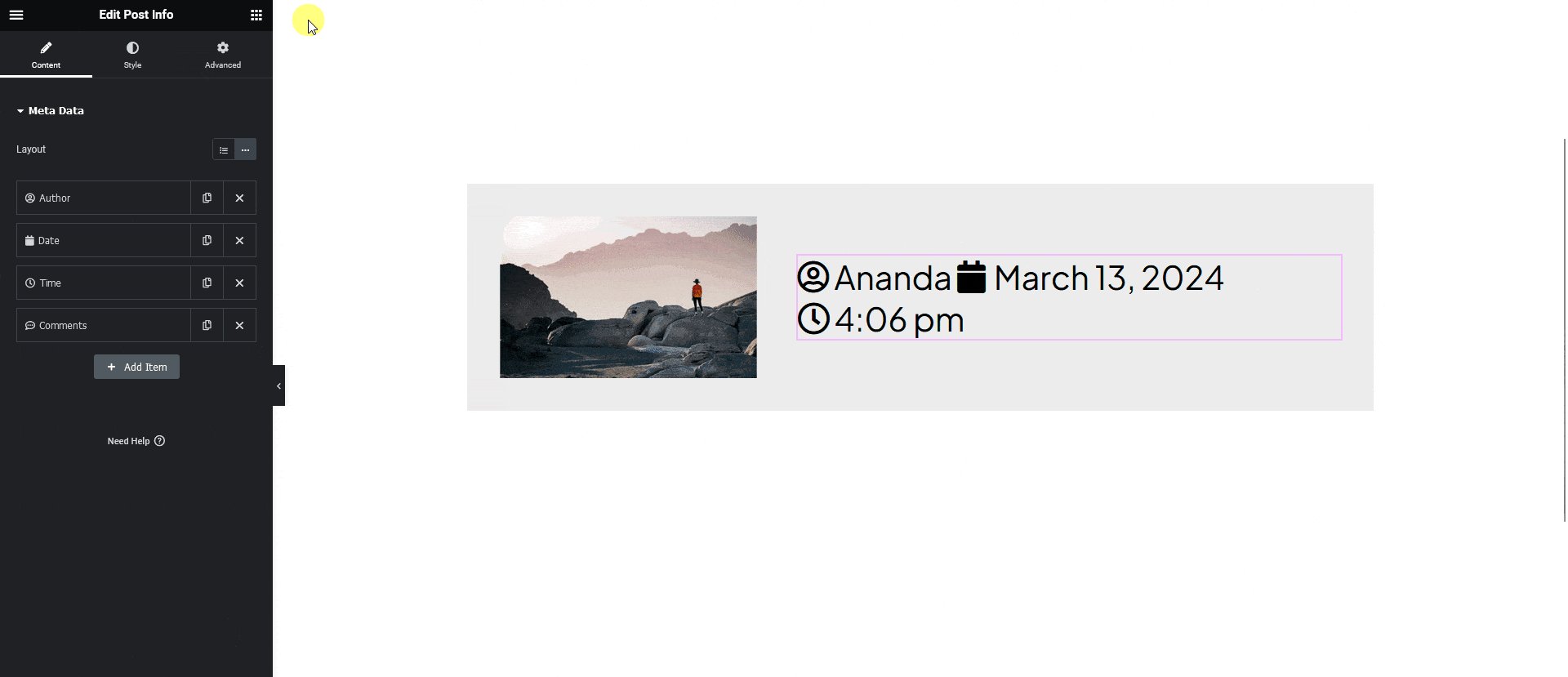
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
- From the Text dropdown, you have to select the meta text.
- In the Icon dropdown, the icon will be auto selected.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now if you export the design, that element will use the Elementor Post Info widget with your set style.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
