If you are using some icon lists in your Figma design to show some information in list format, then you can tag those elements as an Elementor Icon List widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Icon List widget to show the list.
What Can be Tagged?
A frame containing multiple nested frames with an icon and text can be tagged as an Icon List widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
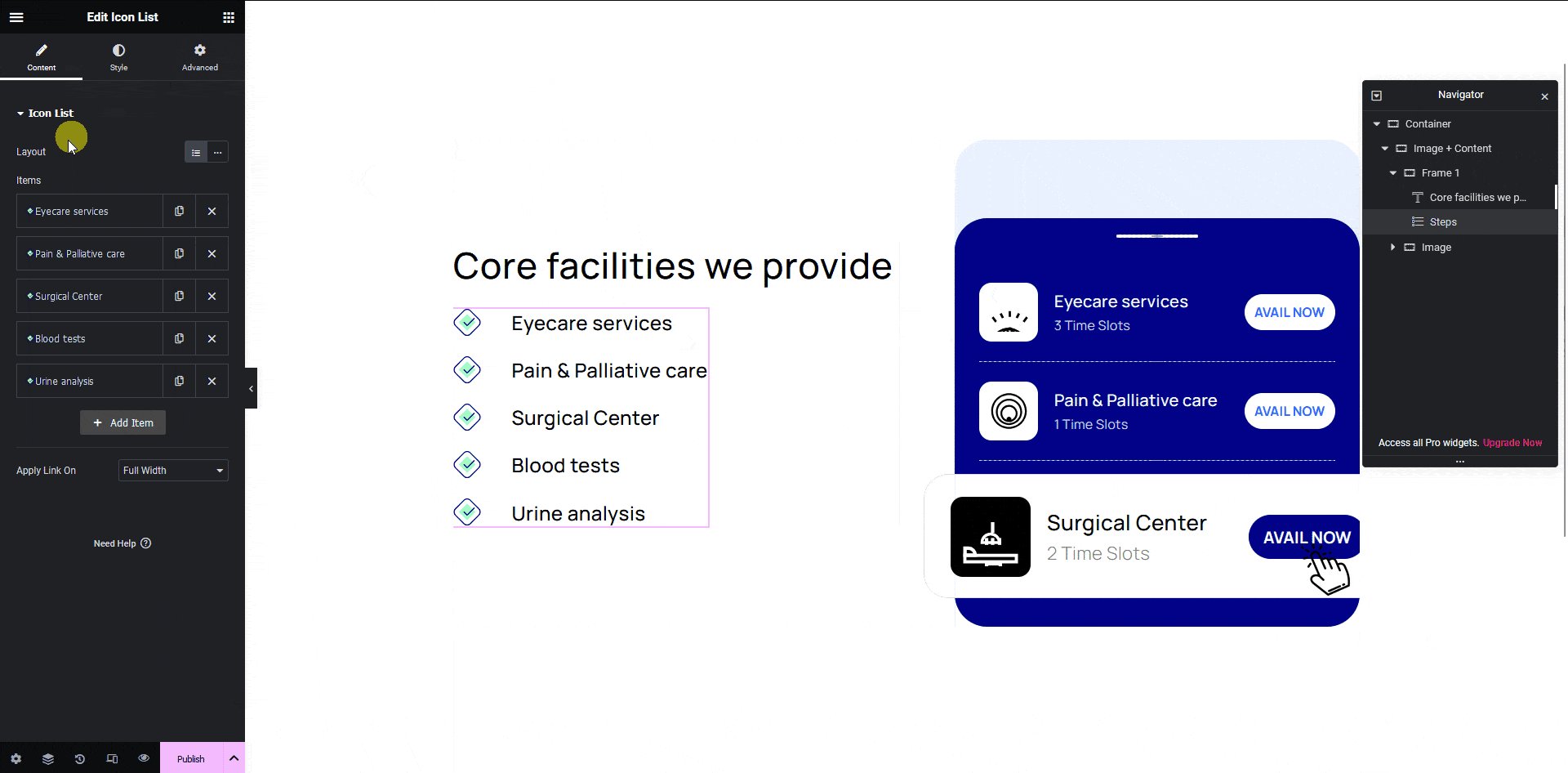
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Icon List widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Then you’ll see widget-specific tagging options, and most of the options will be auto-filled based on your design.
- From the Layout dropdown, you need to select the appropriate layout for your design, i.e., Horizontal or Vertical.
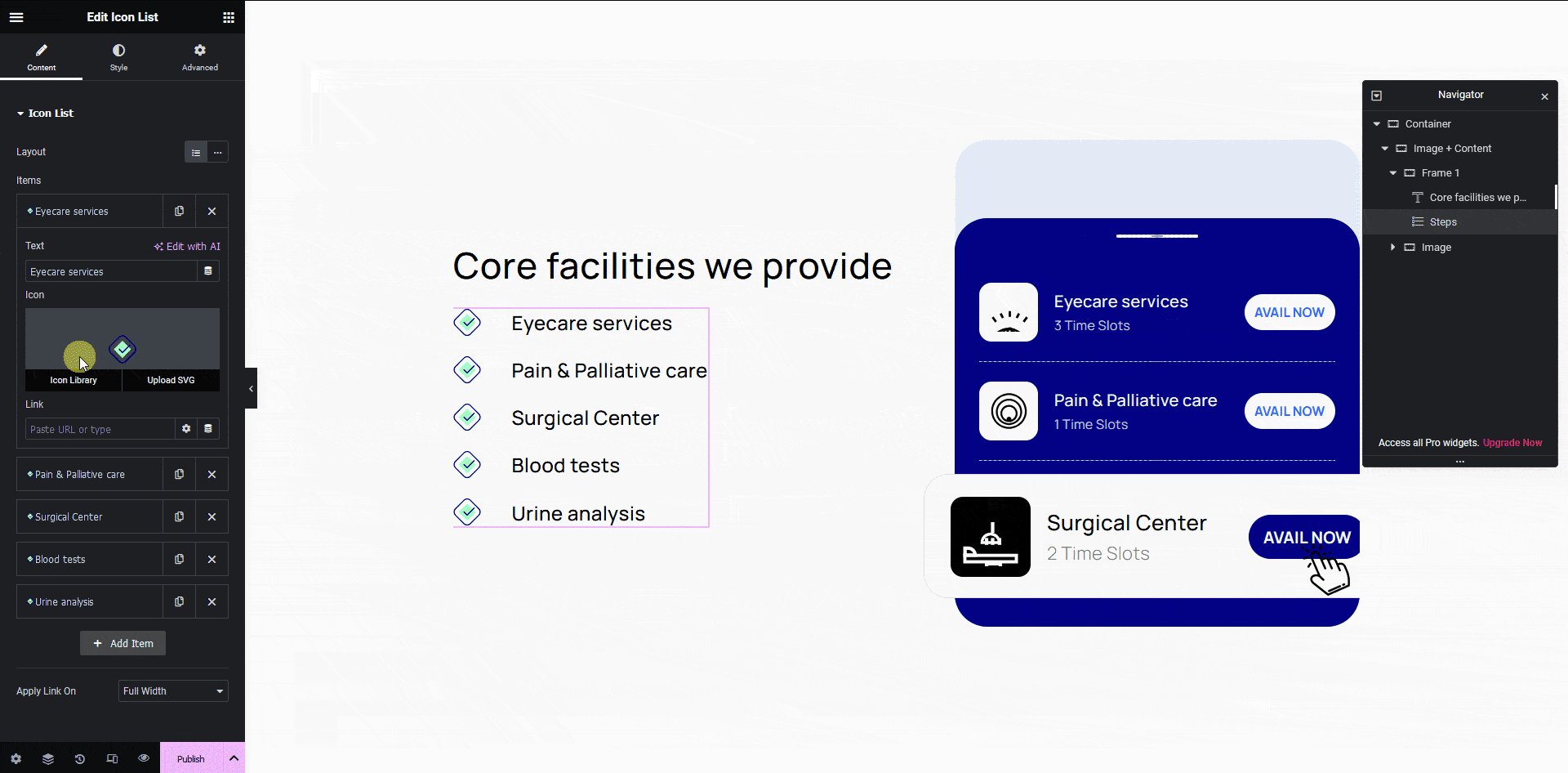
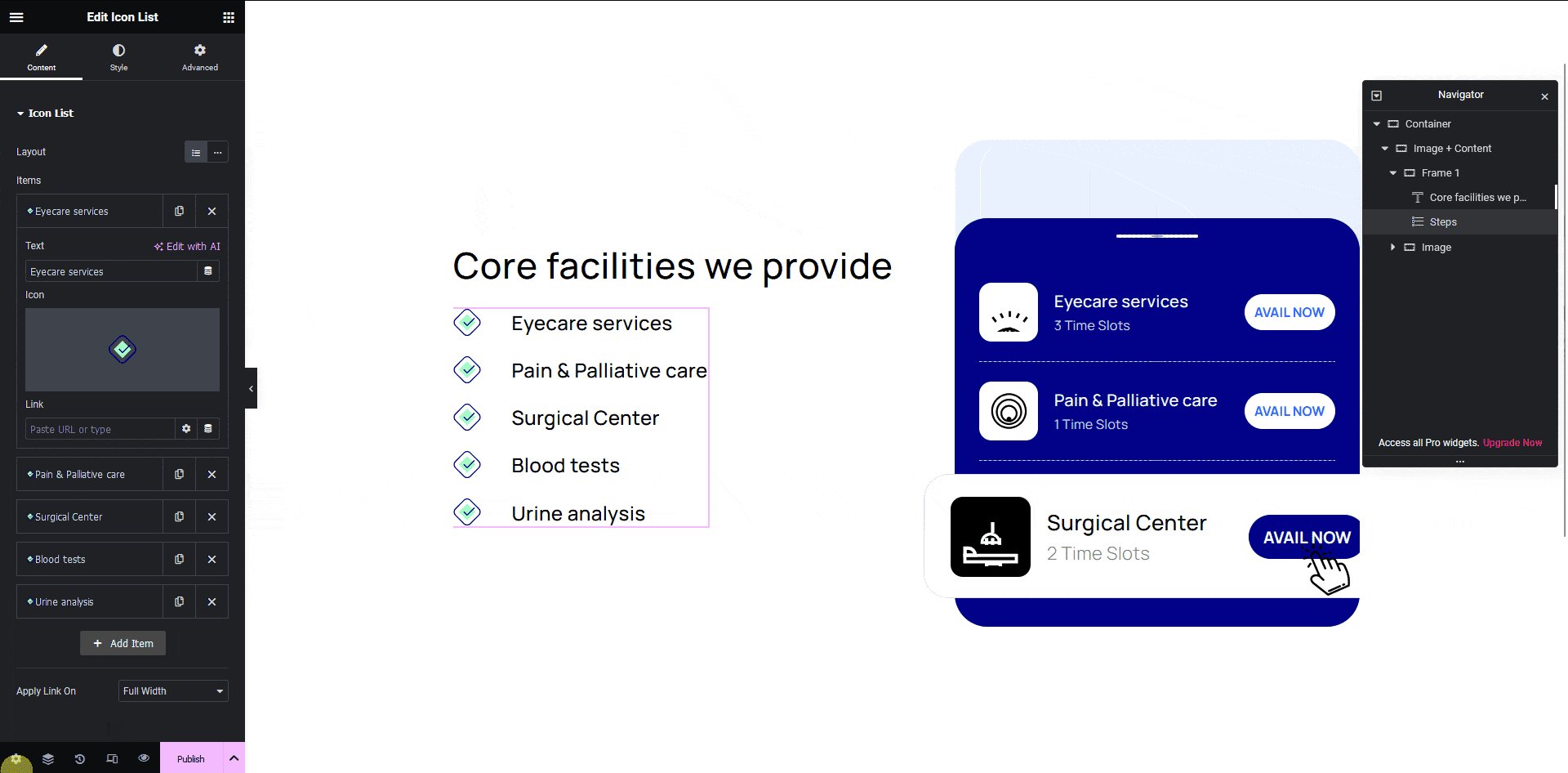
- As per your design, you’ll see an equal number of Icon List fields created with a selected Icon and Text in each field. However, you can click the dropdown to change each option. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool, and the option will be available in the dropdown as well. You can click on the + Add New button to add more icon lists.
Note: You can only add icon list fields up to the same number of icon lists added in your design. If you add any extra fields, it will be removed automatically once you save the changes, but if you add less number of fields, only those will be exported, not all the icon lists of the layout.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Icon List widget with all your specified information.