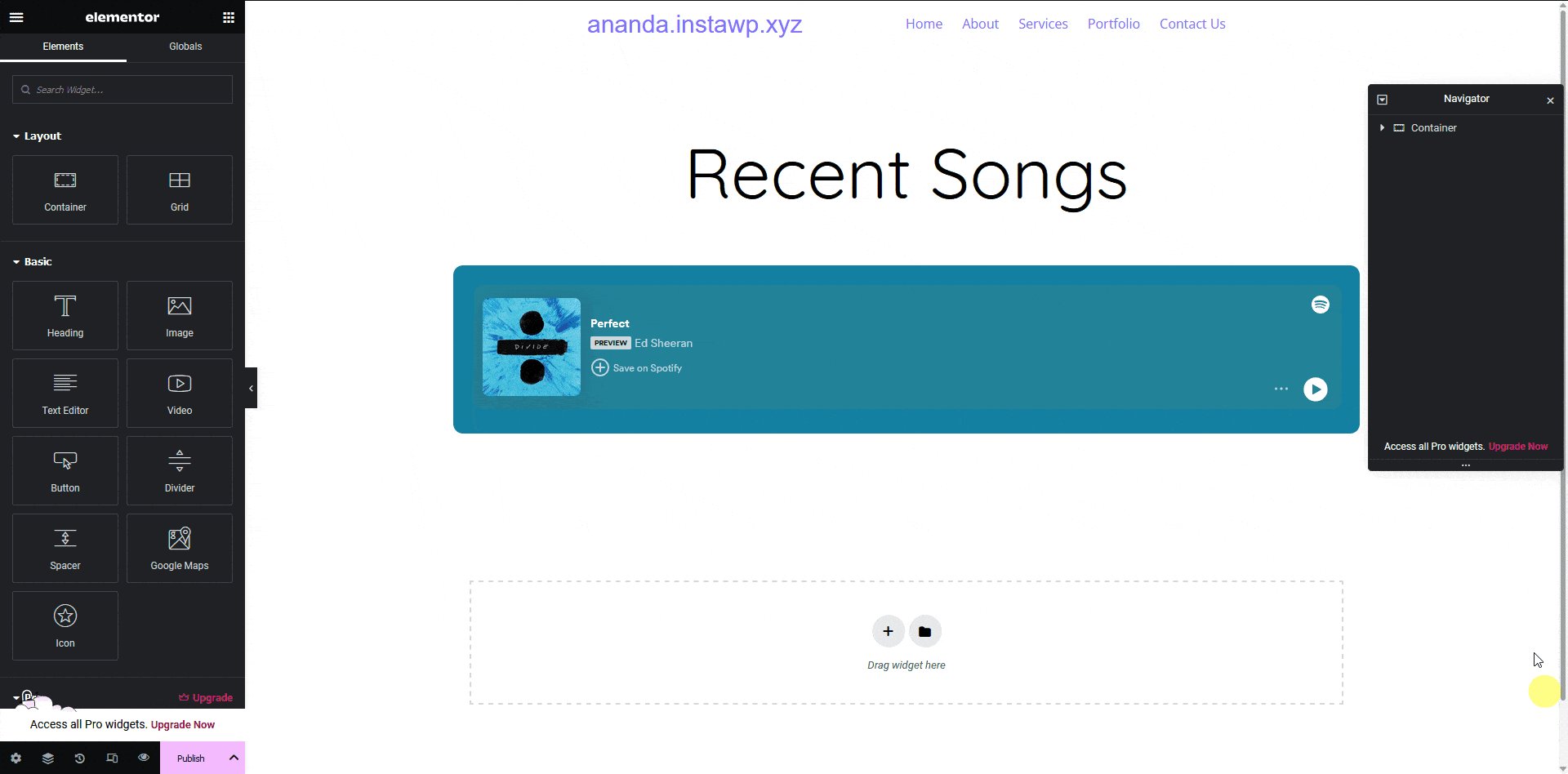
If you have used SoundCloud design in your Figma layout to show a music player, then you can tag that element as an Elementor SoundCloud widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the actual SoundCloud widget out of the box.
What Can be Tagged?
A frame or an image can be tagged as a SoundCloud widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
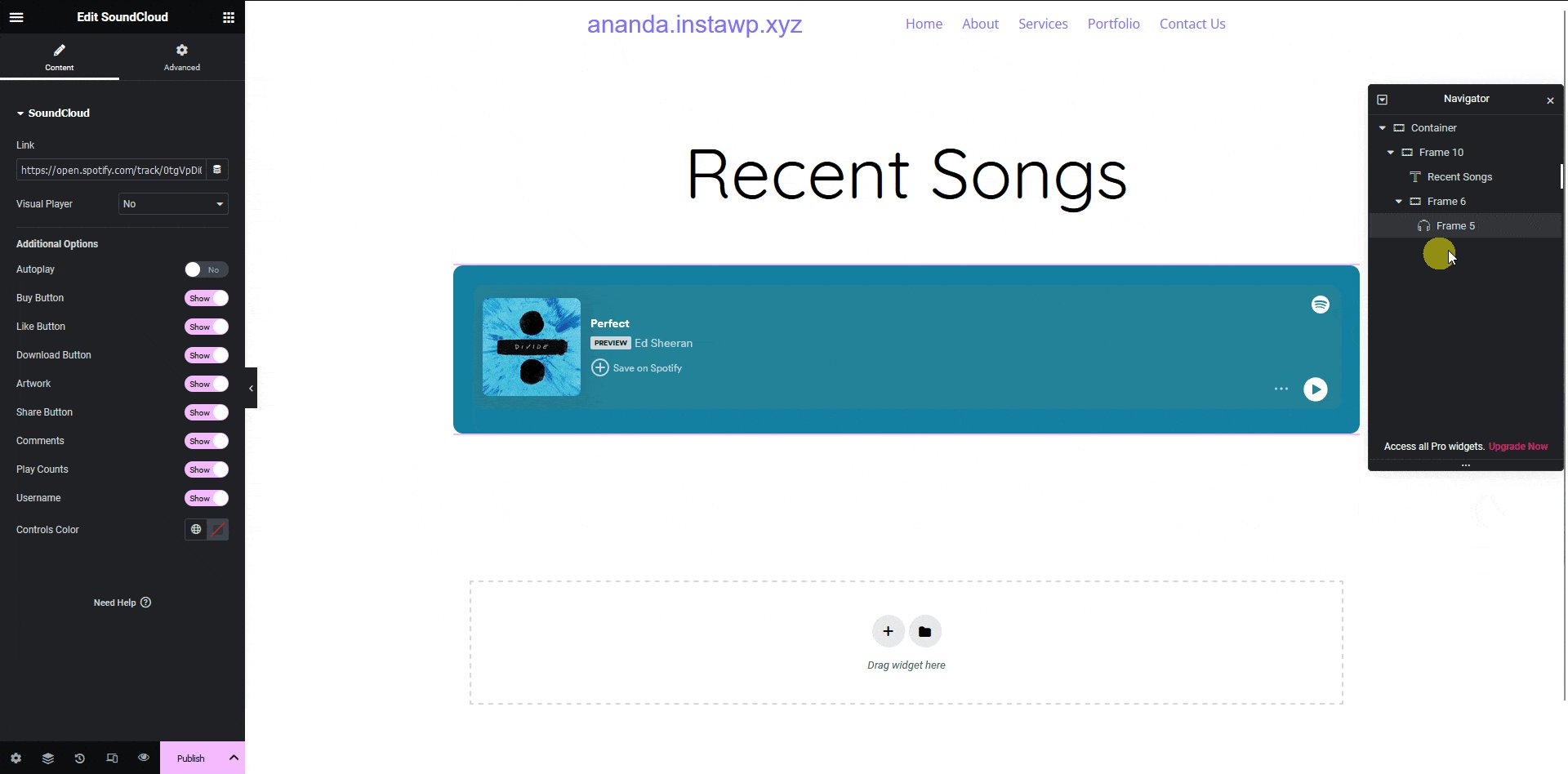
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Sound Cloud widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
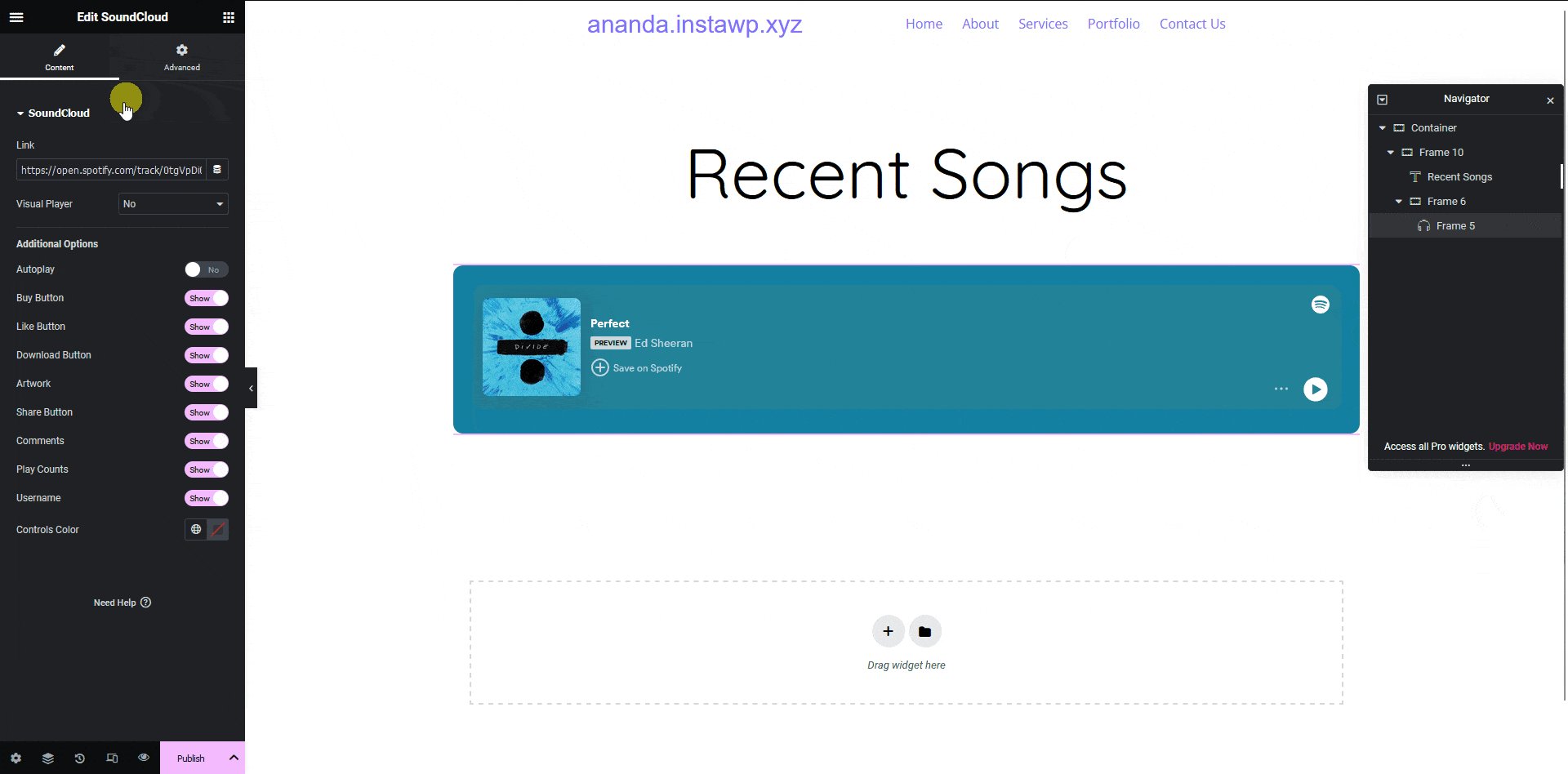
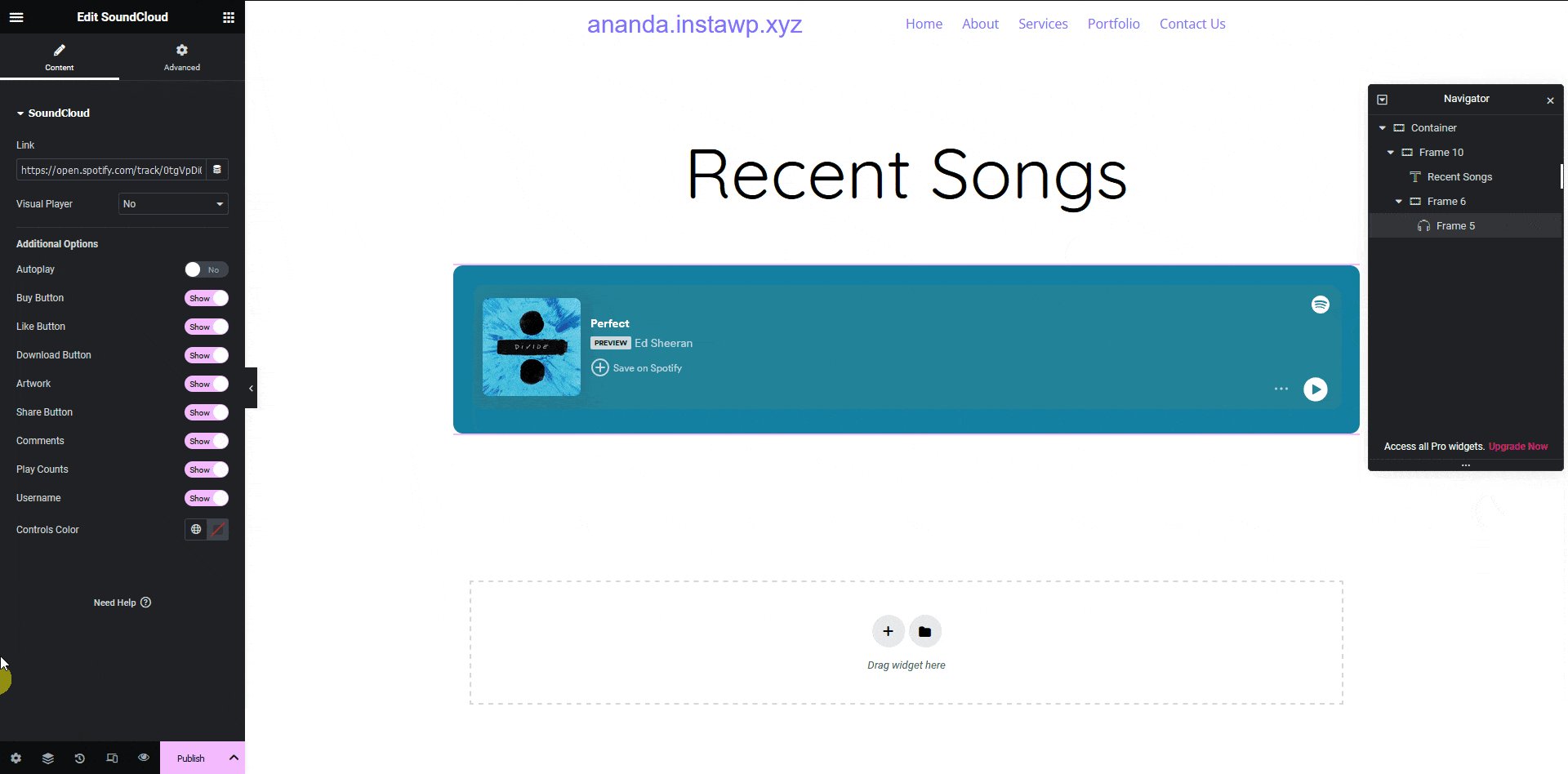
Then you’ll see widget specific tagging options.
- In the Link field, you have to add the media URL.
- From the Art Work field, you have to select if the player will have artwork or not.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the SoundCloud widget with all your specified information.