If you create your Figma layout following the design guidelines, you can easily convert the design into an Elementor template using the UiChemy plugin.
While most of the Figma options are supported for exporting in the Elementor template using the UiChemy plugin, there are some options that are not exported with UiChemy.
Here is the list of options that you should avoid using in your design because most of the following options are not supported by Elementor.
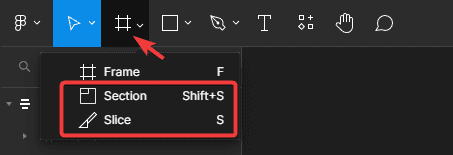
Tools
Region Tools > Section
Region Tools > Slice

Element Options
Frame
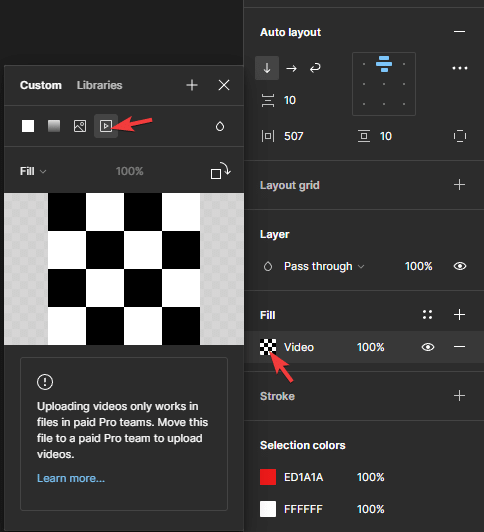
Fill tab – Video.

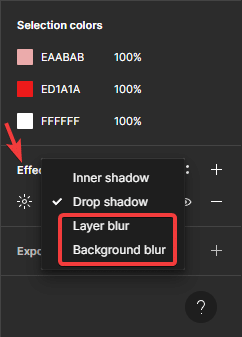
Effects tab – Layer Blur and Background Blur.

Mask

Note: Mask is not supported for any elements. But you can use the lock option of Figma to export any masked element as an image with UiChemy.
Absolute Objects (except Frame)
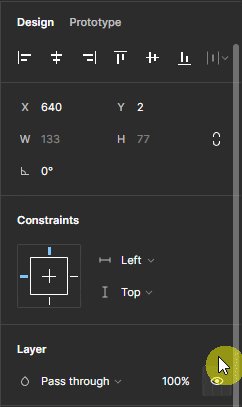
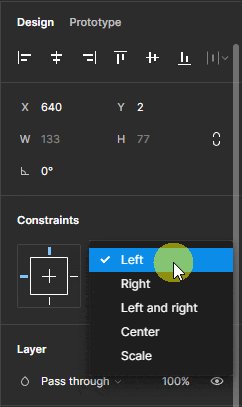
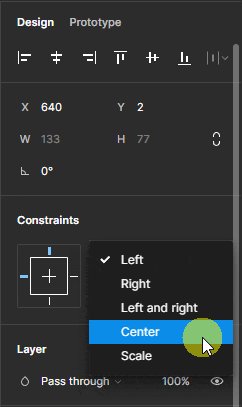
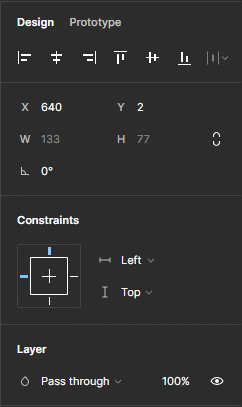
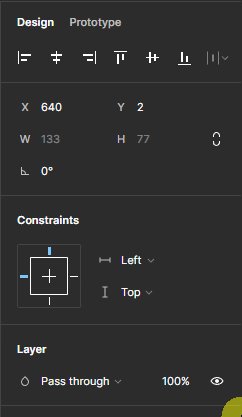
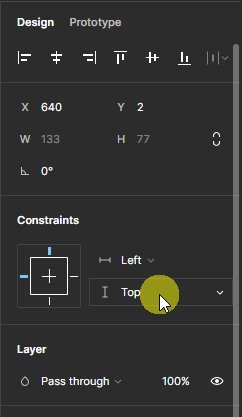
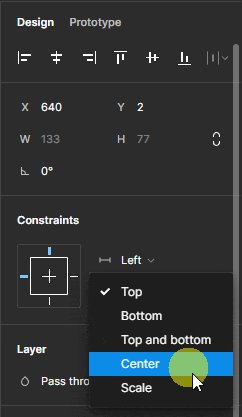
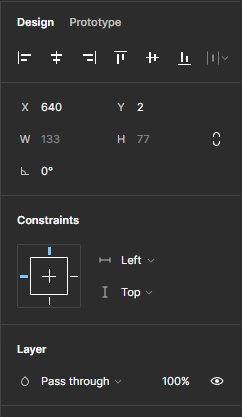
When auto layout is not enabled for a frame you’ll find the Constraints option for any element placed inside the frame.
Constraints tab –
Horizontal > Left & Right
Horizontal > Scale

Vertical > Left & Right
Vertical > Scale

Text
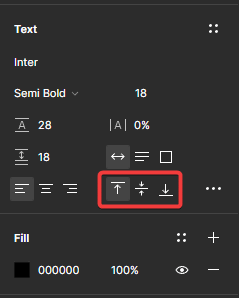
Text tab – Align Top, Align Middle and Align Bottom.

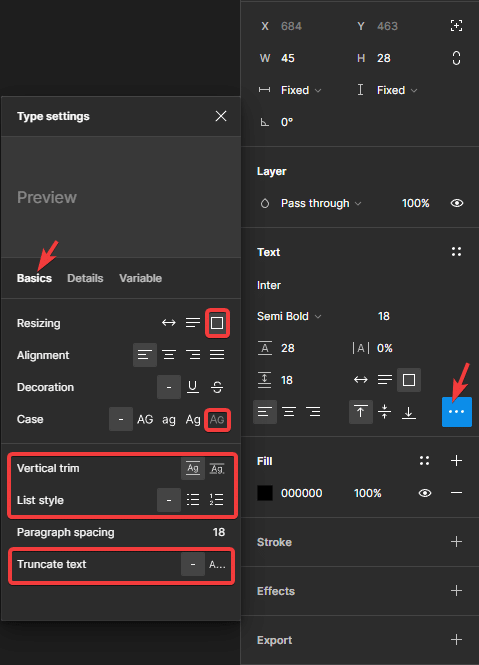
Under Type Settings
Basics > Resizing > Fixed size
Basics > Case > small caps
Basics > Vertical trim (all)
Basics > List style (all)
Basics > Truncate text (all)

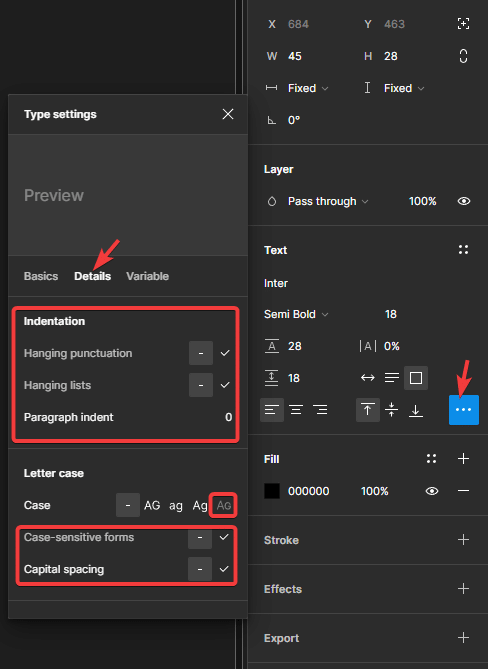
Details > Indentation (All)
Details > Case > small caps
Details > Letter case > Case-sensitive forms
Details > Letter case > Capital spacing

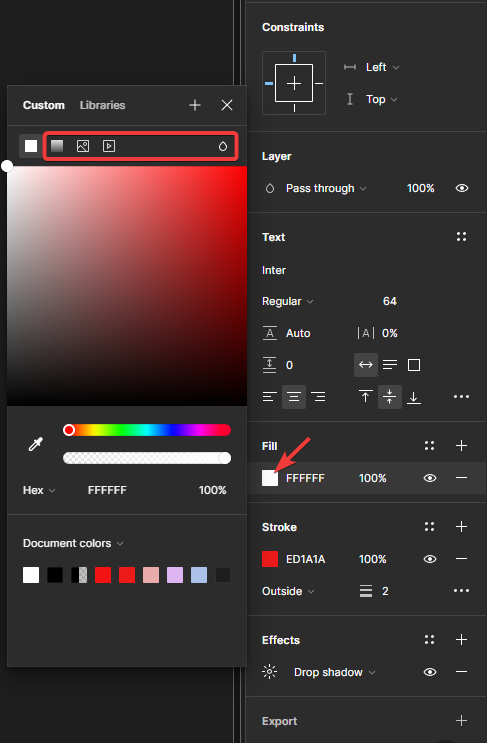
Fill tab – Gradient, Image, Video and Blend mode.

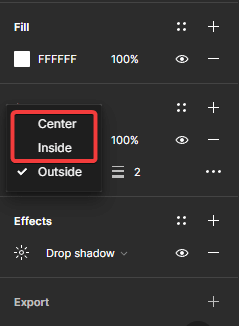
Stroke tab – Center and Inside.

Under Advanced stroke settings
End points, Join and Miter angle.

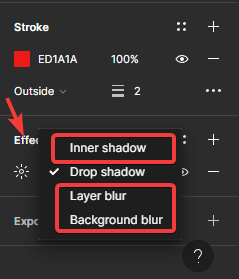
Effects tab – Inner shadow, Layer Blur and Background Blur.

Image
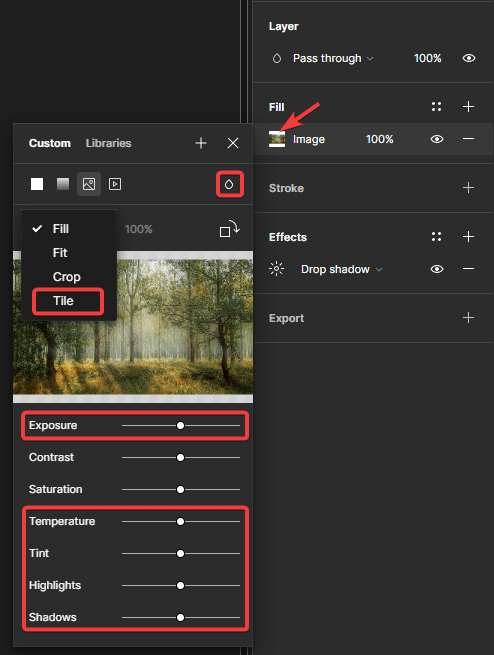
Fill tab – When you use the image as an element fill type Tile will not support but if you use it as a background all the fill types will work.
Blend mode is not supported.
Filter type Exposure, Temperature, Tint, Highlights and Shadows will not support.

Stroke tab – Center and Inside.
Under Advanced stroke settings
End points, Join and Miter angle.
Effects tab – Inner shadow, Layer Blur and Background Blur.
Note: The options for the Stroke and Effect tab are the same as for the Text element.
Icon
For export with UiChemy you can use icons in two ways –
- SVG icon.
- Font Awesome 5 Free font.
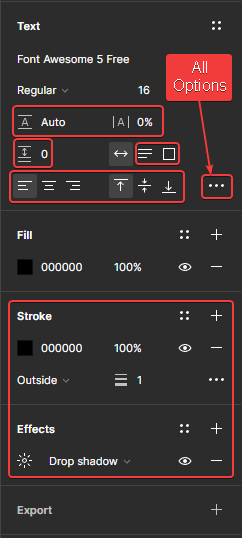
For Font Awesome 5 Free font, the following options are not supported.
Text tab – Line-height, Letter spacing, Paragraph spacing, Width (except Auto Width), Align Top, Align Middle, Align Bottom and Type settings (all options).
Note: For Font Awesome 5 Free Auto Width is recommended.
All options of the Stroke and Effect tab.

Group
Stroke tab – Center and Inside.
Under Advanced stroke settings
End points, Join and Miter angle.
All options of the Effects tab.
Note: The options for the Stroke and Effect tab are the same as for the Text element.
