UiChemy is on a mission to make Figma-to-WordPress effortless.
Here’s everything you need to know this month — from Figma updates to our next big feature drop.
🔥– Feature Spotlight
We recently released UiChemy v3.0, packed with powerful upgrades.
The most exciting update?
From 14 Steps to Just 1

Now, converting your Figma design is faster than ever. With just a single step, our smart optimization system handles the rest, cutting time and complexity for your workflow.
👉🏻 Read the full blog post for a detailed explanation.
📈– What’s Next at UiChemy?
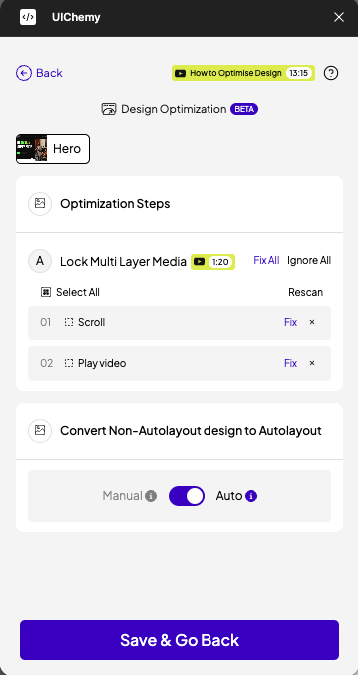
We’re making major improvements to UiChemy’s Design Optimization Engine.
Some users shared that certain Figma designs don’t convert as expected. We’ve heard you, and we’re now working on enhancing optimization logic so more design styles are supported and generate better results.
Goal: Ensure every design works beautifully, no matter how unique the layout.
🎙️– Webinar / Live Session Announcement
We’re hosting a live session where our team will answer all your questions about UiChemy — from using the plugin efficiently to upcoming features.
Topic: All Your UiChemy Questions — Answered in One Go!
📅Date: 16th April
⏲️Time: 7:00 PM IST
📍Location: YouTube Live
Got questions? Bring them to the webinar!
You can also check out our past webinars or subscribe to stay updated on future sessions.
📰– Figma & Tech Bytes
- During the April ’25 Release Notes livestream, Figma announced several updates aimed at improving design workflows, team collaboration, and performance enhancements. Key highlights included new prototyping features and improved component properties.
- Figma adds shimmer effect to highlight AI-generated interactions making it easier to spot connections created by AI over manual ones.
- Elementor introduced Ally, a free accessibility widget with features like contrast adjustments and text resizing, reinforcing the importance of web accessibility as required by EU regulations and global standards.
- Figma adds smart symbols for all fonts automatically converting characters like (c), (R), (TM), -> into symbols like ©️, ®️, ™️, → when “Use smart quotes/symbols” is enabled available in Figma, FigJam, and Slides.
- Figma’s 2025 Config conference expands to San Francisco and London with a three-day summit in SF and a one-day event debut in London to connect and inspire the global product community.
- WordPress has released the first Release Candidate (RC1) for version 6.8, now available for download and testing. Users are encouraged to test this version on staging environments to help identify any issues before the final release, scheduled for April 15, 2025.
💡– Figma Tips, Tricks & Tools
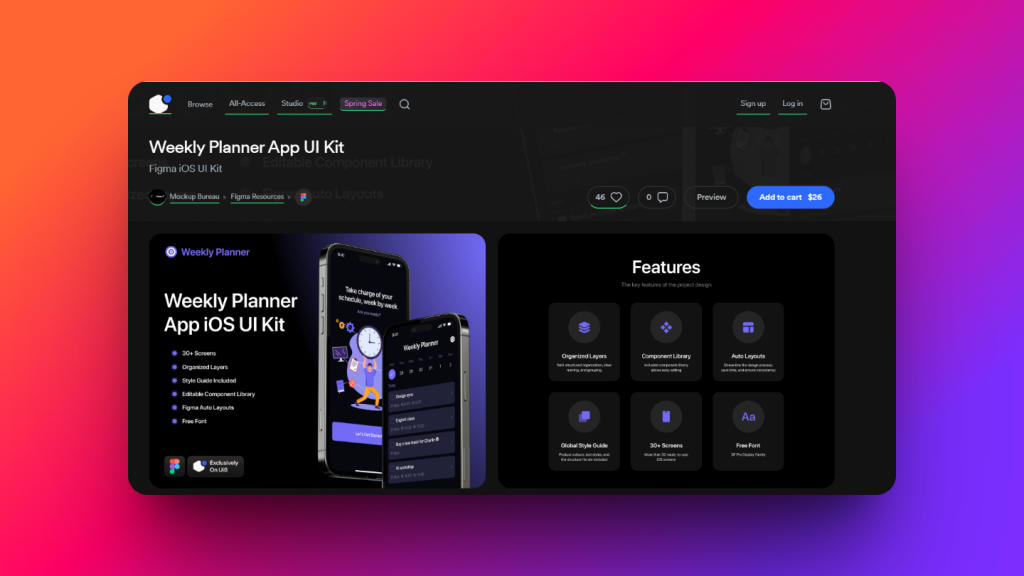
Plugin of the Month

An elegant, ready-to-use UI Kit for iOS planners. Great for productivity-based apps, client demos, or side projects.
Tip of the Month
Even if your design doesn’t use auto layout, UiChemy will now auto-convert it with flexbox, giving you clean, responsive output without the need to restructure everything in Figma.
🗣️– From the Community
Best Figma to WordPress Tool Ever Made
We were hesitant to use this tool because we had bad experiences with the Fignel and Yokoto for figma to Elementor Process. However, after we started using it and received a lot of help from the support team, our team became experts. This tool saves us 80% of our design conversion time.
It’s a new workflow to adapt to, but once we implemented it, it saved us time and allowed us to take on more projects.
Subscribe our Newsletter, get Monthly & Weekly Product updates, News and more….✉️