If you are showing blog post listings in your Figma design then you can tag those elements as the Blog/Post Listing widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Blog/Post Listing widget.
What Can be Tagged?
A frame can be tagged as a Blog/Post Listing widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
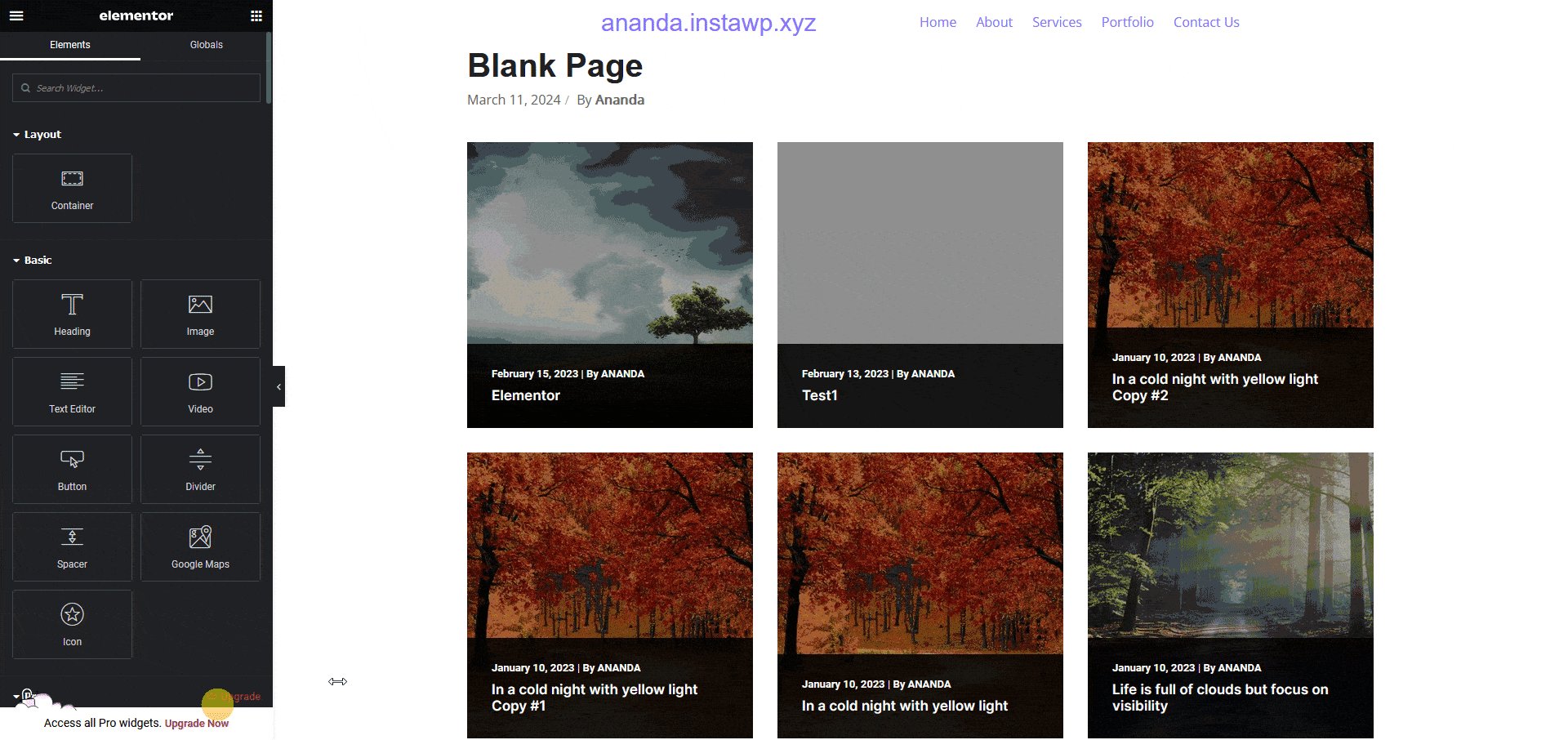
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Blog/Post Listing widget from The Plus Widgets in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
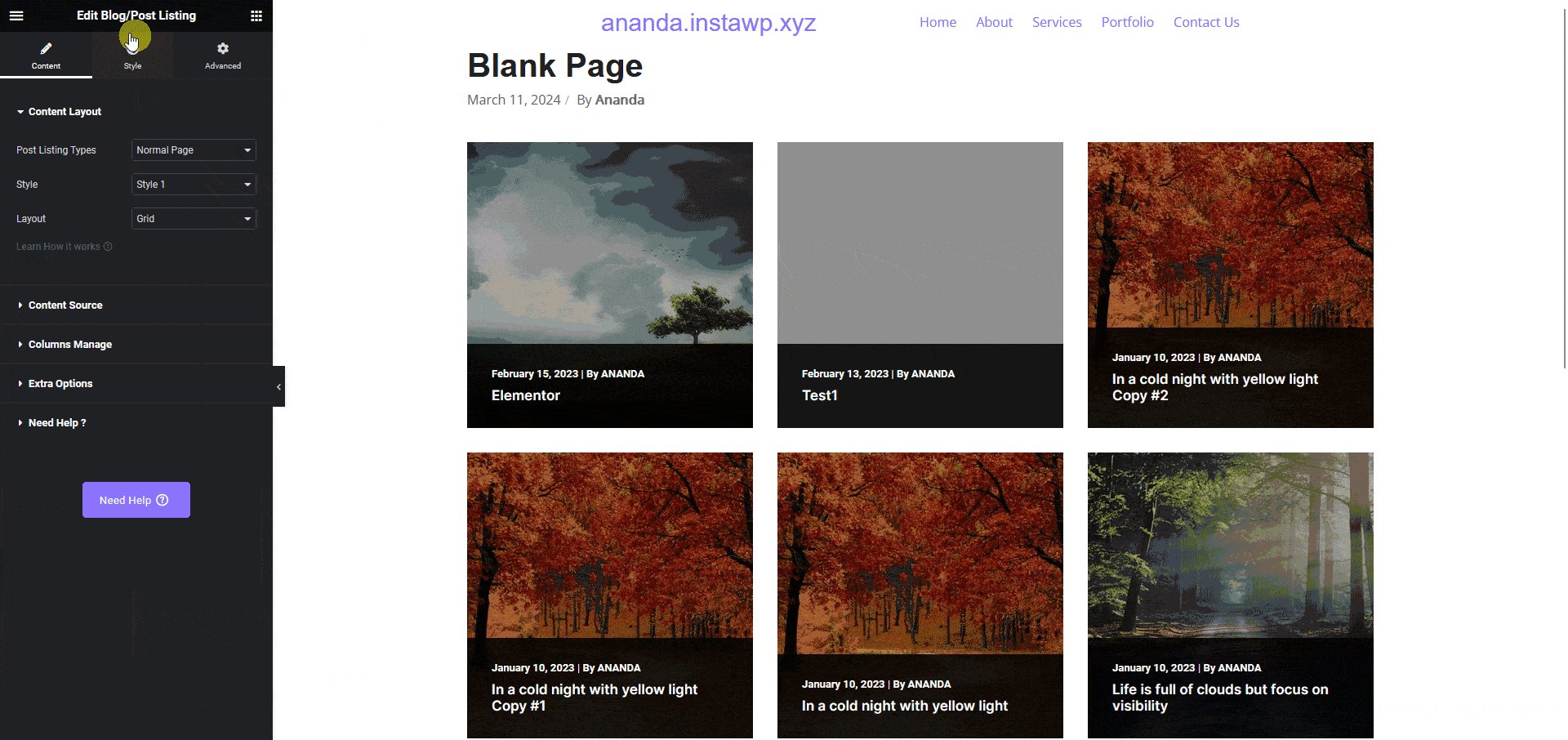
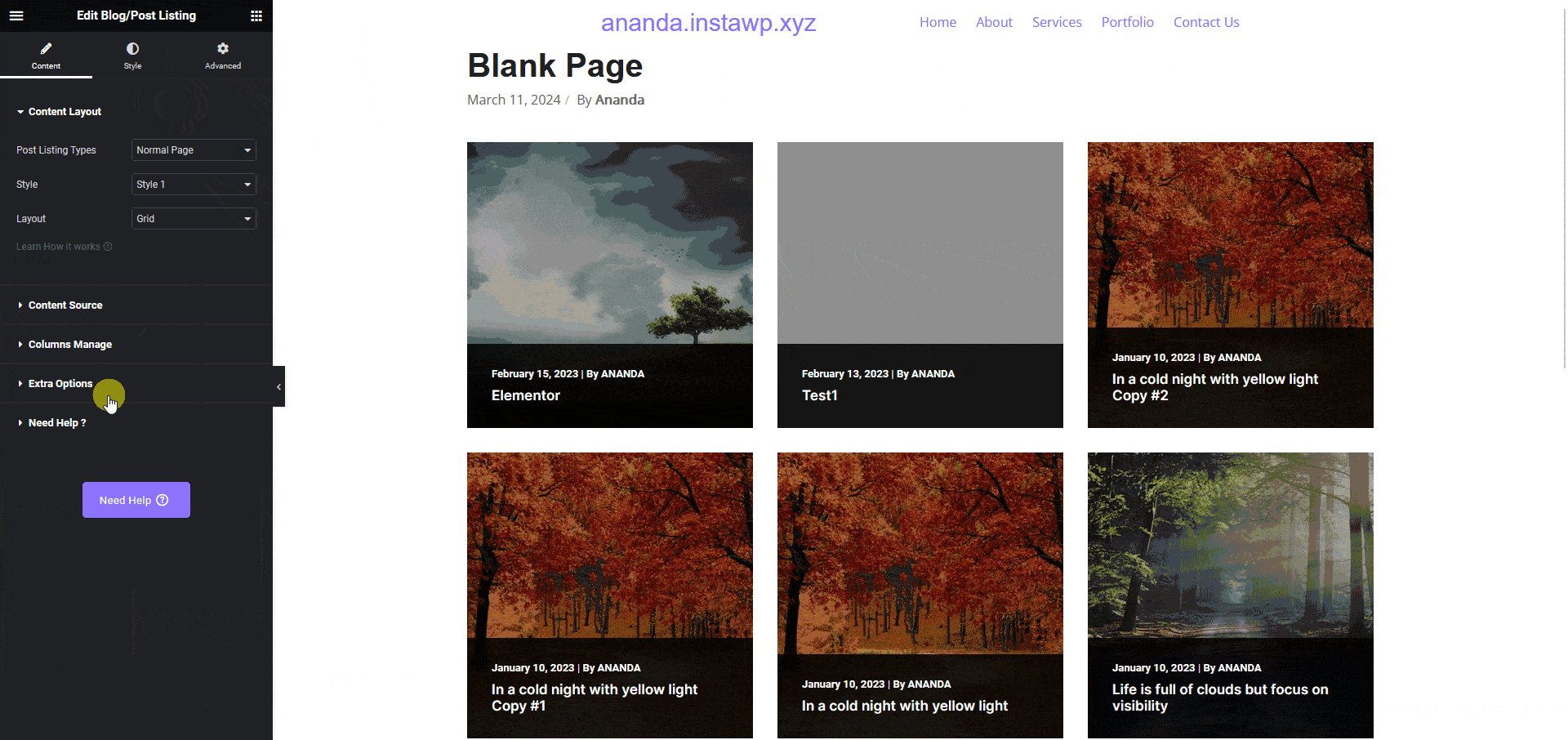
Then you’ll see the widget widget-specific tagging option.
- From the Style dropdown, you have to select a style based on your design.
- You can select a Heading and Description, since it is a dynamic widget, it is not mandatory.
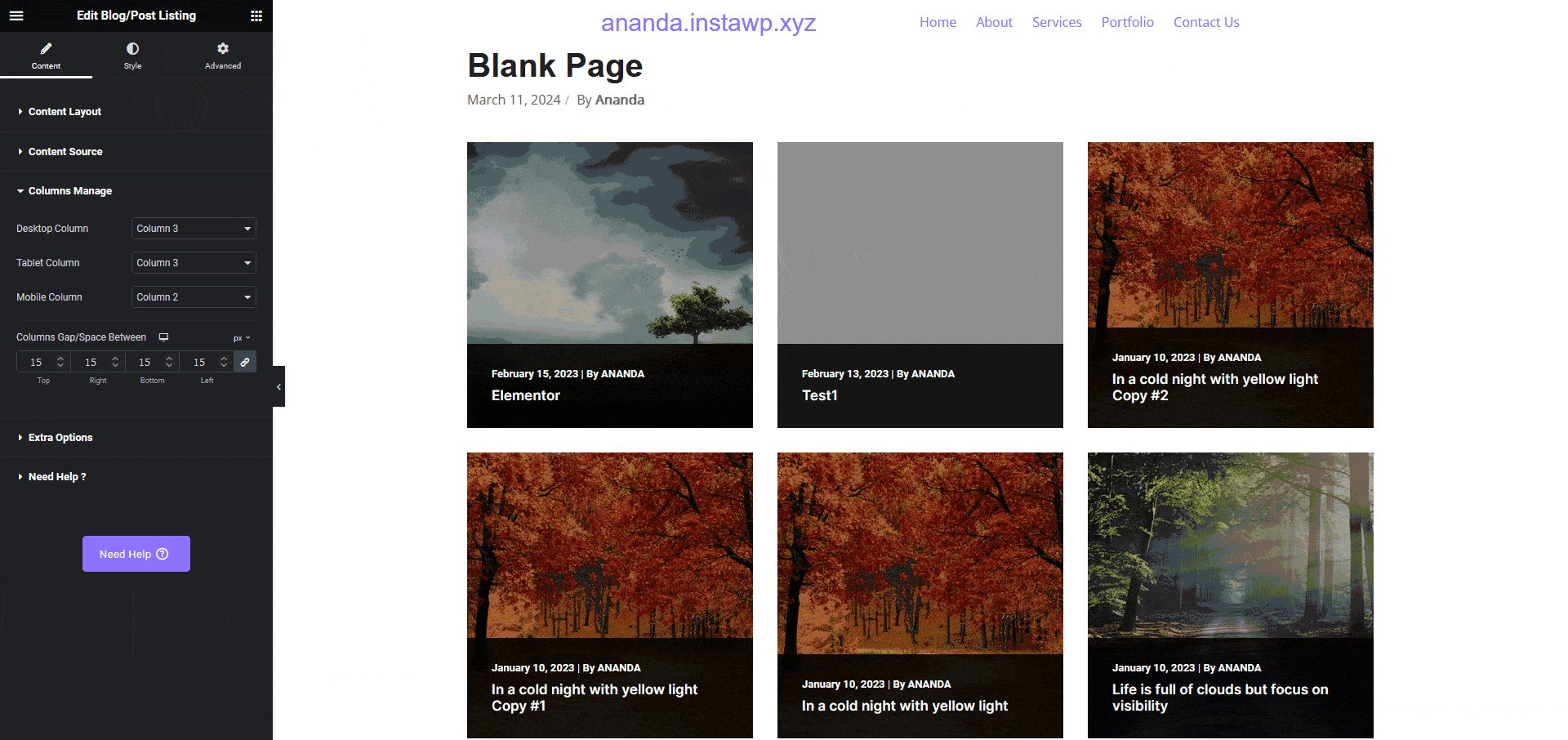
- Then, from the Desktop Column dropdown, you can select the number of columns as per your design.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now if you export the design, that element will use the Blog/Post Listing widget from The Plus Addons for Elementor with your selected style.

Note: Since this is a fremium widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well.
