If you’ve added a pricing list section in your Figma design to show some product prices, then you can tag those elements as an Elementor Price List widget directly from your Figma design using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Price List widget.
What Can be Tagged?
A frame containing a nested frame with an image, price text, title, and description text can be tagged as a Pricing List widget.
You can tag multiple nested frames together.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
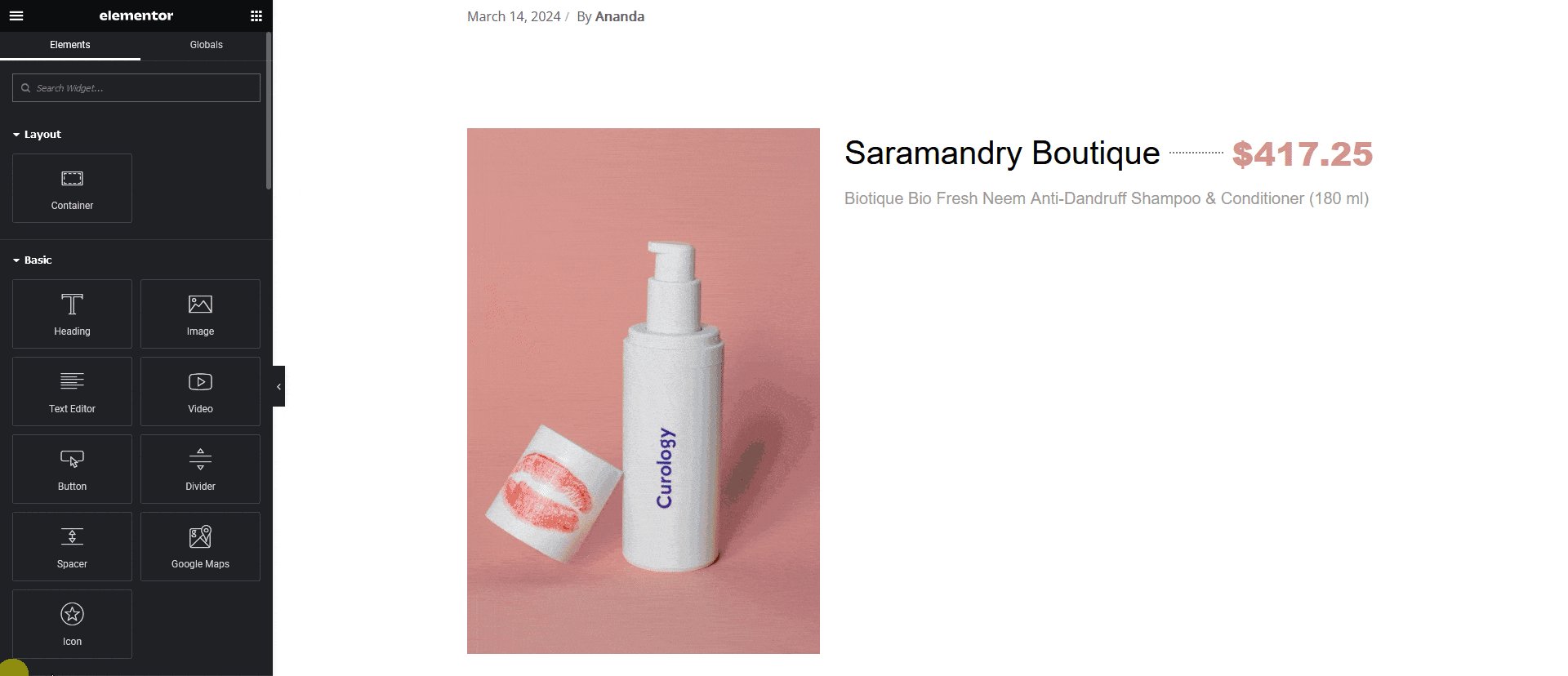
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Price List widget from Elementor Pro in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
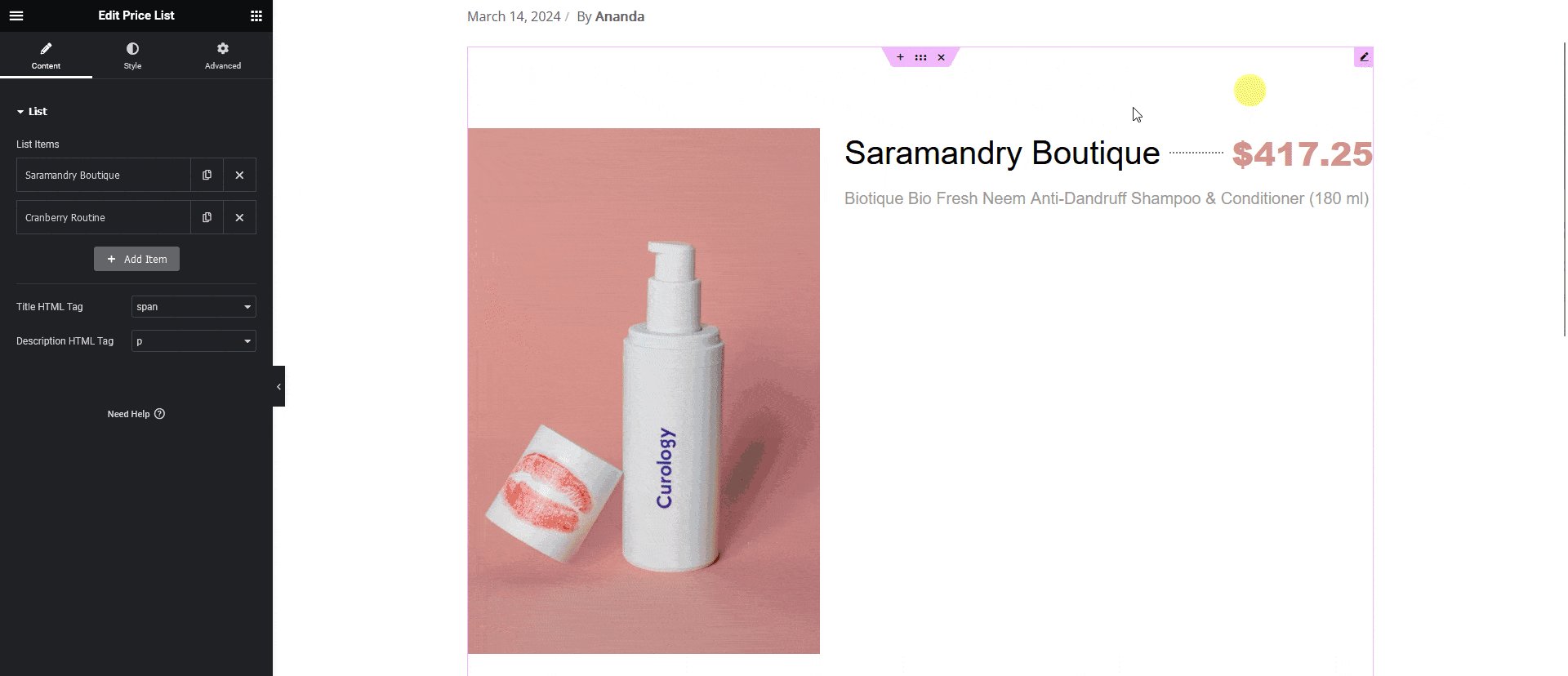
- In the Pricing List 1 dropdown, you have to select the first nested frame of the price list item.
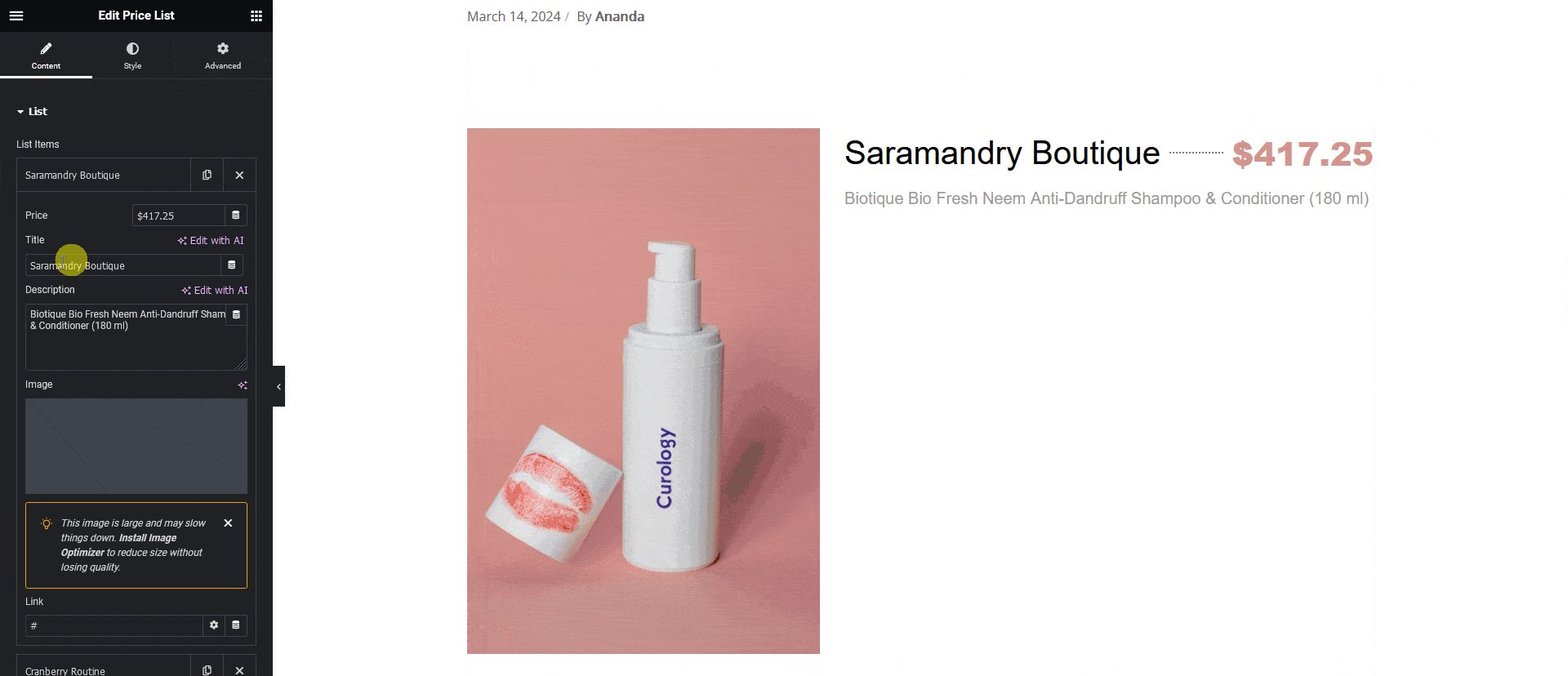
- From the Price dropdown, you have to select the price text.
- Then, from the Title dropdown, you have to select the title text.
- Select the description text from the Description dropdown.
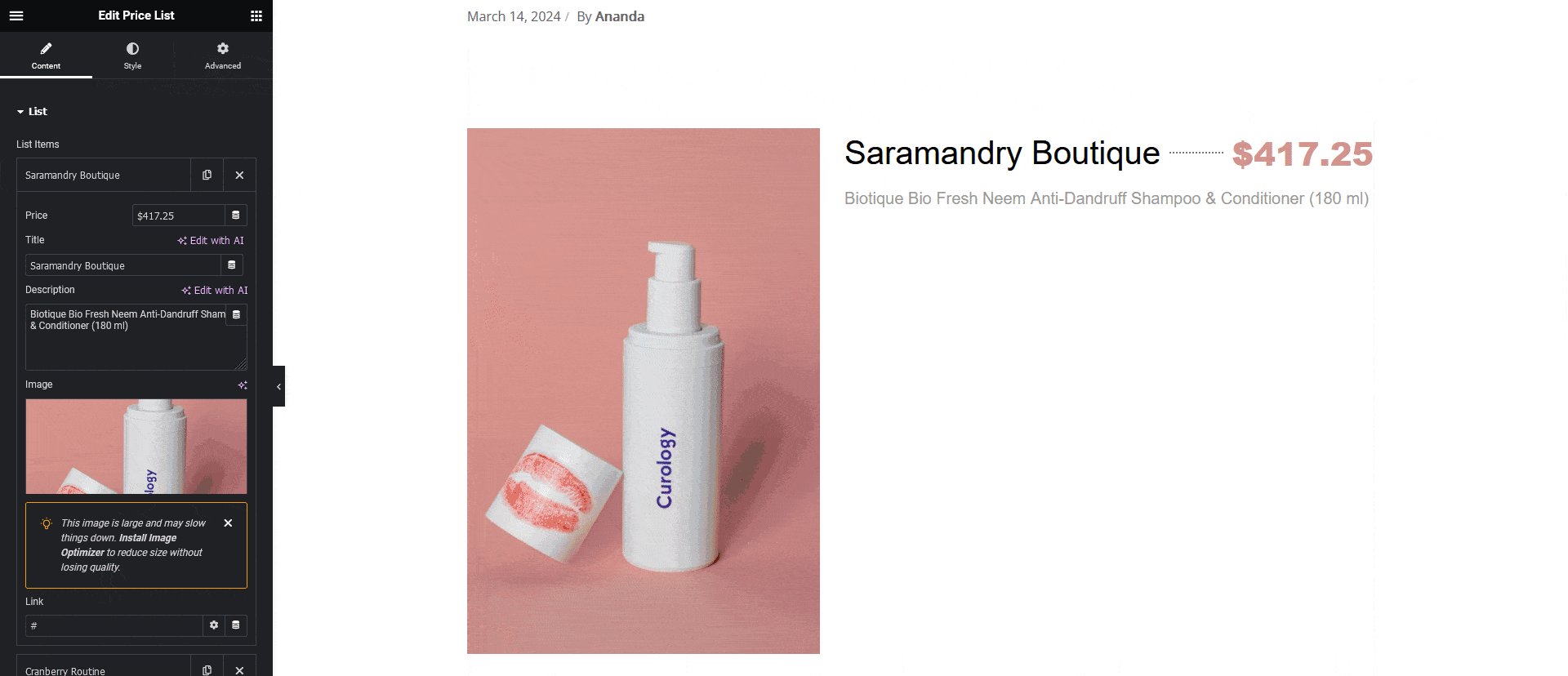
- In the Image field, the image will be auto selected.
- Then click on the + Add New button and repeat steps 1 to 5 to tag the next items.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now if you export the design, that element will use the Elementor Price List widget with your selected image and text.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
