Are you using unique titles in your Figma design to highlight sections? Then you can tag those elements as the Heading Title widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Heading Title widget.
What Can be Tagged?
When you want to tag an element as the Heading Title widget from The Plus Addons for Elementor, it can be tagged with different preset styles. Some presets require different design layouts.
Modern – A frame containing the main title text, an extra text, and a text as a description can be tagged as a Heading Title widget with the Modern style.
Animated Split – A frame containing the main title text can be tagged as a Heading Title widget with the Animated Split style.
Other Styles – For the rest of the preset styles, a frame containing the main title text and a description text can be tagged as a Heading Title widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
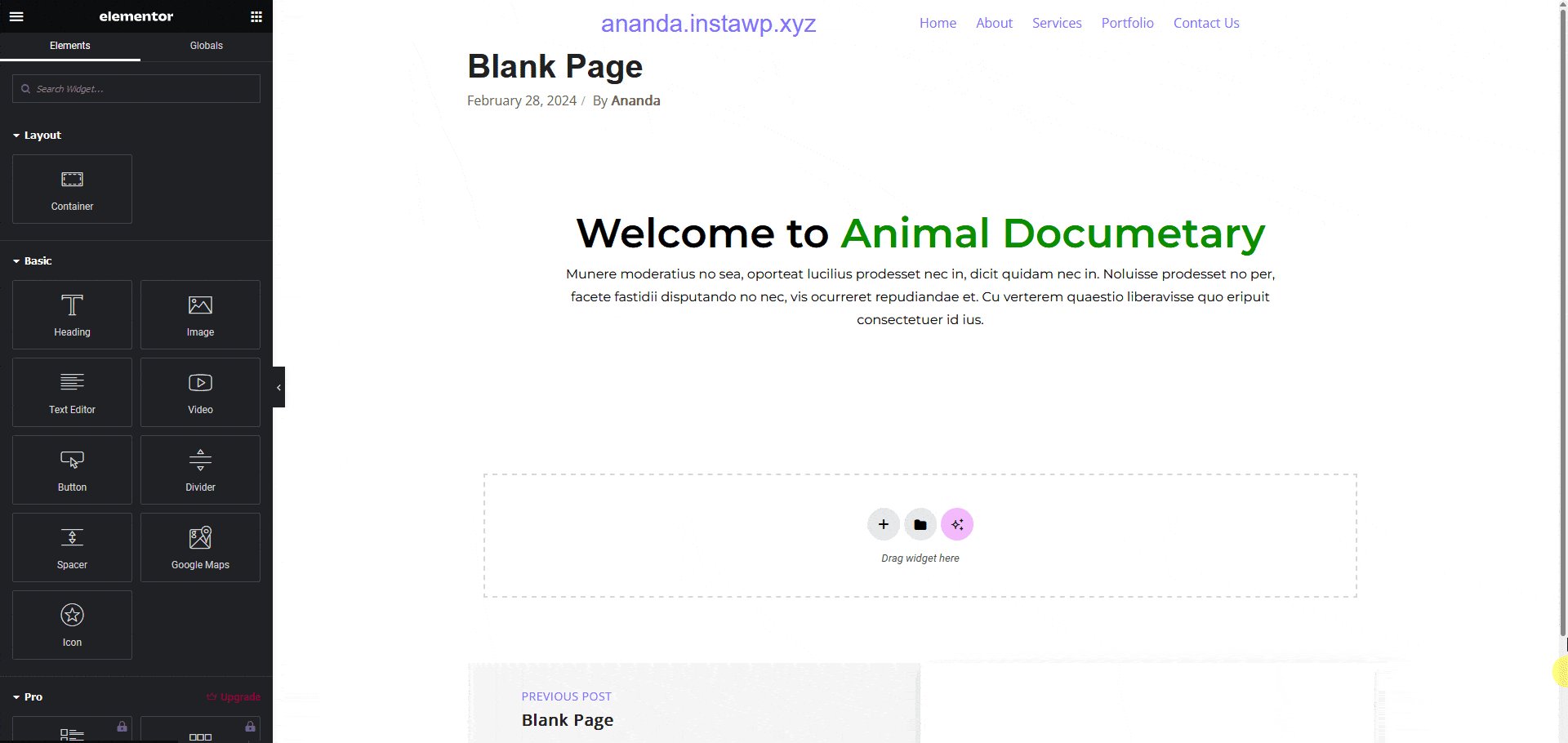
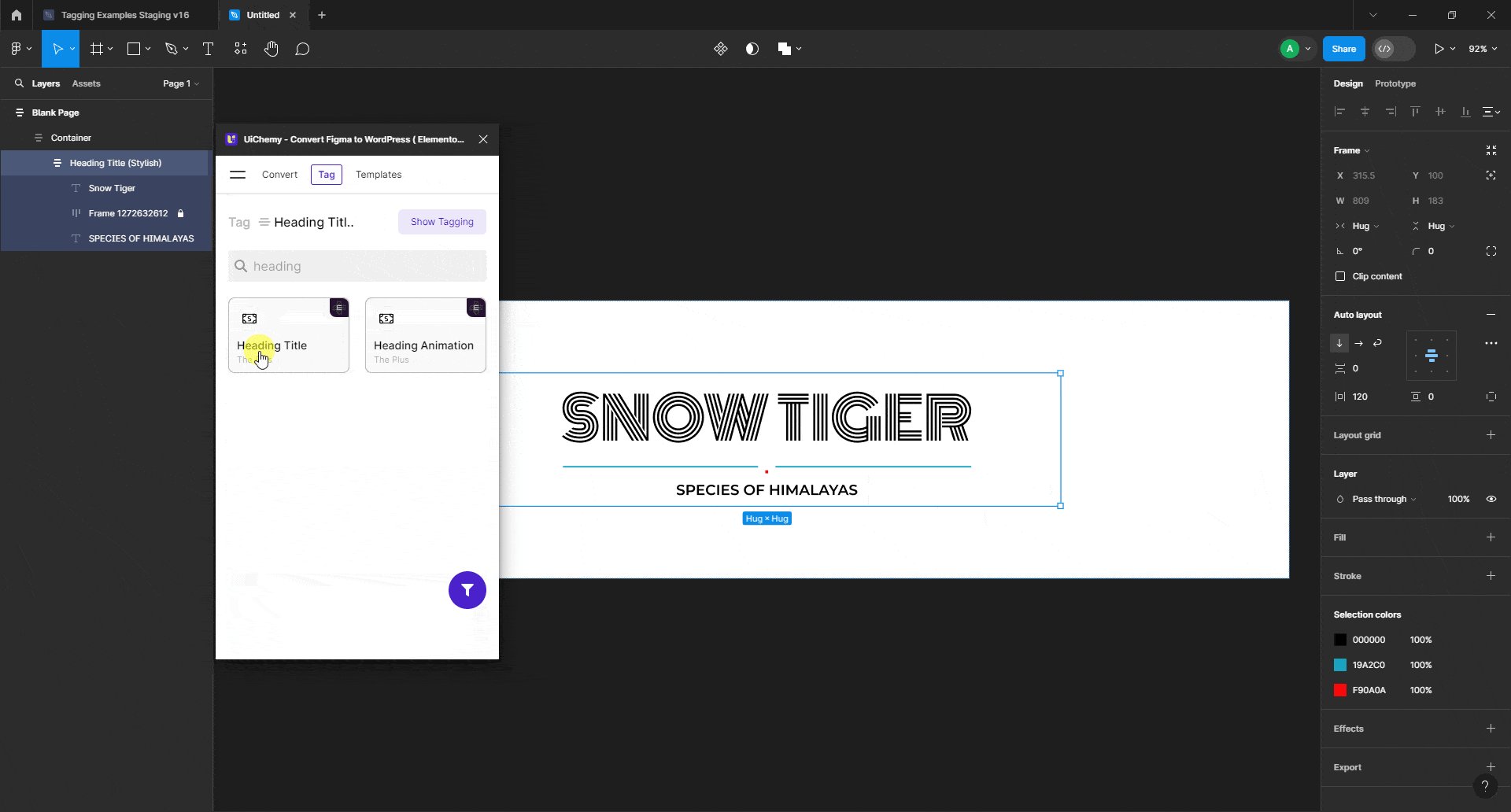
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Heading Title widget from The Plus Widgets in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
Then you’ll see widget specific tagging options.
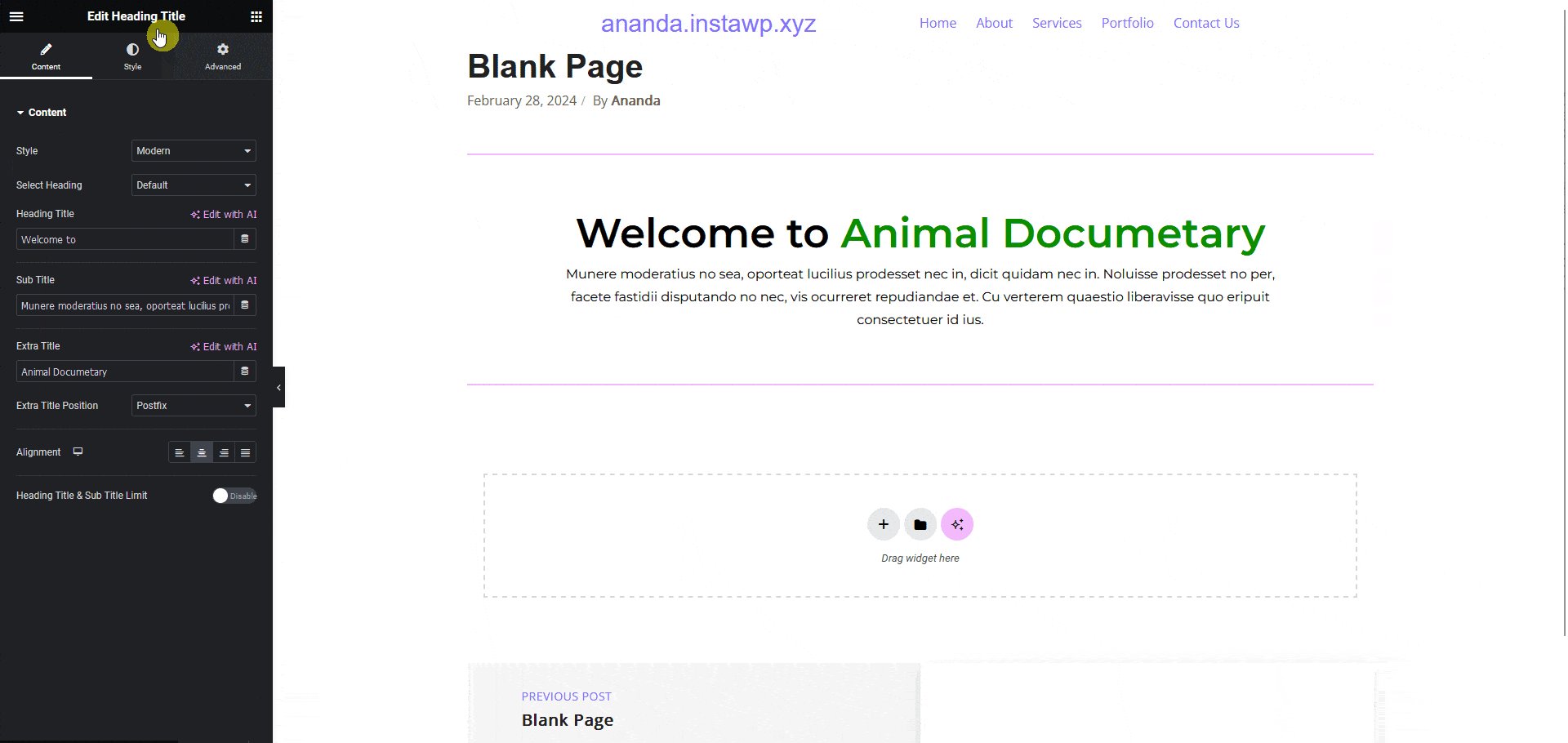
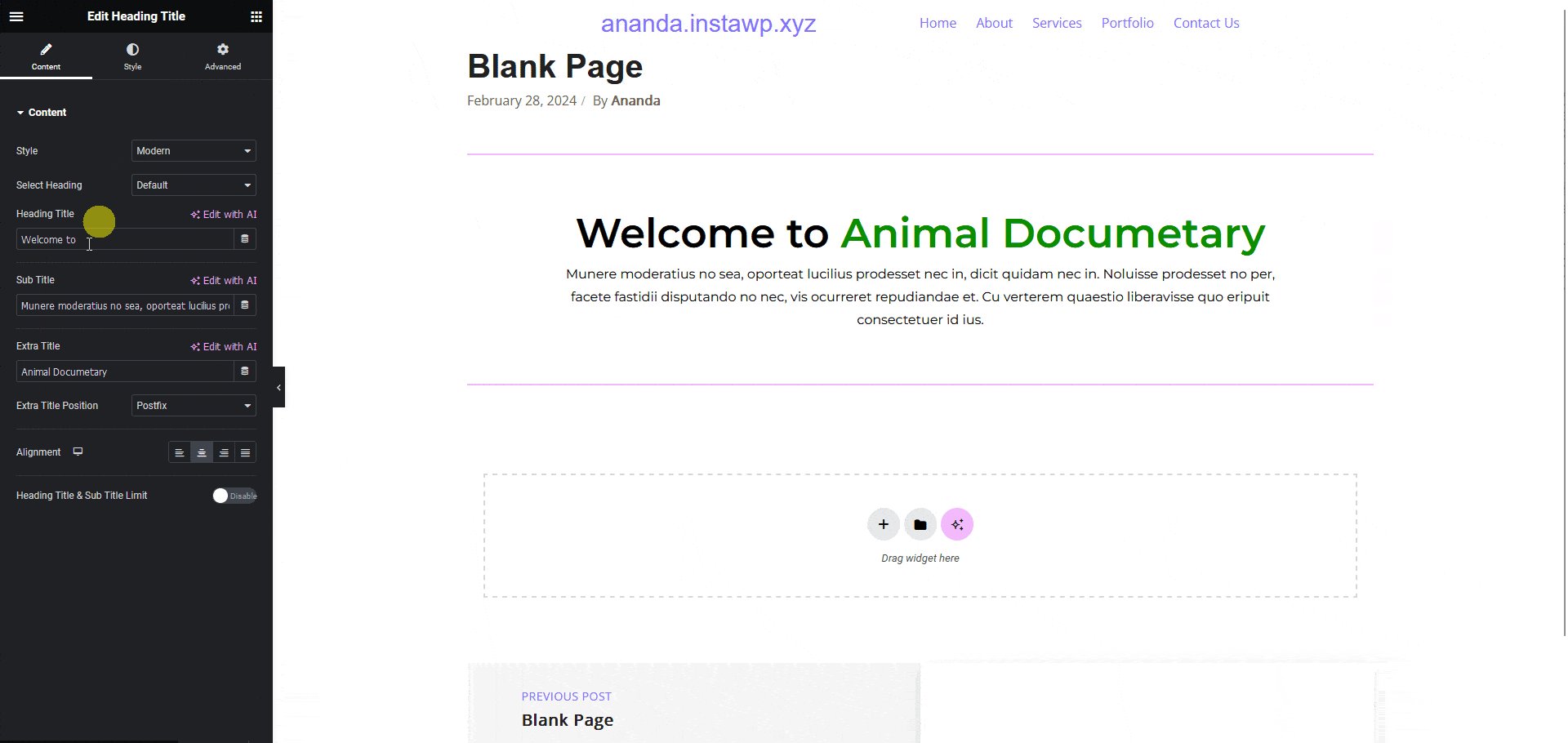
Tag as Modern Style
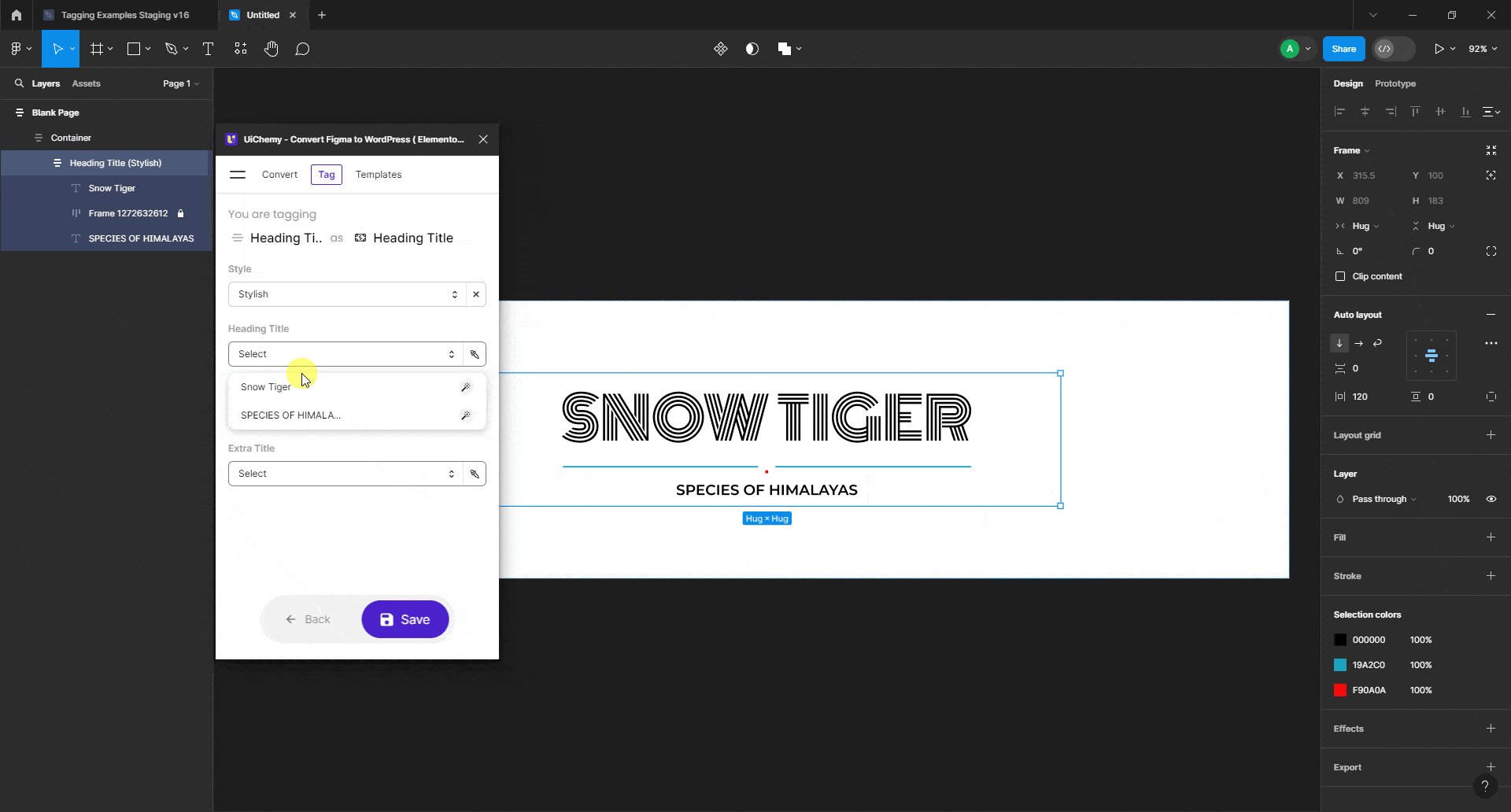
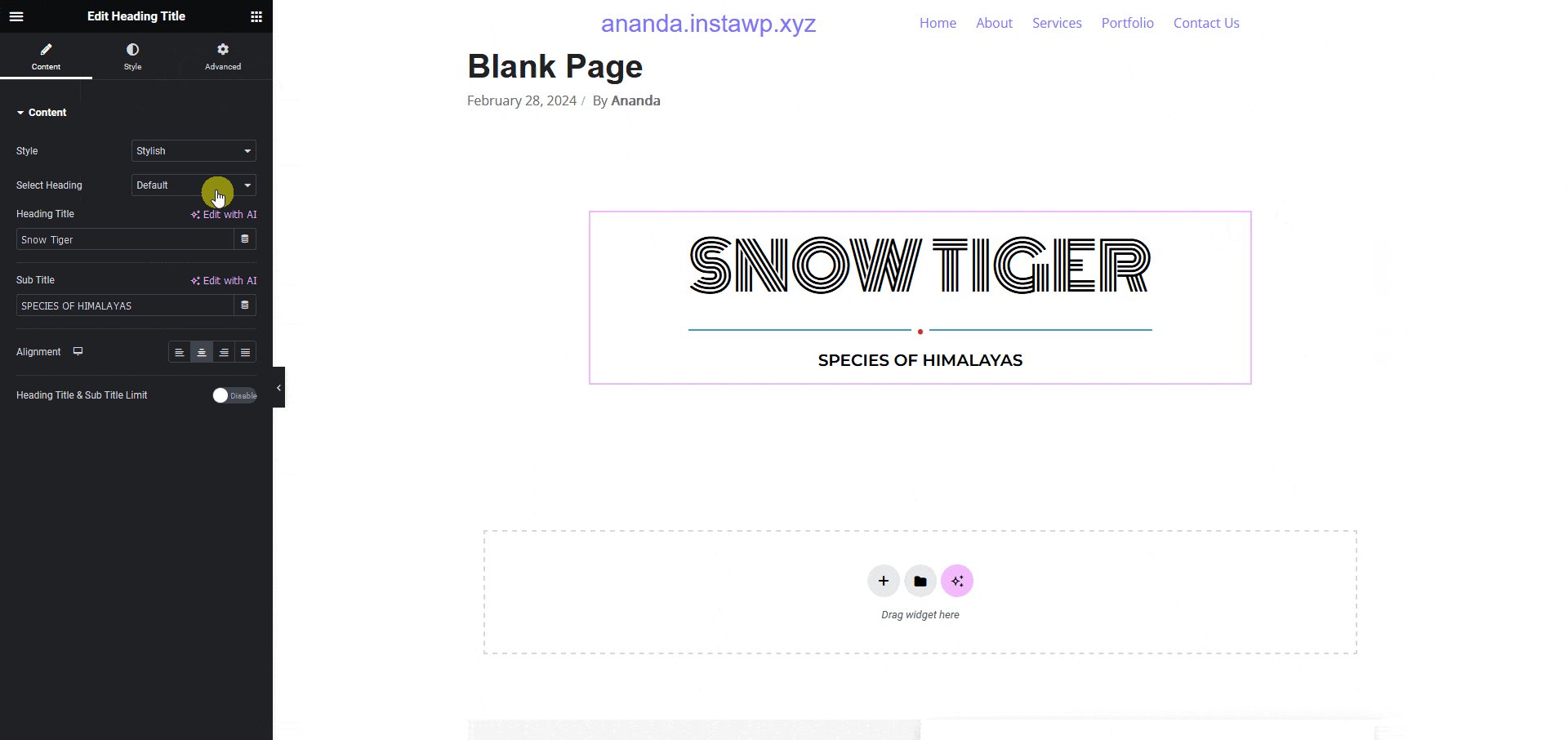
- From the Style field, you have to select Modern.
- In the Heading Title field, you have to select the title text from the dropdown.
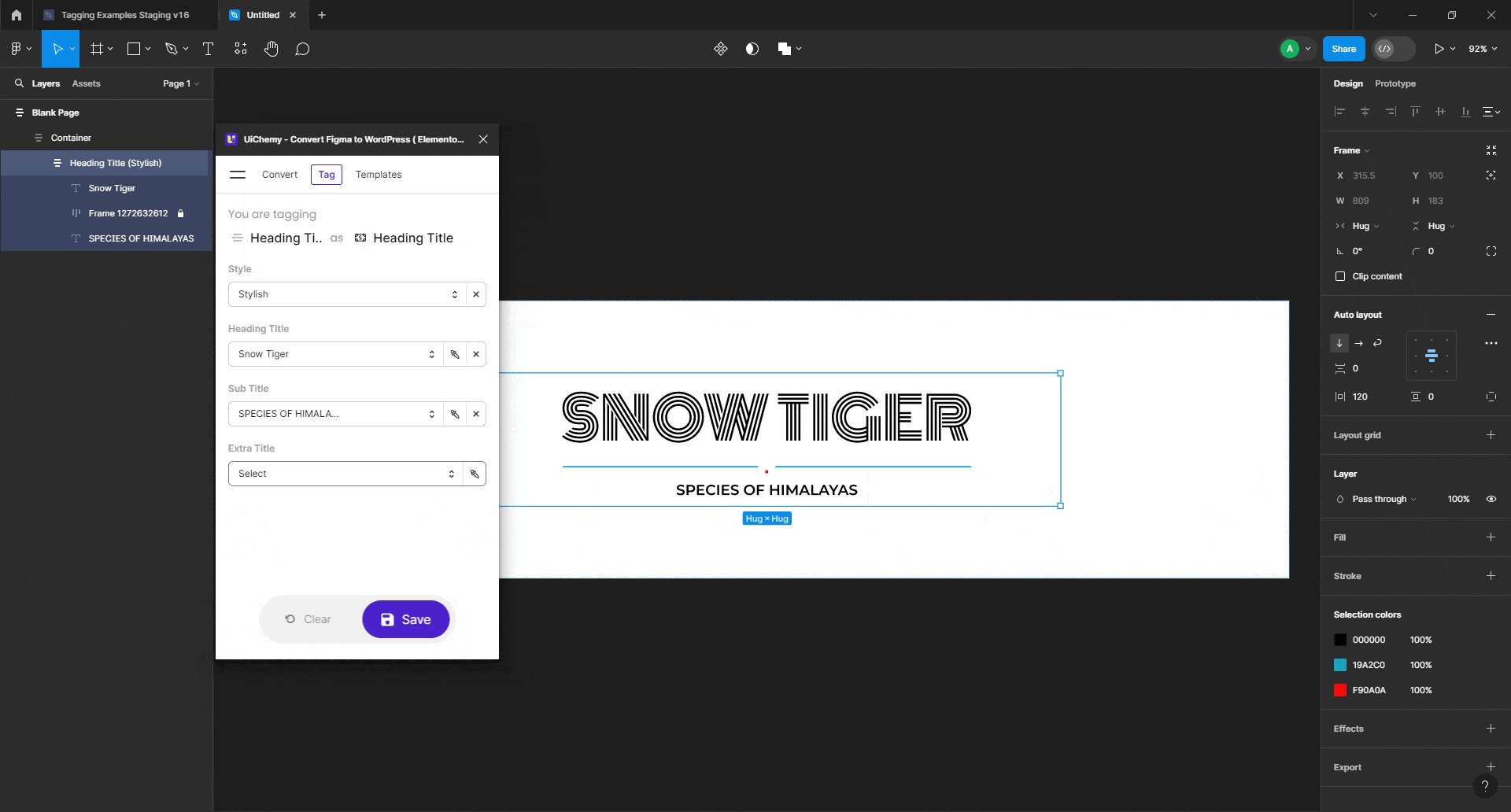
- In the Sub Title field, you have to select the description text from the dropdown.
- In the Extra Title field, you have to select the extra title text from the dropdown.
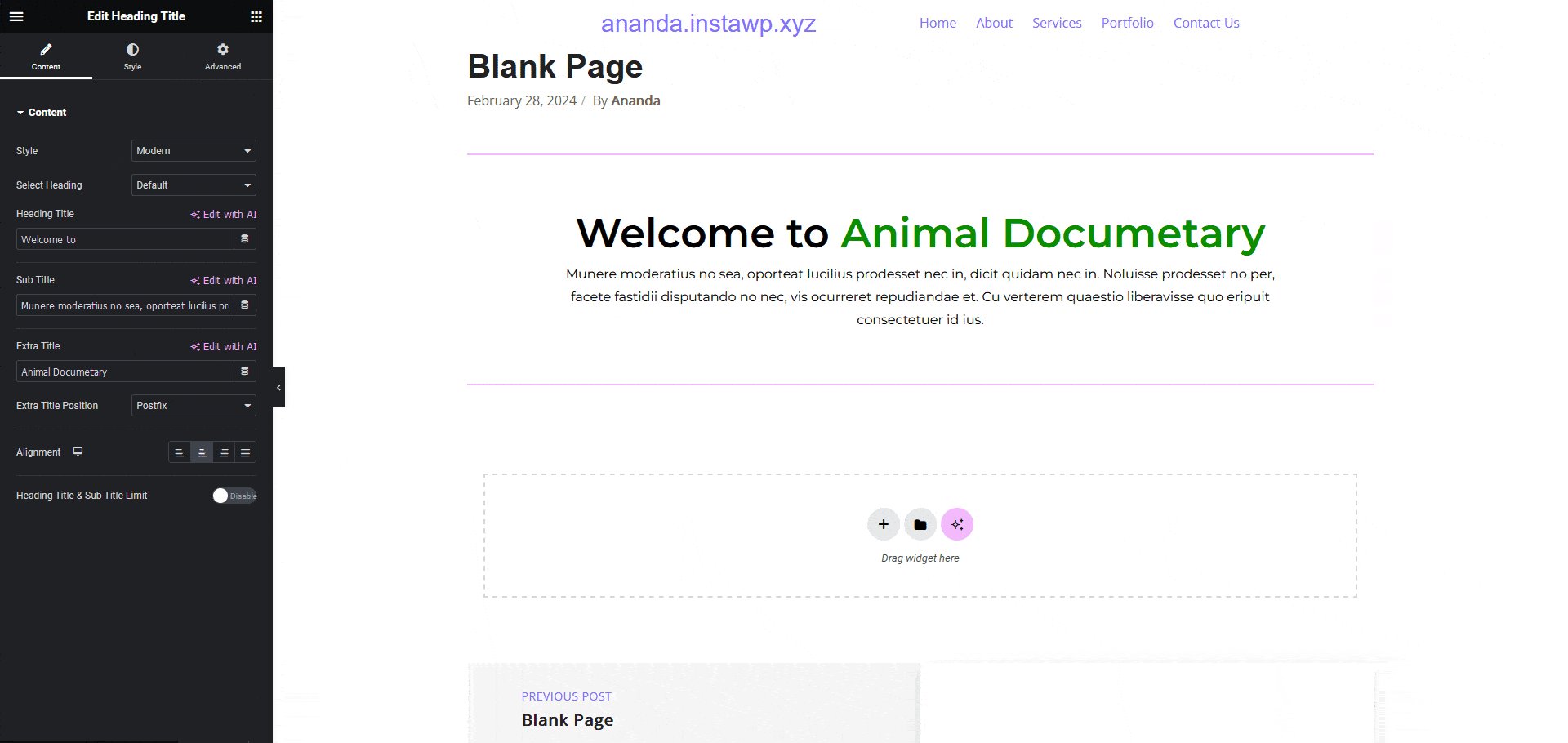
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Heading Title widget from The Plus Addons for Elementor with Modern style with all your specified information.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
Tag as Other Style
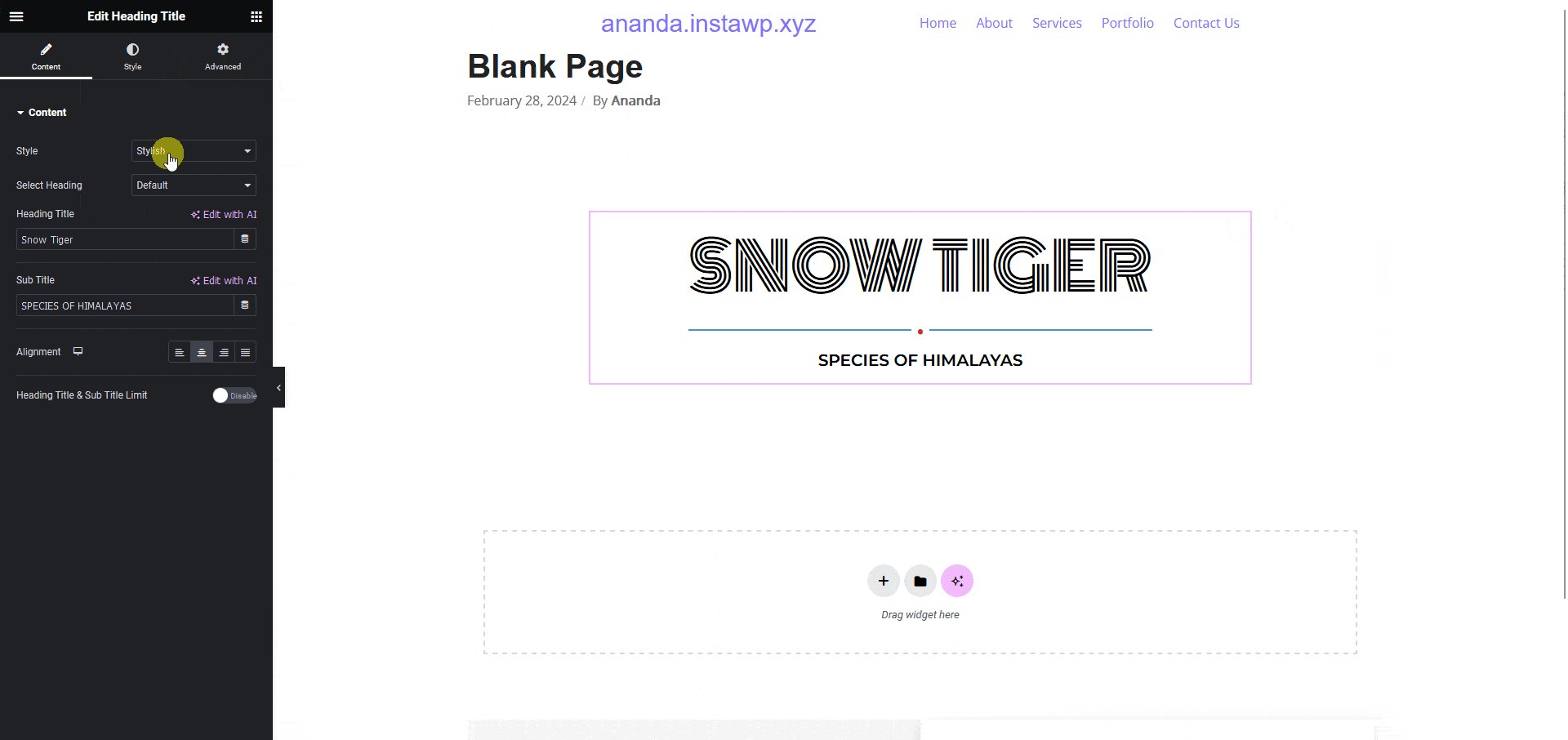
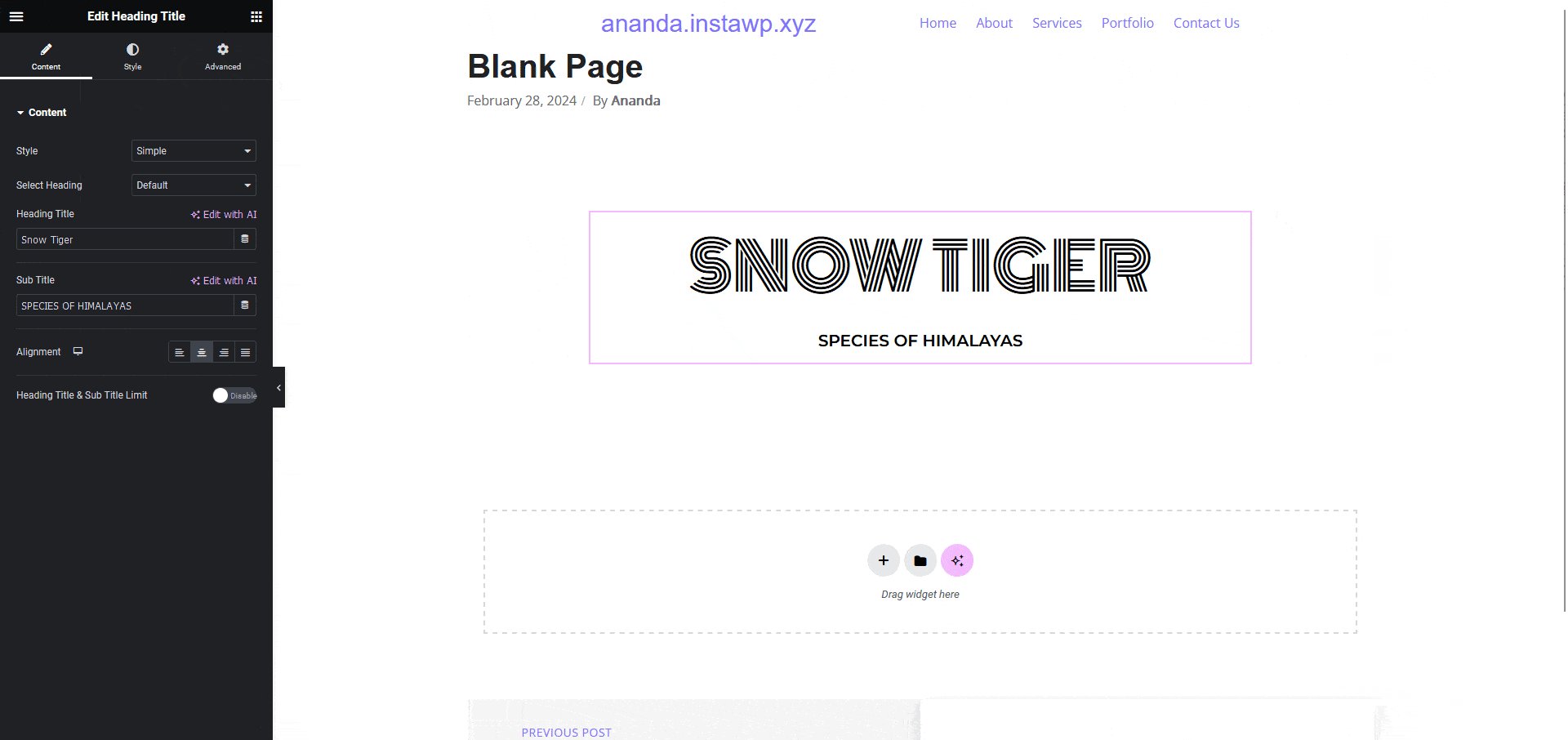
- From the Style field, you can select any style except Modern and Animated Split.
- In the Heading Title field, you have to select the title text from the dropdown.
- In the Sub Title field, you have to select the description text from the dropdown.
- In the Extra Title field, don’t select anything as these don’t support extra titles.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.

Now, if you export the design, that element will use the Heading Title widget from The Plus Addons for Elementor with your selected style, with all your specified information.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design.
