Are you using progress bars or pie charts in your Figma design to show some information? Then you can tag those elements as the Progress Bar widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Progress Bar widget.
What Can be Tagged?
A frame containing an icon, a title text, a subtitle text, a numeric text, and a symbol text (like “%”) can be tagged as the Progress Bar widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Progress Bar widget from The Plus Widgets in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
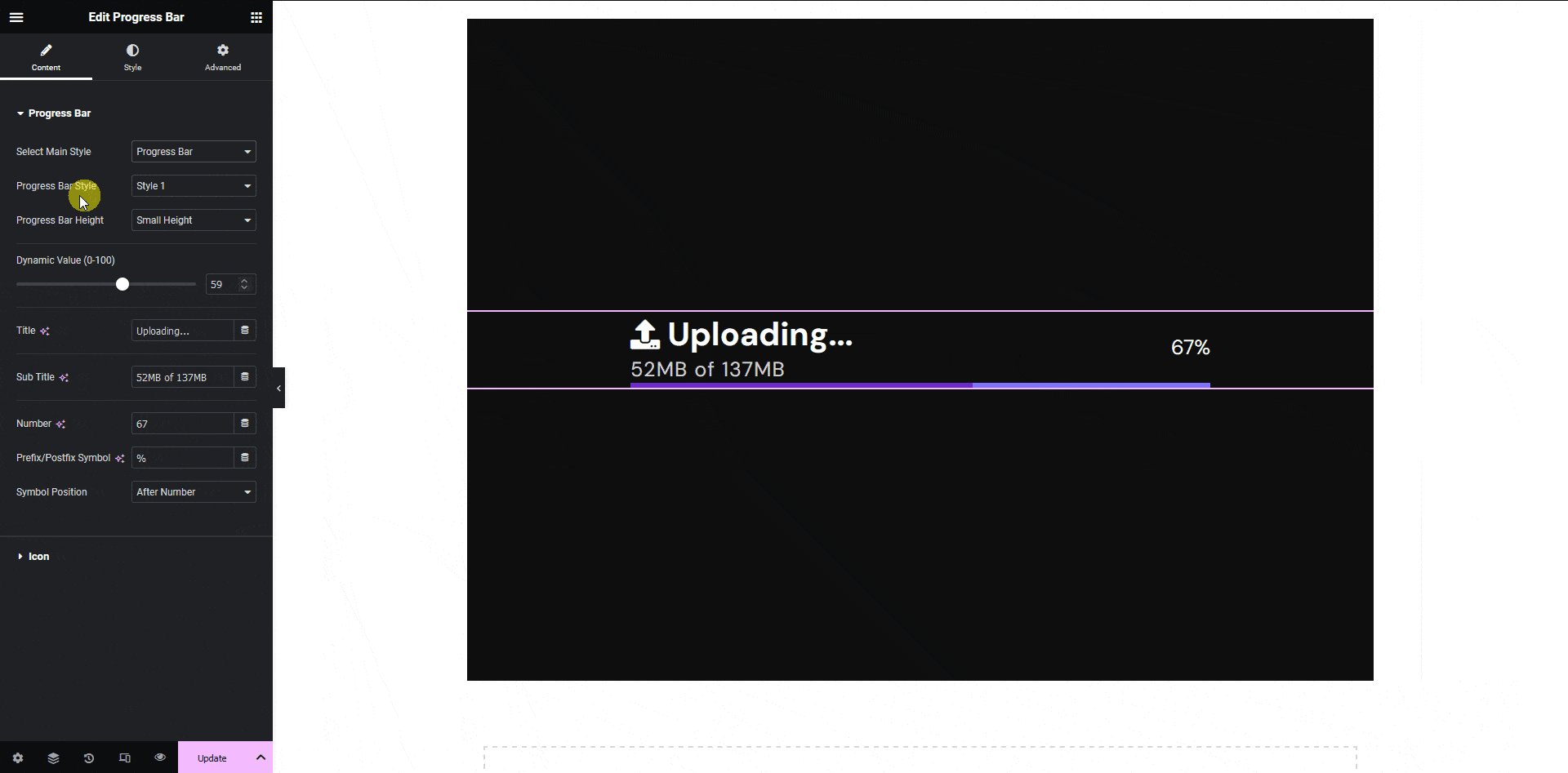
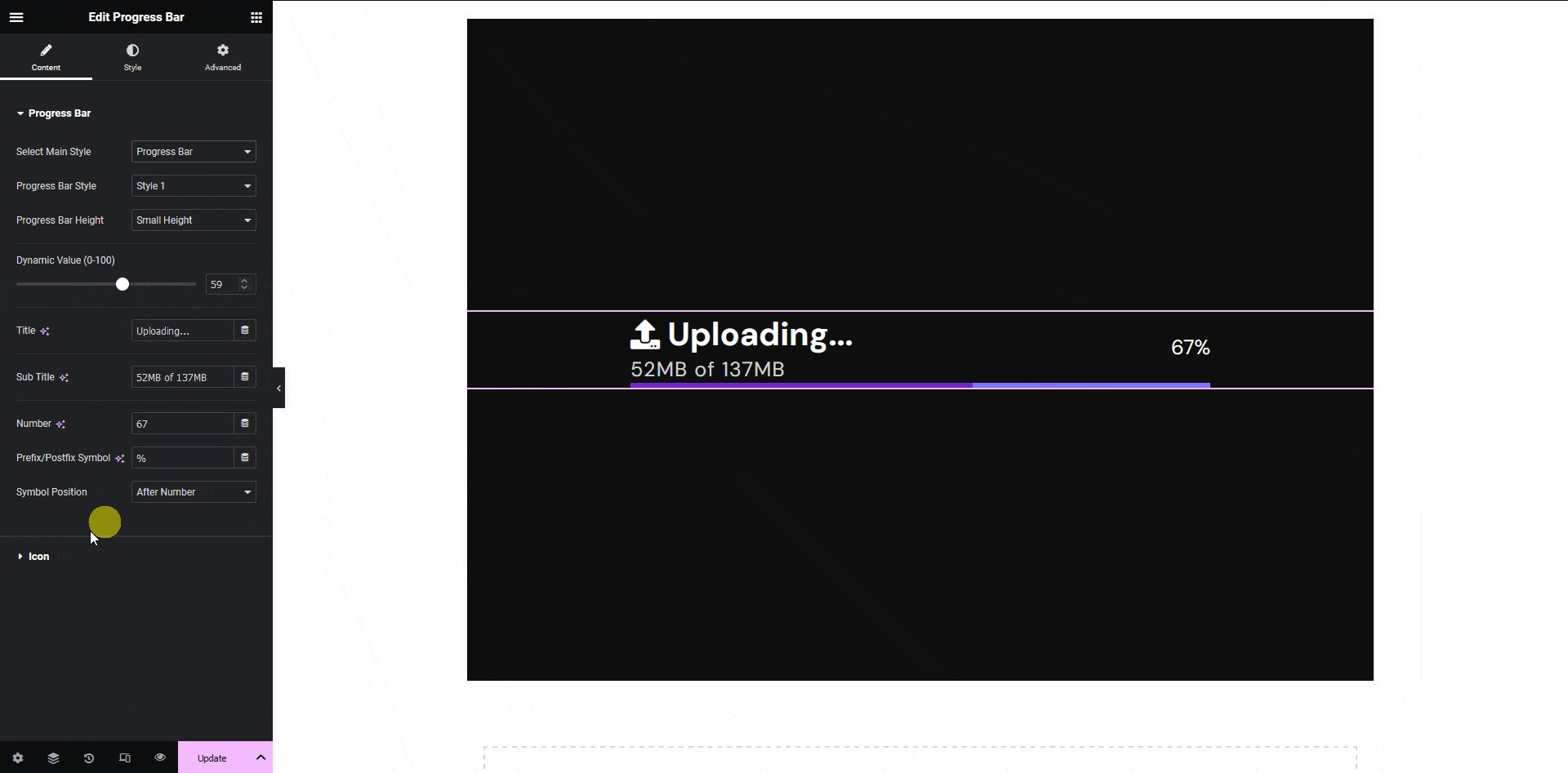
Then you’ll see widget specific tagging options, and some of the options will be auto-filled based on your design.
Tag as Progress Bar
- From the Style dropdown, you have to select Progress Bar.
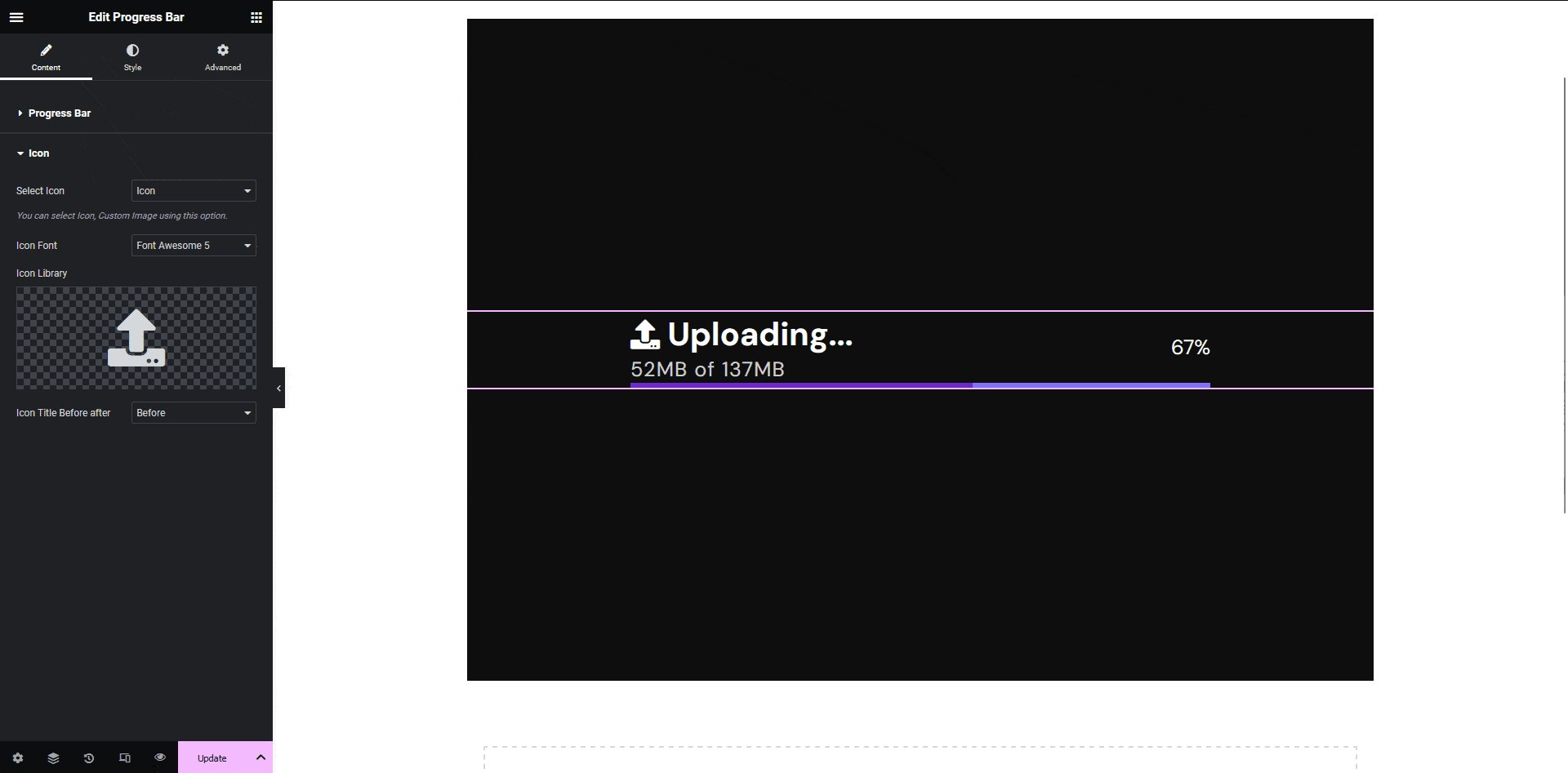
- The Icon field will be automatically filled, but you can click the dropdown to change the icon. It will automatically list all the available options within your selected element. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool, and the option will be available in the dropdown as well.
- In the Title field, you have to select the title text from the dropdown.
- In the Sub Title field, you have to select the subtitle text from the dropdown.
- In the Number field, you have to select the number text from the dropdown.
- In the Symbol field, you have to select the symbol text from the dropdown.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now if you export the design, that element will use the Progress Bar widget from The Plus Addons for Elementor with Progress Bar style with all your specified information.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
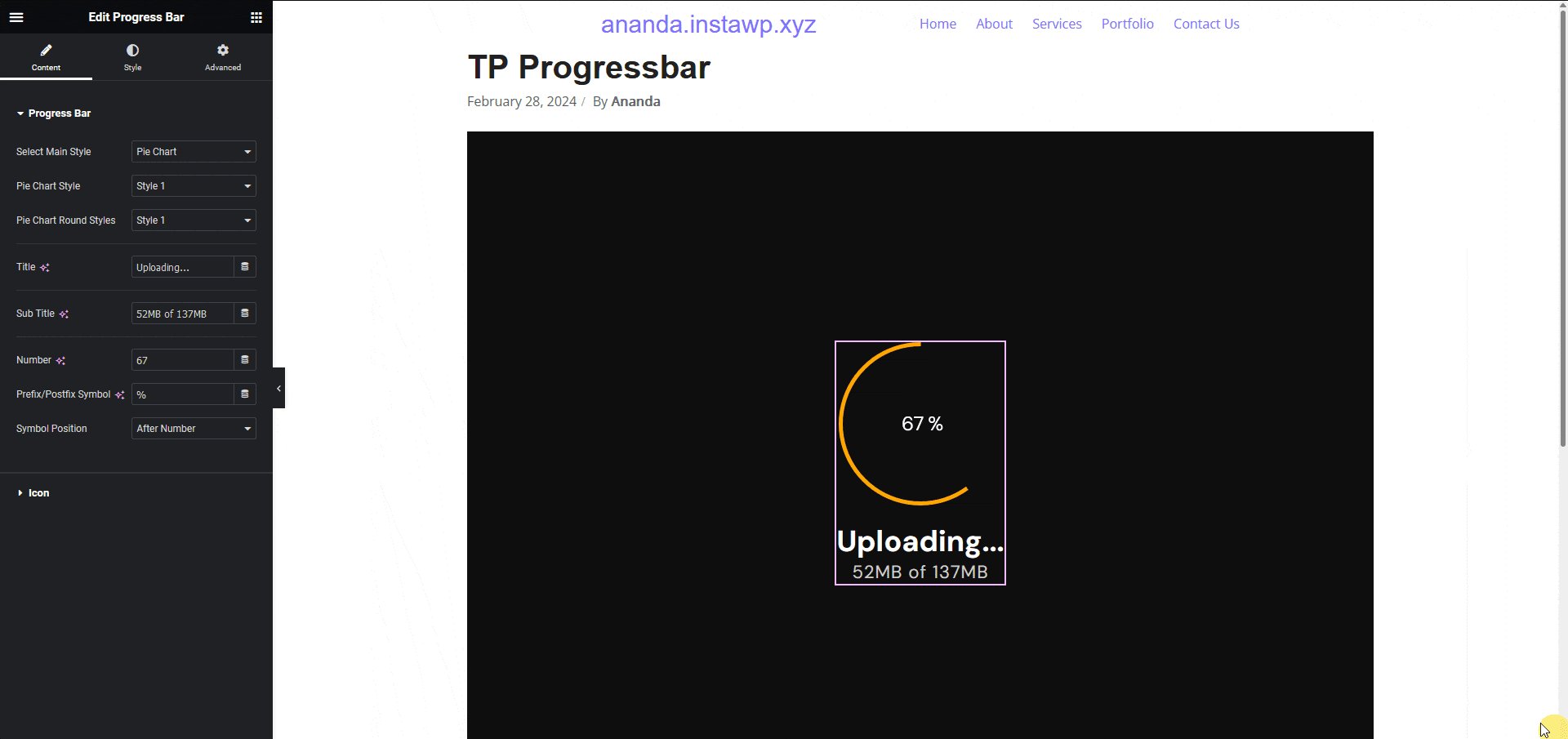
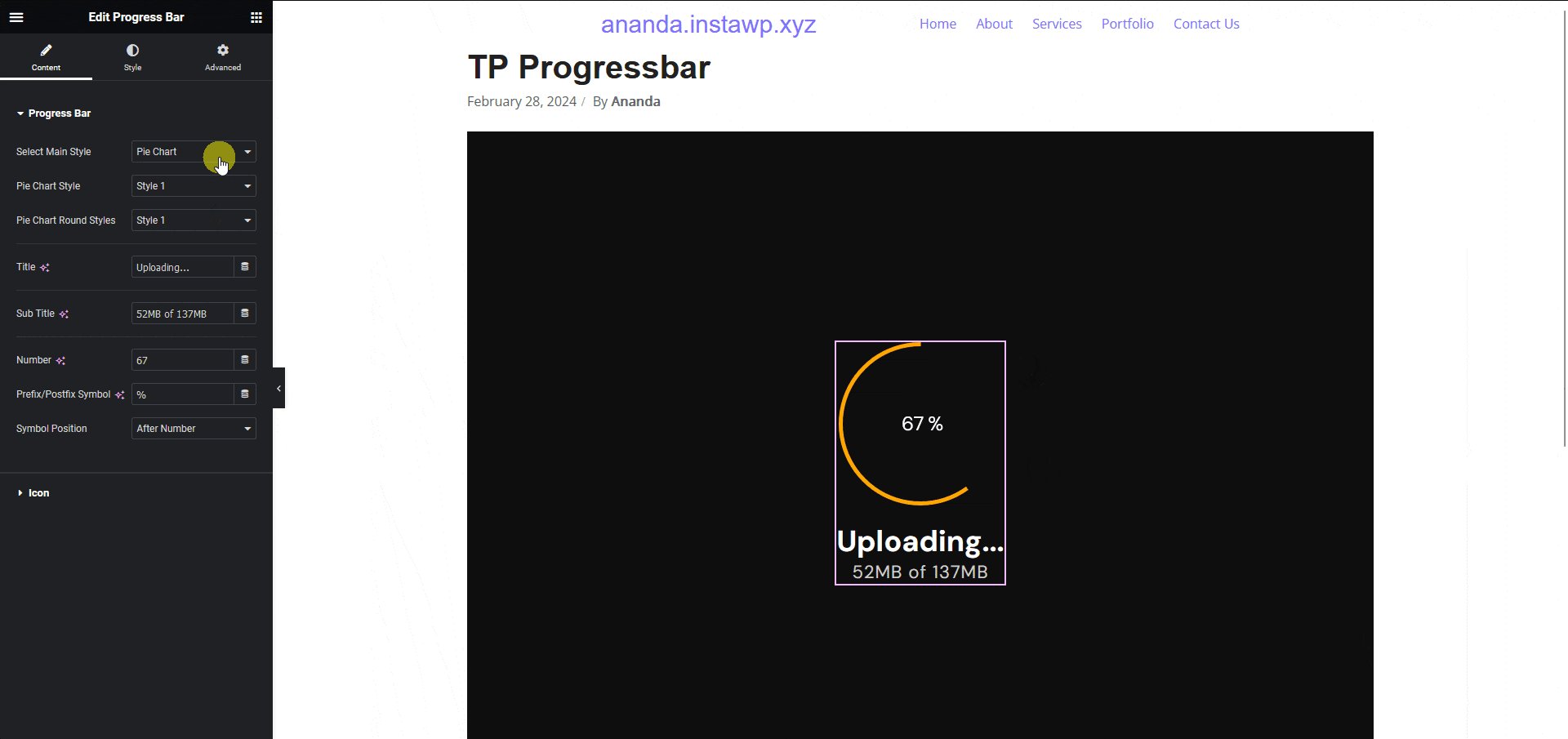
Tag as Pie Chart
- From the Style dropdown, you have to select Pie Chart.
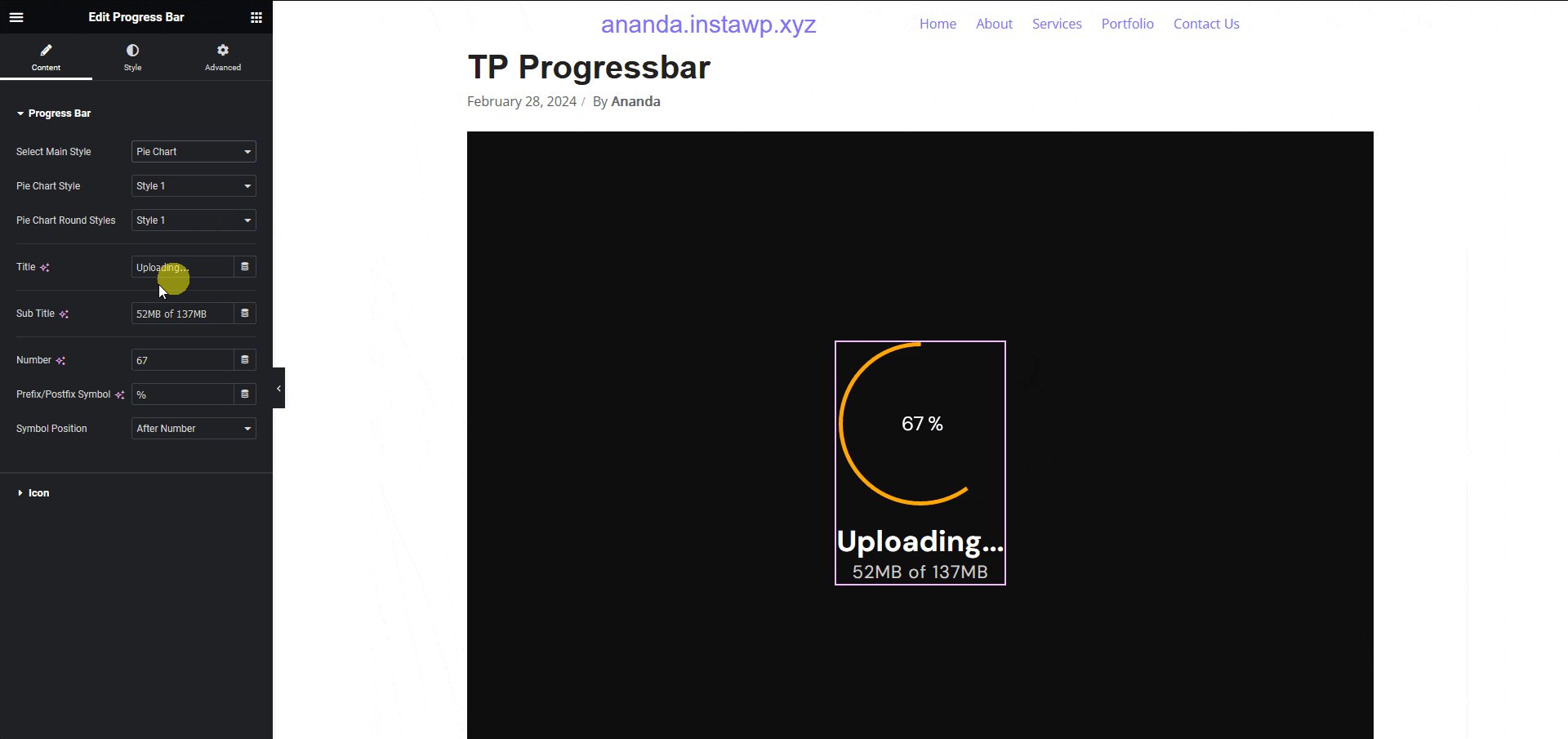
- In the Title field, you have to select the title text from the dropdown.
- In the Sub Title field, you have to select the subtitle text from the dropdown.
- In the Number field, you have to select the number text from the dropdown.
- In the Symbol field, you have to select the symbol text from the dropdown.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Progress Bar widget from The Plus Addons for Elementor with Pie Chart style with all your specified information.

Note: Make sure The Plus Addons for Elementor plugin is installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
