Are you showing a table of contents in your Figma design, then you can tag those elements as a Table Of Content widget from The Plus Addons for Elementor using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Table Of Content widget.
What Can be Tagged?
A frame can be tagged as a Table Of Content widget.
Note: This is a tagging only widget, it will help you create an unformatted widget after conversion so that you can style/design it as per your needs after conversion & benefit from the interactivity/features the widget provides.
How to Tag?
Select the top level frame of your layout then select the Optimize & Convert option and click the Optimize & Convert button.
Now select the frame or container containing the posts in your design and click on the Widget Tags tab in the UiChemy panel.
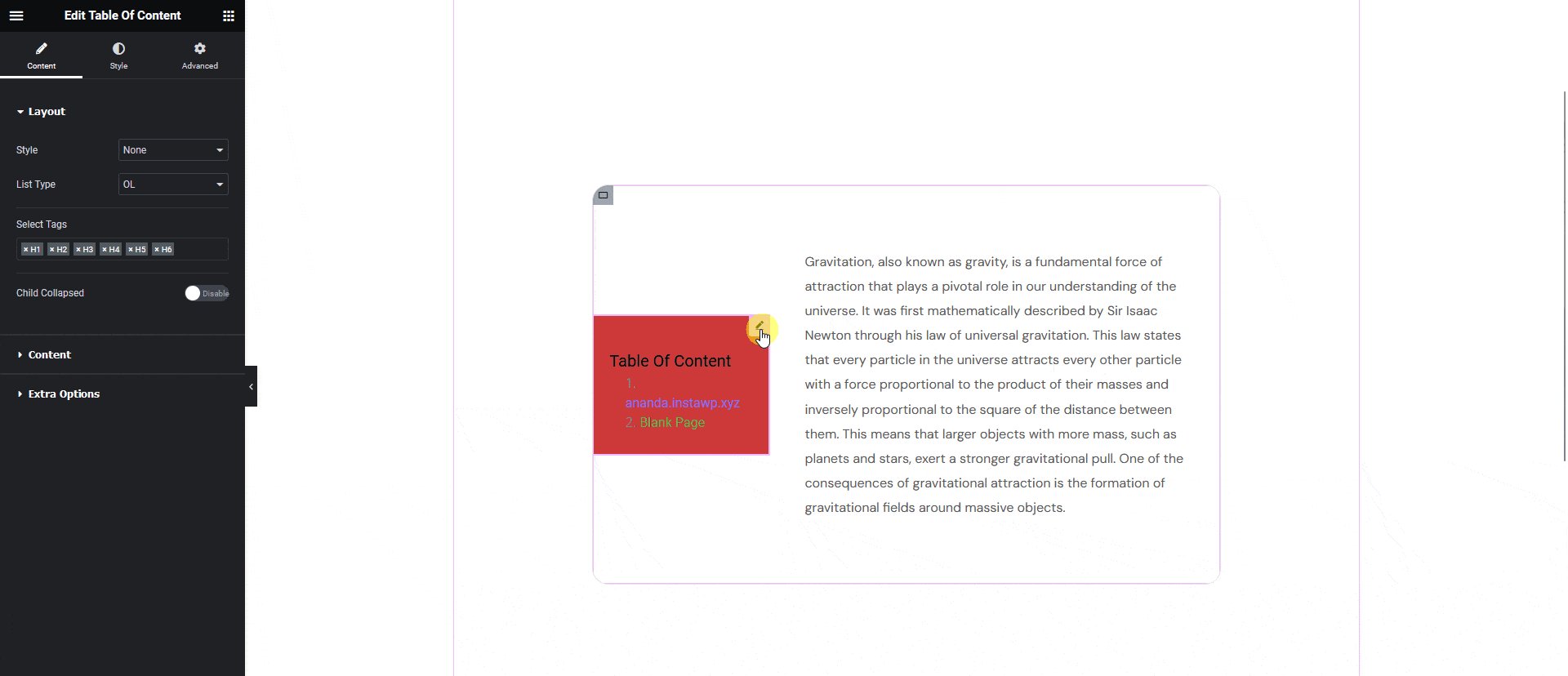
Then search for table of content and click on the Table Of Content widget from The Plus Addons for Elementor.
On the next screen, you’ll get the information of which element you are tagging as what widget.
For this widget, you won’t see any tagging options.
- Just click on the Save button to complete the tagging.
Now if you export the design, that element will use the Table Of Content widget from The Plus Addons for Elementor.

Note: Since this is a pro widget make sure The Plus Addons for Elementor free and pro plugins are installed and activated and the widget is activated as well. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.