Are you showing any key features, benefits, or services on your Figma design? Then you can tag those elements to the Elementor IconBox widget using the UiChemy plugin.
Using the IconBox widget, you can take advantage of its features directly when you export the template.
What Can be Tagged?
A frame containing an icon, title, and description can be tagged as an Icon Box widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Icon Box widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
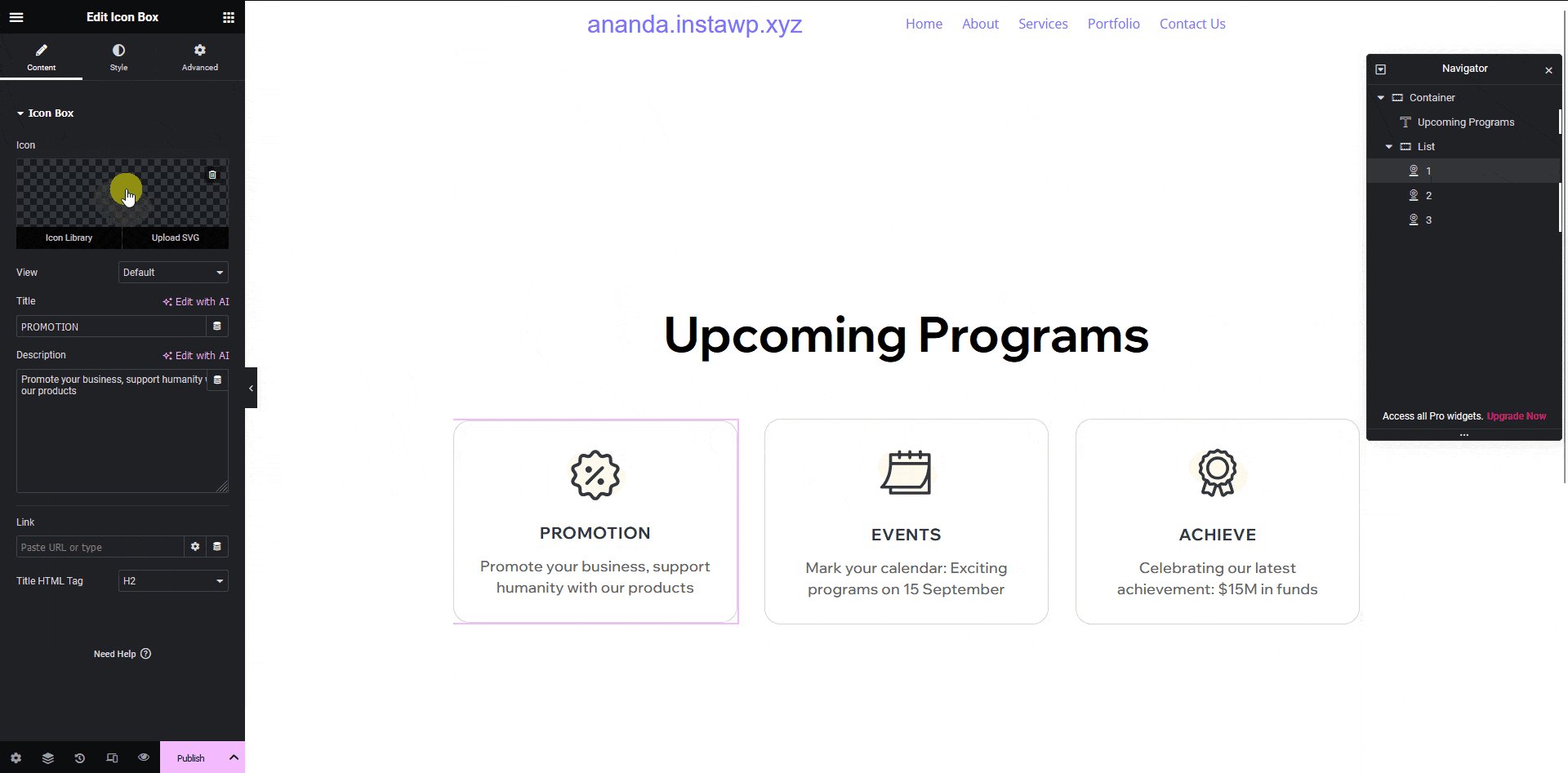
Then you’ll see widget specific tagging options, and most of the options will be auto-filled based on your design.
- The Icon field will be automatically filled, but you can click the dropdown to change the icon. It will automatically list all the available options within your selected element. You can also select any frame or element to be used as an icon by clicking on the eyedropper tool, and the option will be available in the dropdown as well.
- The Title field will be automatically filled, but you can click the dropdown to change it.
- In the Description field, it will be automatically filled, but you can click the dropdown to change it.
- From the Title Html Tag field, you can assign an HTML tag to the Icon Box title.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now if you export the design, that element will use the Icon Box widget with all your specified information.