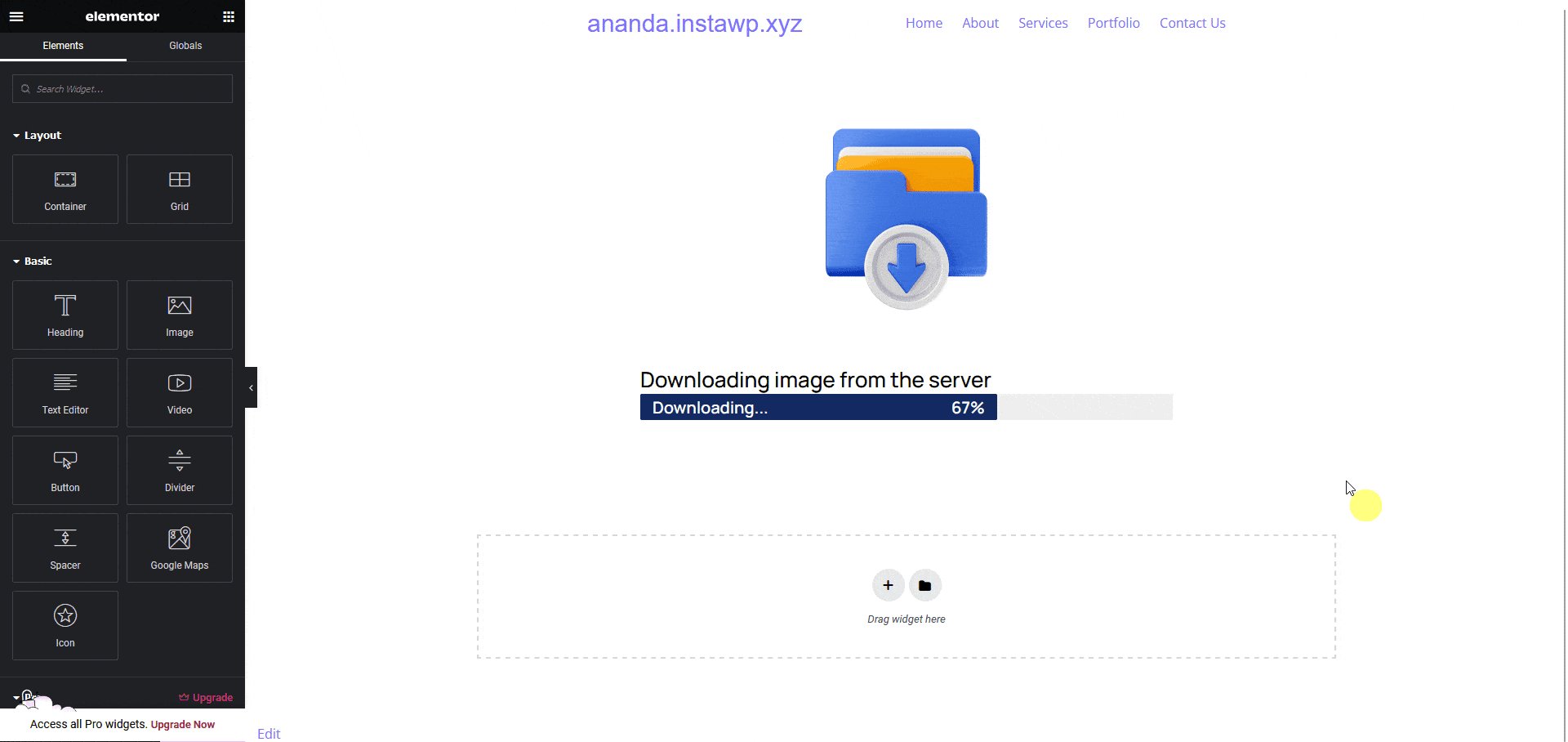
If you’ve included any progress bar in your Figma design to show some kind of progress, then you can tag that element to an Elementor ProgressBar widget using the UiChemy plugin, to make it dynamic when you export it as an Elementor template.
For creating the progressbar design in Figma, make sure to add the progressbar name and percentage inside a nested frame. Then you can use that nested frame as the progressbar and add a background color to it.
What Can be Tagged?
A frame containing a title and a nested frame with a background color containing a title and percentage text can be tagged as a Progress Bar widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Progress Bar widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
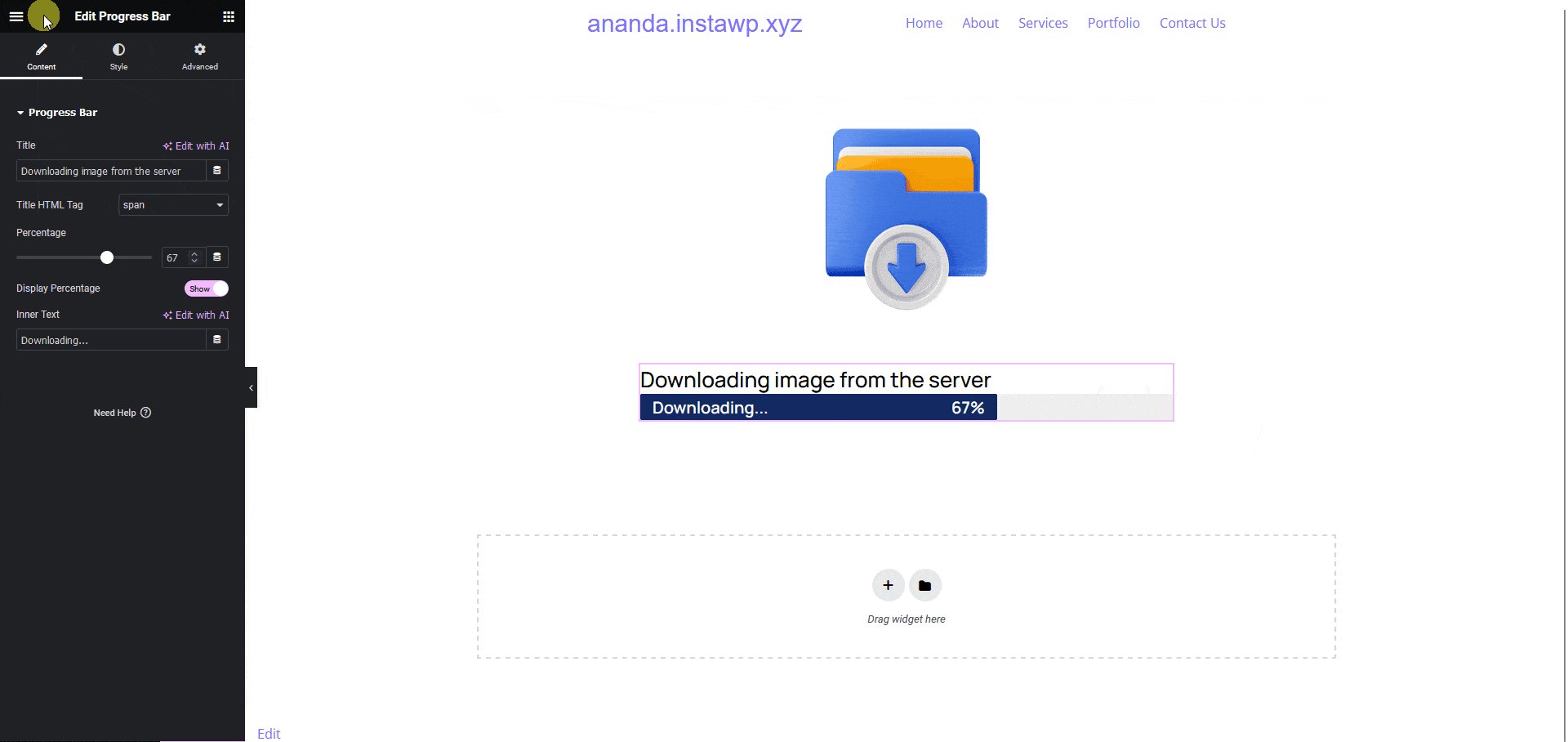
Then you’ll see widget-specific tagging options, and most of the options will be auto-filled based on your design.
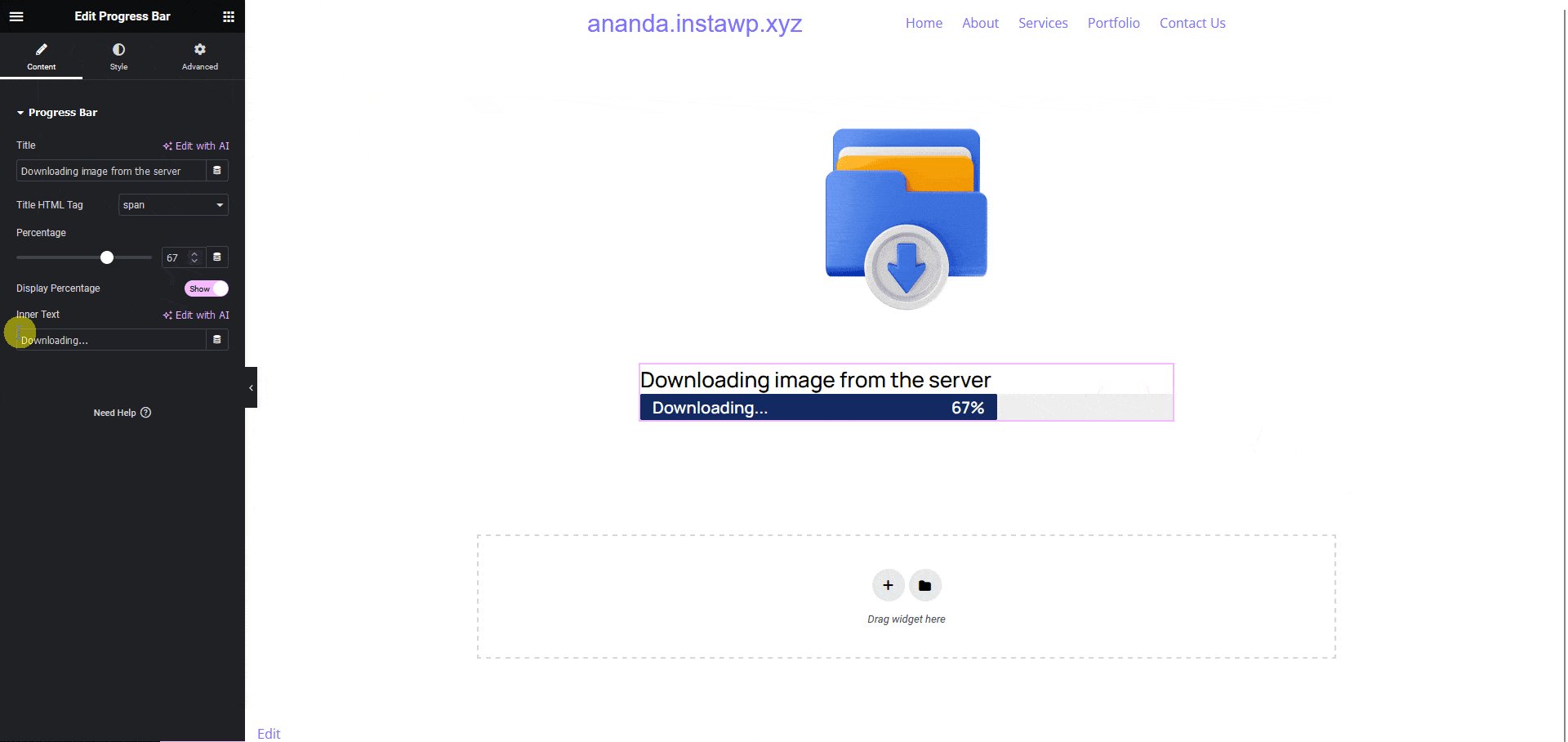
- The Title field is the main title of the progressbar. It will be automatically filled, but you can click the dropdown to change it. It will automatically list all the available options within your selected element. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for.
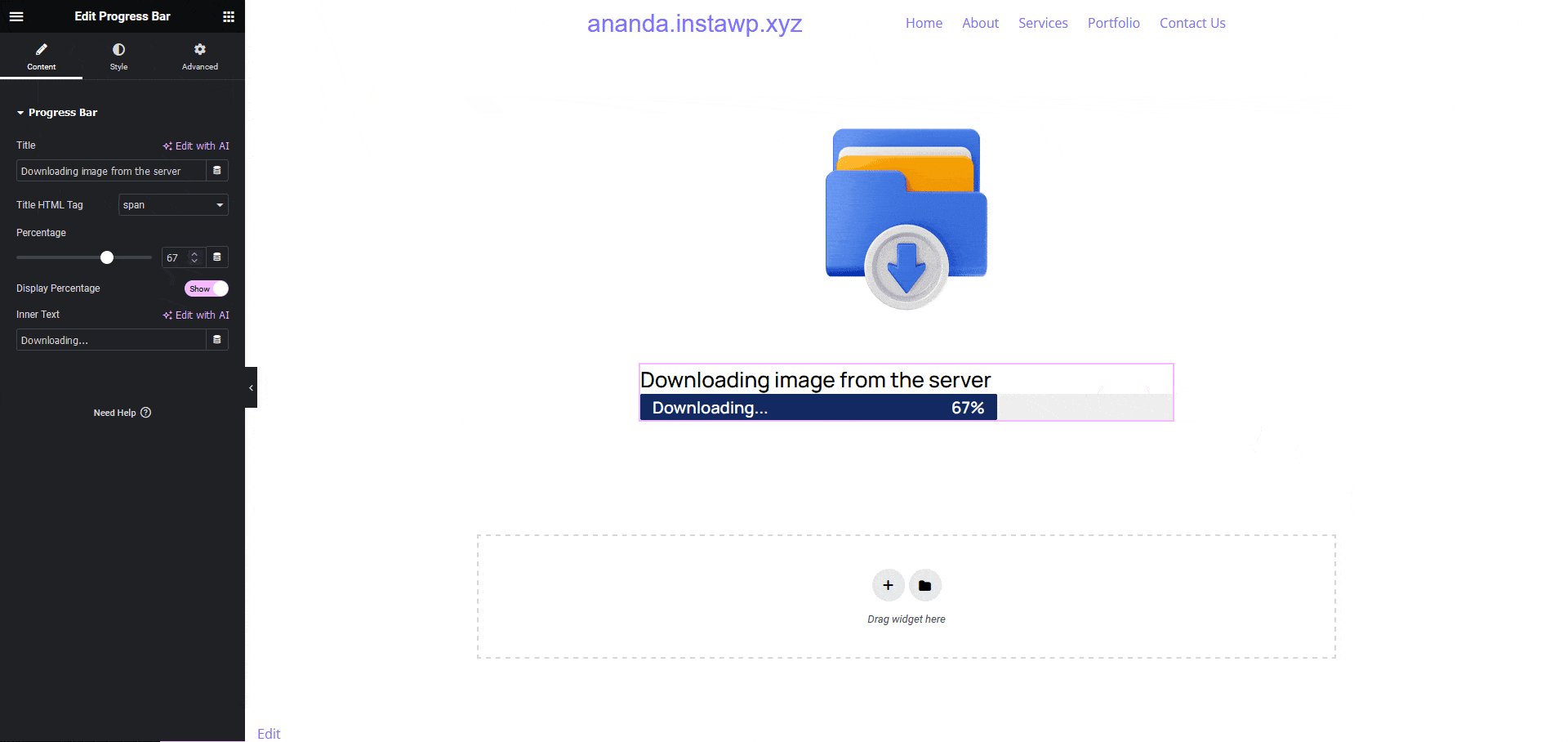
- From the Display Percentage field, you can show or hide the percentage from the progress bar.
- The Progress Bar field will be automatically filled, but you can click the dropdown to change it.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Progress Bard widget with all your specified information.