Testimonials are a great way to build trust so if you are showing some testimonials in your Figma layout, you can tag that element as an Elementor Testimonial widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Testimonial widget.
What Can be Tagged?
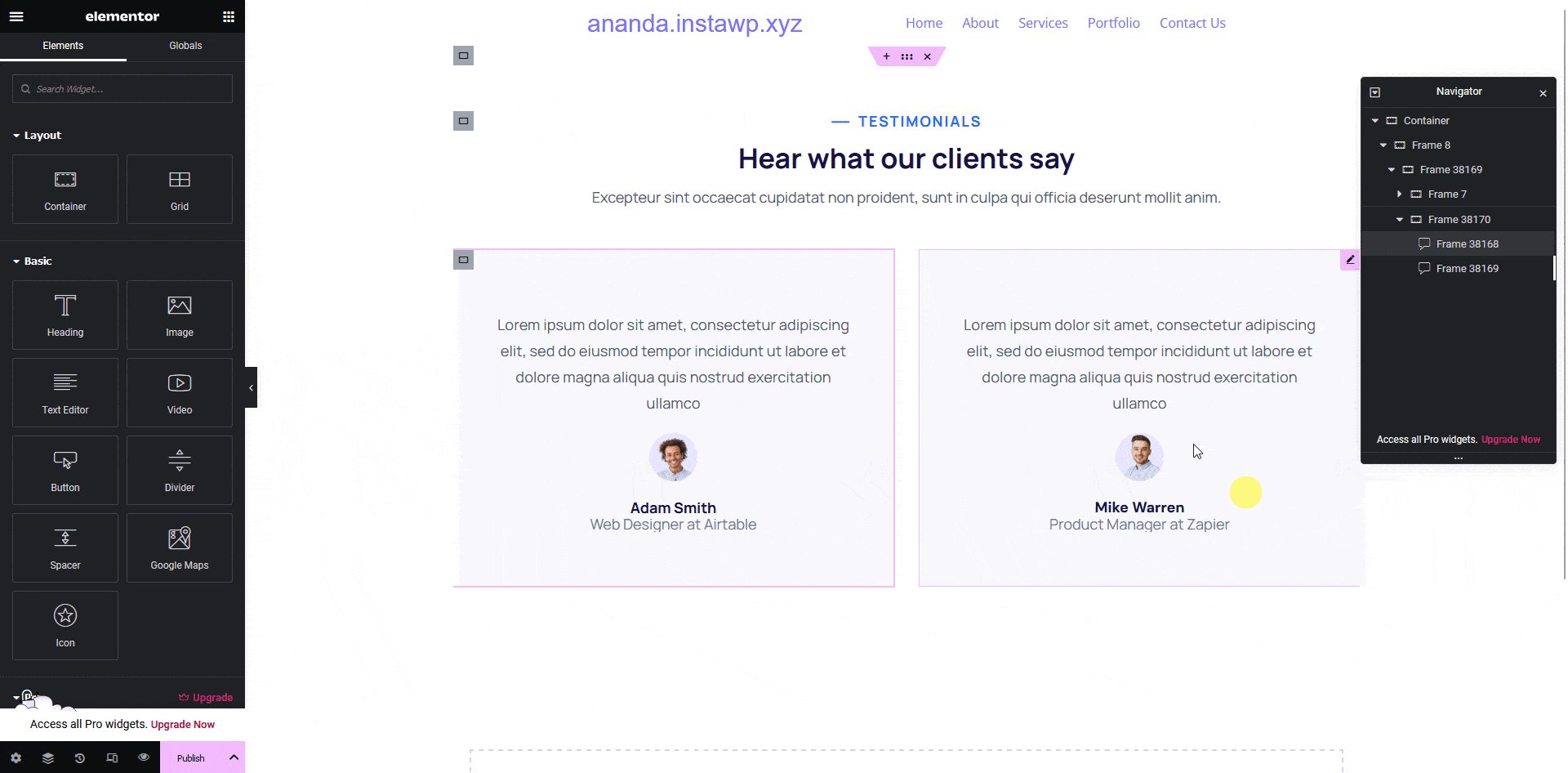
A frame containing a paragraph, an image, a name, and a title can be tagged as a Testimonial widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Testimonial widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
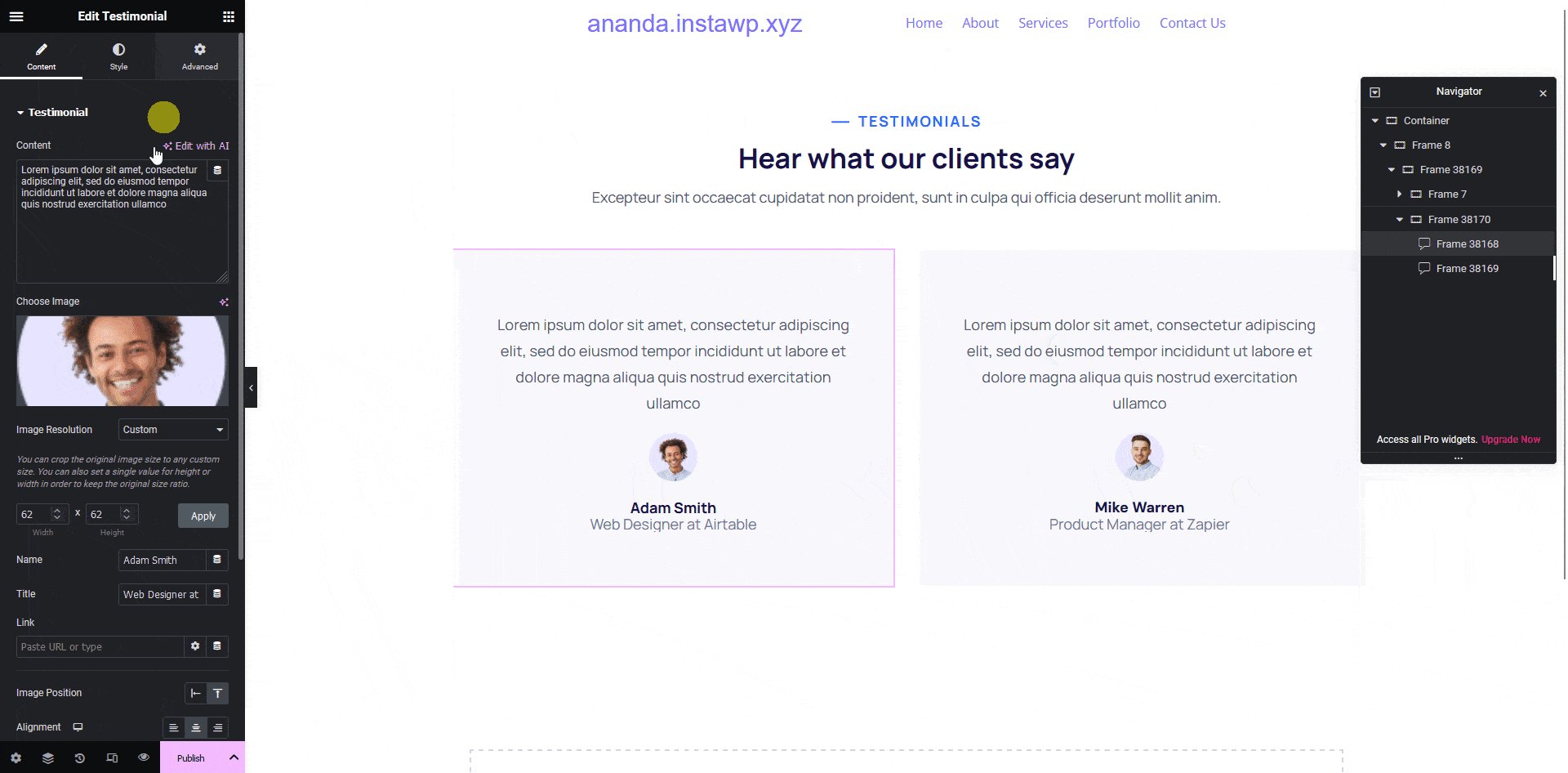
Then you’ll see widget-specific tagging options, and most of the options will be auto-filled based on your design.
- The Content field will be automatically filled, but you can click the dropdown to change it. This will be the main testimonial content. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for.
- The Image field will be automatically filled if you have an image.
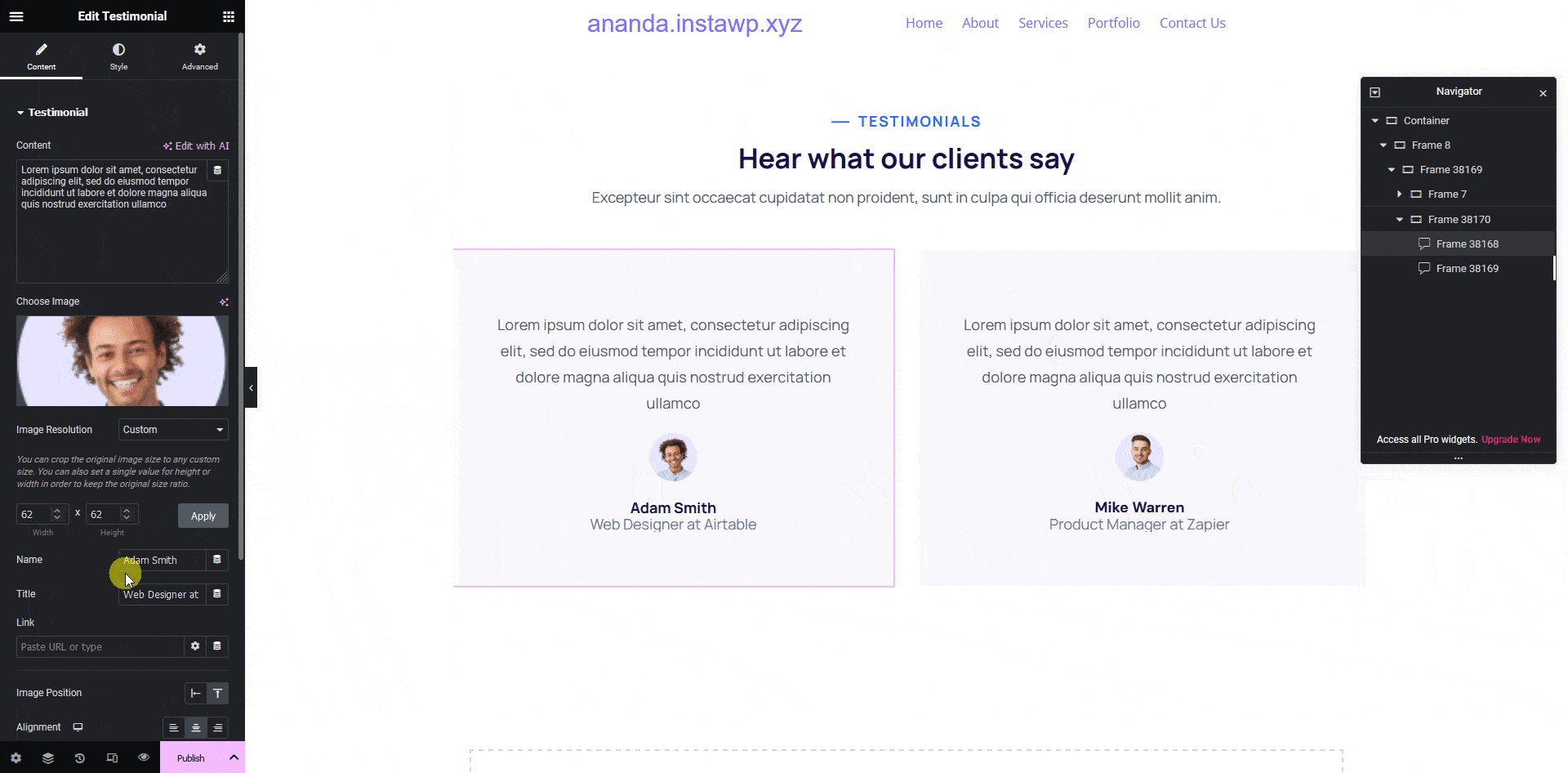
- The Name field will be automatically filled, but you can click the dropdown to change it.
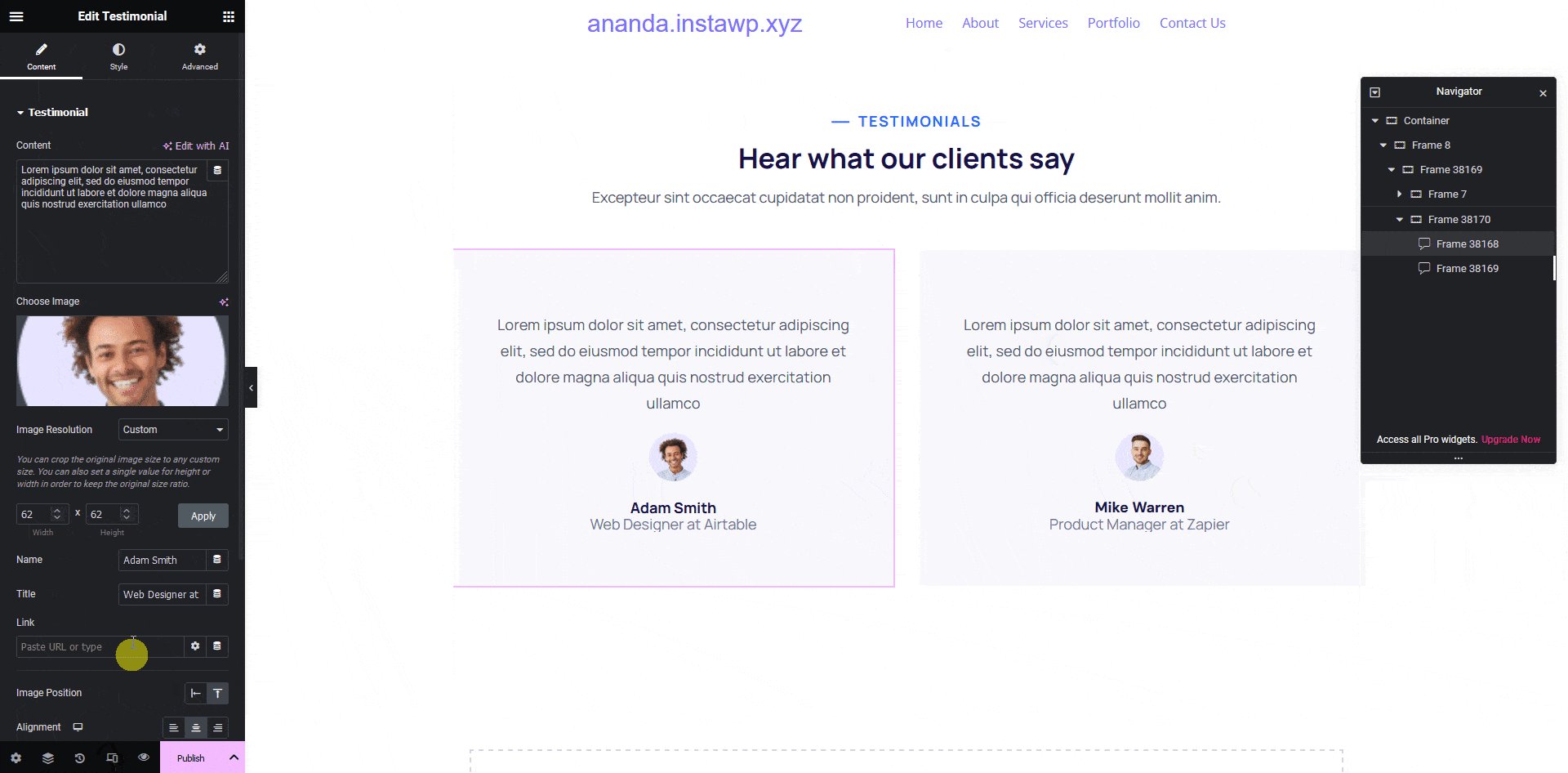
- The Title field will be automatically filled as per your design.
- From the Image Position field, you can select the image position.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now if you export the design, that element will use the Testimonial widget with all your specified information.