If you want to make your Figma design’s title animate in your Elementor template, just tag it as the Elementor Animated Headline widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Elementor Animated Headline widget.
What Can be Tagged?
A frame containing three texts can be tagged as an Animated Headline widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Animated Headline widget from Elementor Pro in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Note: You need to have a UiChemy Pro license to tag Elementor Pro widgets.
On the next screen, you’ll get the information of which element you are tagging as what widget.
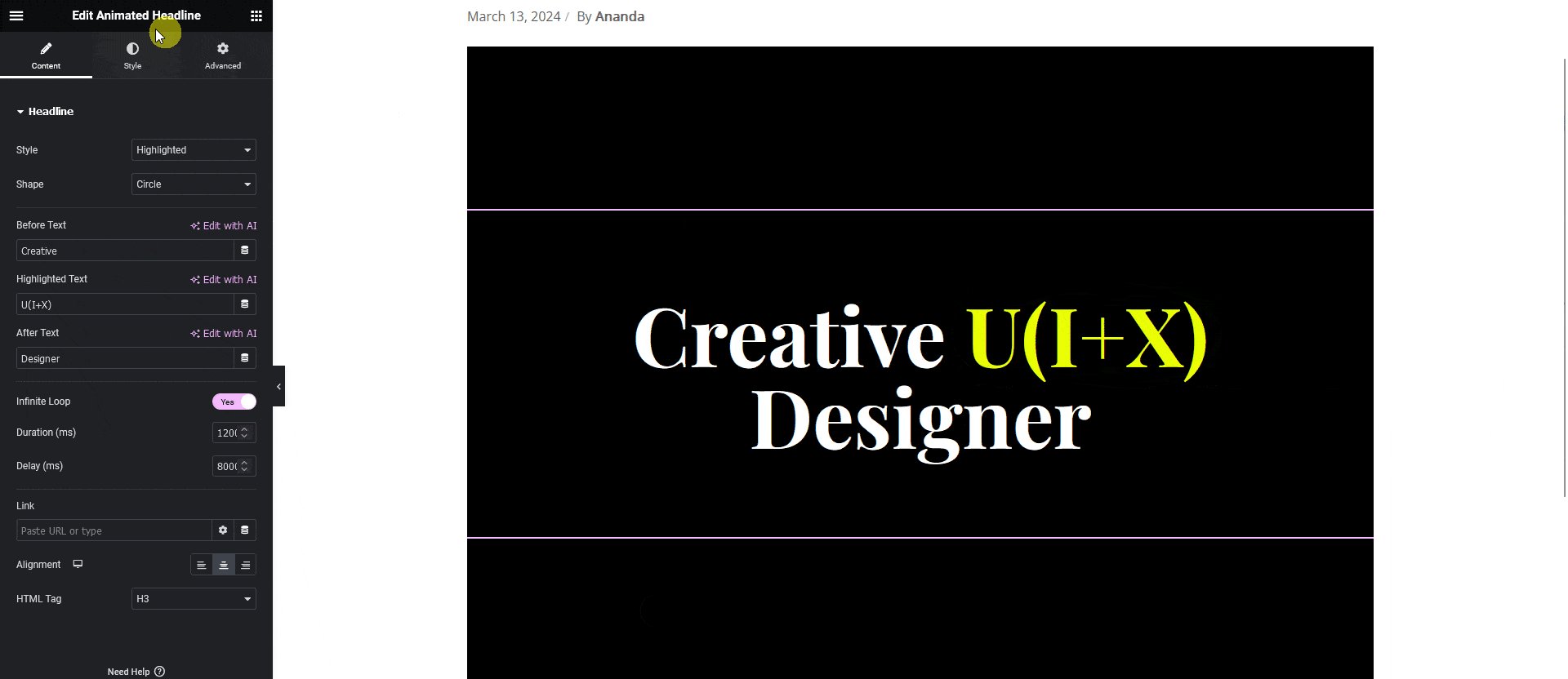
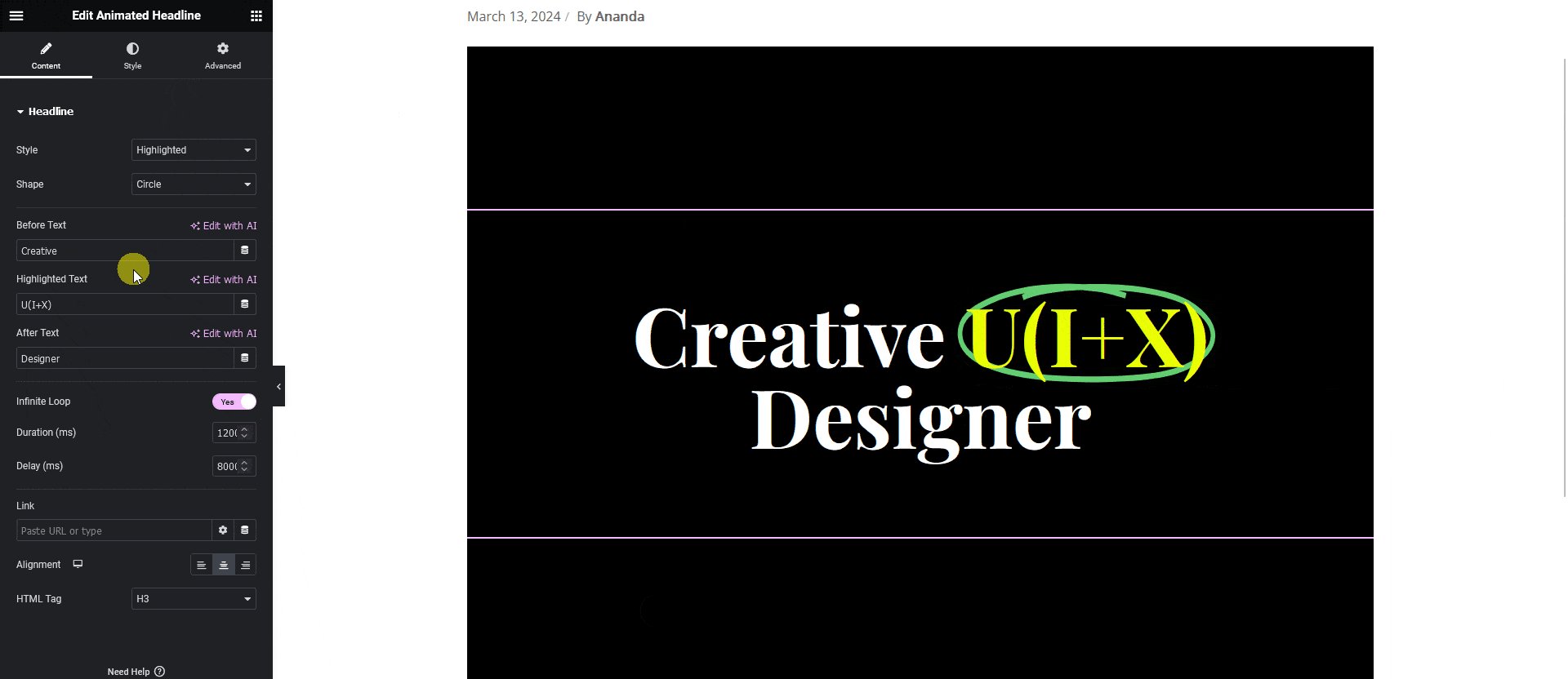
Then you’ll see widget specific tagging options.
- From the Before Text dropdown, you have to select the before text.
- Then, from the Highlighted Text dropdown, you have to select the text you want to animate.
- Finally, in the After Text dropdown, you have to select the after text.
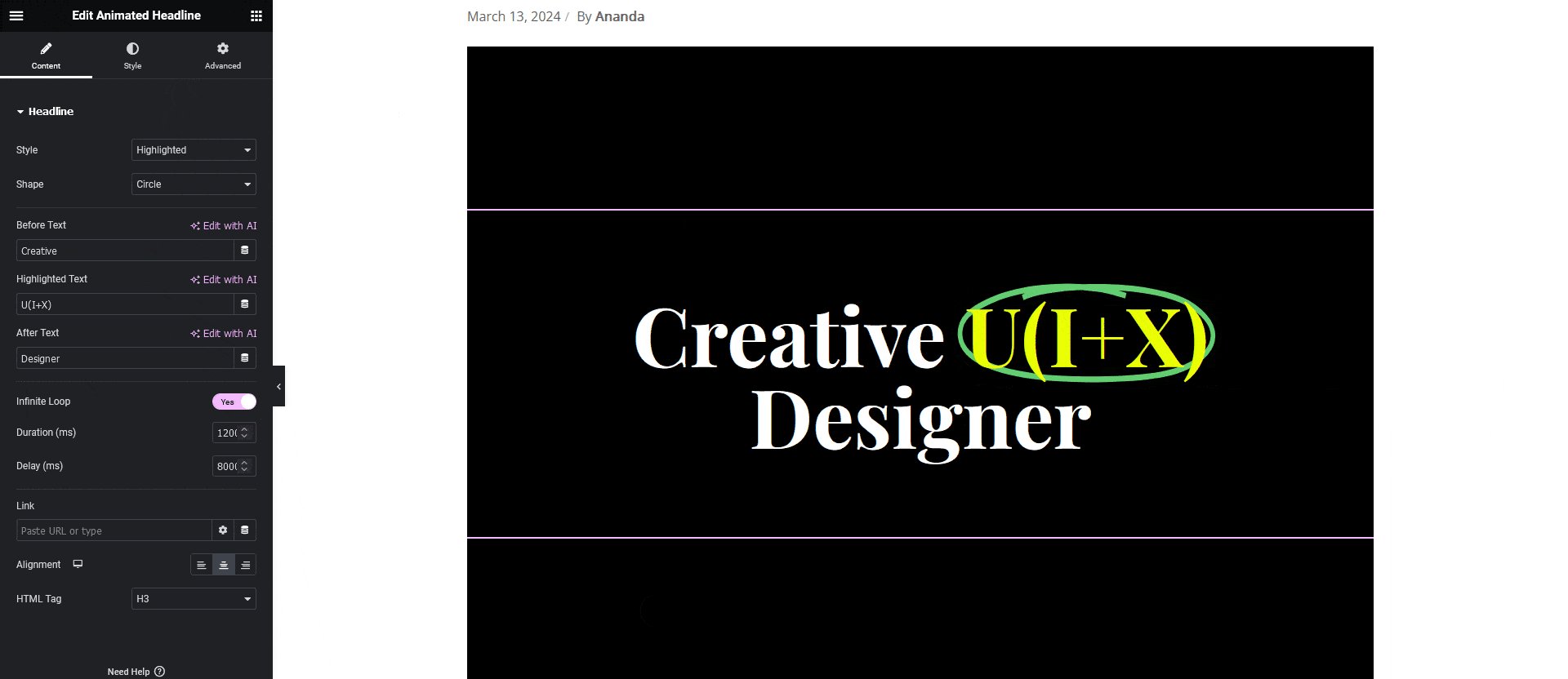
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Elementor Animated Headline widget with your selected texts and animation.

Note: Since this is a pro widget make sure the Elementor pro plugin is installed and activated. You might have to make some minor adjustments in the widget settings to match the design, especially those elements that are not tagged.
