If you want to show an image carousel in your Figma design, you can tag that as an Elementor Image Carousel widget using the UiChemy plugin.
You can use the Image Carousel to display your favorite photos, products, or anything else you want to show in an interactive way.
What Can be Tagged?
A frame containing multiple images can be tagged as an Image Carousel widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Image Carousel widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
Then you’ll see widget-specific tagging options, and most of the options will be auto-filled based on your design.
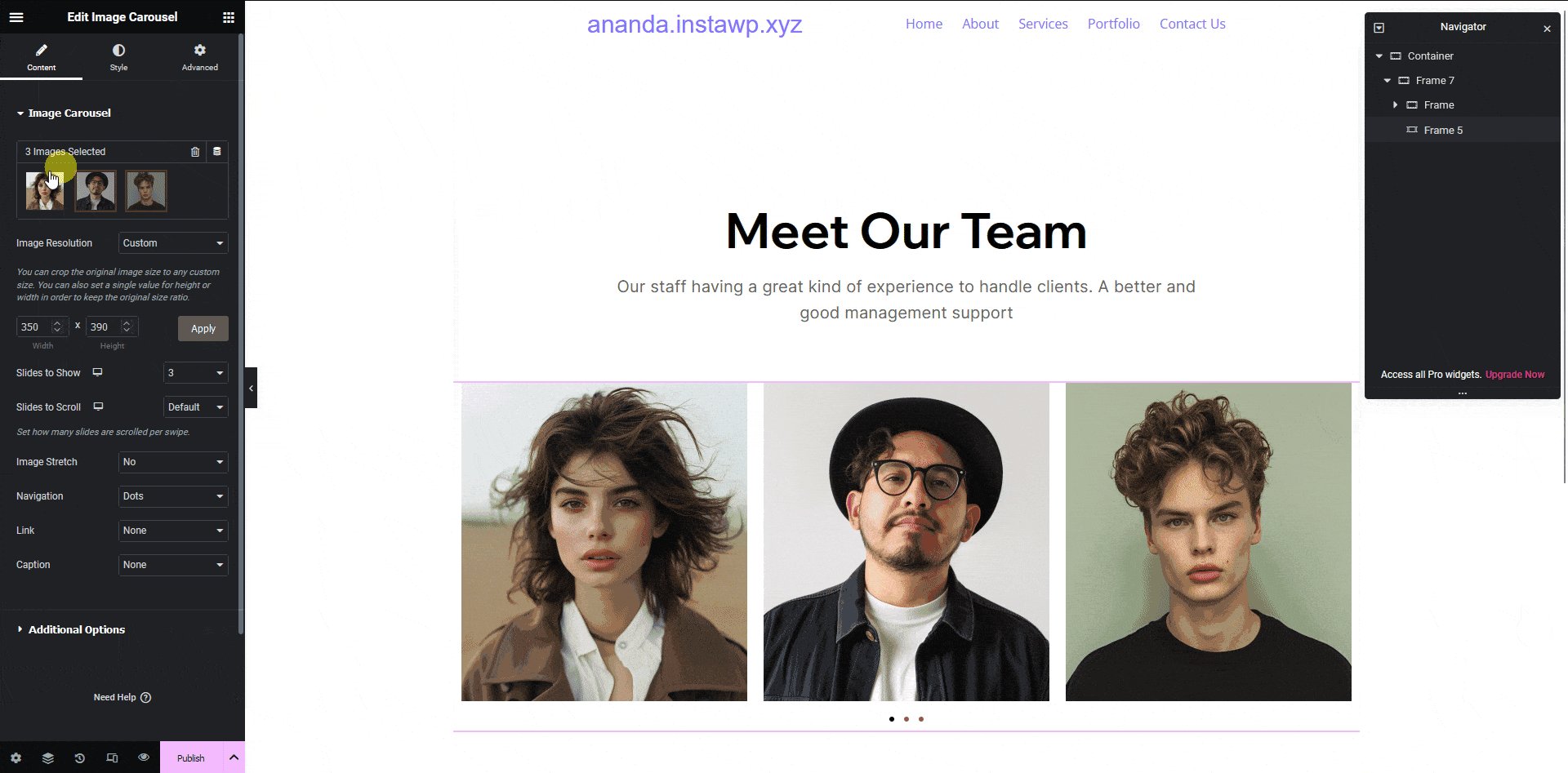
- As per your design, you’ll see an equal number of Image fields are created with a selected image in each field. However, you can click the dropdown to change any image. It will automatically list all the available images within your selected element. You can click on the magic wand icon beside each option in the dropdown to understand which element the option is for. You can click on the + Add New button to add more images to the carousel.
Note: You can only add image fields up to the same number of images added in your design. If you add any extra image fields, it will be removed automatically once you save the changes, but if you add less number of fields, only those will be exported, not all the images of the layout.
- Then, in the Slides field, you have to select the number of images each slide will have in the image carousel.
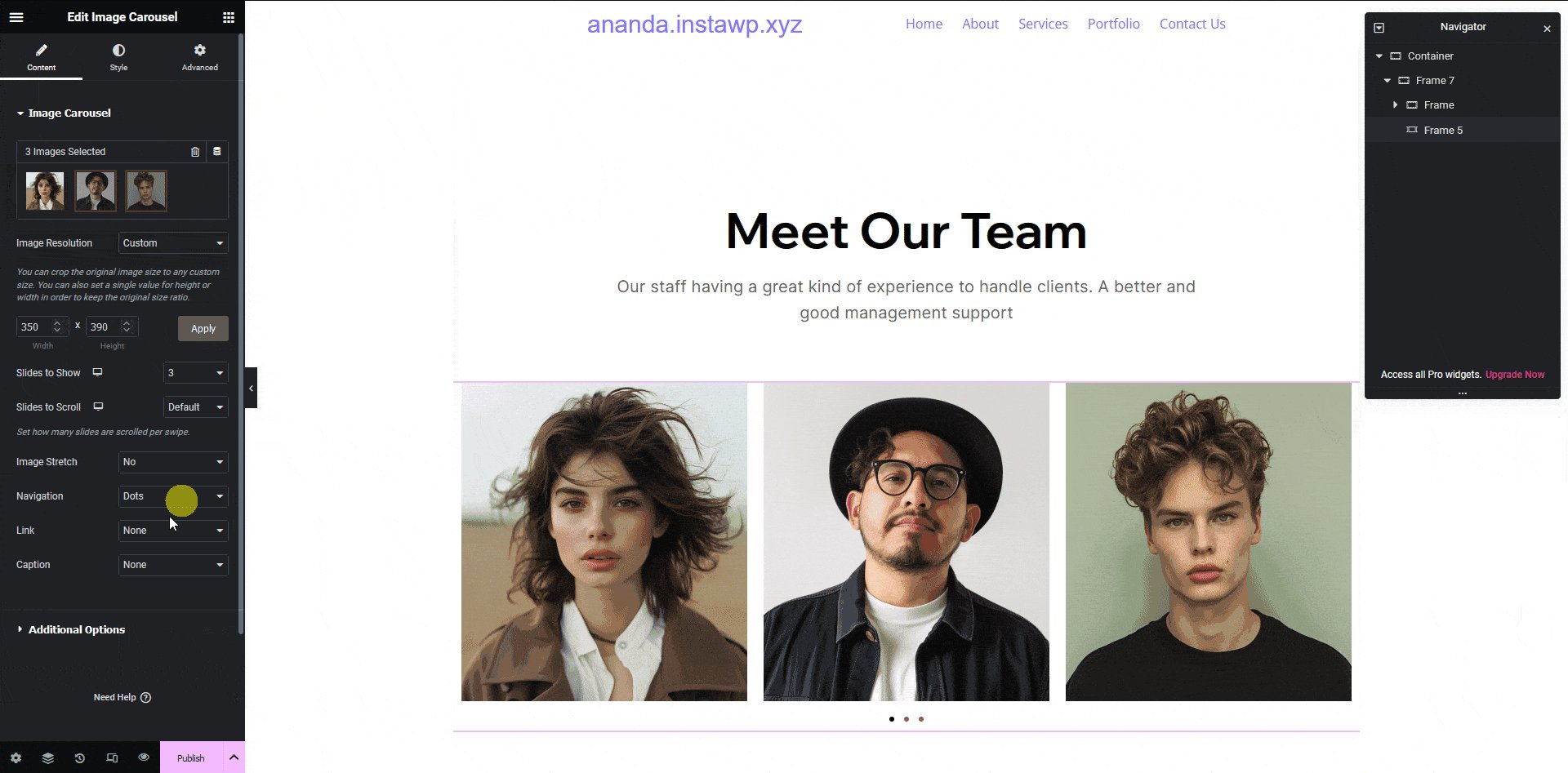
- From the Navigation field, you can choose the navigation type of the image carousel.
- From the Arrows & Dots Color field, you can select the carousel navigation color.
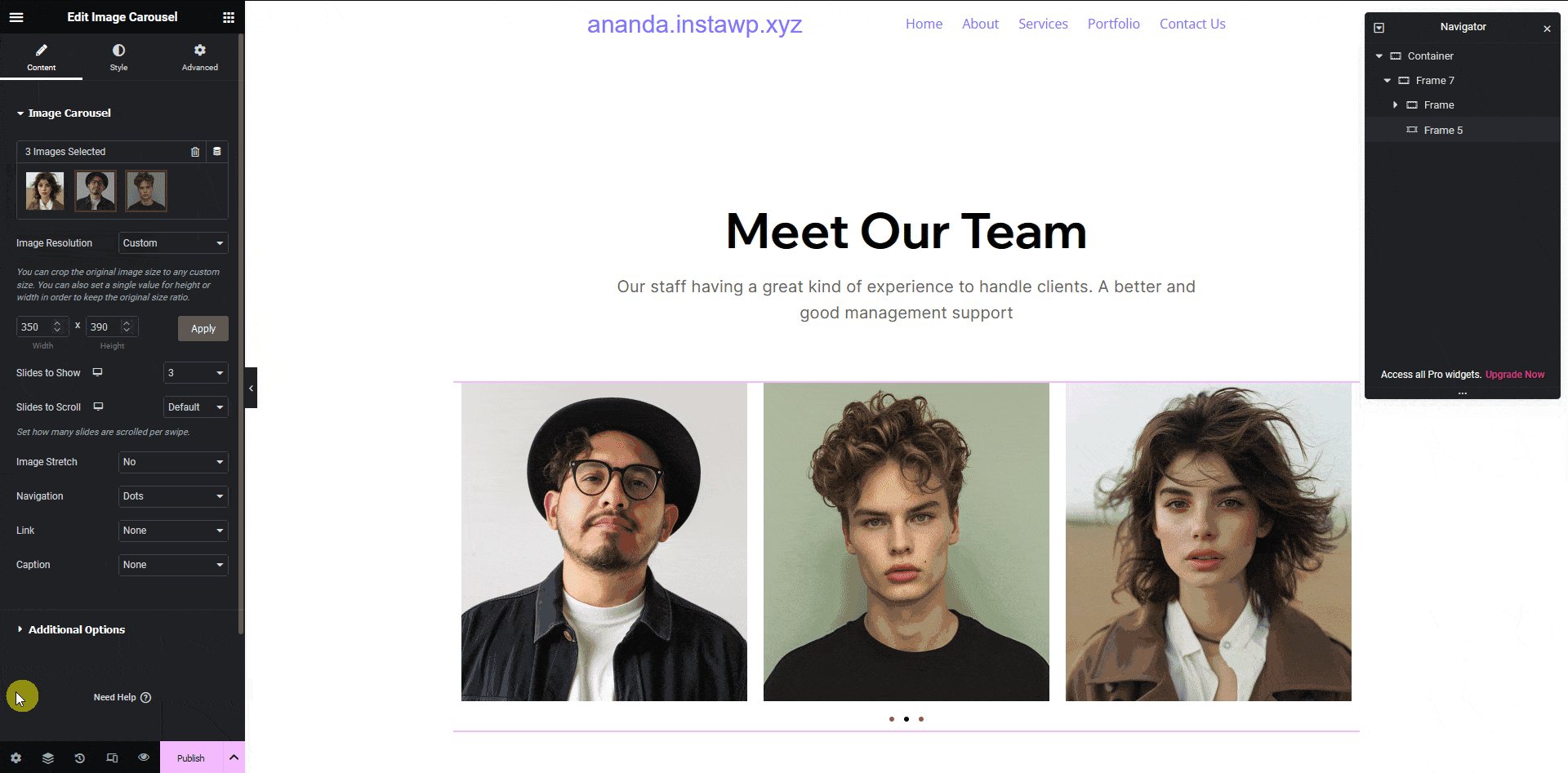
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Image Carousel widget with all your specified information.