If you are showing some user ratings on your Figma layout, like on products, reviews, etc., you can tag those elements as an Elementor Star Rating widget using the UiChemy plugin.
So when you export the design as an Elementor template, that particular section will use the Rating widget.
What Can be Tagged?
A frame containing multiple Font Awesome icons and a title can be tagged as a Rating widget.
How to Tag?
To do this, you can choose between two options: Step by Step Method or Express Conversion.
Here, we’ll go with the Step by Step Method.
- First, select the Step by Step Method and click on the Start button.
- Select the top-level page or frame of your layout, then click on the Next button.
- Under the Widget Tagging Mode tab, select the Manual Widget Tagging Option.
- Next, under the Manage Auto Layout tab, you’ll see two options: It’s already in Auto Layout and Convert to Auto Layout. We’ll go with the first option.
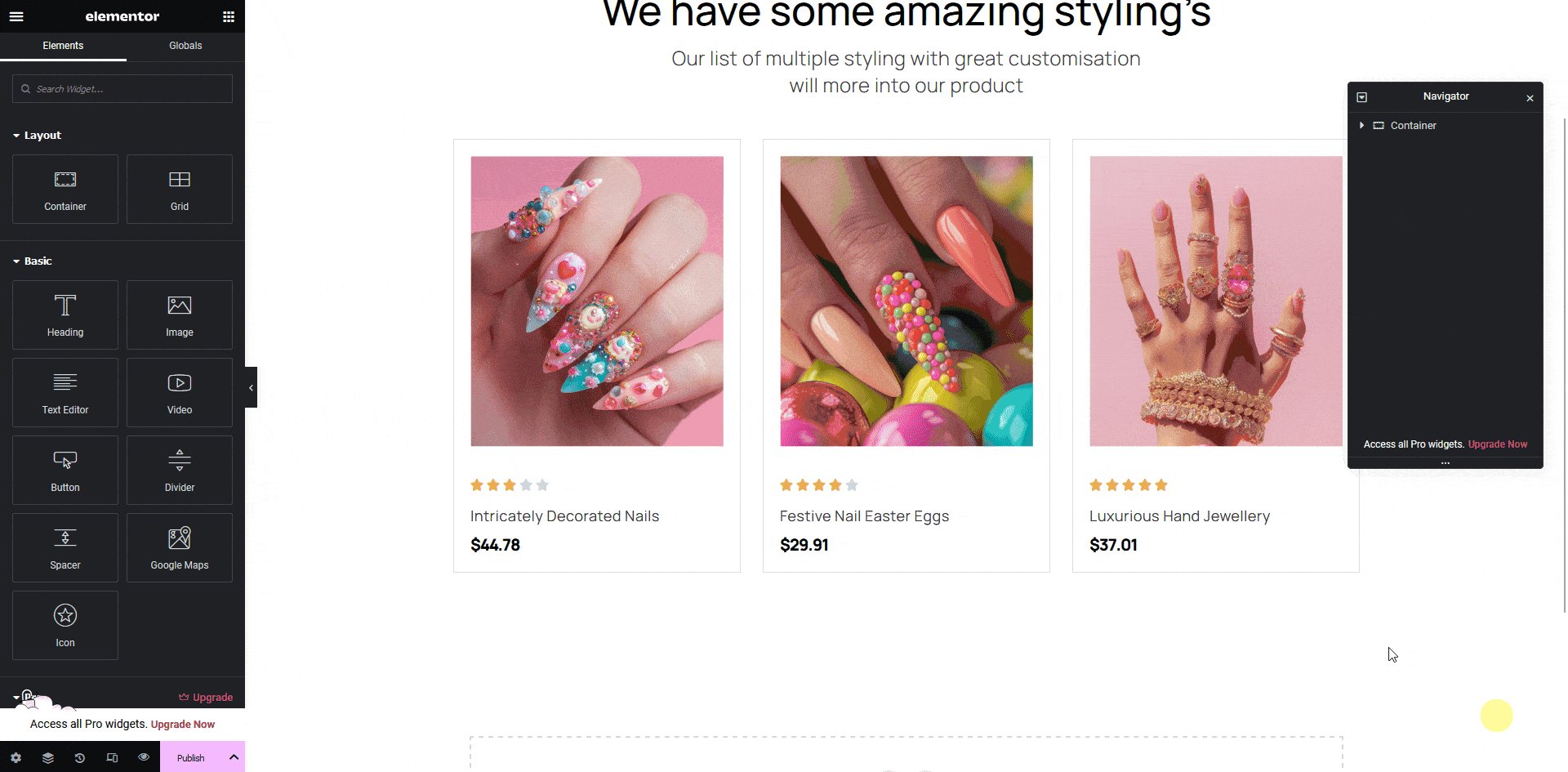
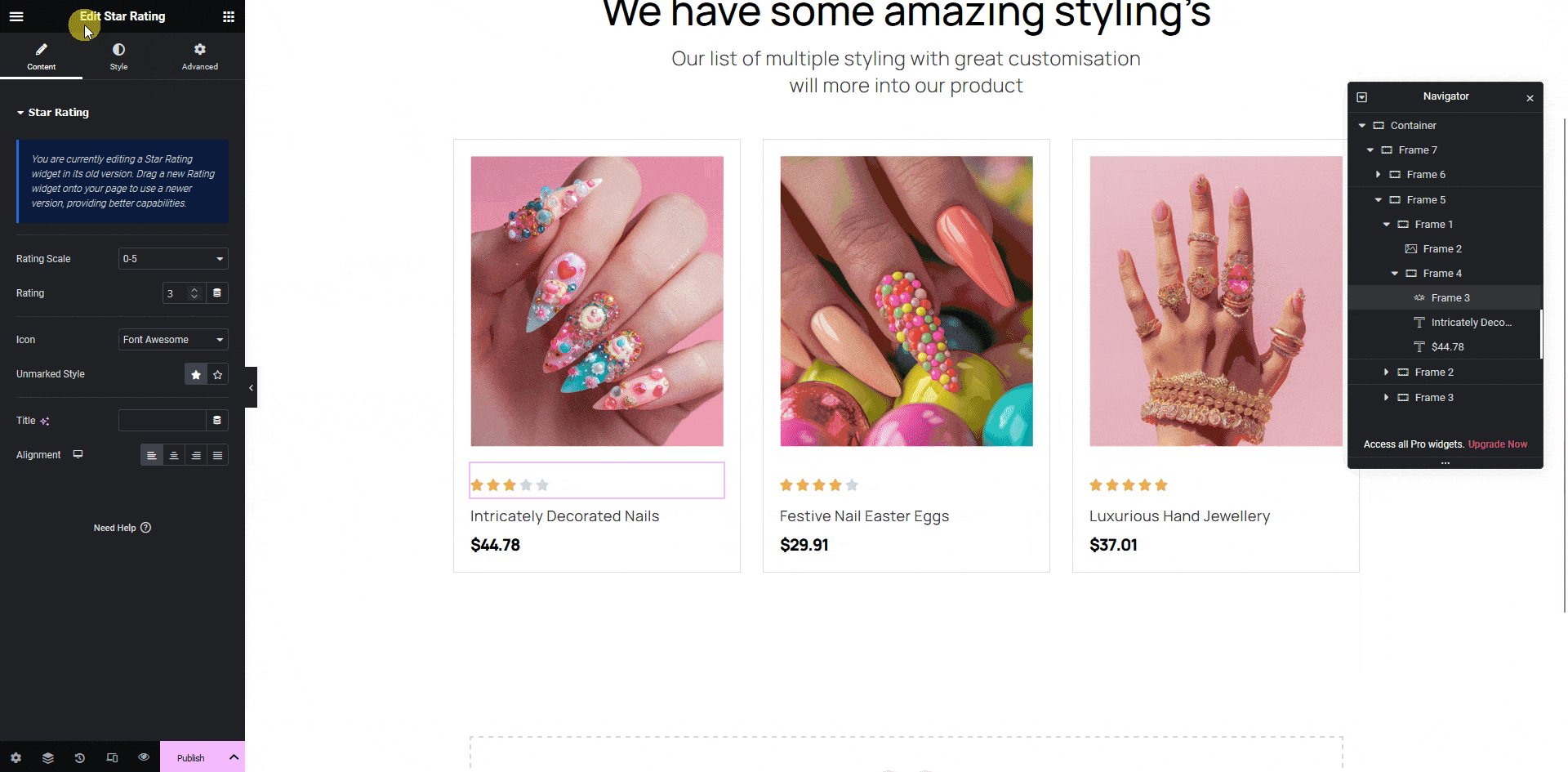
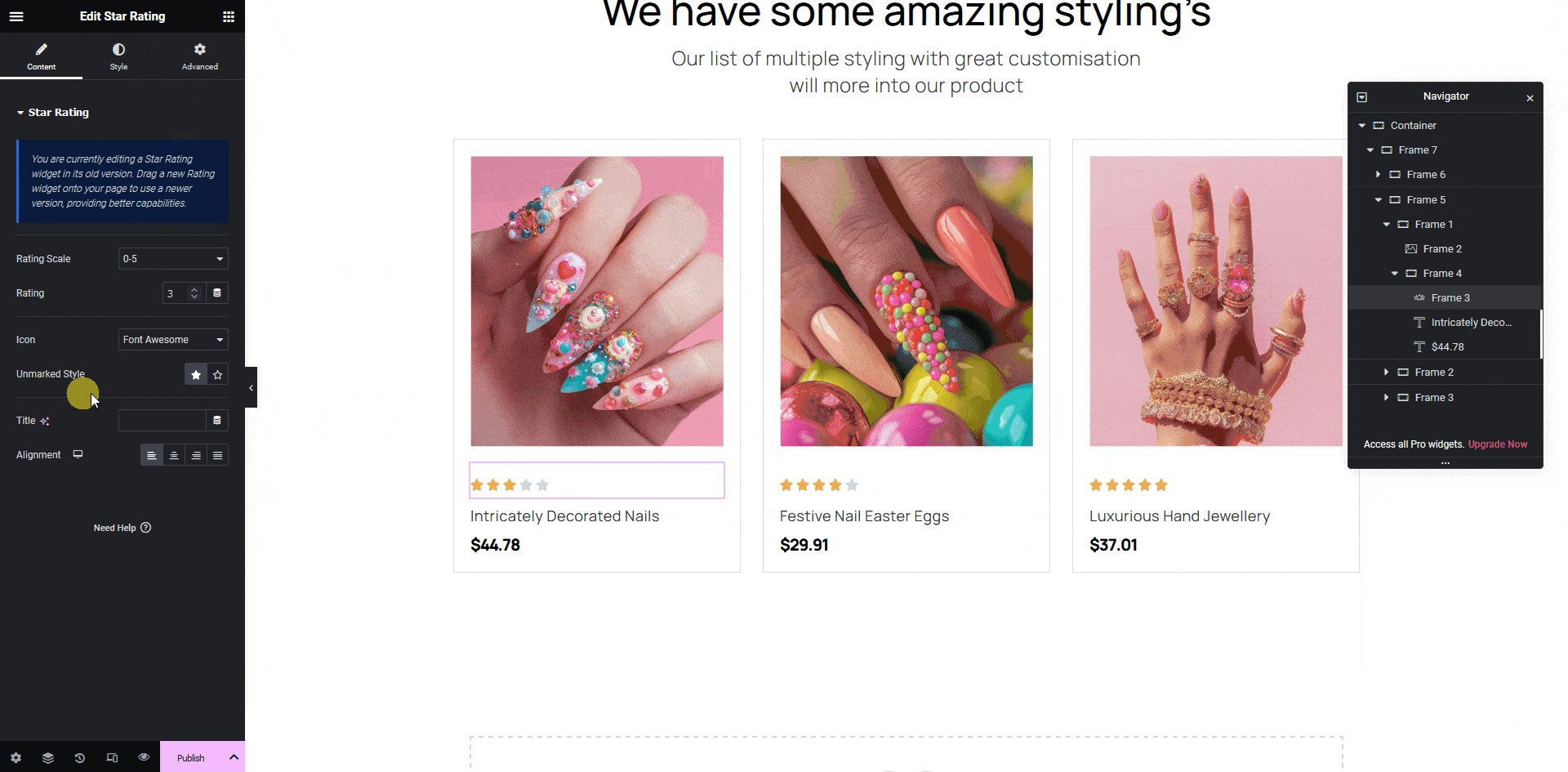
- After that, under the Tag Widgets tab, choose the frame or container that contains your element (Widget). Then, search for the Rating widget in the UiChemy panel and select it. Here, you’ll see all the supported Elementor widgets.
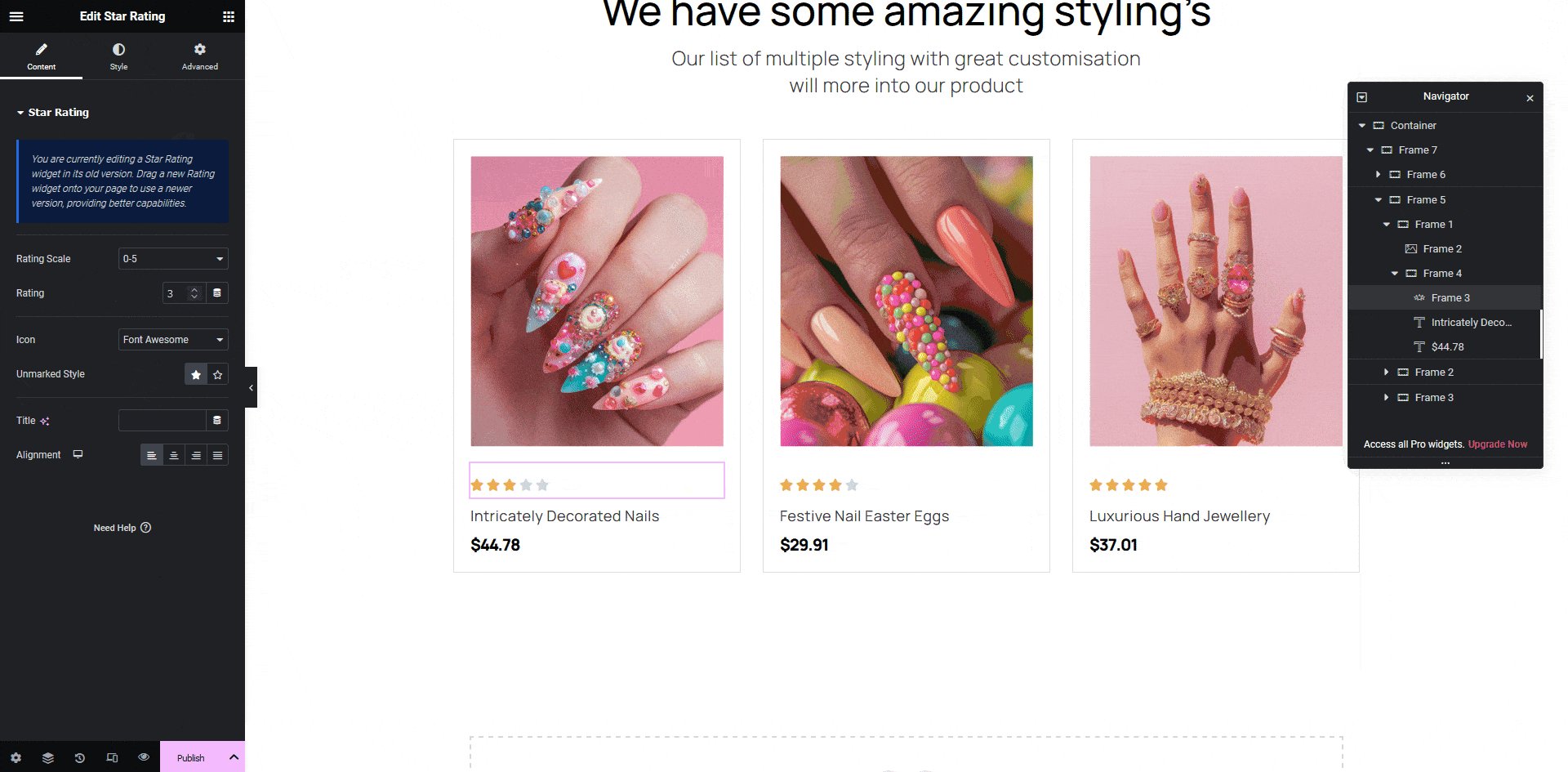
Then you’ll see widget-specific tagging options, and most of the options will be auto-filled based on your design.
- In the Rating Scale field, you have to select the rating scale.
- From the Rating field, you have to select the rating number.
- The Icon field will be automatically filled as per your design.
- Once done, click the Save button to complete the tagging, and you’ll see a Tagged successfully message.
Now, if you export the design, that element will use the Rating widget with all your specified information.