To use the power of UiChemy and easily convert your Figma layout to an Elementor or WordPress template, you have to integrate the UiChemy Figma Extension into your Figma app.
Here we’ll show you step by step process to install the UiChemy plugin into your Figma app.
Install UiChemy
- In Figma, go to Resources > Plugins and search for UiChemy and click on Run.
- It will install the plugin and open the UiChemy interface.
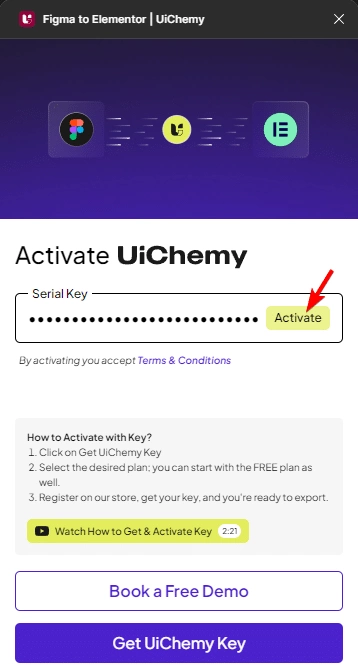
- Now, you have to enter your UiChemy license key. To get a license key, click on the Get UiChemy Key button.
- It will take you to the UiChemy pricing page, scroll down to the Free plan section, select the desired page builder, and then click on the Start Free button.
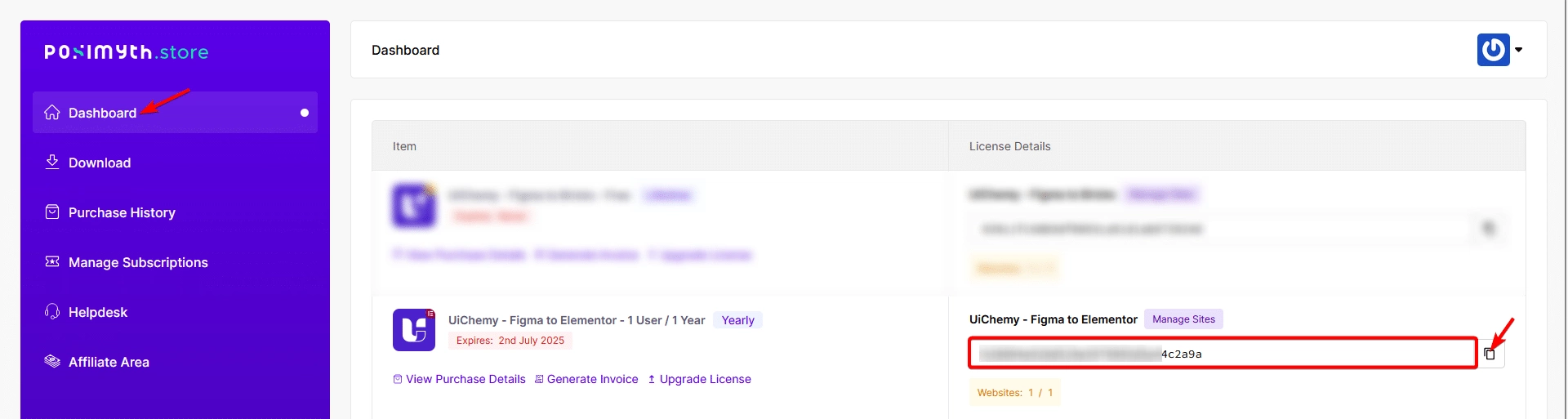
- Once you’ve created your account, you’ll find your license key, or you can find the same from the Dashboard of your Posimyth Store account.

- Copy the license key and go back to Figma, then in the UiChemy interface, paste your license key in the Serial Key field and click on the Activate button to activate your account.

Now you can use UiChemy.
